В этом уроке вы узнаете как сделать дизайн сайта в Figma за 10 минут и познакомитесь с сайтом, где можно брать классные 3D фигуры. На практике сделаем первый экран сайта используя эти 3D фигуры.

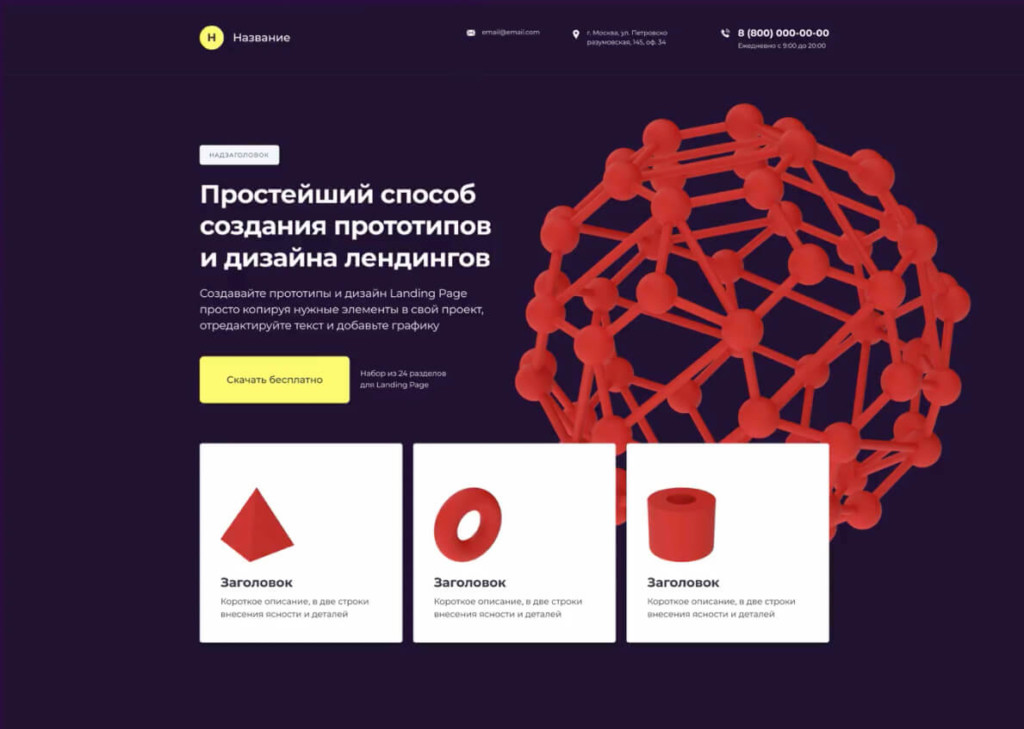
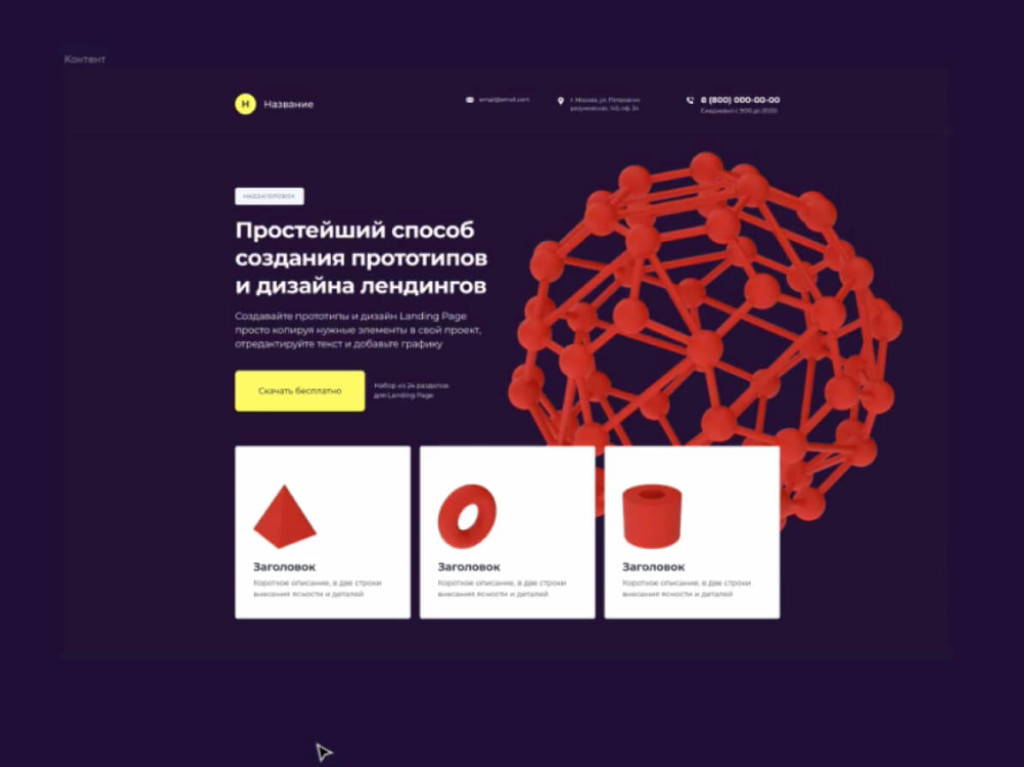
В результате этого урока вы сможете сделать такой дизайн первого экрана Landing Page (пример выше).
Где найти 3D элементы для дизайна сайта в Figma

Вы можете найти 3D элементы на сайте shapefest.com. Здесь представлено множество фигур, которые вы сможете использовать в своих проектах.

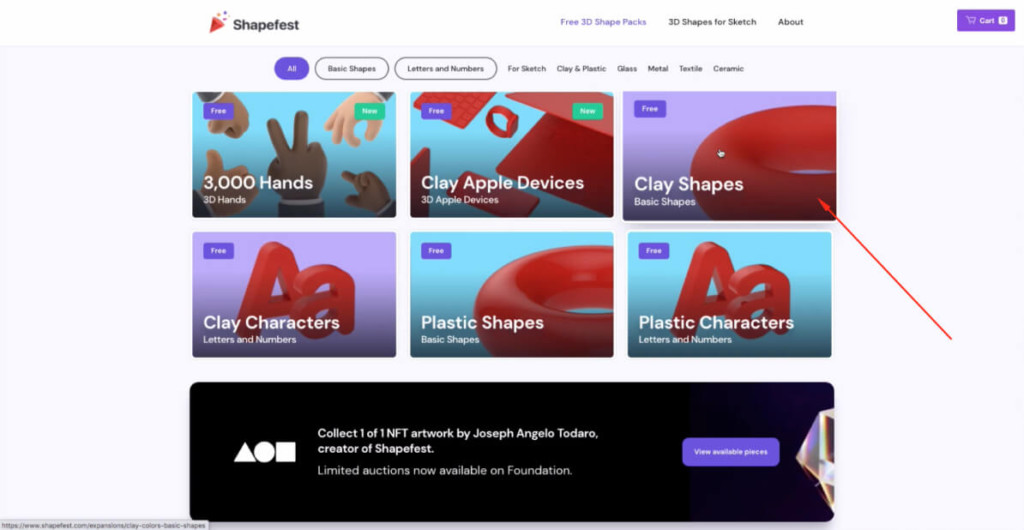
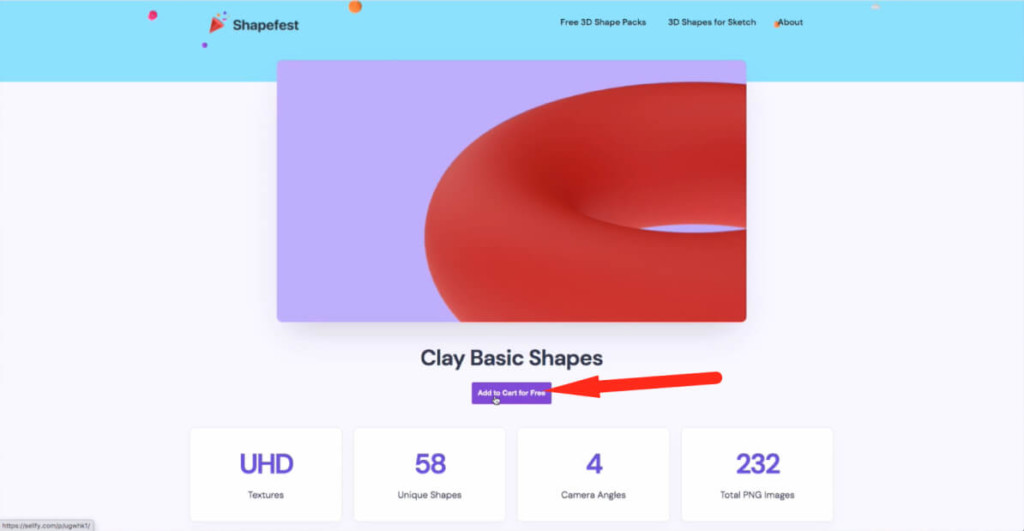
Для примера выберу комплект материалов под названием «Clay Shapes».

Чтобы скачать элементы нажмите на кнопку под заголовком, как показано на скриншоте выше.

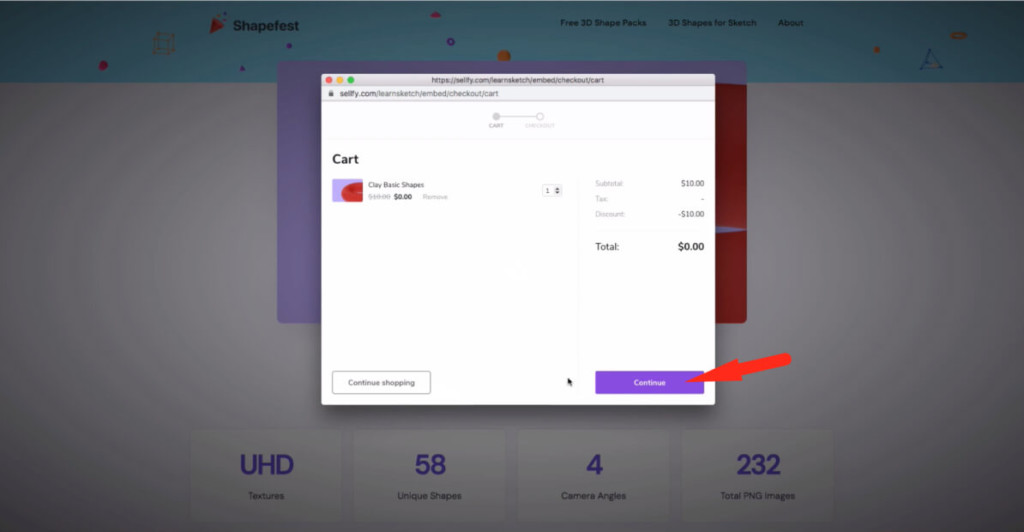
Затем нажмите кнопку «Continue»

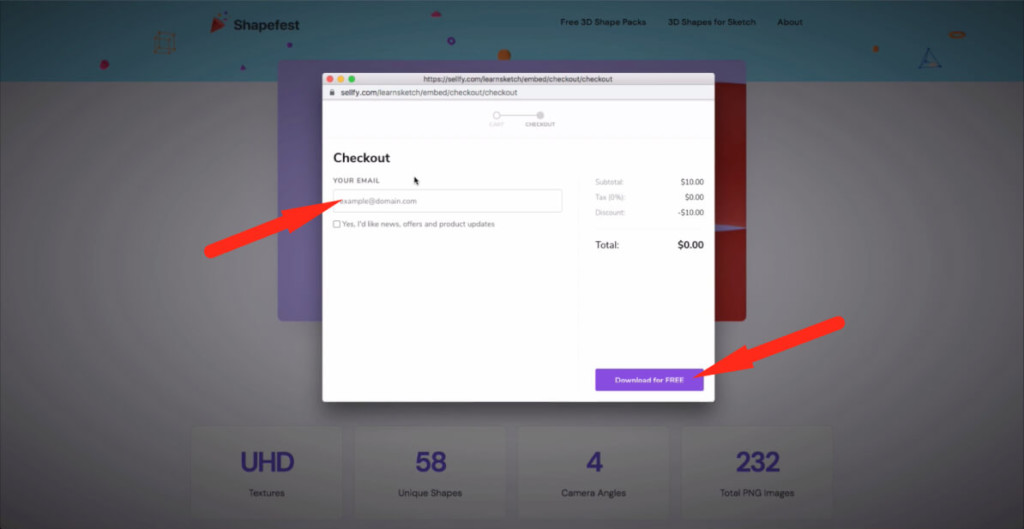
Внесите ваш email и нажмите на кнопку Download for FREE.

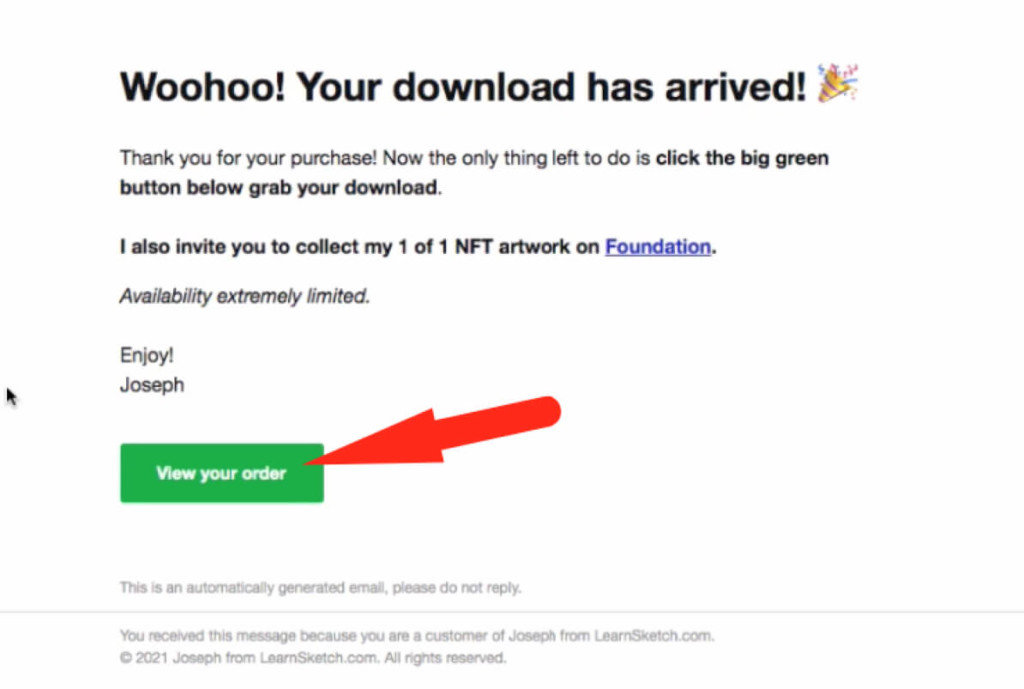
На почту придет письмо, где нужно нажать зеленую кнопку «View your order».

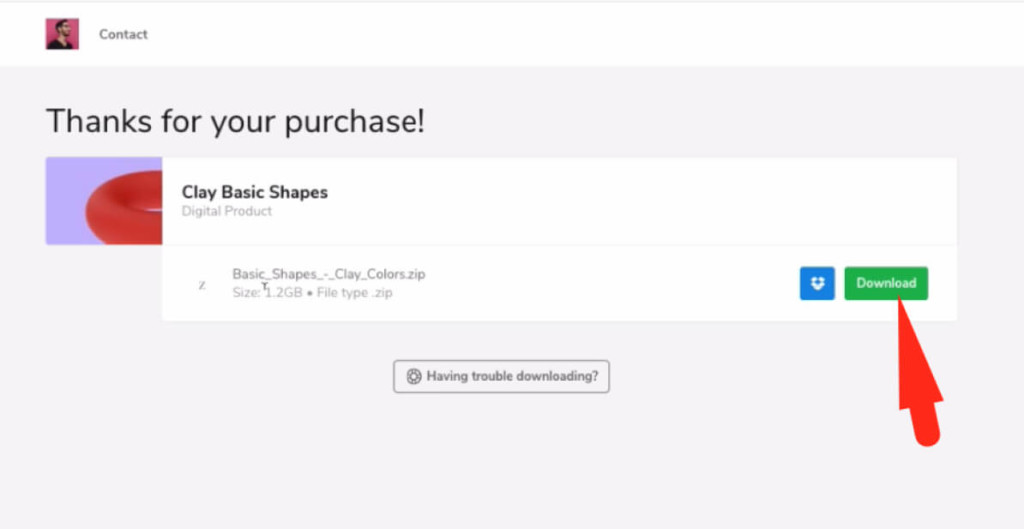
Вас перенаправит на страницу скачивания материалов. Вес немного большой (1.2 ГБ). Чтобы скачать нажмите на «Download».

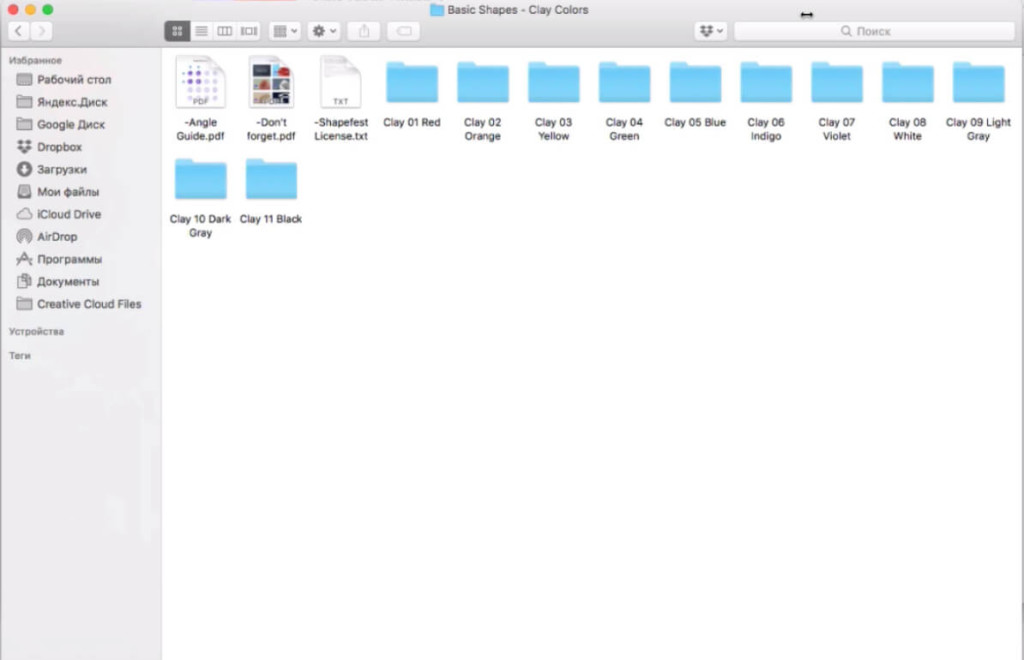
Распакуйте скачанный архив. После этого у вас появиться множество папок с материалами.

Скачивание шаблонов для Figma
Второй шаг, который вам нужно сделать — это скачать комплект материалов для Figma SIRIUS. Скачать можно здесь.

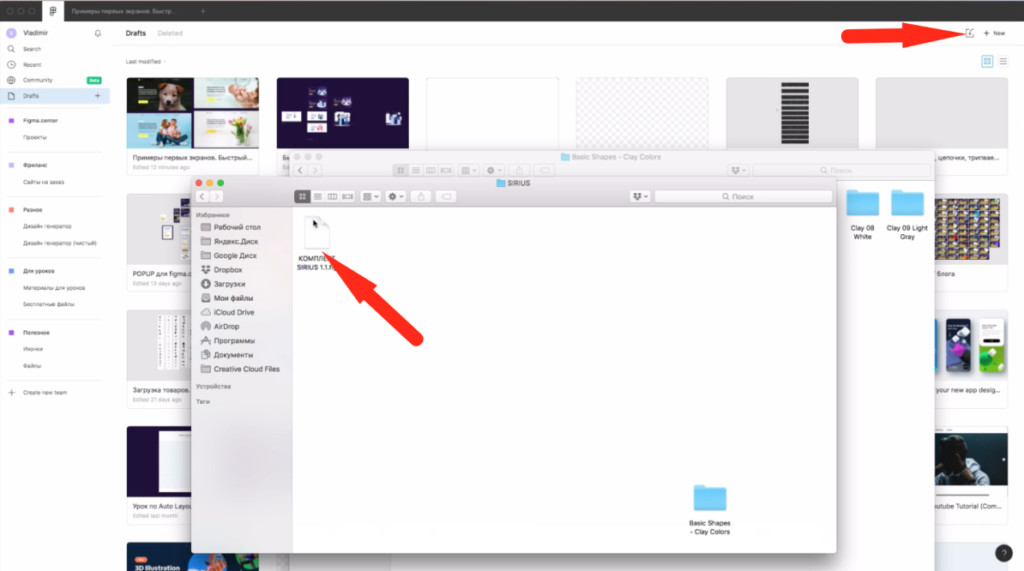
После скачивания комплекта у вас появиться файл под названием «Комплект SIRIUS 1.1». Вы можете загрузить его в Figma перейдя во вкладку «Drafts» и перетащив к другим файлам.

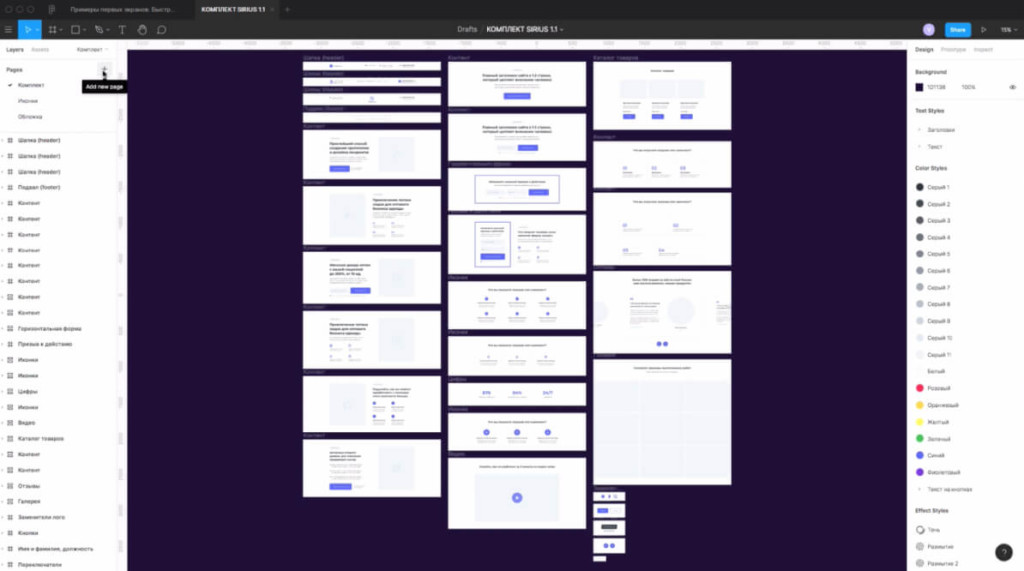
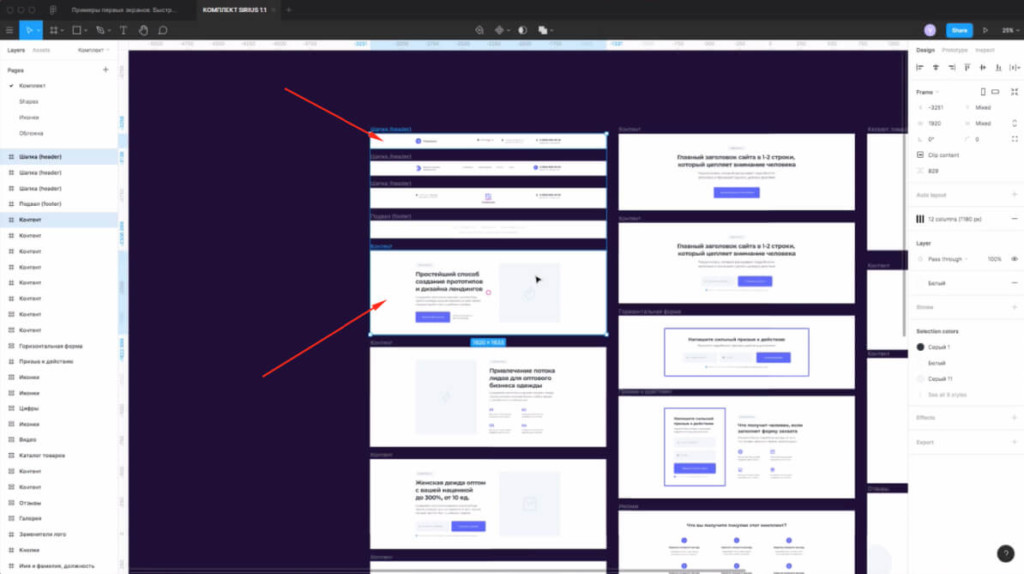
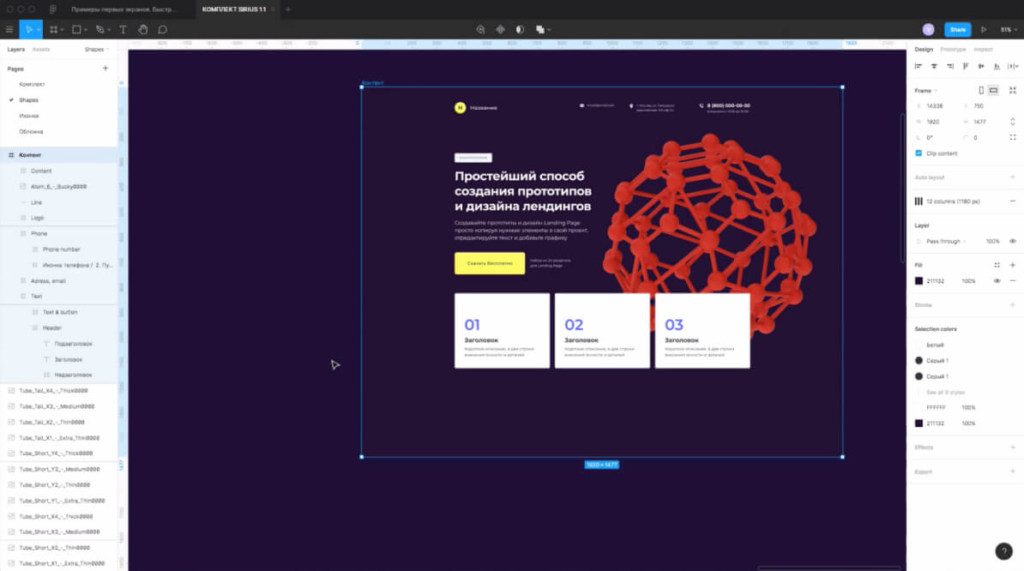
После загрузки файл будет выглядеть вот так.

В комплекте представлены заготовки, которые помогут ускорить ваш дизайн процесс. Здесь есть меню, элементы для первого экрана, иконки, видео и т.д.
Делаем дизайн Landing Page в Figma
Теперь перейдём к процессу создания дизайна с помощью этих заготовок.

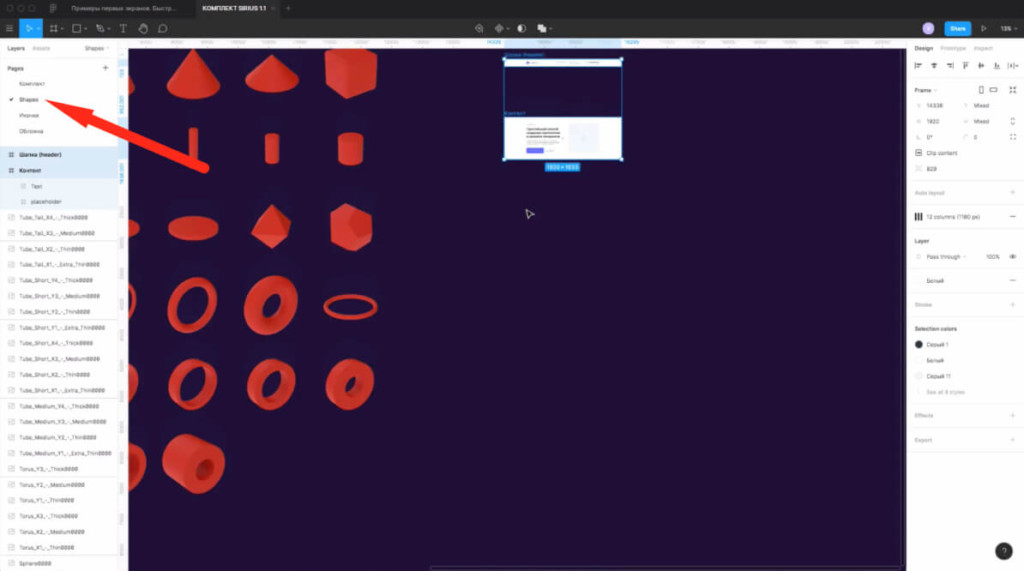
Чтобы не создавать хаос, я создаю новую страницу под названием «Shapes».

Захожу в папку с 3D фигурами, которую ранее скачал. Открываю папку «Clay 01 Red».

Далее открываю папку «Angle_A1»

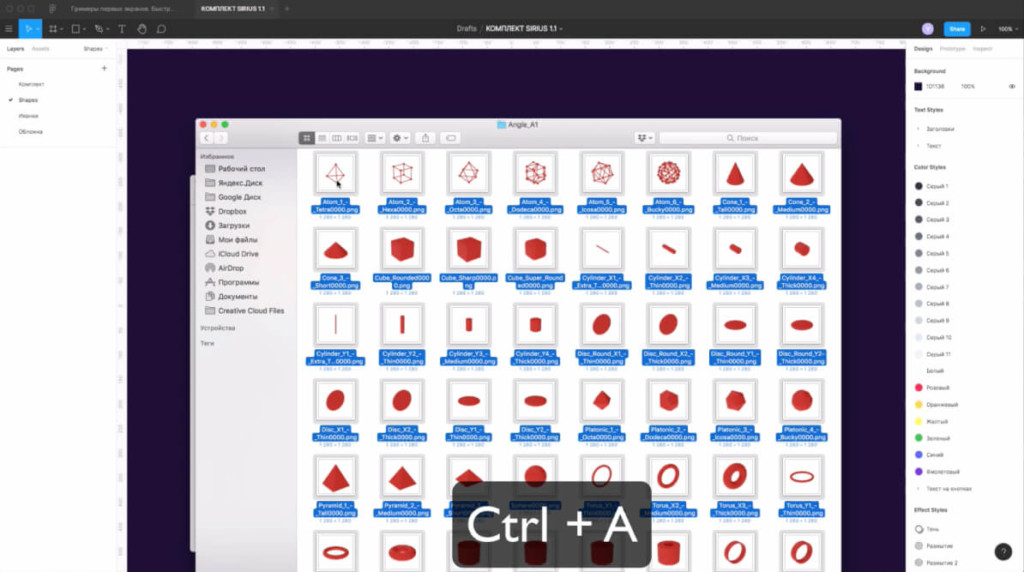
Выбираю один элемент и нажимаю комбинацию клавиш «Ctrl» «A», чтобы выделить все элементы в папке.

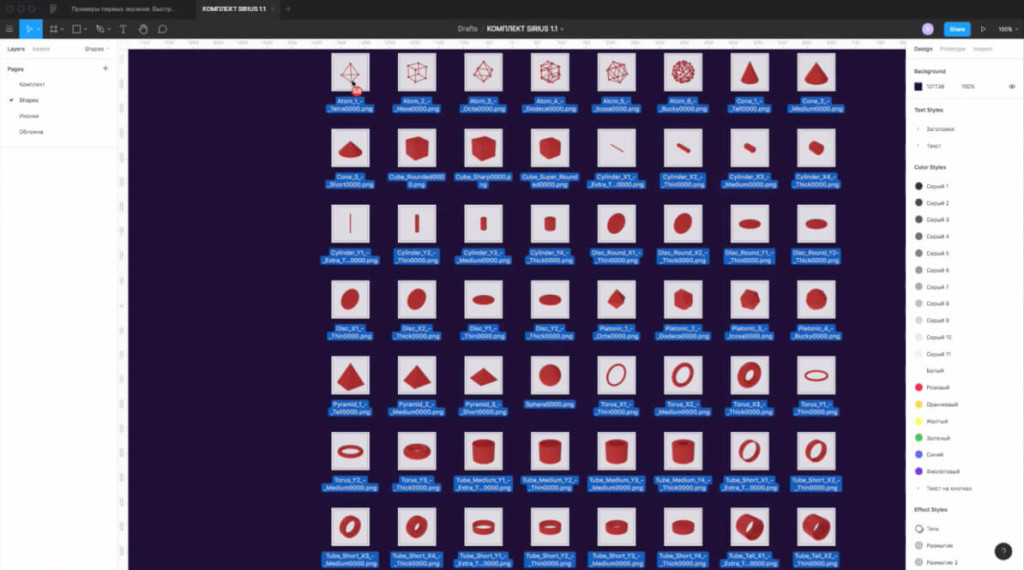
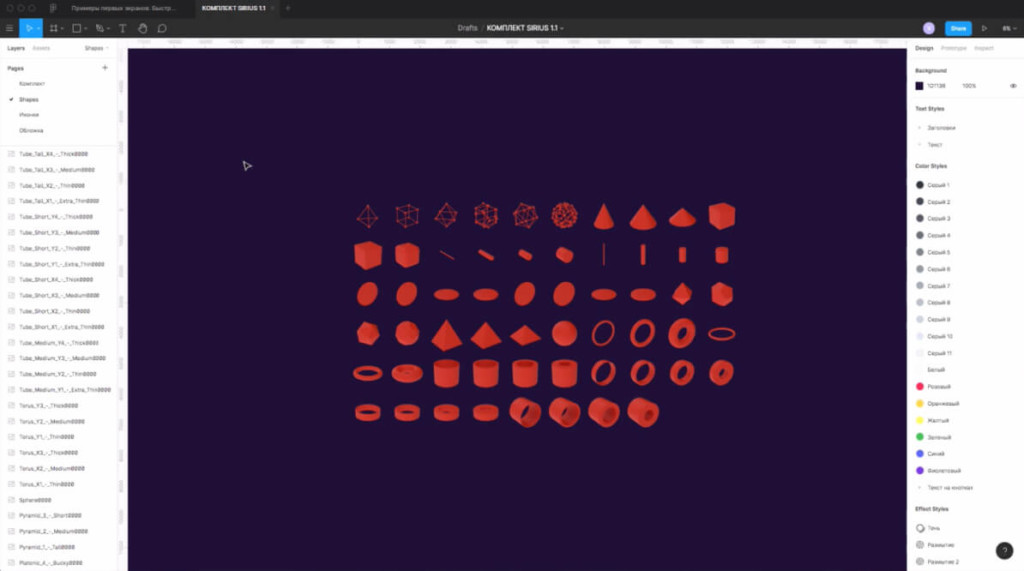
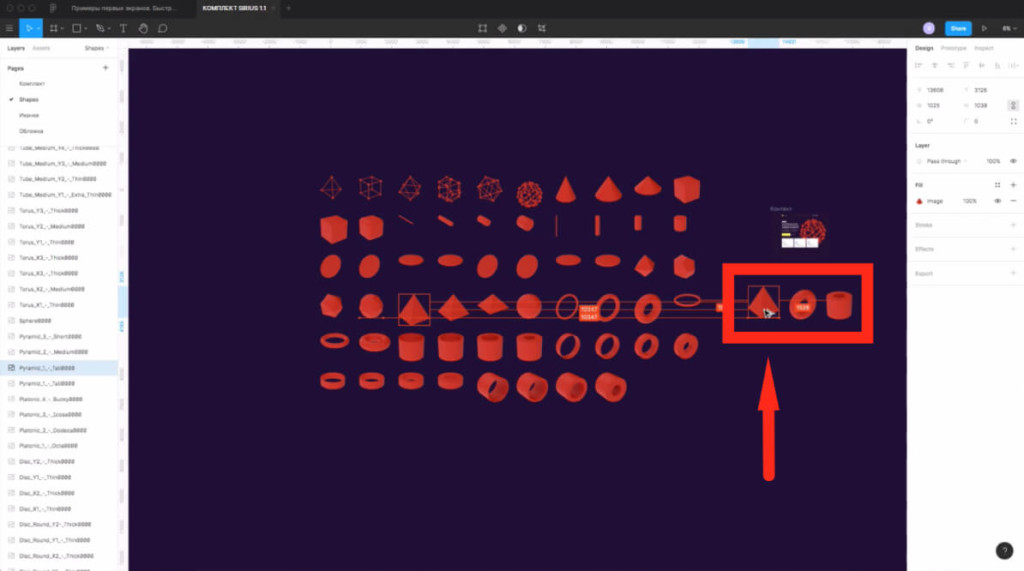
После выделения перетаскиваю все 3D элементы в фигму.

В итоге у вас будут на виду все фигуры, что удобно в работе.

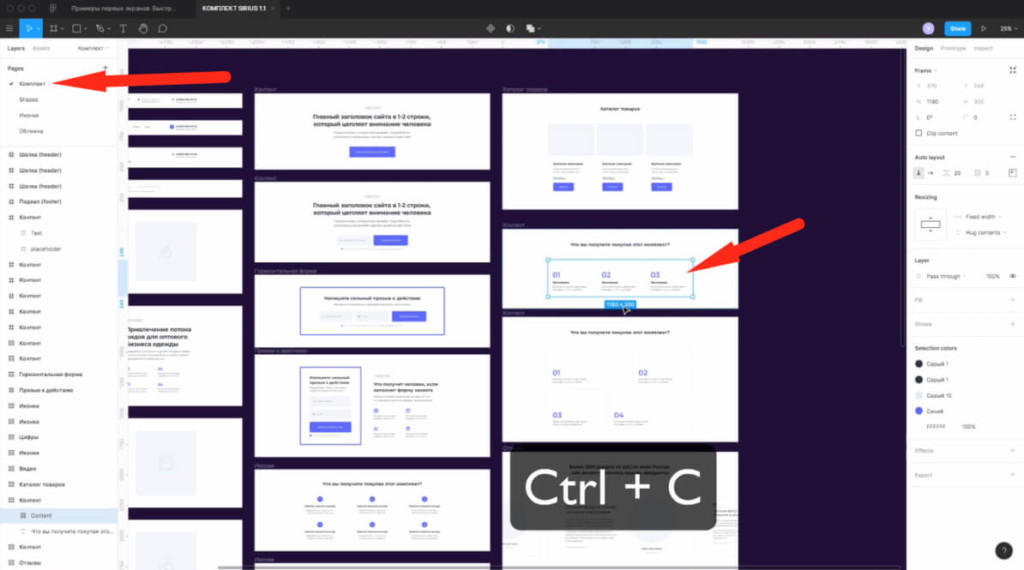
Перехожу к шаблонам и копирую 2 элемента: шапку и раздел с заголовком, текстом и кнопкой внизу. Чтобы скопировать элементы нажимаю «Ctrl» «С».

Возвращаюсь на страницу с фигурами и вставляю скопированные элементы нажав на «Ctrl» «V»

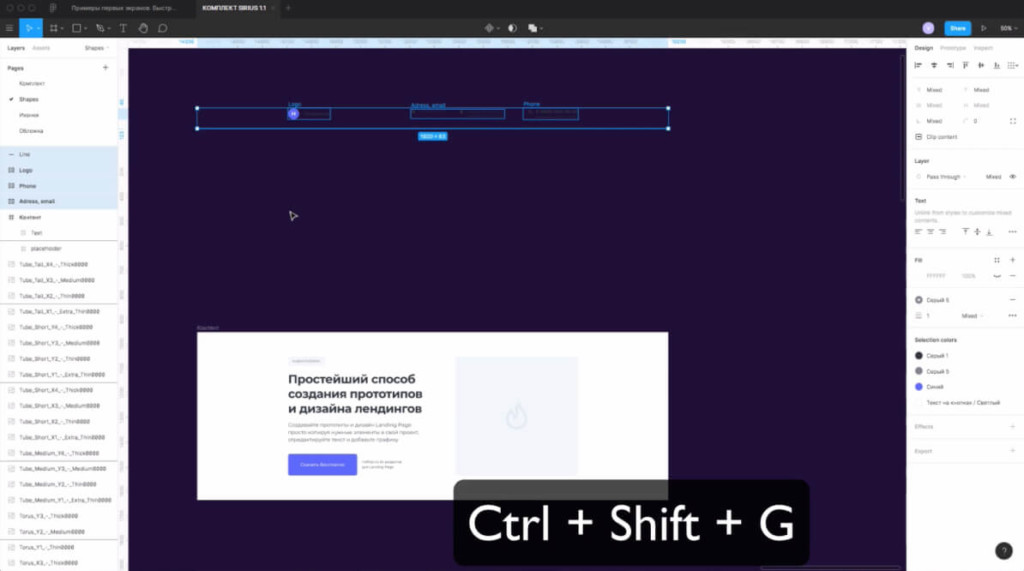
Выделяю шапку и нажимаю комбинацию клавиш «Ctrl» «Shift» «G», чтобы разгруппировать фрейм и оставить только элементы находящиеся в нём.

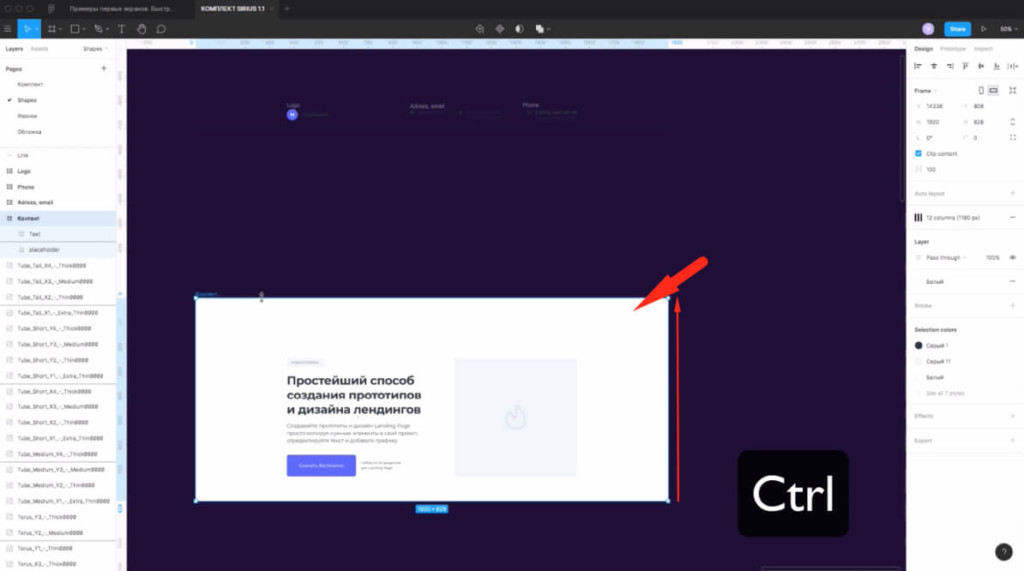
Увеличиваю фрейм с текстом, нажав на клавишу «Ctrl и потянув за вернхнюю часть.

Меняем цвет элементов в Figma
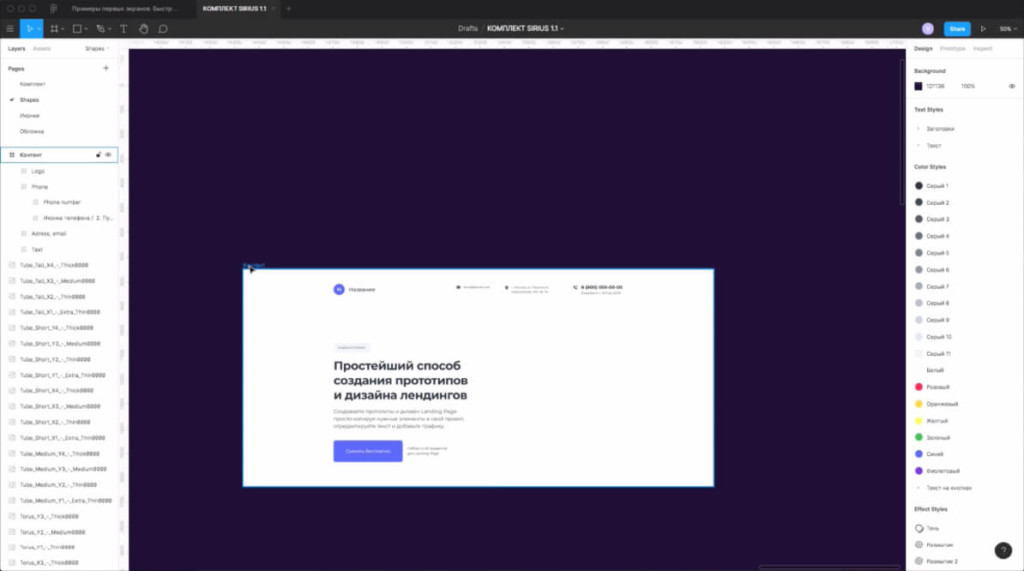
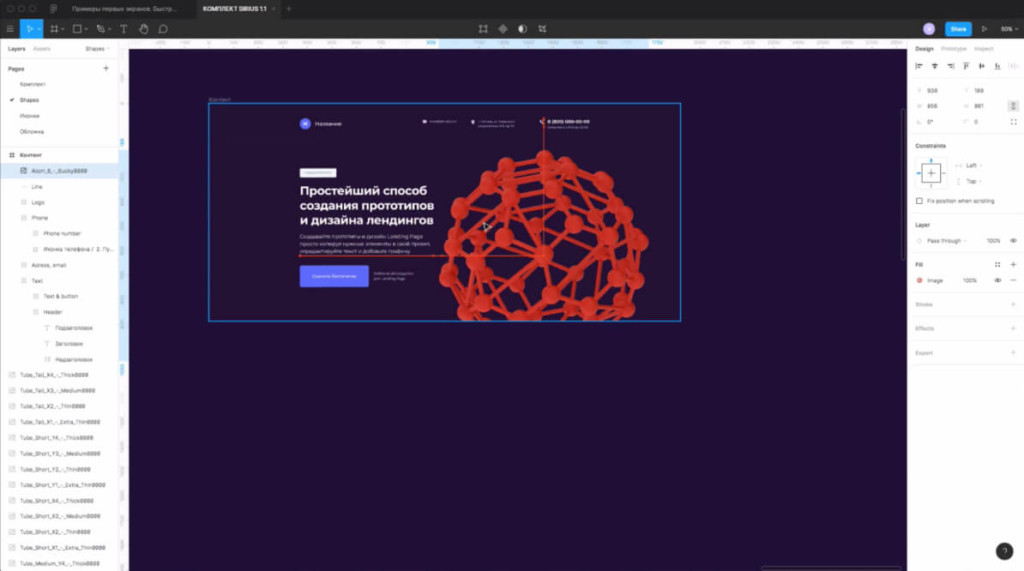
Вставляю элементы шапки во фрейм с текстом. Получается заготовка для первого экрана лендинга.

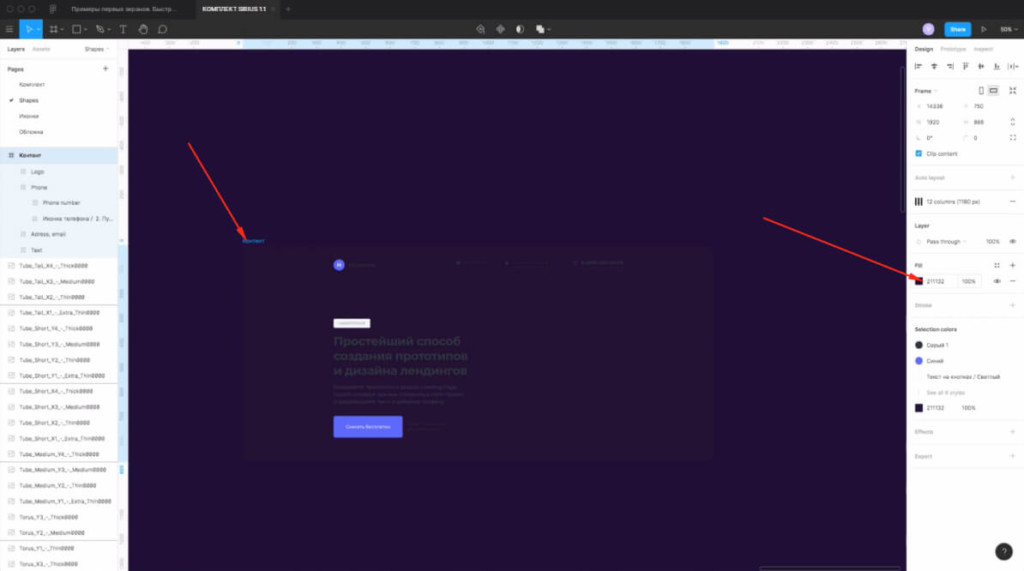
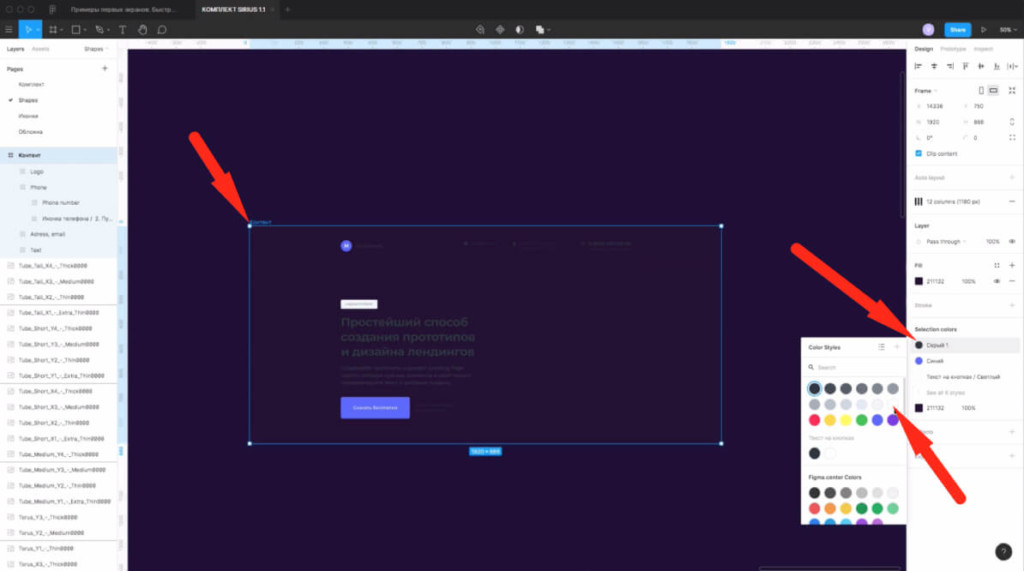
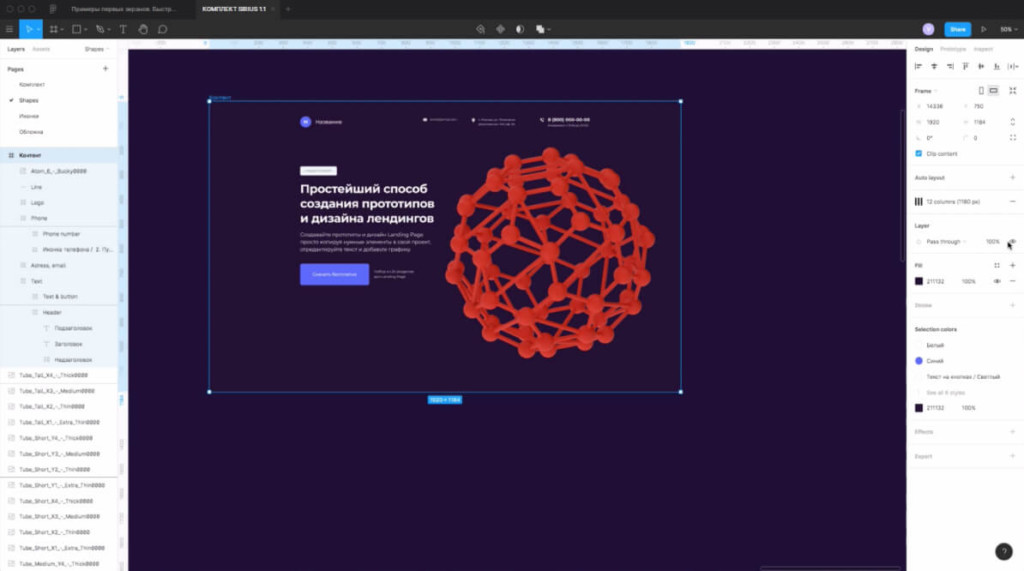
Выделяю фрейм, справа внизу надписи Fill меняю белый (#FFFFFF) цвет на темно синий (#211132).

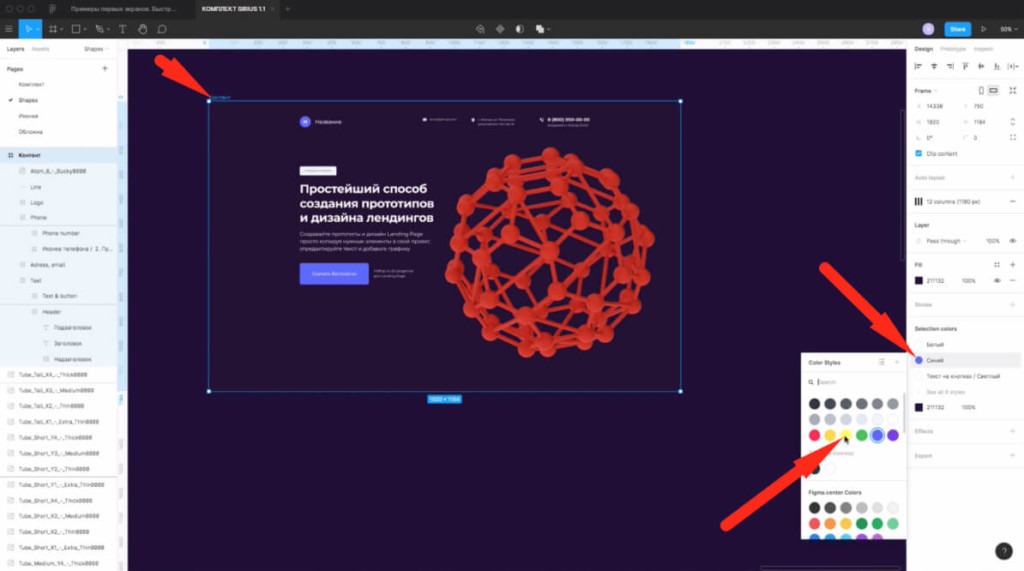
Затем снова выбираю фрейм и внизу надписи «Selection colors» меняю «Серый 1» на «Белый».

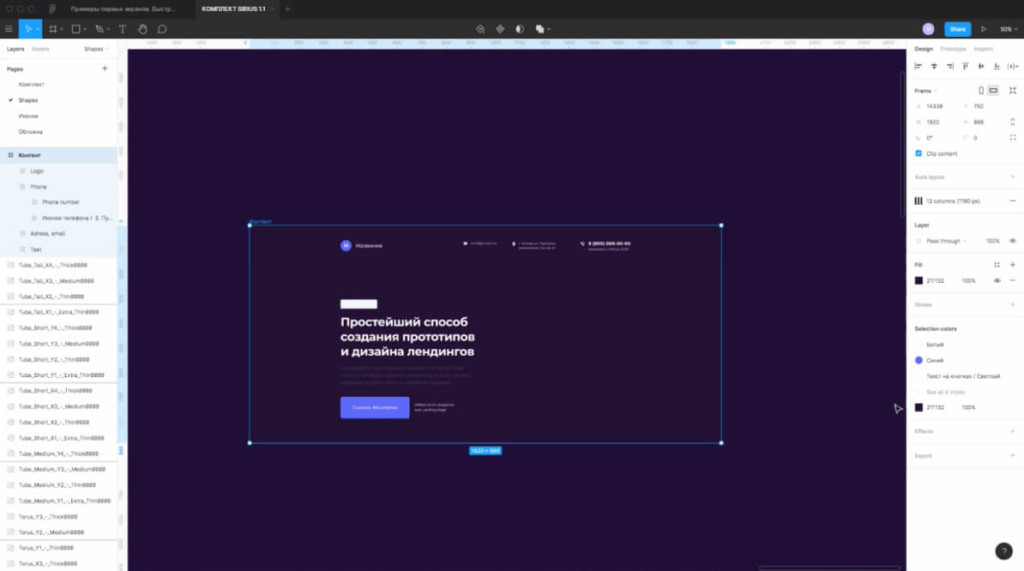
Таким образом изменится цвет текста и заголовков.

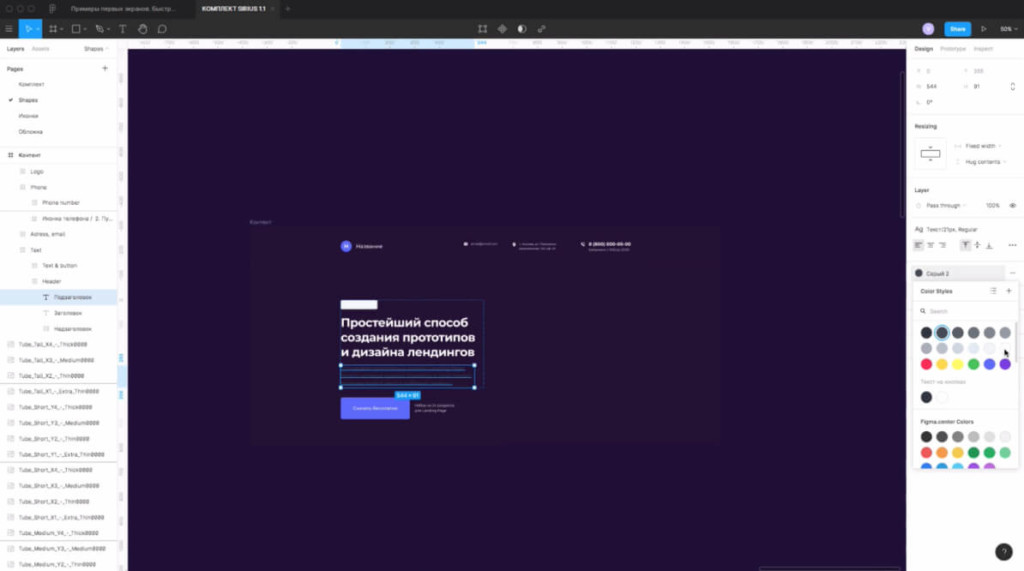
Выбираю подзаголовок и меняю цвет аналогичным образом на белый.
Вставляем 3D фигуры в дизайн макет

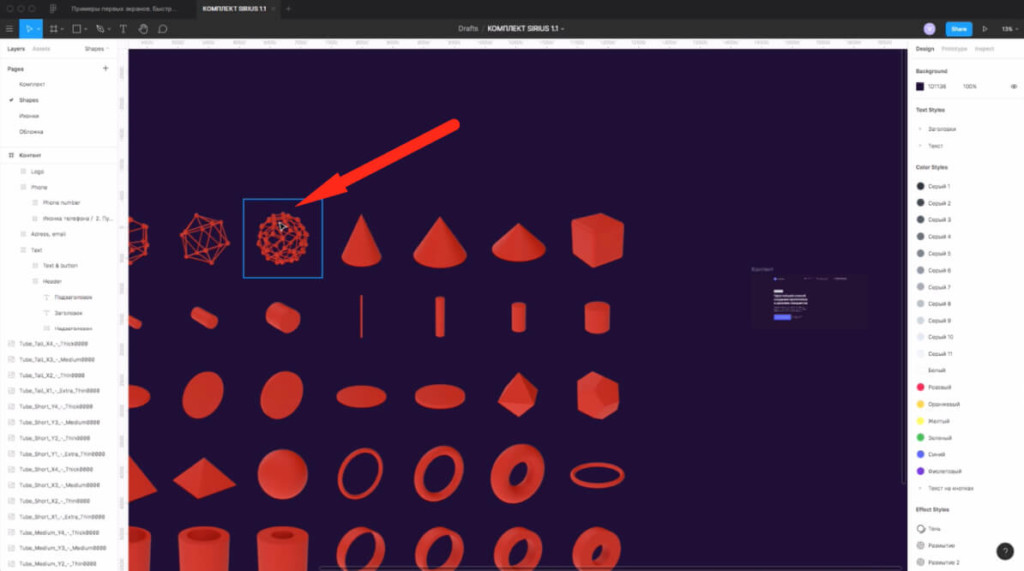
Выбираю какую-то фигуру, которую хочу использовать в своём проекте.

Затем вставляю её во фрейм. Фигура получается обрезанной.

Увеличиваю фрейм нашего макета, чтобы фигуру было видно.

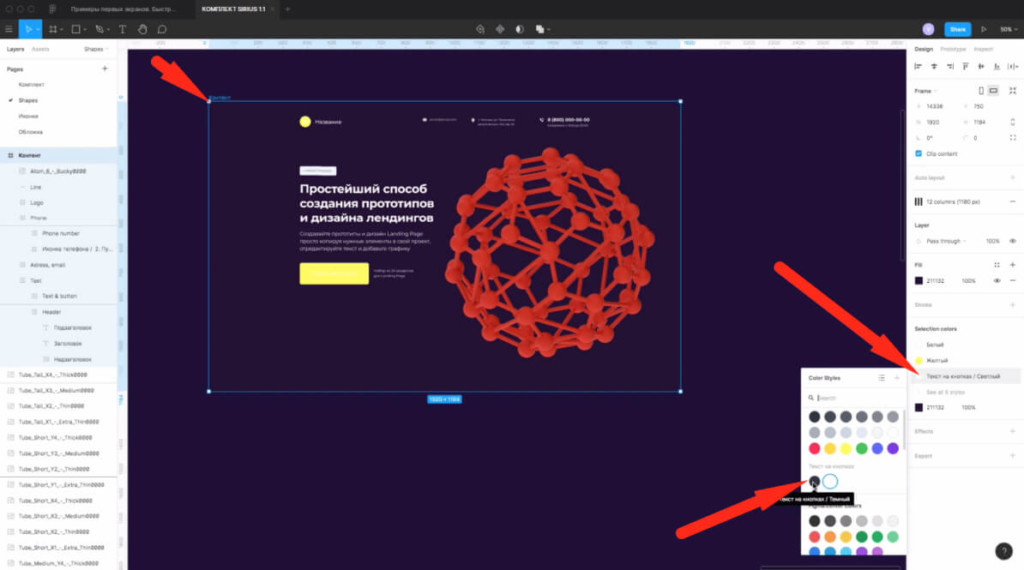
Далее выбираю фрейм и меняю «Синий» на «Желтый».

Где написано «Цвет на кнопках» нужно выбрать «Тёмный».
Добавляем новый раздел в дизайн макет Landing Page

Копирую элементы с цифрами, чтобы добавить в наш дизайн макет.

Вставляю цифры во фрейм.

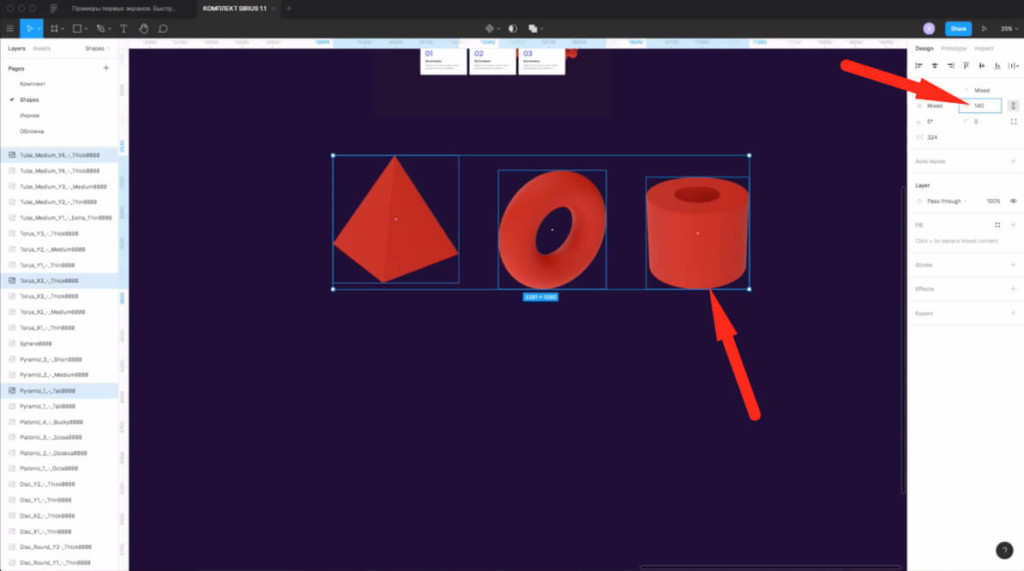
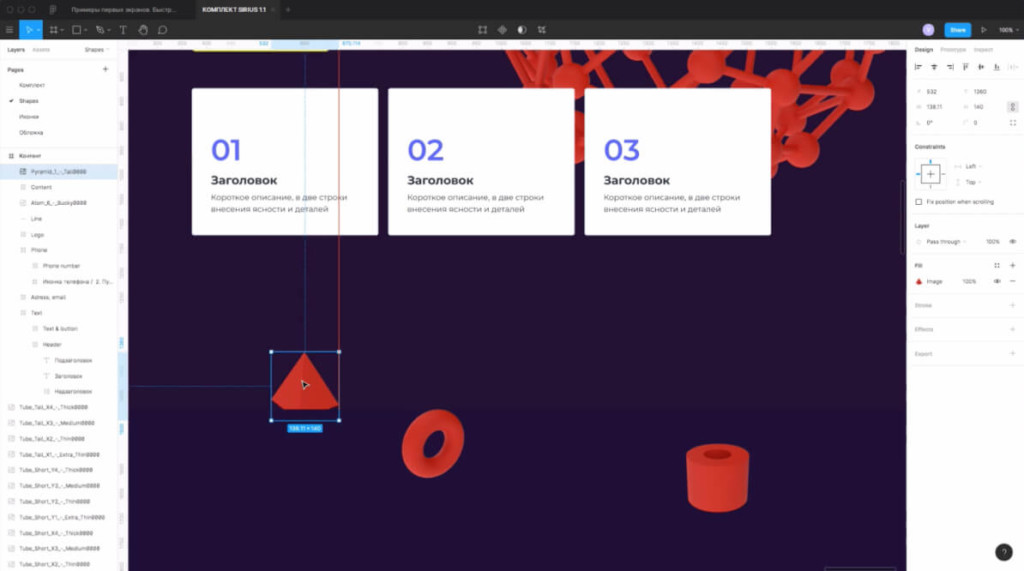
Копирую 3 любых элемента.

Ставлю высоту этих фигур 140 px.

Затем помещаю эти фигуры вниз нашего фрейма.

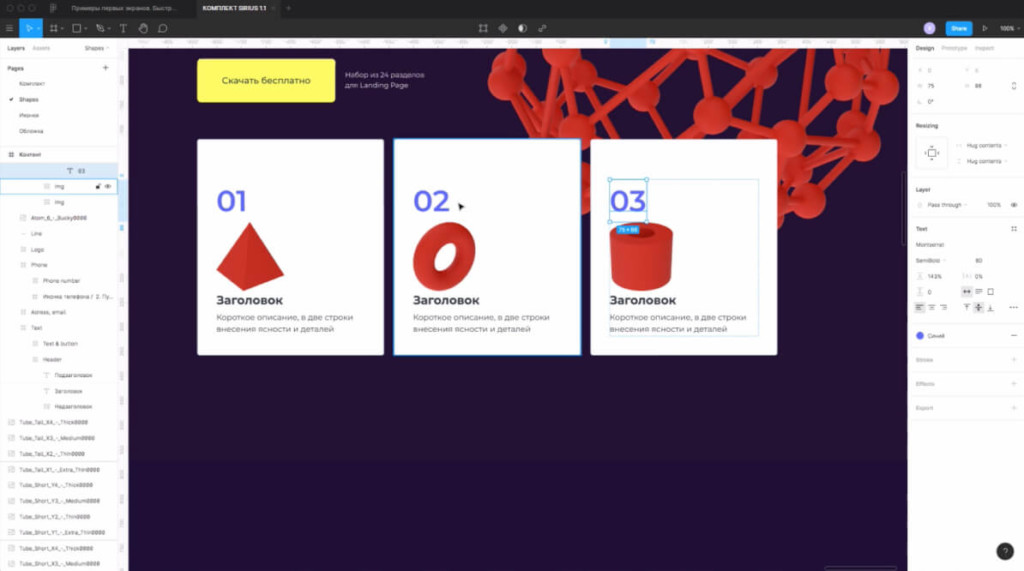
Перетаскиваю элементы под цифры. Все перестроится автоматически, благодаря функции Auto Layout.

Удаляем цифры в этих прямоугольниках.

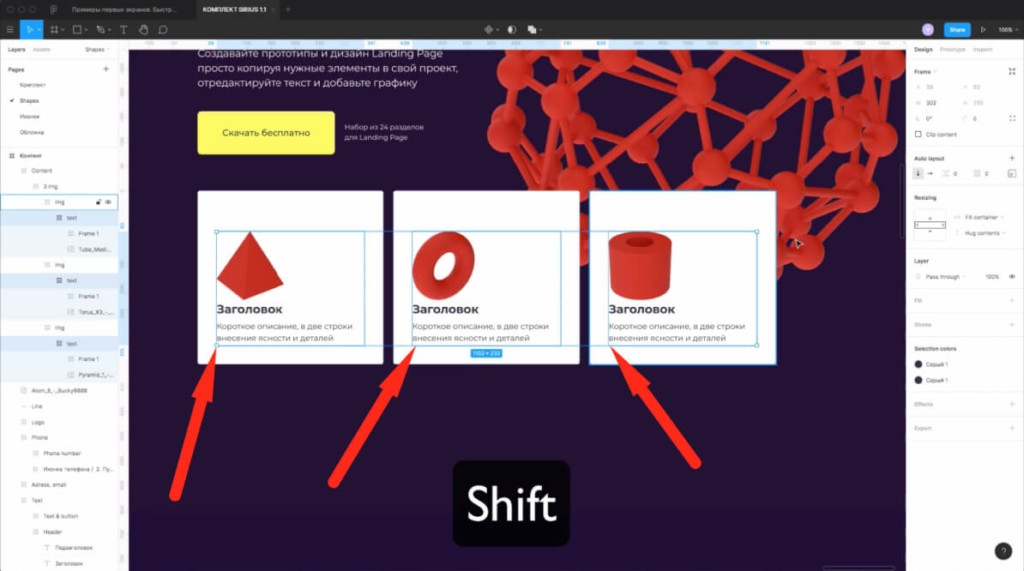
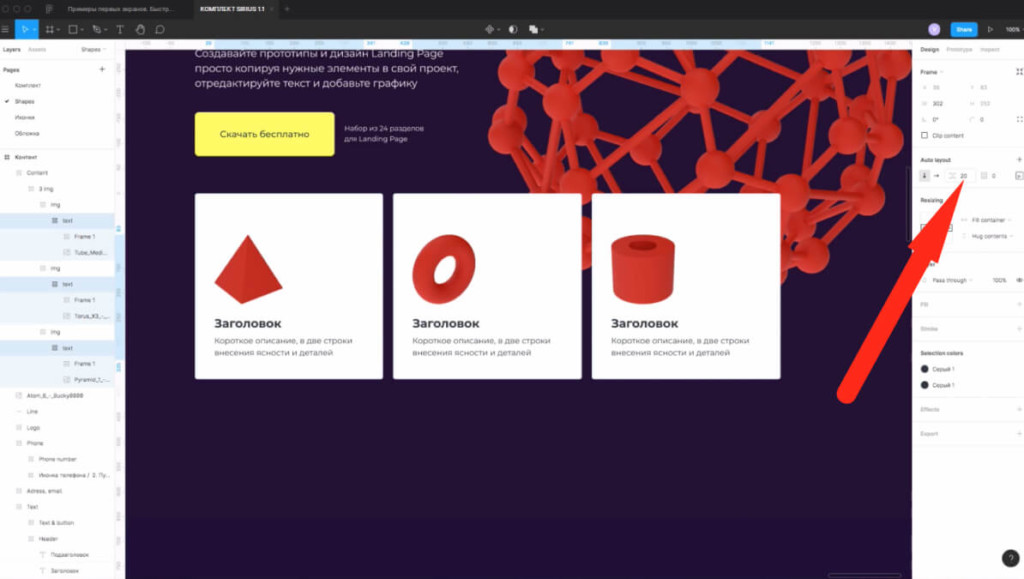
Выделяю элементы как показано на скриншоте выше с зажатой клавишей Shift.

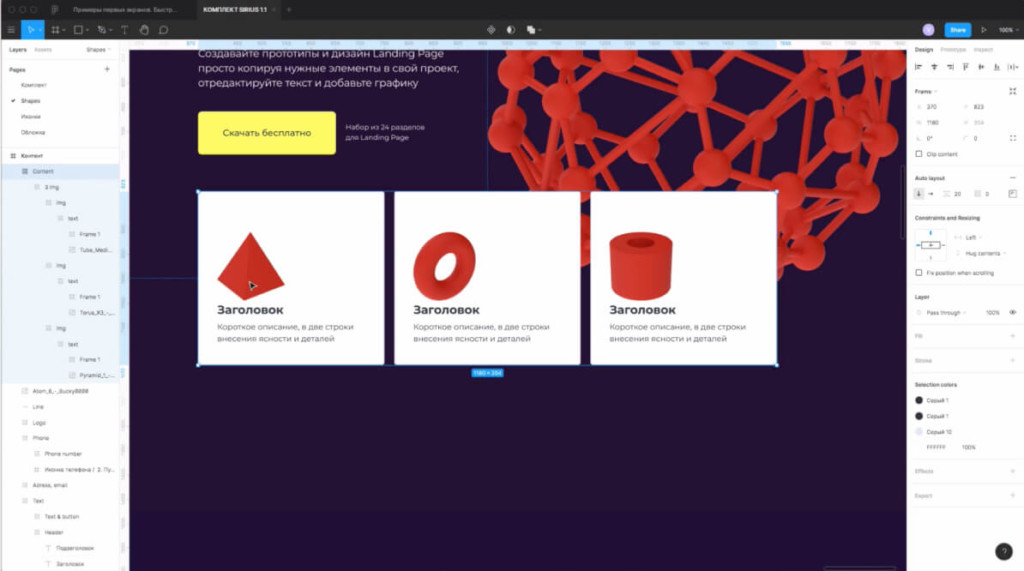
Увеличиваю вертикальный отступ под надписью «Auto Layout» на 20.

Результат, который получился у нас в итоге.
Заключение
Итак, вы этом видео вы узнали как использовать 3D фигуры и делать дизайн сайта в Figma.
P.S. Если хотите получить больше материалов, то ознакомьтесь с расширенным комплектом для создания дизайн макетов Landing Page по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).