Если перед вами стоит задача убрать задний фон с картинки онлайн, то вы попали по адресу. В этом обзоре вы узнаете как удалить задний фон у фото, картинки или изображения за 1 клик с помощью специального сервиса. На текущий момент сервис позволяет сделать это бесплатно и без регистрации. На выходе вы получите картинку с прозрачным фоном в формате png.

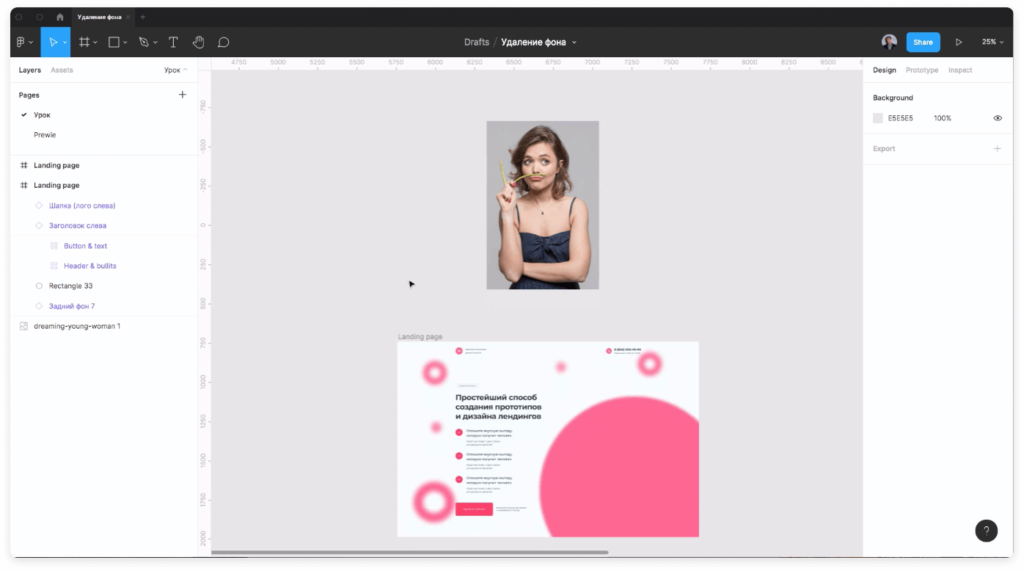
Часто в веб-дизайне стоит задача убрать задний фон у фото. Например для создания дизайна сайта (landing page).

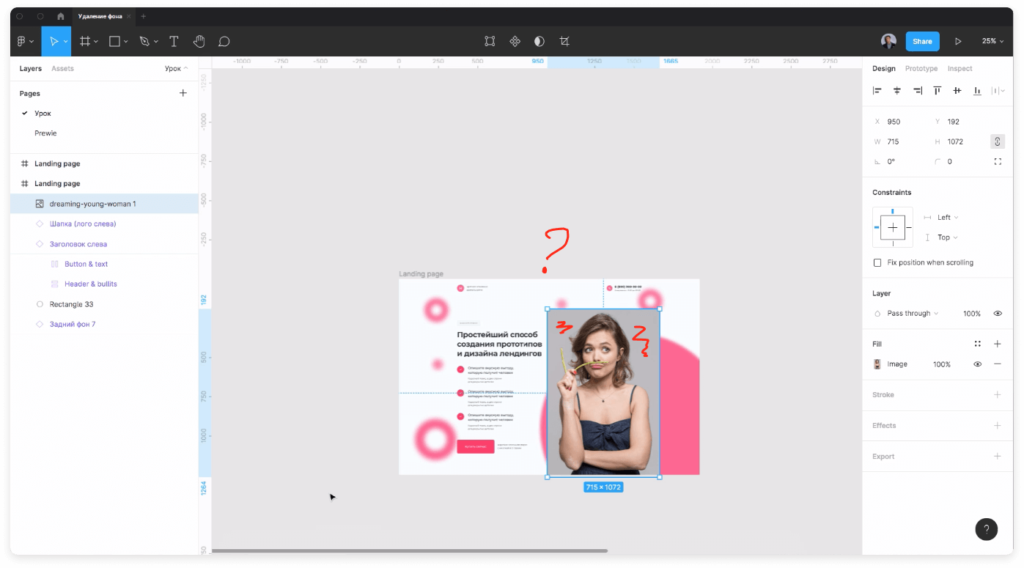
Если мы возьмем и вставим фото в дизайн, то задний фон будет мешать. Давайте от него избавляться.
Как убрать фон с картинки онлайн

Чтобы убрать фон с картинки онлайн воспользуйтесь сервисом от Adobe Spark. Он находится по адресу: https://spark.adobe.com/tools/remove-background

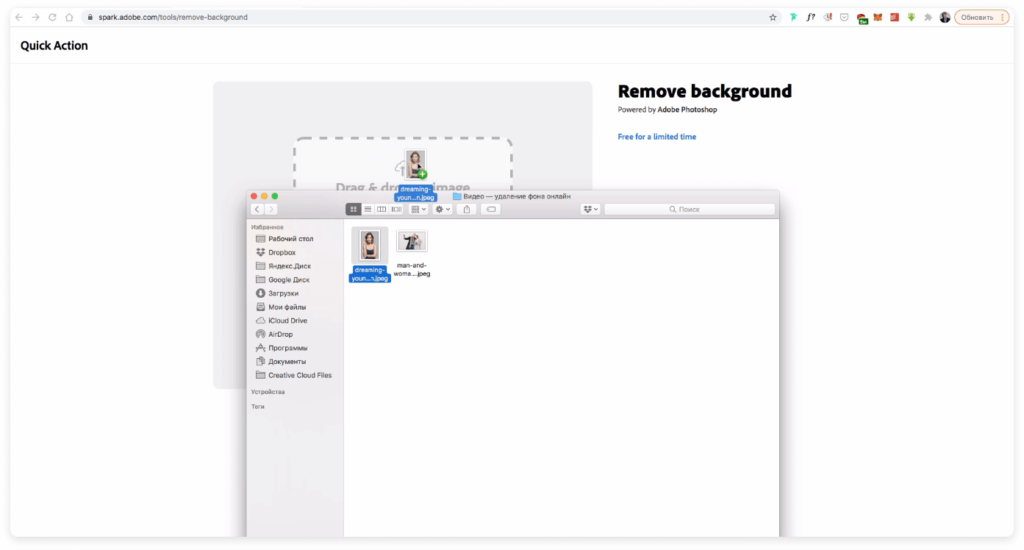
Перетащите картинку, фото или изображение с вашего компьютера в область где написано «Drag & drop an image».

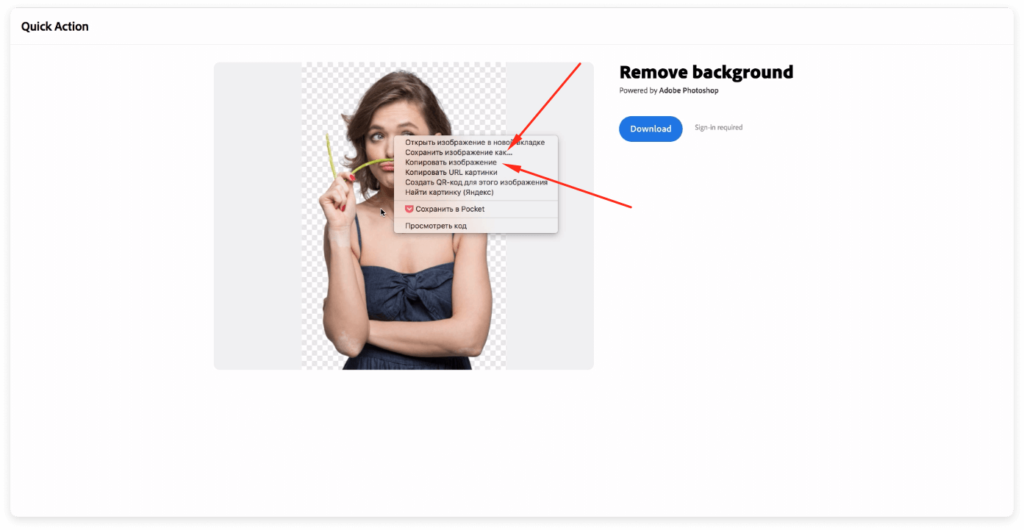
Спустя какое-то время задний фон у картинки будет удален. Вы можете нажать на синию кнопку «Download», чтобы её сохранить к себе на рабочий стол. В этом случае вам предложат зарегистрироваться в сервисе. Однако есть способ проще.
Чтобы скачать изображение с удаленным задним фоном без регистрации, просто нажмите на неё правой клавишей мыши и выберите «Сохранить изображение как…» или «Копировать изображение».

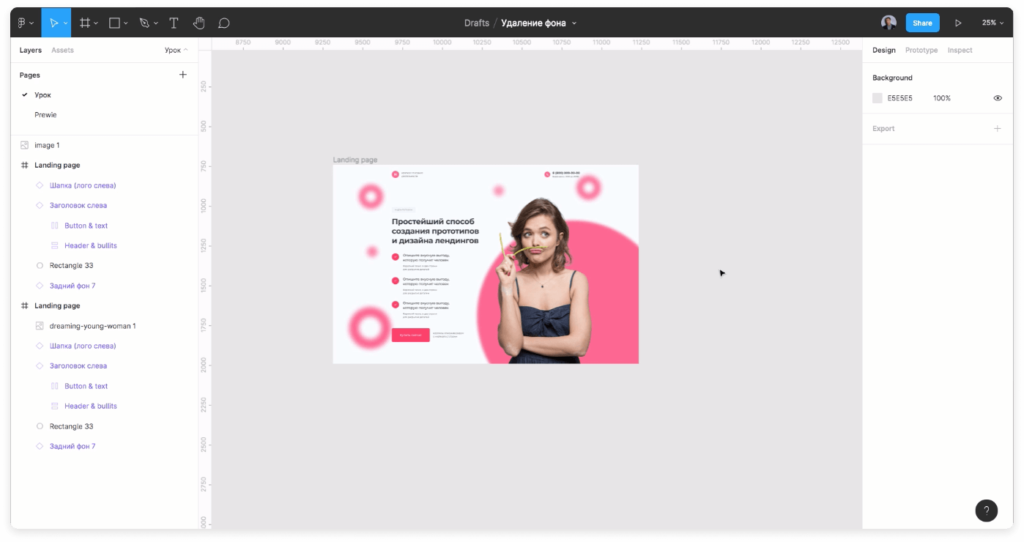
После этого можно использовать это изображение например в дизайне сайтов.
В чем преимущество этого сервиса для удаления фона перед остальными?
Лично я отметил для себя следующие преимущества:
- Не требуется регистрация в сервисе.
- Все происходит онлайн. Не нужно скачивать различные программы типа фотошопа.
- Скорость обработки фото.
- Не теряется качество фото как в других сервисах.
Из минусов. Не все изображения обрабатываются качественно. Иногда остаются куски, которые можно обработать с помощью старого доброго фотошопа. Практически в 80% случаев этого способа достаточно.
Заключение
Итак, вы этом видео и статье вы узнали как удалить фон у изображения онлайн с помощью сервиса от Adobe Spark.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов