Изометрия в Figma поможет оформить портфолио интересным образом. В этой инструкции поговорим о специальном плагине, который сделает её за 1 клик. Ниже видео и текстовая инструкция.

В предыдущих видео уроках по быстрому дизайну Landing Page я показывал как быстро делать дизайн Landing Page. Давайте посмотрим на примере как с помощью специального плагина сделать эти экраны наклонными и вставить в первый экран сайта.
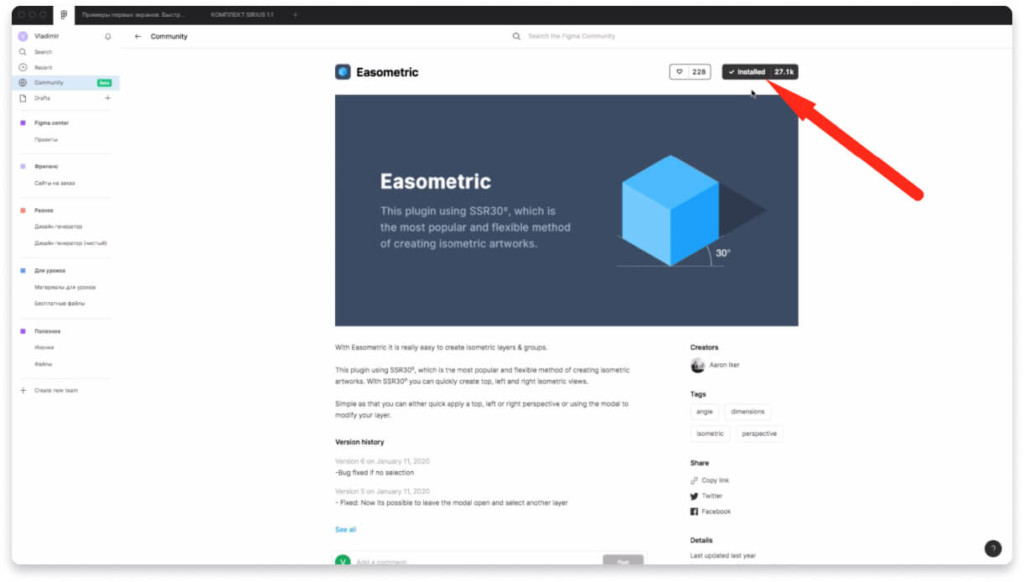
Скачивание плагина Easometric для Figma

Чтобы скачать плагин, который позволяет делать изометрию в Figma, перейдите по ссылке и нажмите на кнопку «Install».
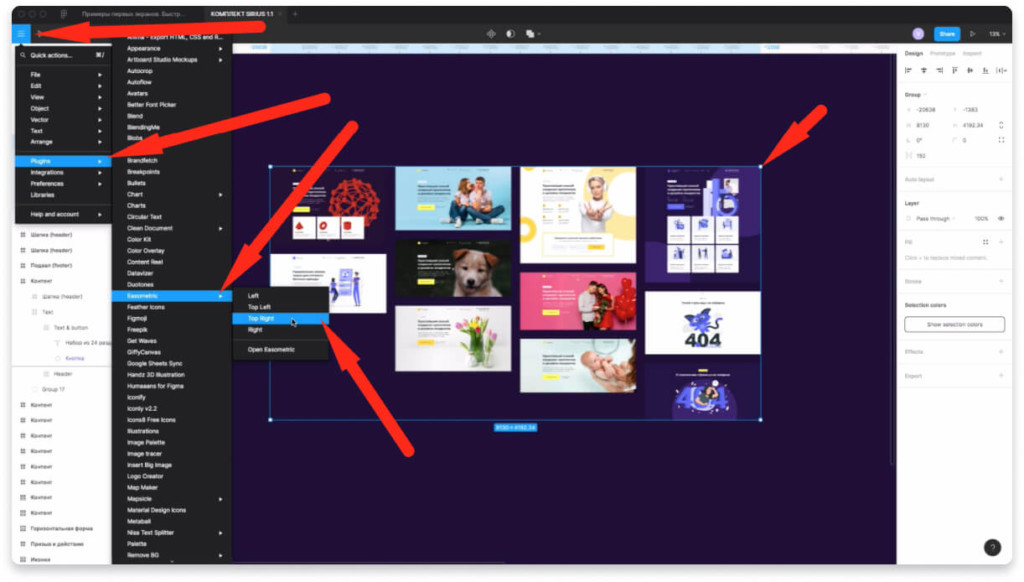
Активация плагина Easometric в фигме

- Чтобы активировать плагин Easometric выберите элементы на которых хотите сделать этот эффект изометрии.
- Зайдите в меню слева. Выберите пункт «Plagins» — «Easometric».
- Выберите один из вариантов «Left», «Top left», «Top right», «Right».

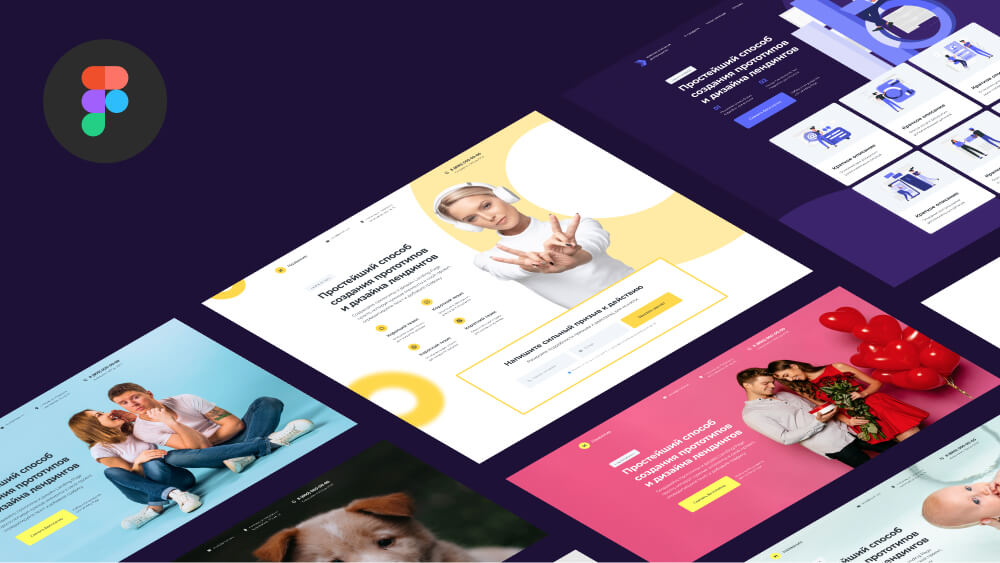
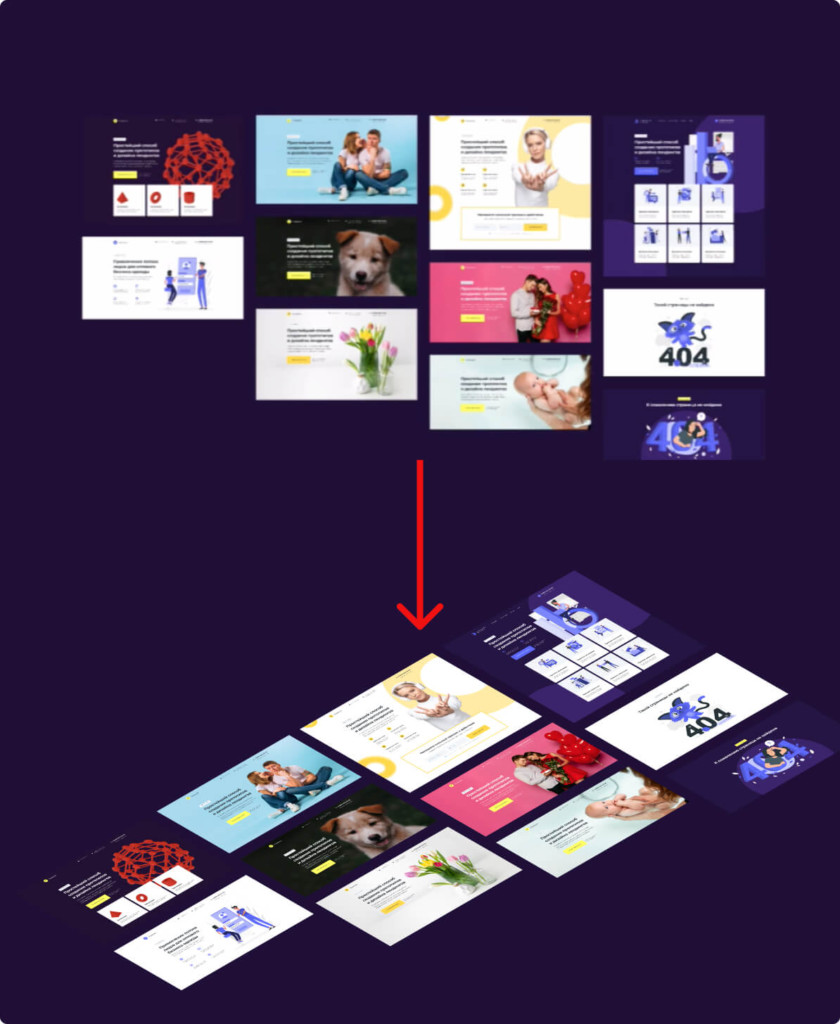
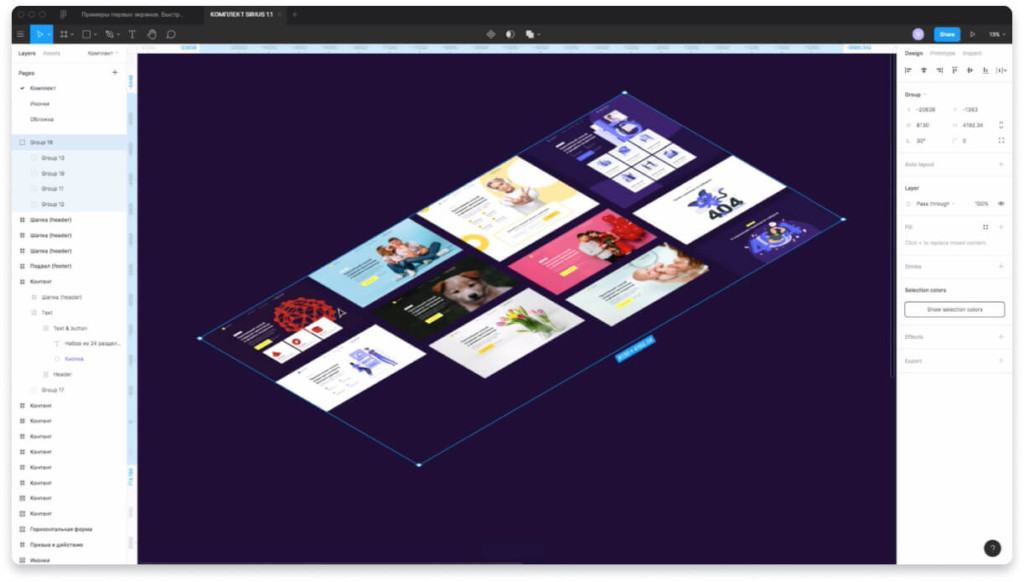
Для примера нажму на надпись «Top right». Элементы преобразуются следующим образом.

Выше показаны примеры использования плагина.
Если выбрать «Left», то изображение или фрейм будет повернут налево (на скриншоте выше сверху справа).
При выборе надписи «Right» изобрежение, будет смотреть в правую сторону, как на верхней правой картинке.
«Top right» — изображение будет лежать как на нижнем левом примере.
«Top left» — изображение или фрейм будет как на картинке справа внизу.
Все зависит от цели, которую вы приследуете.

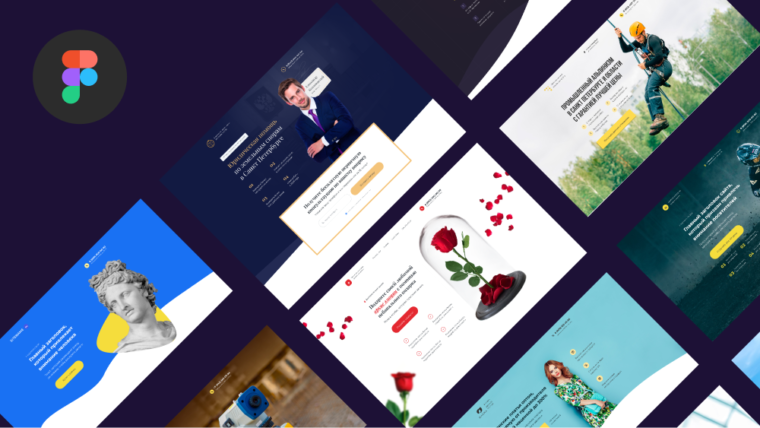
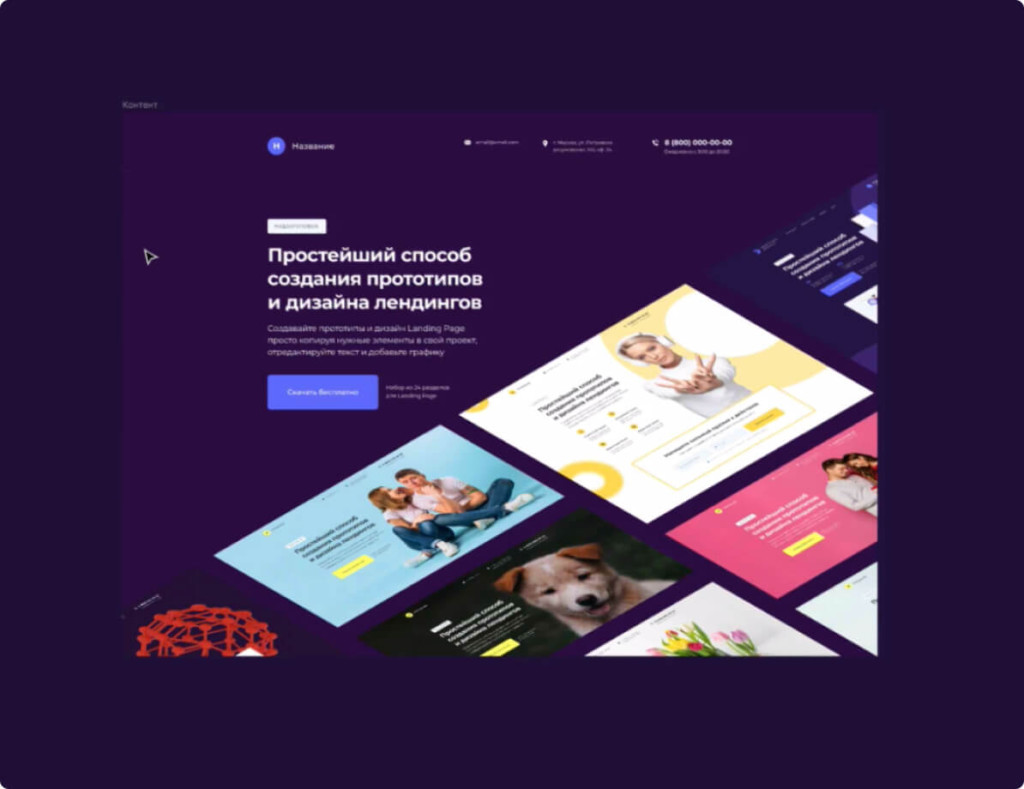
Теперь посмотрим как это можно использовать на практике. Я вставил эти элементы в первый экран сайта. Использовал для этого комплект Sirius, который вы можете скачать бесплатно по этой ссылке.
Получился довольно интересный эффект.
Изометрия в Figma: заключение
Итак, вы этом видео вы разобрались с приёмом «Изометрия в Figma» и изучили плагин, который позволяет сделать это за 1 клик.
P.S. Ознакомьтесь с расширенным комплектом для создания прототипов и дизайна Landing Page «Дизайн генератор» по этой ссылке.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов