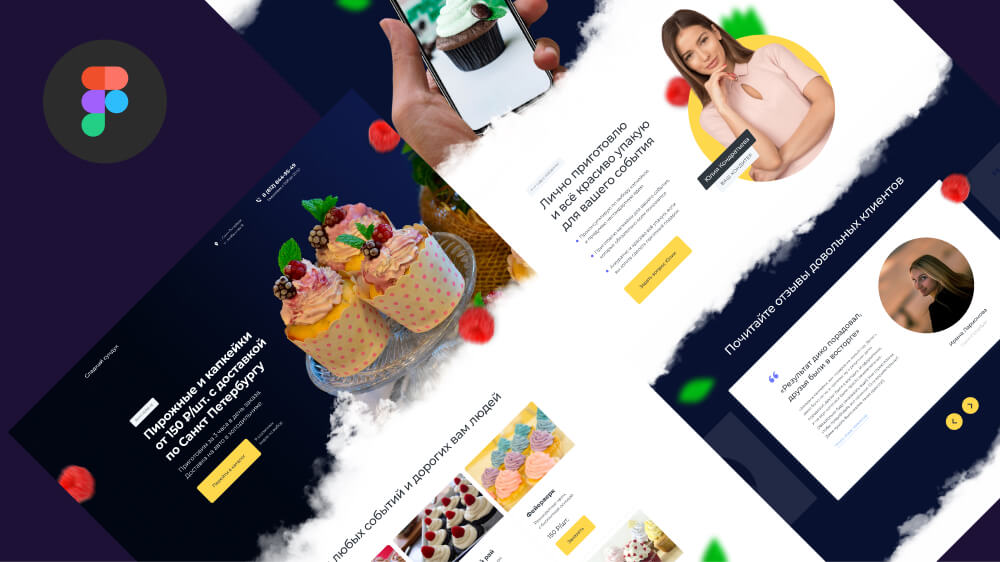
В этом видео вы узнаете, как быстро сделать дизайн Landing Page в программе Figma.
- Сделаем структуру будущего сайта с помощью бесплатного комплекта материалов, который я для вас подготовил.
- Наполним макет текстом и добавим цвет.
- Вы узнаете как из простой фотографии в фотошопе сделать первый экран лендинга.
- Как быстро заполнять каталог товаров изображениями.
- Как работать с мокапами (MockUp)
- Простой способ обрезать изображение в форме круга, чтобы добиться эффекта скругленных углов.
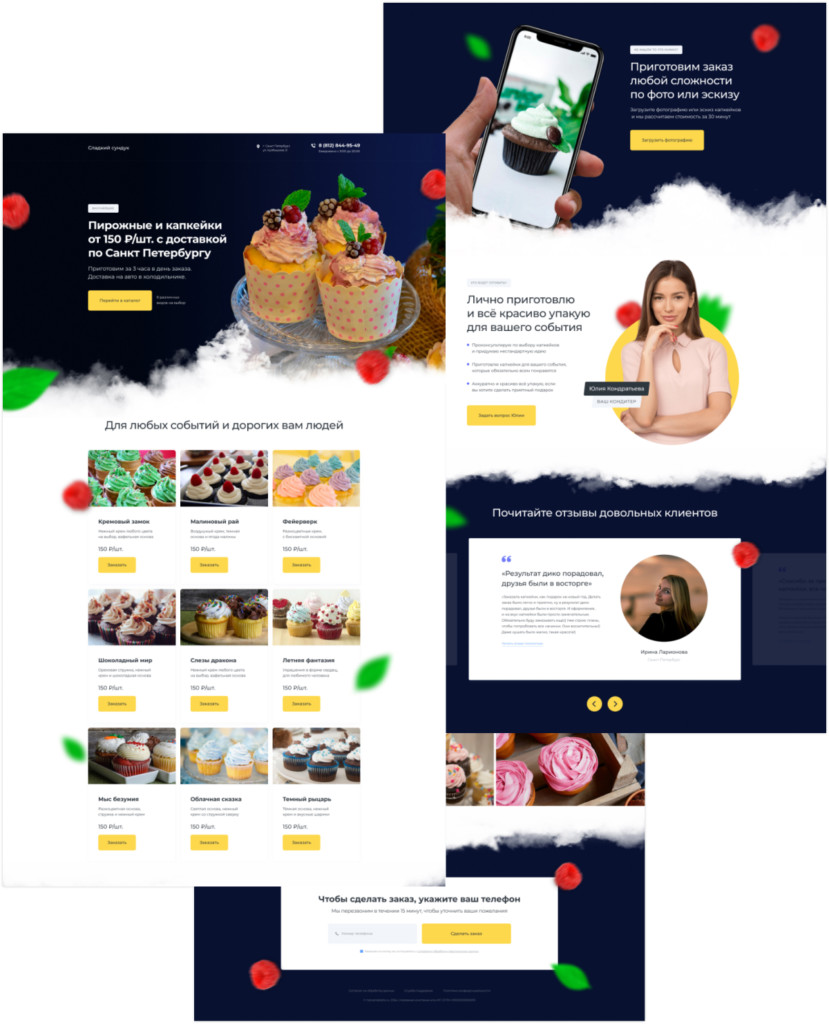
В итоге у вас получиться дизайн макет из 7 разделов. Ниже пример.

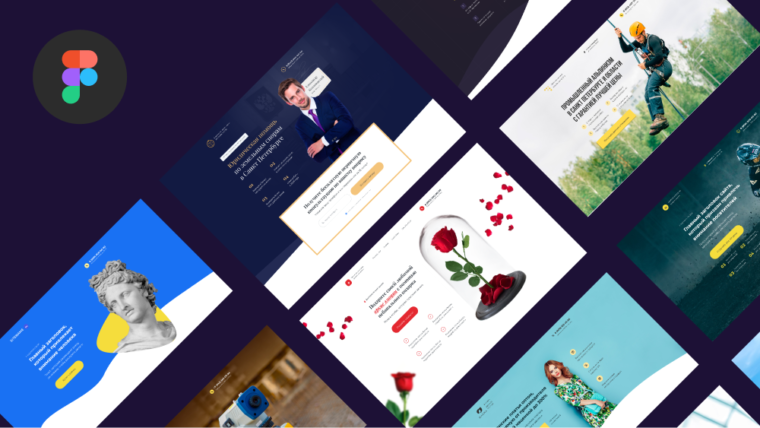
Вы получите 24 раздела для дизайна landing page бесплатно.
Вот список того, что вы получите:
1. Шапки и элементы (номера телефонов, заменители логотипов, email, адреса).
2. Разделы с контентом справа и слева.
3. Разделы с контекнтом по центру.
4. Контактные формы или так называемые формы захвата.
5. Разделы с иконками.
6. Блоки с отзывами.
7. Блоки для галереи или портфолио.
8. Каталог товаров.
9. Различные элементы дополнительно.
10. Footer (подвал сайта).
Этот комплект существенно сэкономит ваше время на разработке сайтов (Landing Page) и поможет зарабатывать больше денег. Он подойдет для веб-дизайнеров, которые уже работают в программе Figma или хотят начать это делать.
Дополнительно я расскажу, как вырезать изображения в фотошопе и обрабатывать их. Если использовать 2 программы одновременно, результат будет лучше, поскольку Figma не предназначена для обработки изображений. На помощь нам приходит старый, добрый Photoshop.
Автор видео: Владимир Чернышов

P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).