Ищите макеты и шаблоны сайтов (Landing Page) для программы фигма? Тогда вы попали по адресу. В этой статье и видео расскажу о своём платном комплекте «Дизайн генератор», который поможет веб-дизайнерам упростить работу. Вы сможете ускорить дизайн процесс при создании дизайна сайтов в 2-5 раз уже сегодня.
Посмотрите видео ниже, чтобы узнать подробности о комплекте.
Представьте ситуацию, вам нужно сделать дизайн сайта или лендинга, но на вас напала лень. Вам скучно делать проект и вы хотите заняться чем-то другим…
Или работаете над проектом по 12-14 часов в сутки, не спите ночами, чтобы сдать всё вовремя и всё равно срываете сроки.
Как итог заказчик недоволен и может требовать вернуть деньги назад. Вы испытываете стресс и апатию. Что делать в этом случае? Как ускорить свою работу? Ответ прост — стоит использовать материалы, которые помогают в работе. Например комплект «Дизайн генератор».
Дизайн генератор — это набор материалов для программы Figma, который предназначен специально для веб-дизайнеров, которые делают прототипы или дизайн Landing Page и хотят ускорить свою работу.

В комплект включены следующие разделы для сайтов и лендингов:
- Кнопки в разных вариациях.
- Цветовые палитры для сайта, которые вы можете использовать при создании дизайна.
- Коллекция шрифтов, которые можете использовать в разных проектах.
- Задние фоны для сайта с примерами, как это может быть использовано.
- Переходы для сайта, которые можно использовать для разделения разделов лендинга.
- Шапки, которые можно использовать для первого экрана. По другому их называют хедеры (header).
- Меню для сайта, с функцией Auto Layout, которое перестраивается автоматически.
- Элементы для шапок (лого, телефоны, иконки мессенджеров, контакты, адрес, email).
- Заготовки для первого экрана с расставленными элементами.
- Блоки с текстовым описанием.
- Разделы с иконками.
- Новости, карточки товара, услуг, событий и т.д.
- Формы захвата для сайта (контактные формы), с функцией Auto Layout, благодаря которой все перестроится автоматически. Есть горизонтальные и вертикальные формы.
- Разделы с призывами к действию (Call to action), которые можно использовать для Landing Page.
- Отзывы.
- Грамоты, лицензии, сертификаты для сайта. Можно вставить любой документ в формате A4.
- Блоки для размещения в них лого клиентов, партнеров, поставщиков.
- FAQ разделы, где можно описать ответы на самые часто задаваемые вопросы.
- Разделы со схемой работы.
- Описание процесса, тренинга, инфопродукта.
- Одиночные цены.
- Цены в 2 и 3 колонки (price tables).
- Разделы для фотогалереи или портфолио.
- Блоки с описанием продукта.
- Кейсы (для описания проделанных работ).
- Контакты для сайта (с картой и иконками e-mail, телефоном, адресом).
- Блоки для размещения команды, либо спикеров конференции.
- Видео.
- Графики.
- Футер или подвал сайта.
- Страницы благодарности.
- Текст для политики конфиденциальности.
- Страница с текстом для обработки персональных данных.
Дополнительно вы получите видео уроки с подробными пояснениями по работе с комплектом и бонусный курс «Быстрый дизайн». С помощью этого курса вы можете делать простые дизайн макеты лендингов.
Практика использования шаблонов Landing Page в Figma
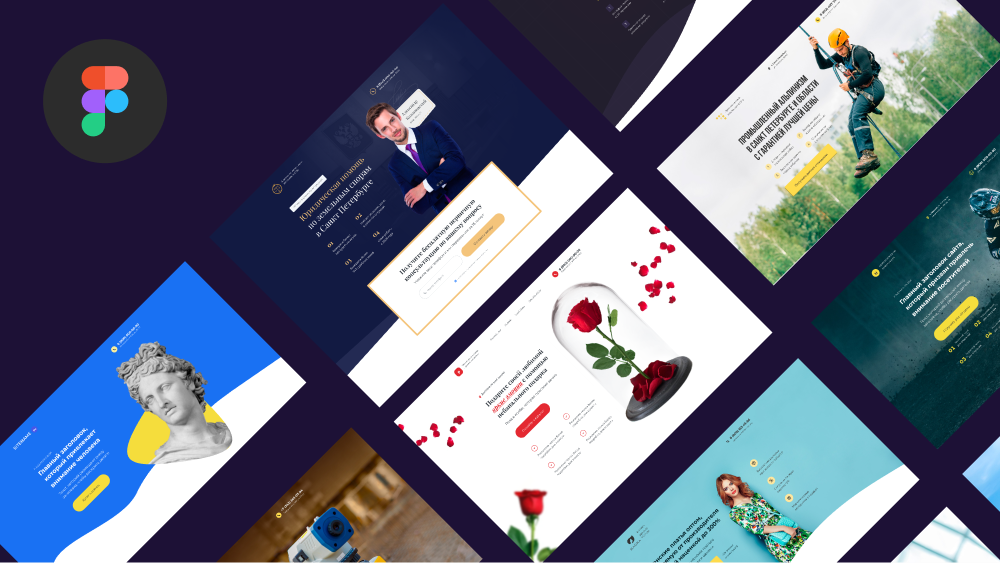
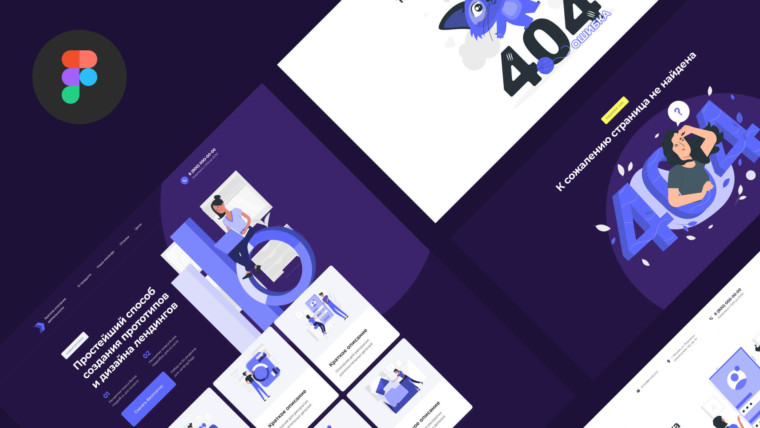
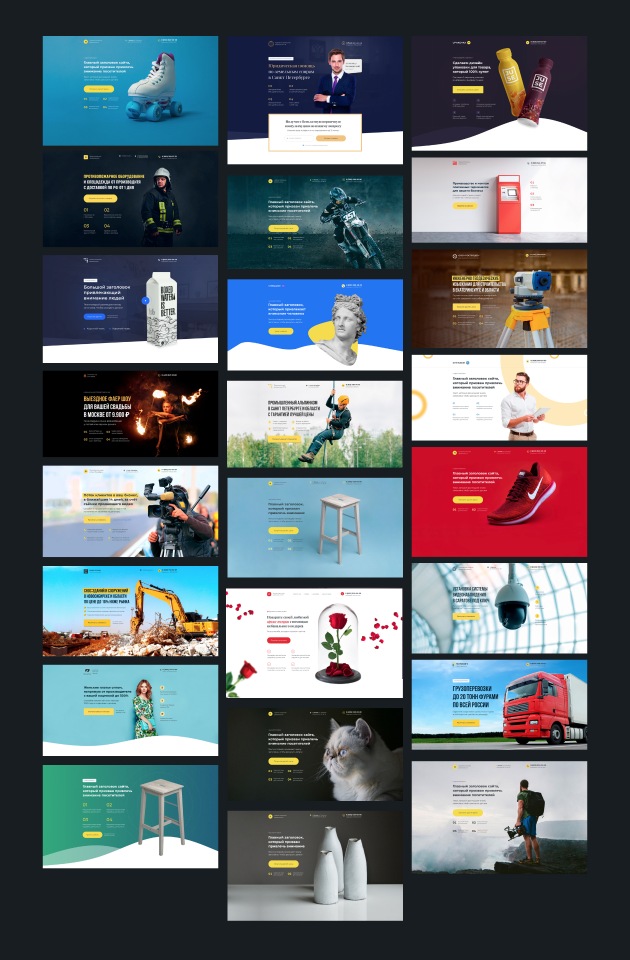
Вот что получается с помощью этого комплекта на практике (вы тоже так сможете). Дополнительно вы получите специальные файлы для практики, чтобы не просто посмотреть видео, а отработать все на примерах и набить руку.

Обновление комплекта
Ниже видео с обновлением комплекта. Продукт будет обновляться и все клиенты получат обновления бесплатно.
После оплаты вы получите доступ к команде и сможете подключать новые компоненты и стили к вашим проектам буквально за пару кликов мыши. Затем сможете перетаскивать из библиотеки нужные разделы, которые сможете адаптировать для мобильных устройств.
Обновления комплекта клиенты получают бесплатно.
Как купить комплект?
Переходите по ссылке, нажмите на кнопку внизу видео, внесите ваше имя и e-mail. После этого оплатите продукт удобным для вас способом. Вы автоматически получите доступ на ваш e-mail ко всем материалам и обновлениям.
Заключение
Итак, вы этом видео вы узнали про макеты и шаблоны для программы фигма (Figma).
Если есть вопросы относительно комплекта, то можете их задать мне вконтакте — Владимир Чернышов
P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).