В этой инструкции вы узнаете быстрый способ создания дизайн макетов в Figma, это урок веб-дизайна №4 из серии про быстрый дизайн. Смотрите видео ниже или воспользуйтесь текстовой версией урока.
Что можно научиться делать в Figma за 10-15 минут?

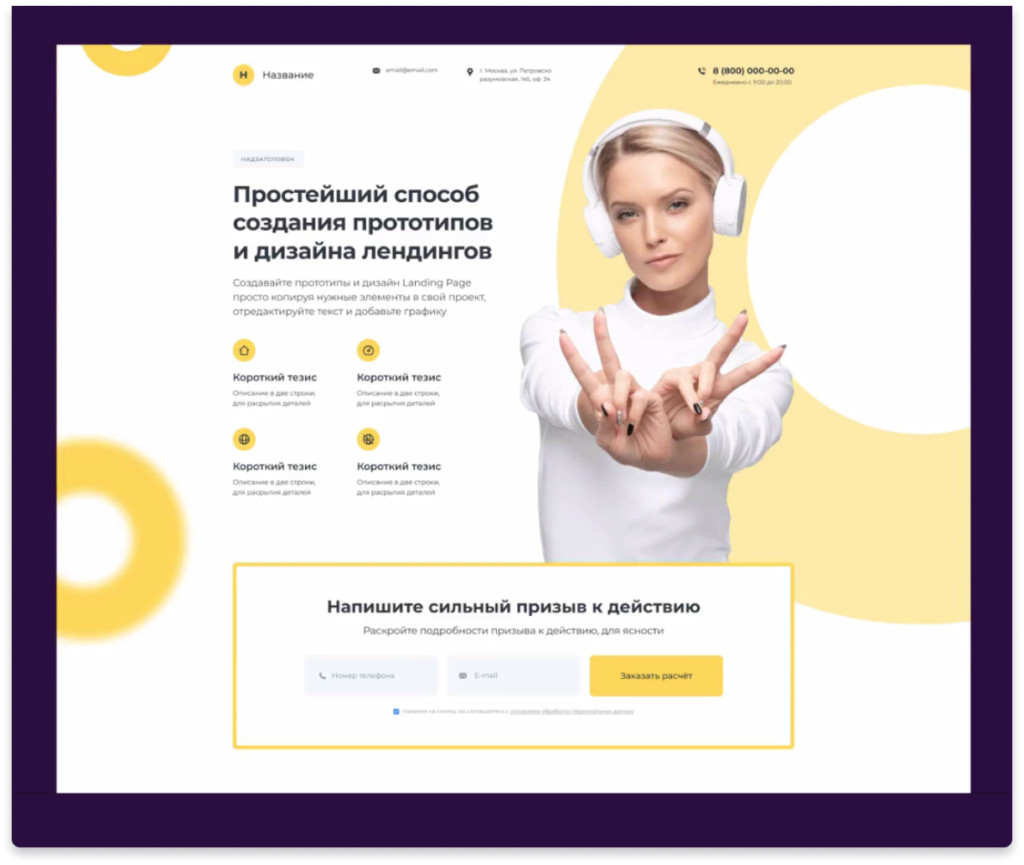
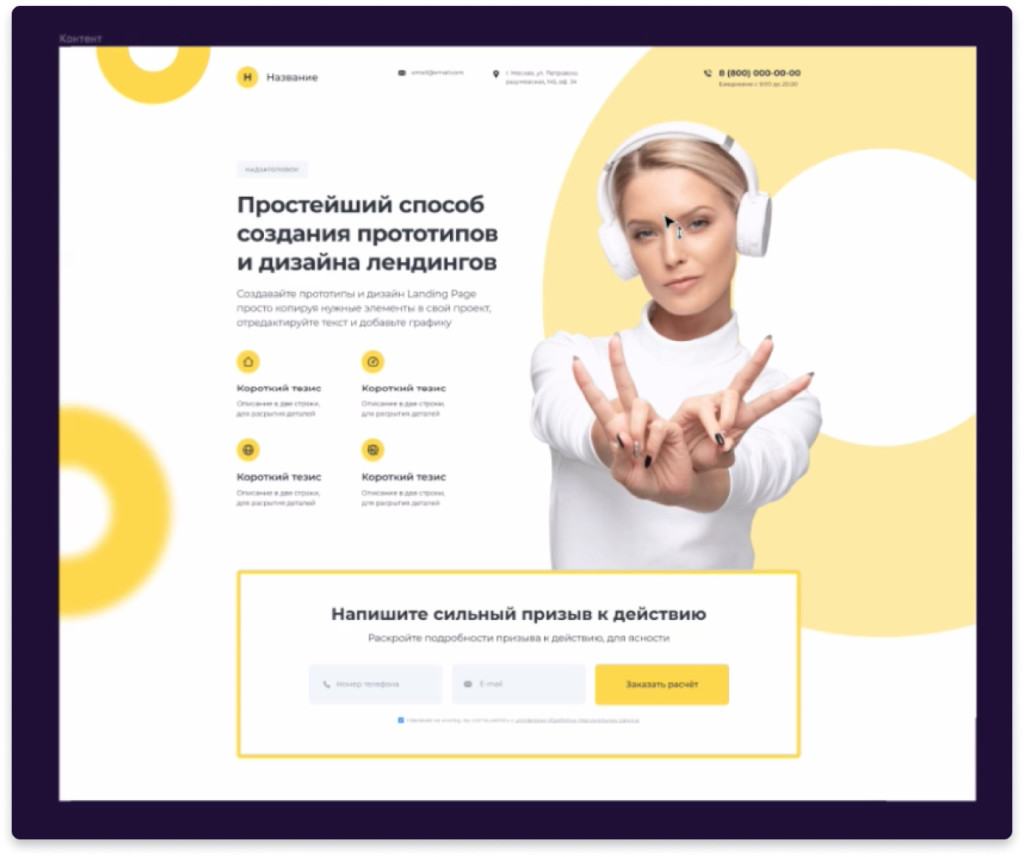
В результате просмотра урока и применении на всех рекомендаций на практике по шагам, у вас получится такой дизайн макет первого экрана Landing Page. В дальнейшем вы сможете использовать эти знания и наработки в других своих проектах.
Скачивание и установка шаблонов для веб-дизайна в Figma
Чтобы скачать комплект заготовок и шаблонов для фигмы «Sirius 1.1» перейдя по этой ссылке. Внизу страницы укажите ваше имя и email. На почту придёт вся информация о скачивании шаблонов.

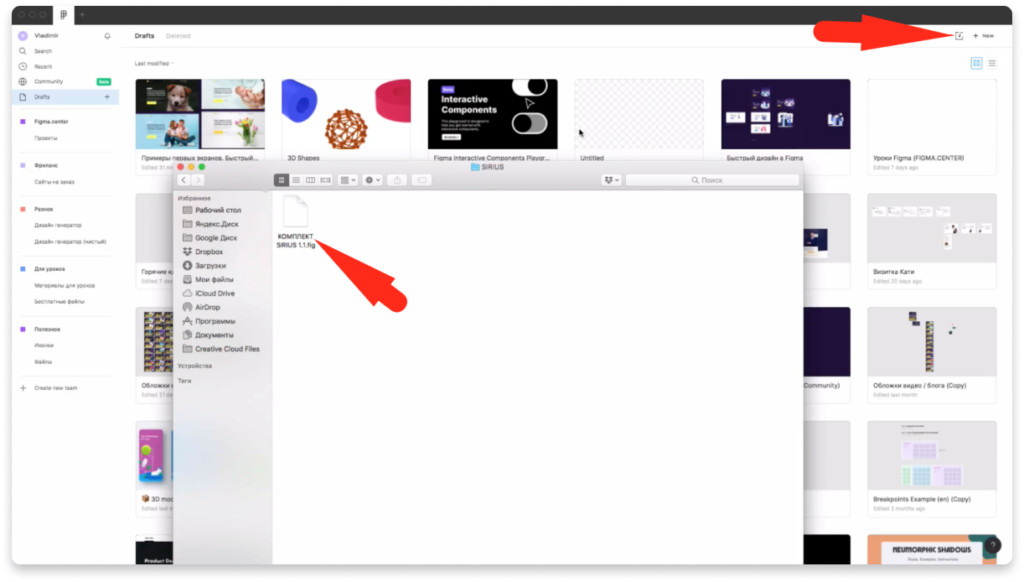
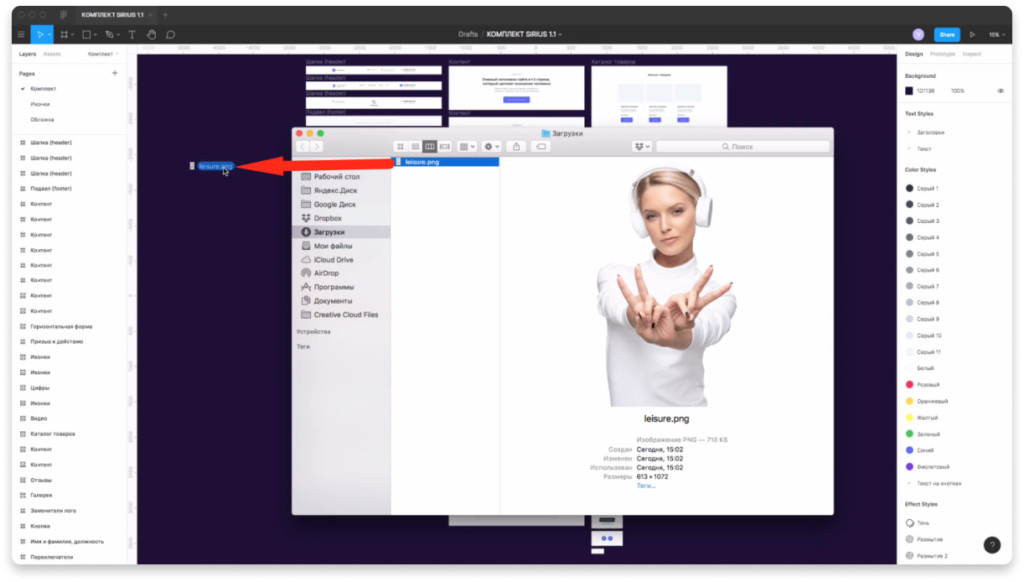
Для установки шаблонов в фигму перенесите файл «Комплект Sirius 1.1.fig» в разделе «Drafts» к другим элементам, либо нажмите на кнопку «Import» в верхнем правом углу.

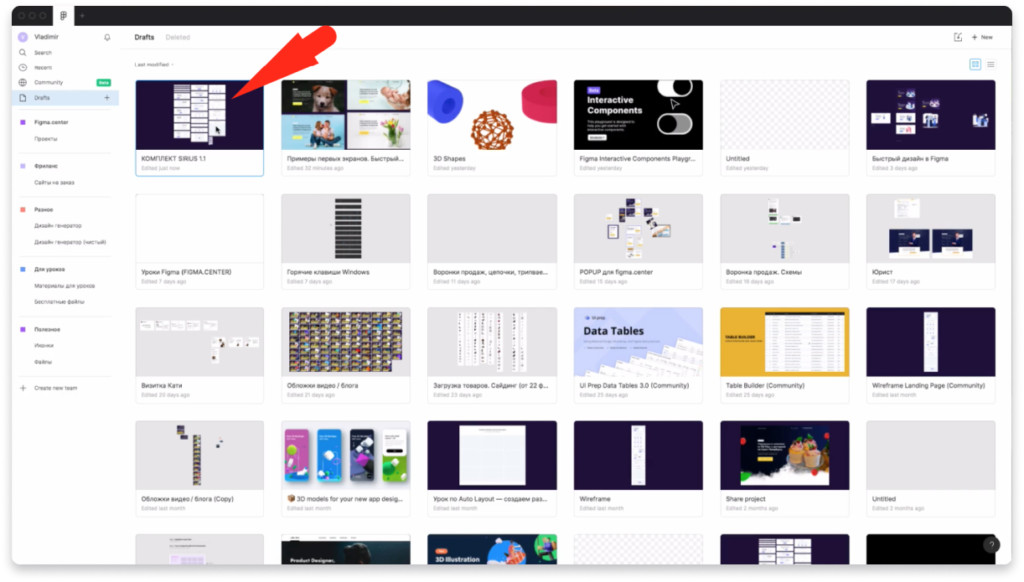
После загрузки у вас будет отображаться новый файл, который вам нужно будет открыть.
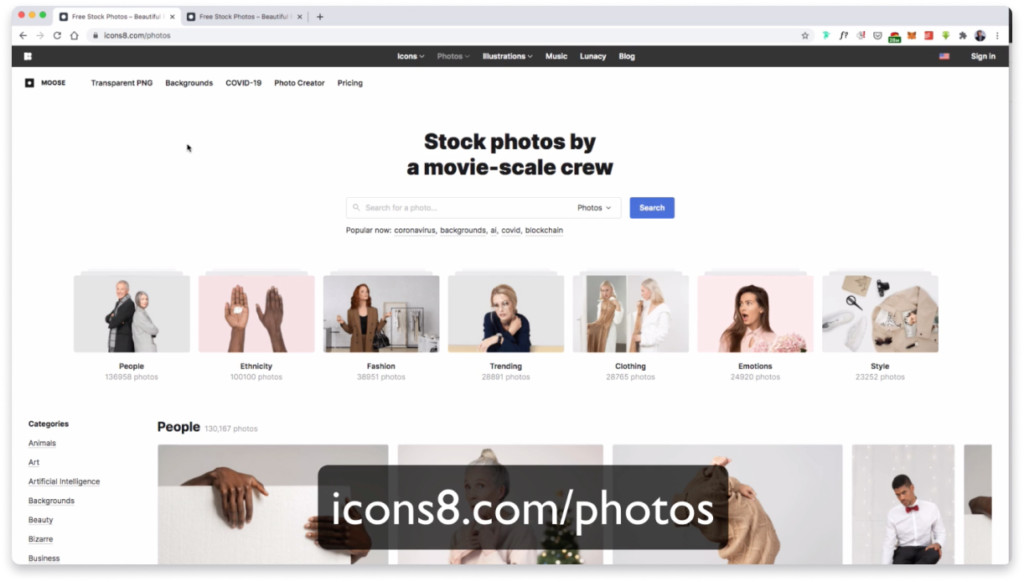
Где брать фото для веб-дизайна с прозрачным фоном?

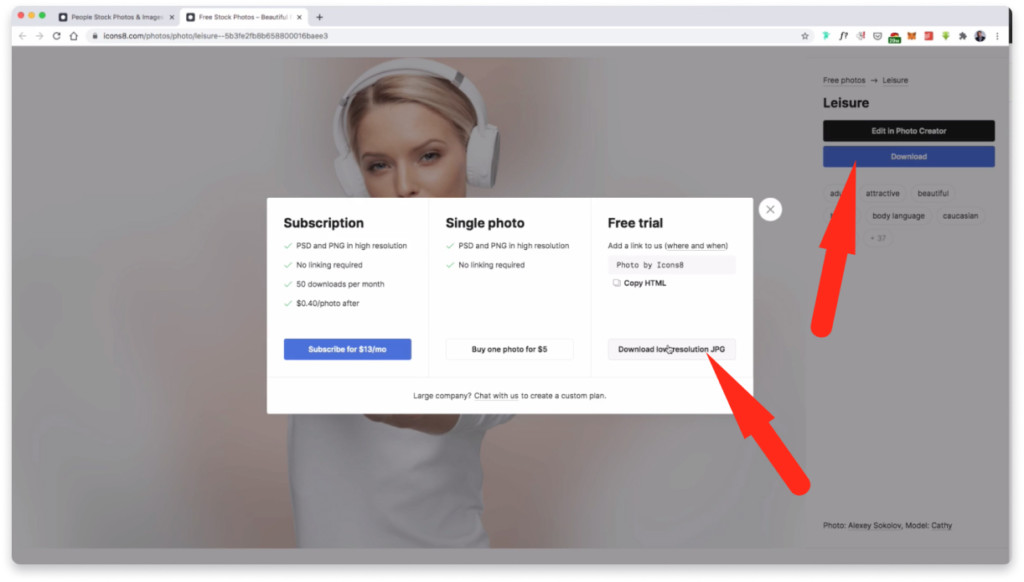
Если вам нужны крутые фото людей или предметов с прозрачным фоном, перейдите по адресу icons8.com/photos.

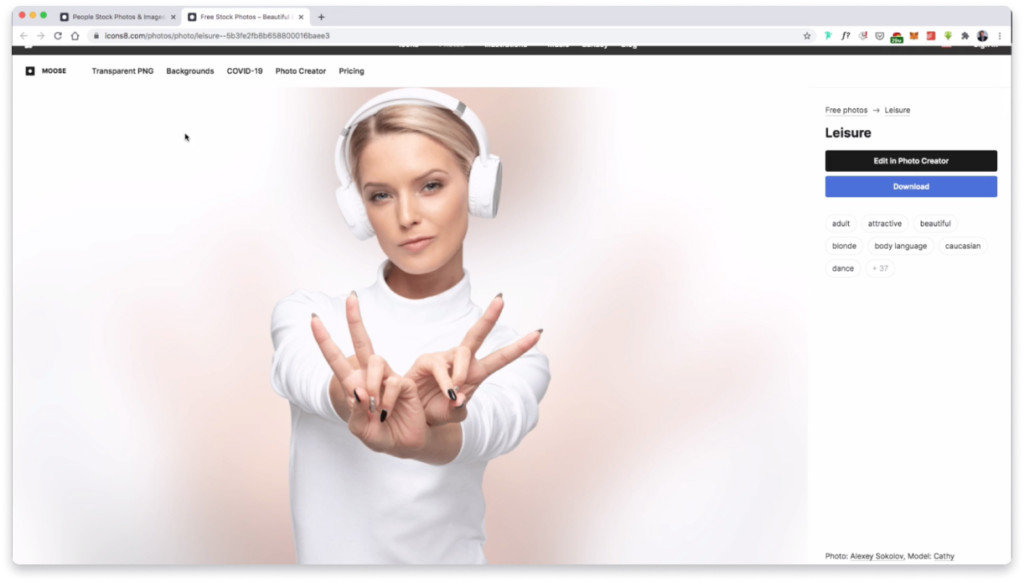
Среди фотографий я выбрал эту женщину, чтобы использовать её в своём дизайн макете Landing Page. Ссылка на изображение.

Чтобы скачать фото, нажмите на кнопку «Download» справа. В появившемся окне нажмите кнопку под надписью «Free trial».
Практика создания дизай макета в Figma за 8 минут.

Переместите фото в комплект Sirius, который скачали и установили в фигму.

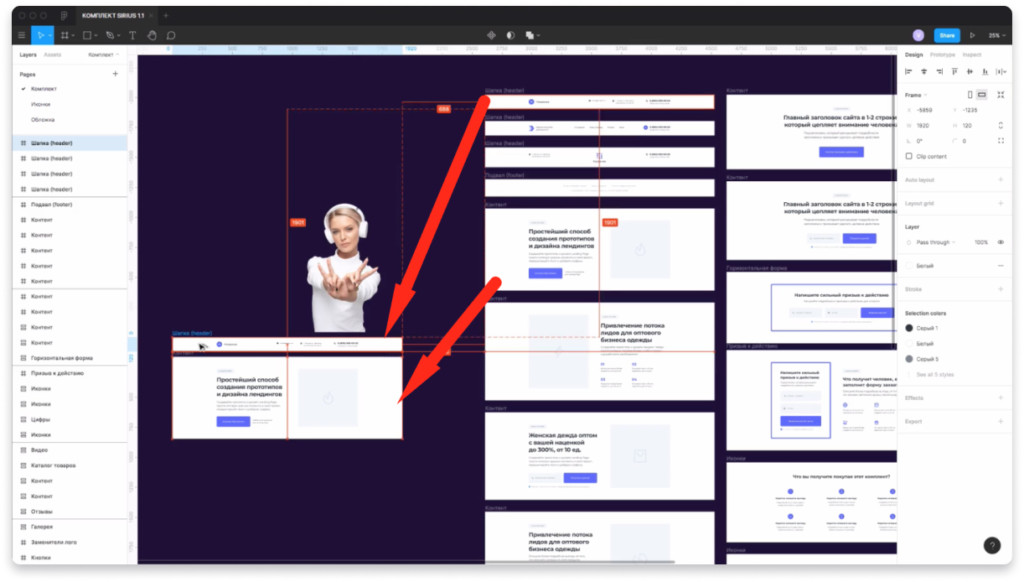
Скопируйте 2 элемента из комплекта — шапку сайта и раздел с текстом.

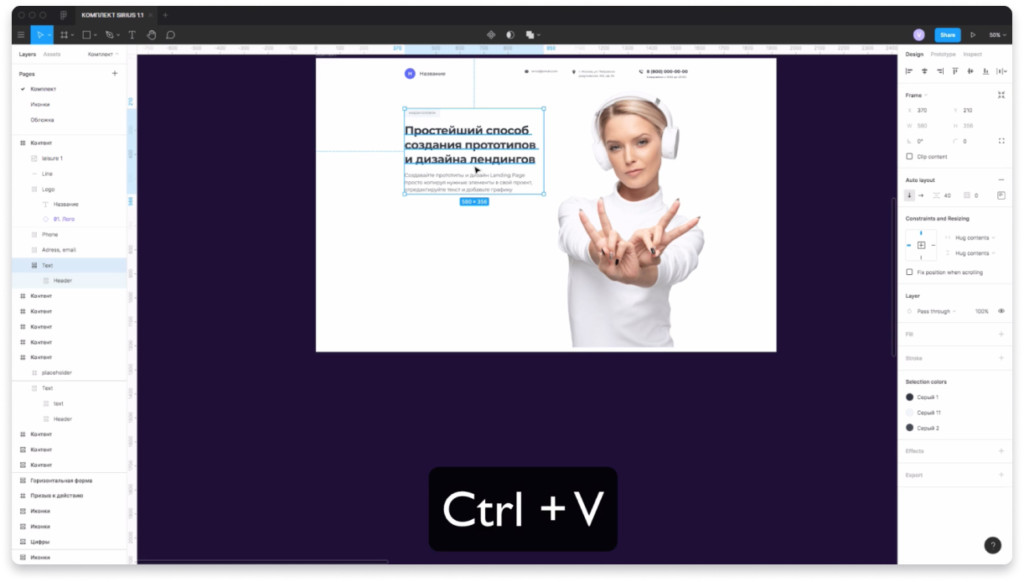
Удалите лишние элементы из раздела с текстом, затем увеличьте фрейм, зажав клавишу Ctrl и потяните верх фрейма с зажатой клавишей мыши вверх.

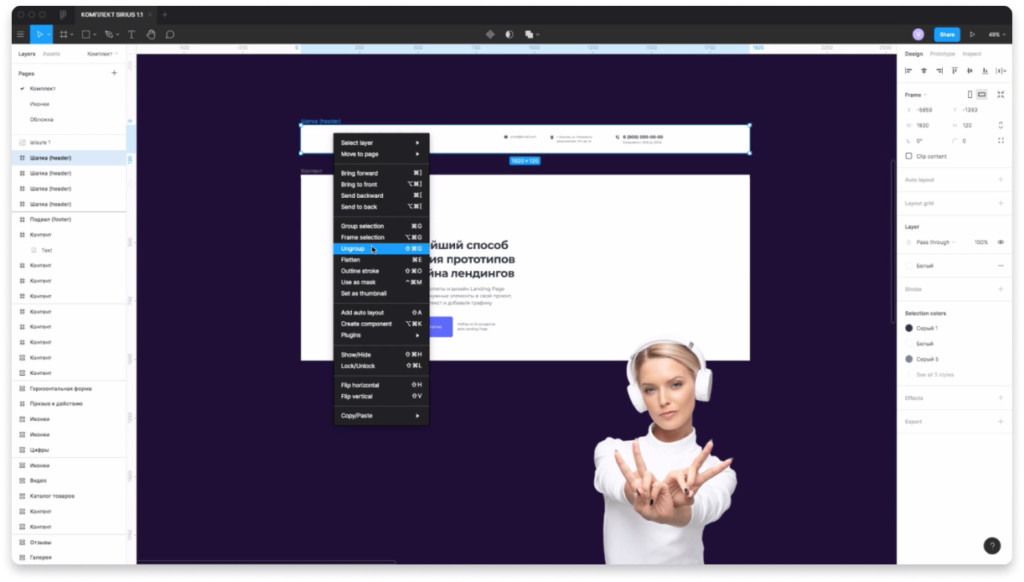
Затем выберите шапку сайта и нажмите правую клавишу мыши. Выберите пункт «Ungroup», чтобы разгруппировать фрейм.

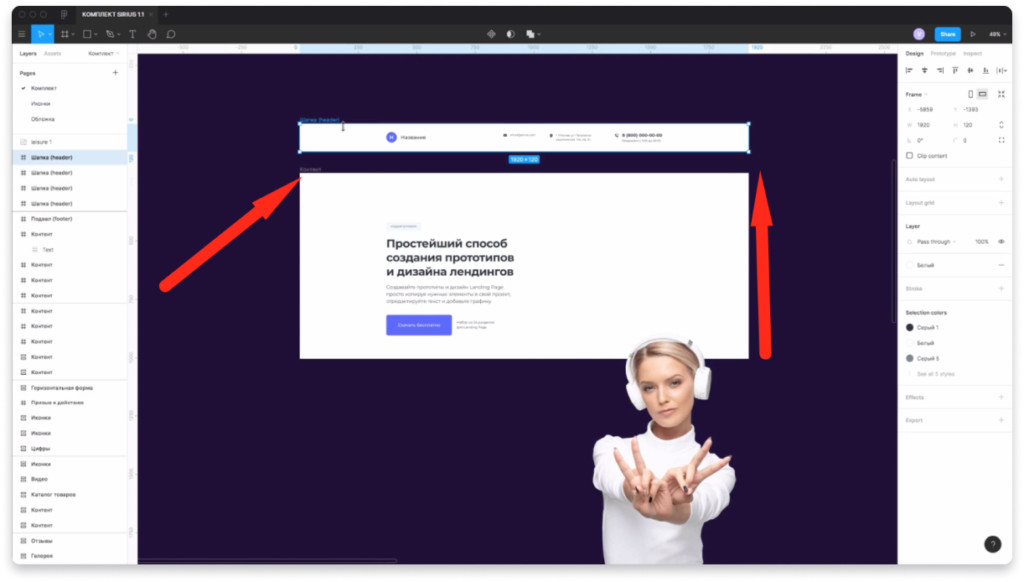
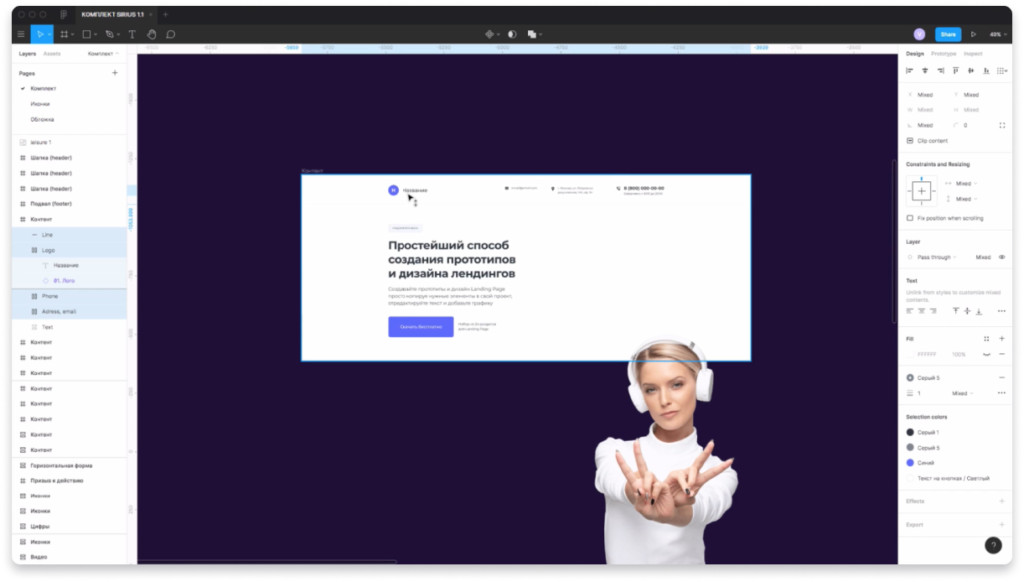
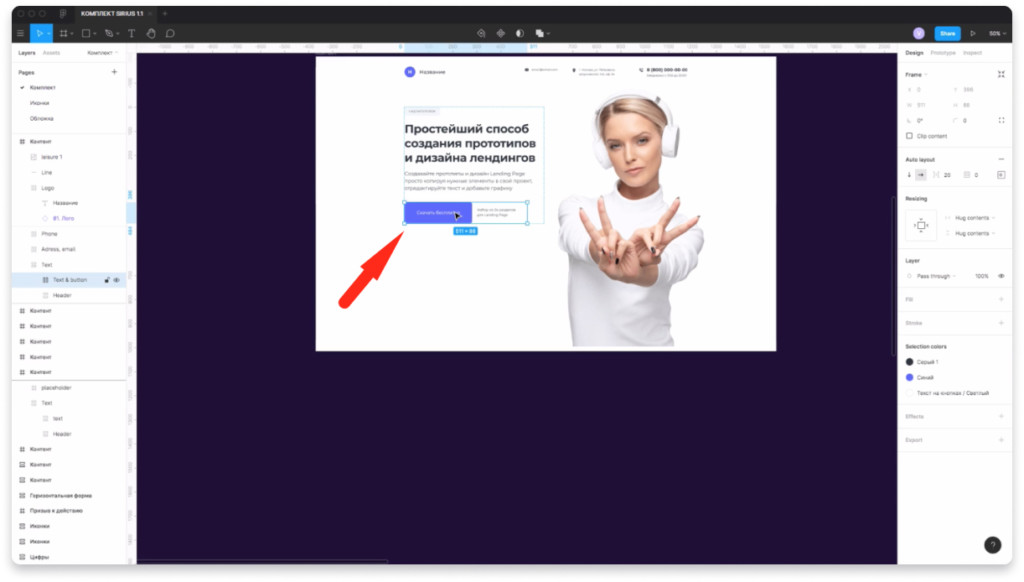
Переместите элементы из шапки во фрейм с текстом, чтобы получить первый экран сайта.

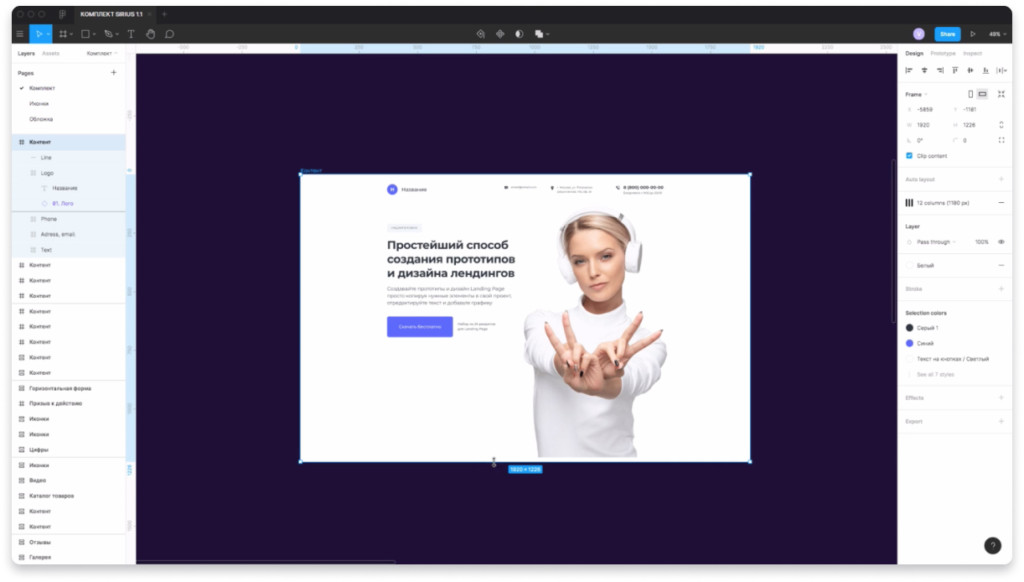
Переместите фотографию с женщиной справа от текста, чтобы было примерно как на скриншоте выше.

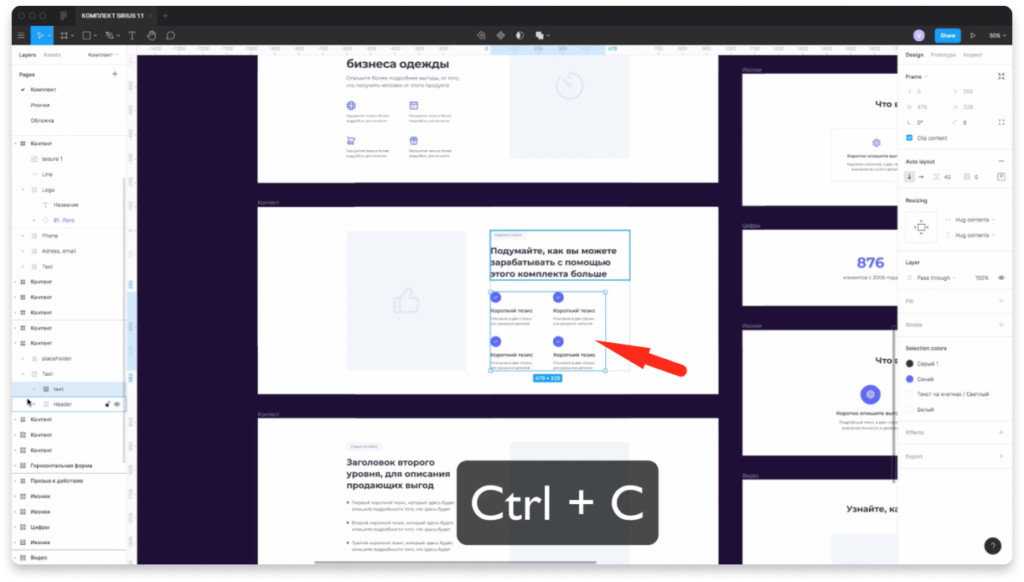
Скопируйте дополнительные элементы из шаблонов с иконками, как показано выше. Для этого нажмите клавиши «Ctrl» «С».

Удалите кнопку из шаблона.

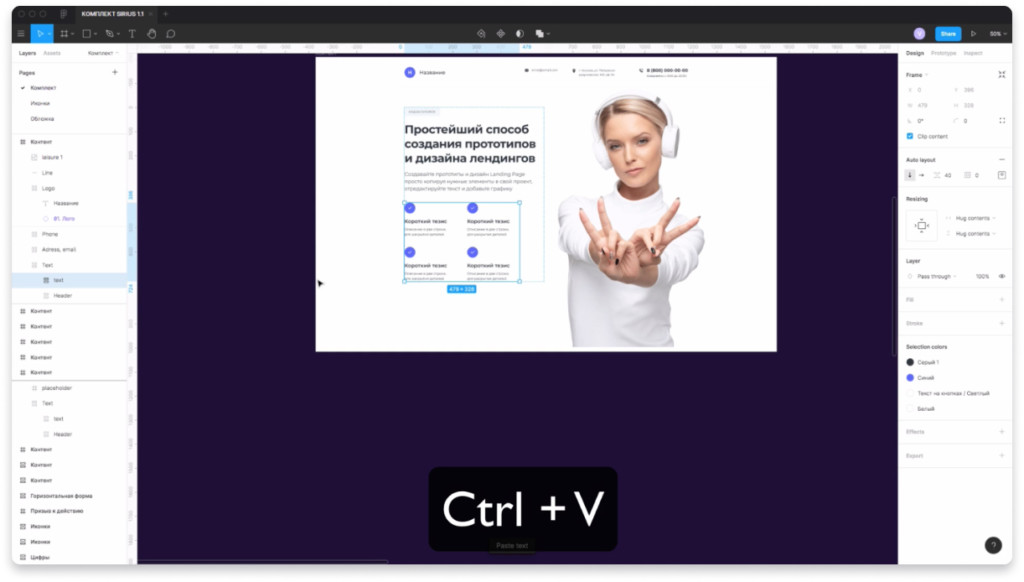
Выделите текст и вставьте скопированные иконки нажав на «Ctrl» «V».

В результате вставки у вас получиться следующий промежуточный результат.

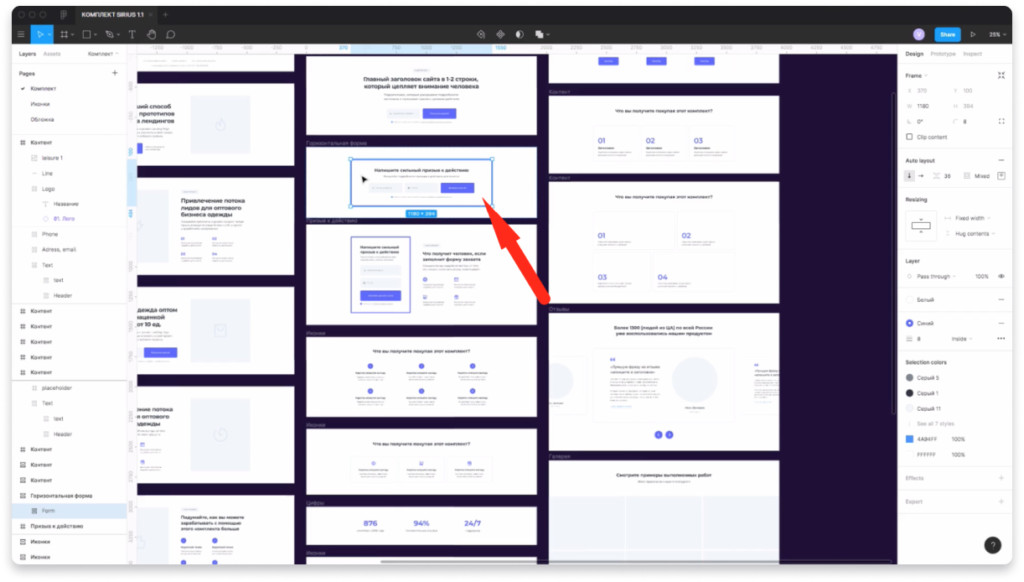
Скопируйте из готовых шаблонов для фигмы контактную форму, как показано выше.

Вставьте форму в дизайн макет ниже женщины.
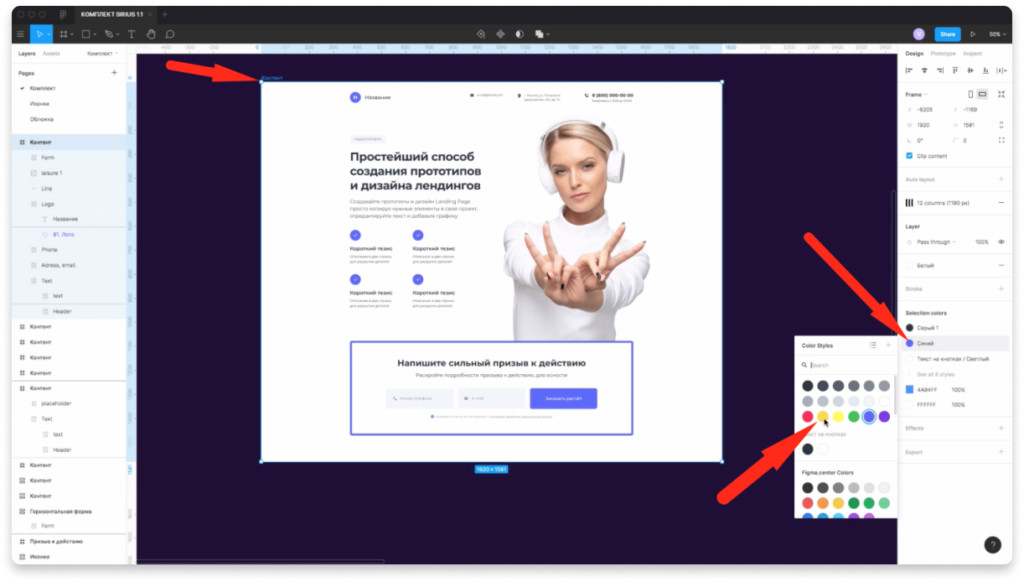
Замена цвета во всём дизайн макете Figma с помощью «Selection colors»

Чтобы заменить цвет во всем макете в Figma, выберите фрейм. Слева под надписью «Selection colors» выберите «Синий», затем измените его на «Оранжевый».

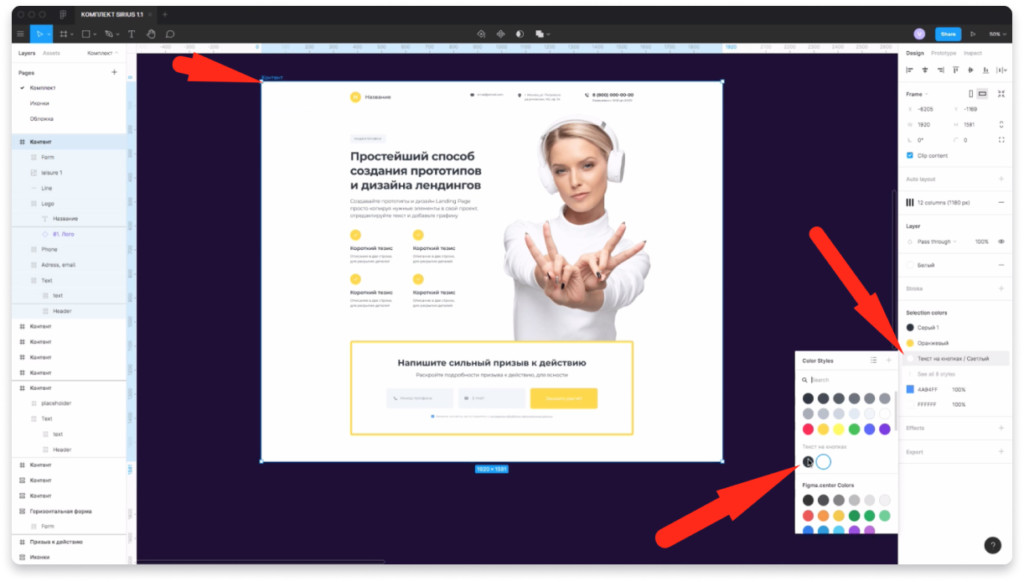
Аналогичным образом измените темный цвет на кнопках на белый.

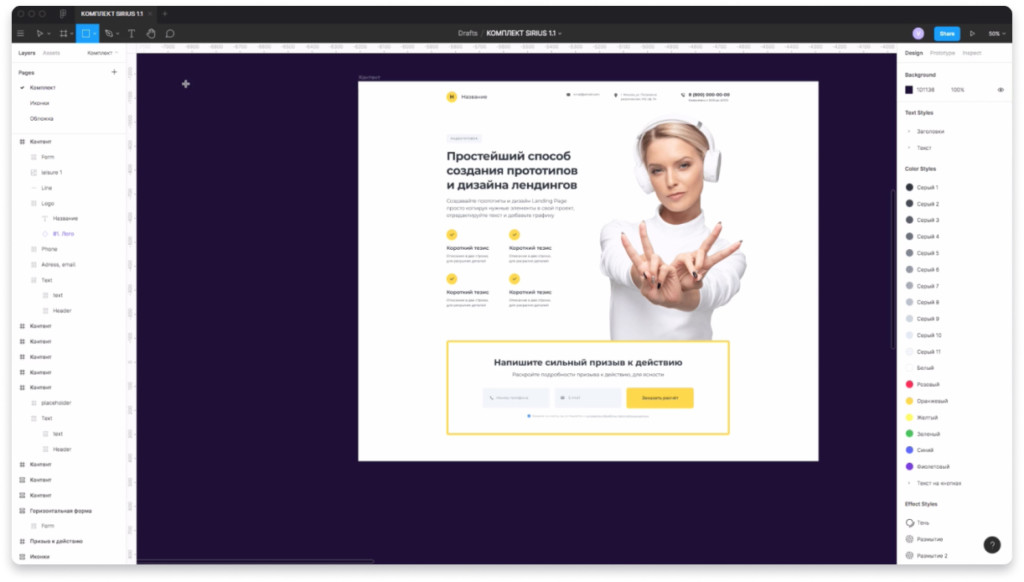
В результате у вас получиться такой промежуточный результат. Теперь добавим декоративные элементы.
Добавляем декоративные элементы в дизайн сайта
Чтобы «оживить» наш дизайн макет и сделать его более интересным добавим элементы на фон. Это будут круги.

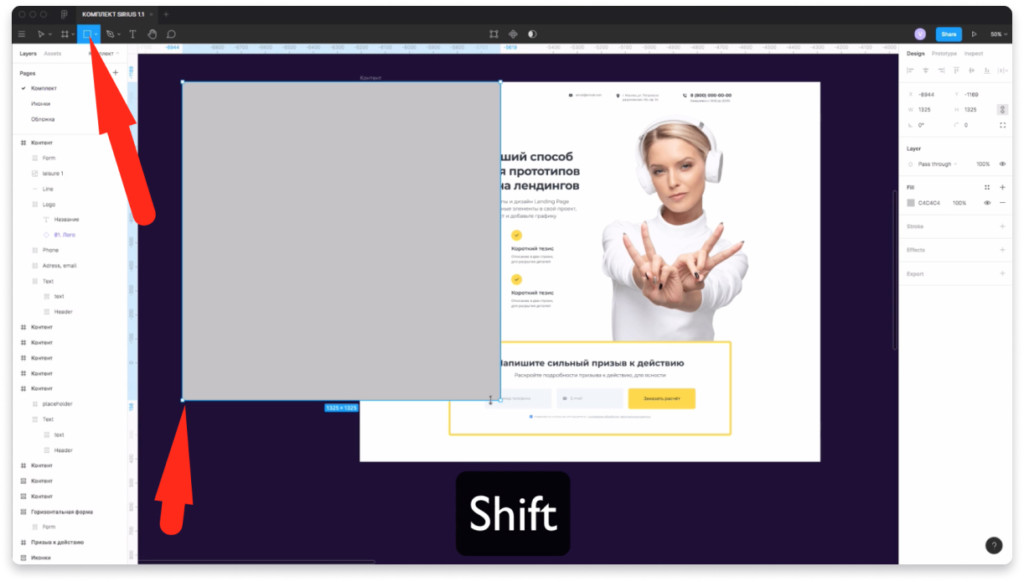
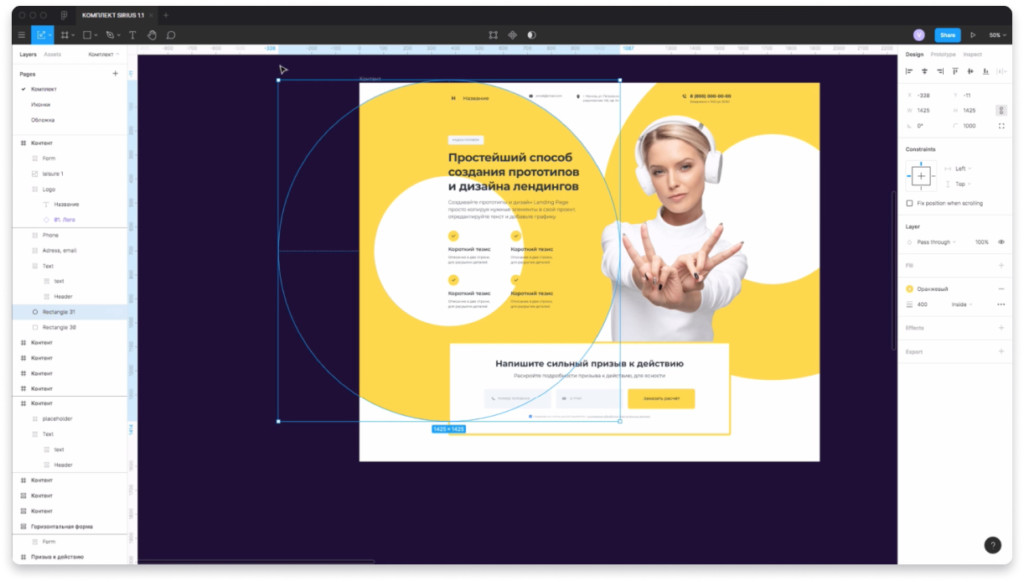
Для начала создадим прямоугольник с помощью инструмента «Rectangle». Размеры 1325 x 1325 px.

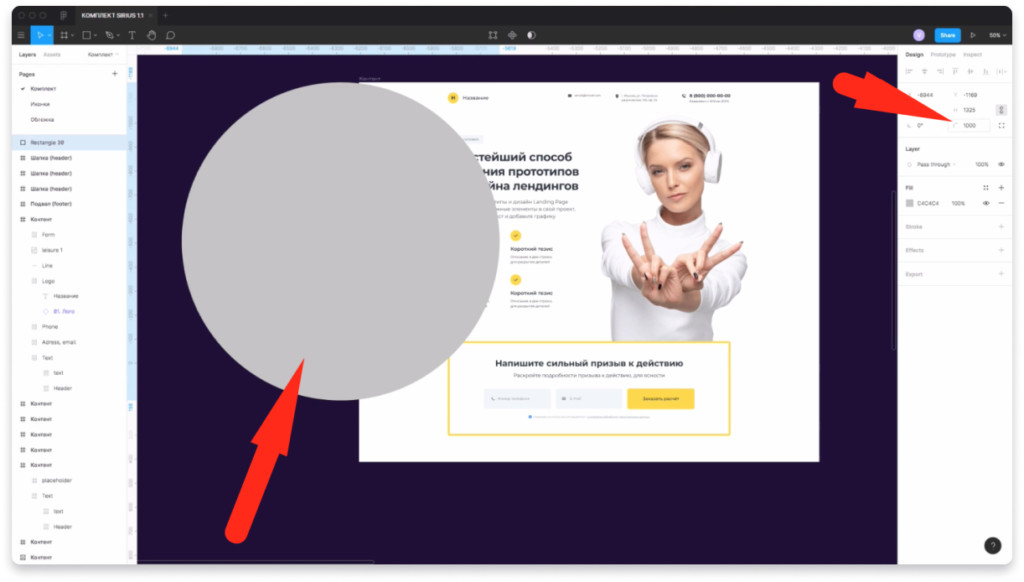
Затем задайте скругление 1000, чтобы создать круг. Можно сразу создать эллипс с помощью этого инструмента.

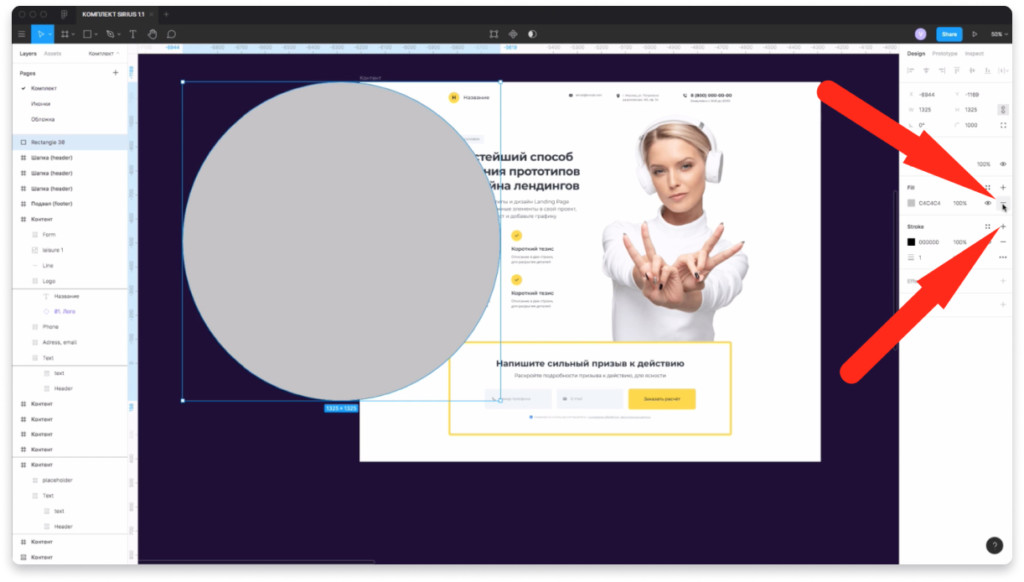
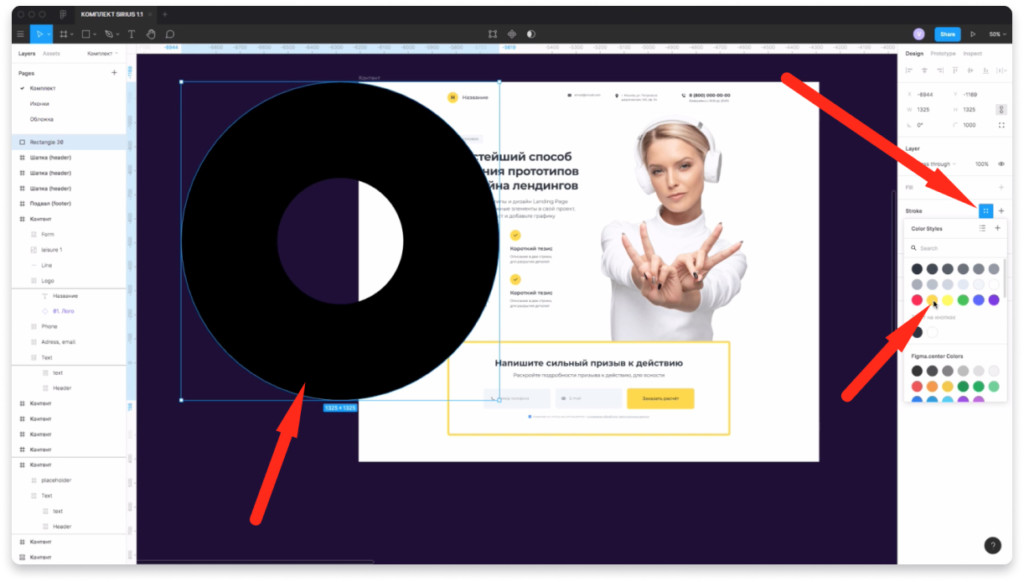
Удаляем у круга заливку нажав внизу надписи «Fill» на минус. Затем добавляем обводку внизу надписи «Stroke» нажав на плюс.

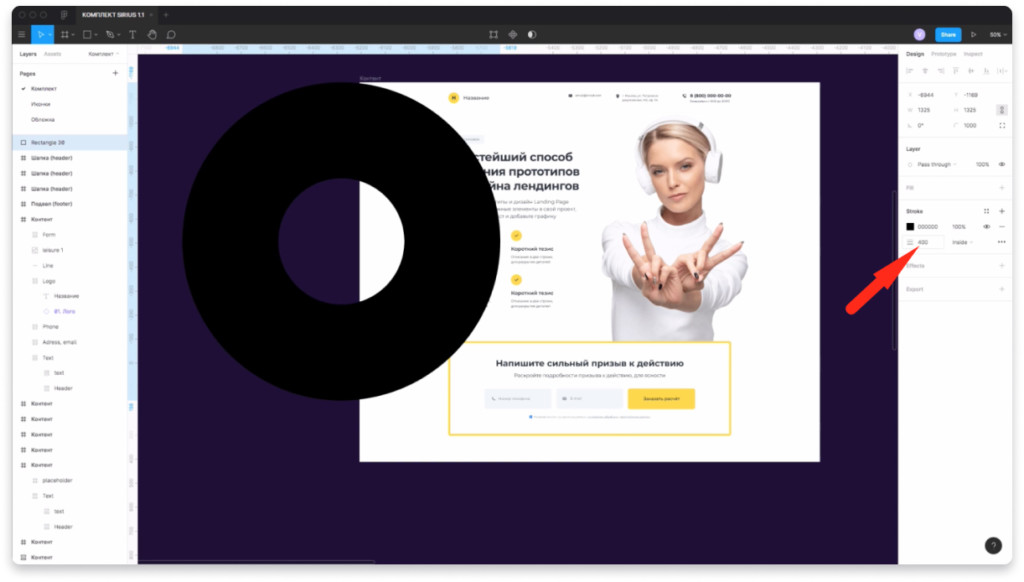
Ставим размеры обводки 400 px.

Изменяем цвет круга на оранжевый, чтобы он вписывался в наш дизайн макет.

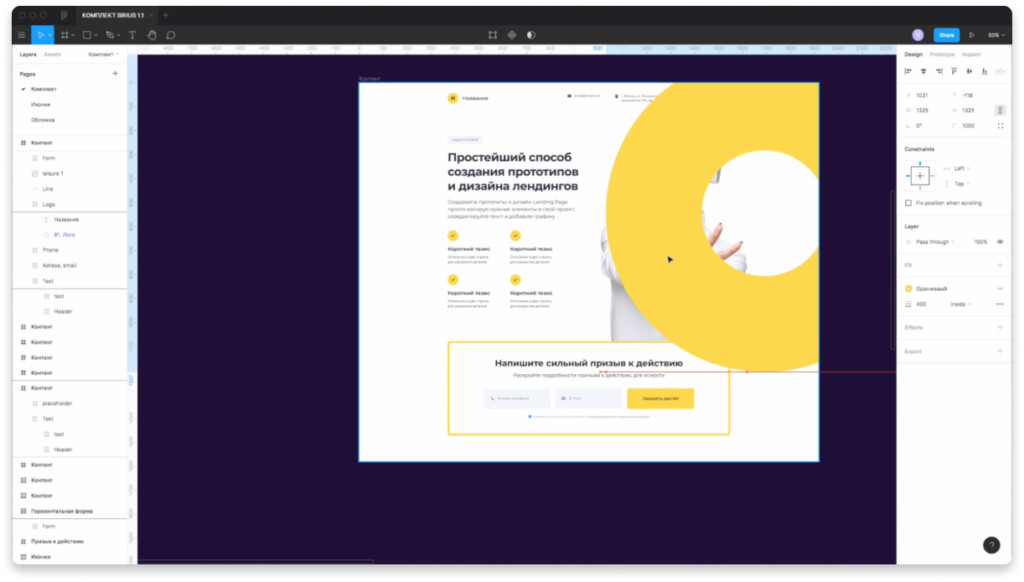
Перемещаем круг в левый верхний угол, чтобы он располагался за женщиной.

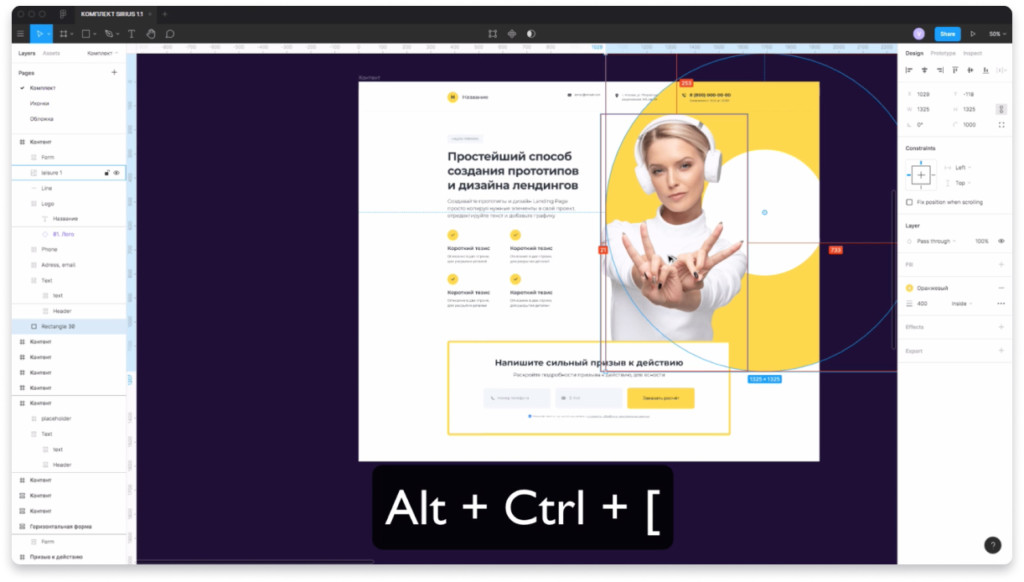
Перемещаем круг на задний план, чтобы все выглядело как на скриншоте выше. Для этого можно нажать на комбинацию клавиш «Alt» «Ctrl» «[».

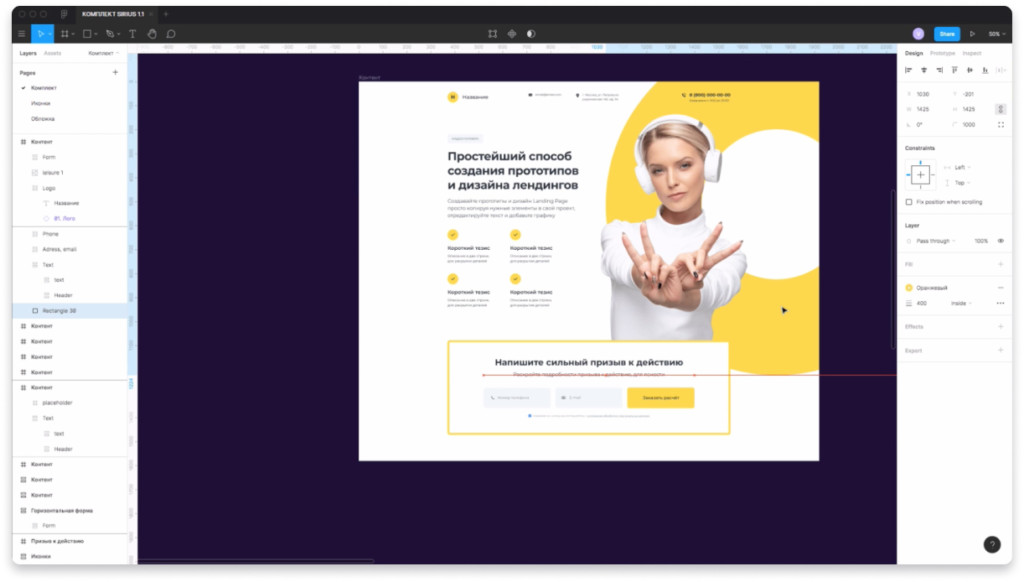
Результат, который получиться после перемещения круга на задний план. Можно подвигать элементы шапки, чтобы они не заезжали на круг (электронная почта и адрес). Телефон оставим в круге.

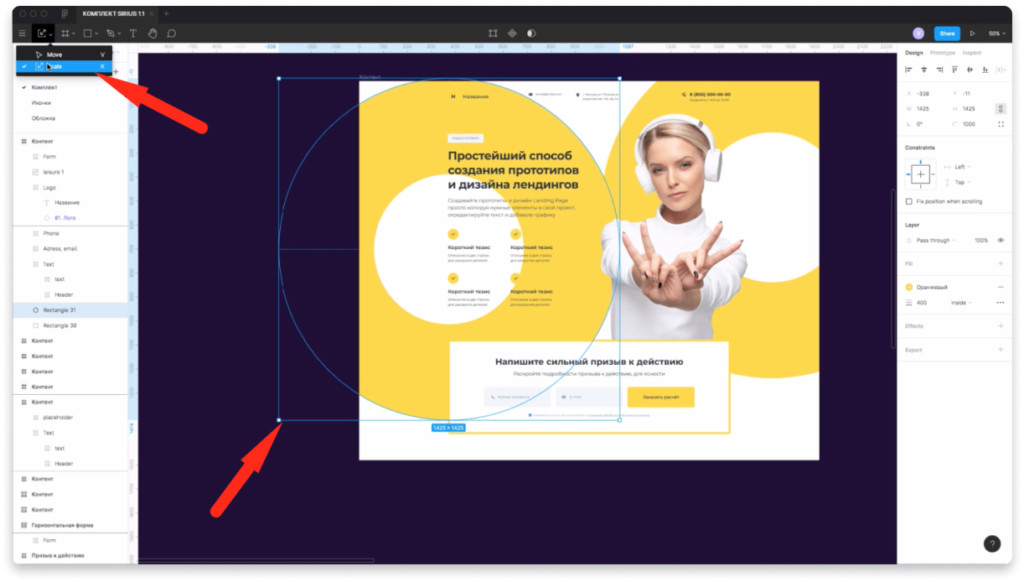
Копируем круг и перемещаем его в сторону (Ctrl C) (Ctrl V).

Выбираем инструмент «Scale», чтобы изменить размеры круга.

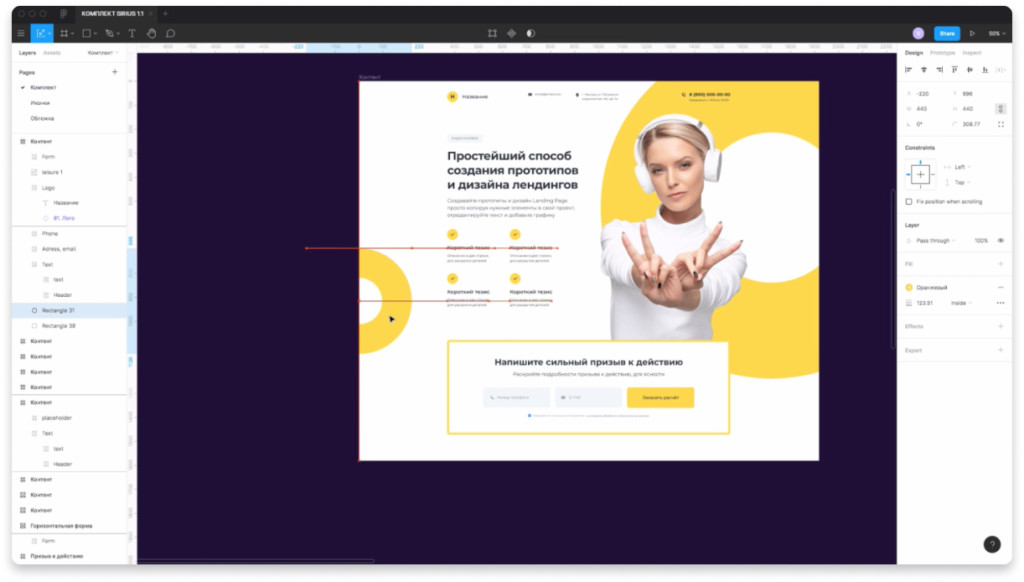
Делаем круг примерно как на скриншоте выше и перемещаем его чуть выше формы слева.

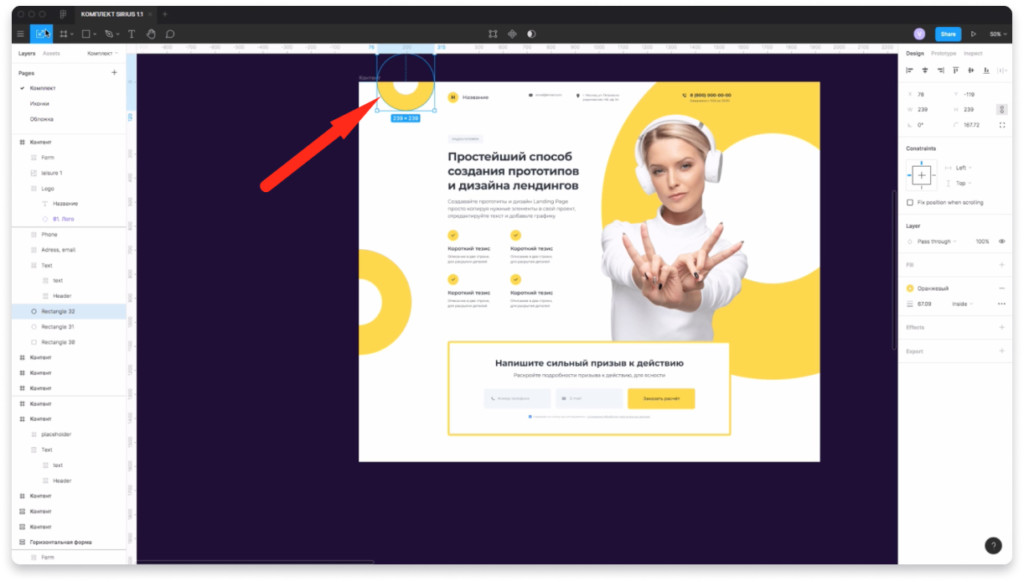
Копируем круг и уменьшаем его в размерах. Помещаем его рядом с логотипом сверху.

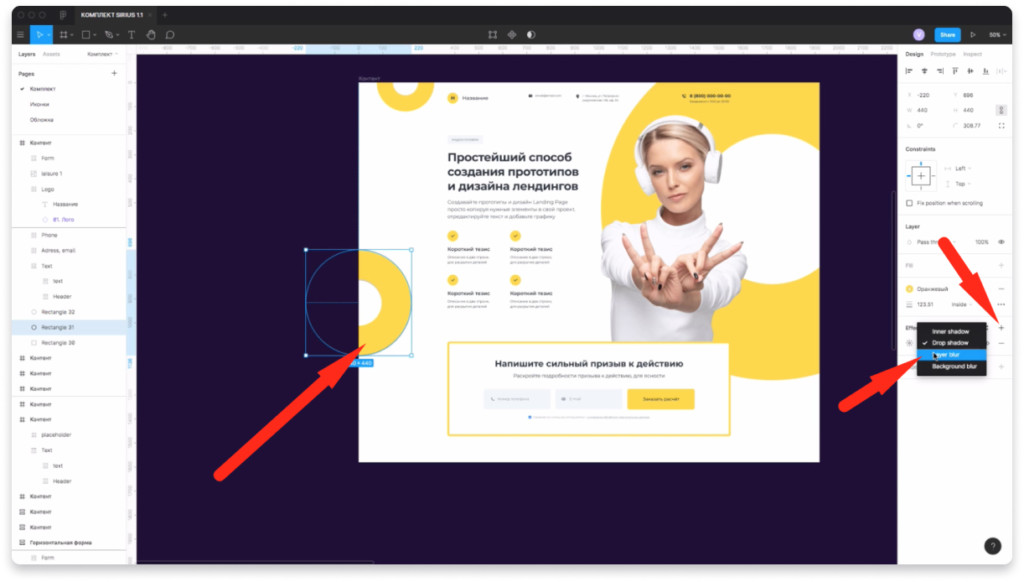
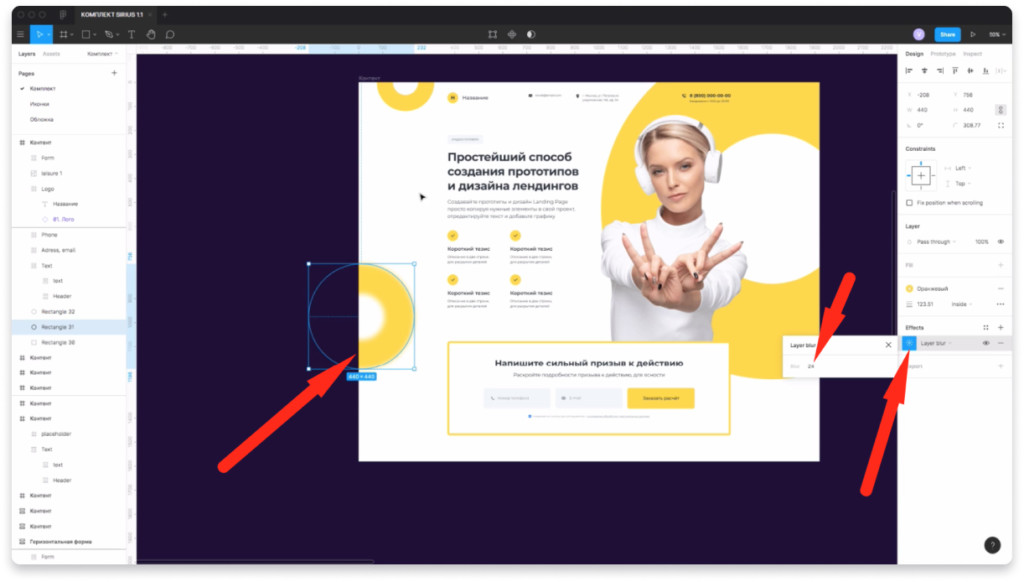
Добавляем эффект размытия нажав на плюс внизу надписи «Effects» и изменяем значение на «Layer blur»

Нажимаем на иконку солнца и ставим значение на 24, чтобы размытие было больше.
Добавление новых иконок в дизайн макет фигмы

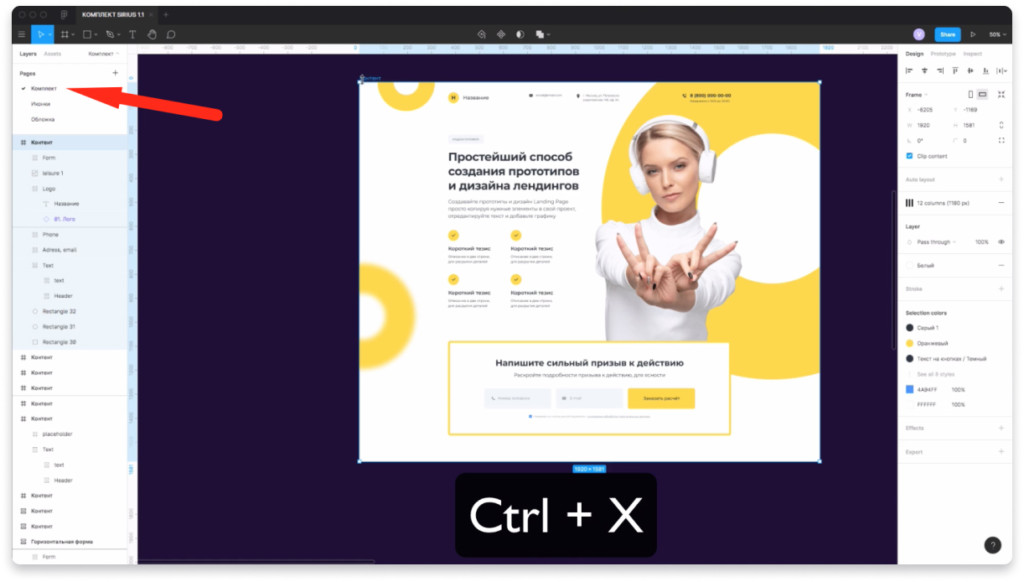
Выделяем фрейм и вырезаем его нажав на «Ctrl» «X».

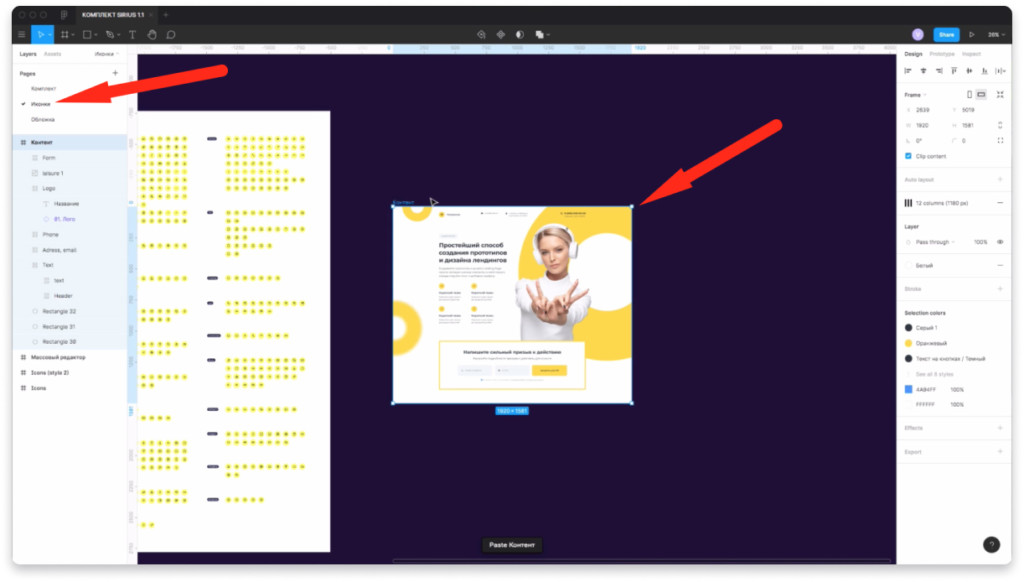
Переходим на страницу «Иконки» и вставляем наш дизайн макет нажав на «Ctrl» «V».

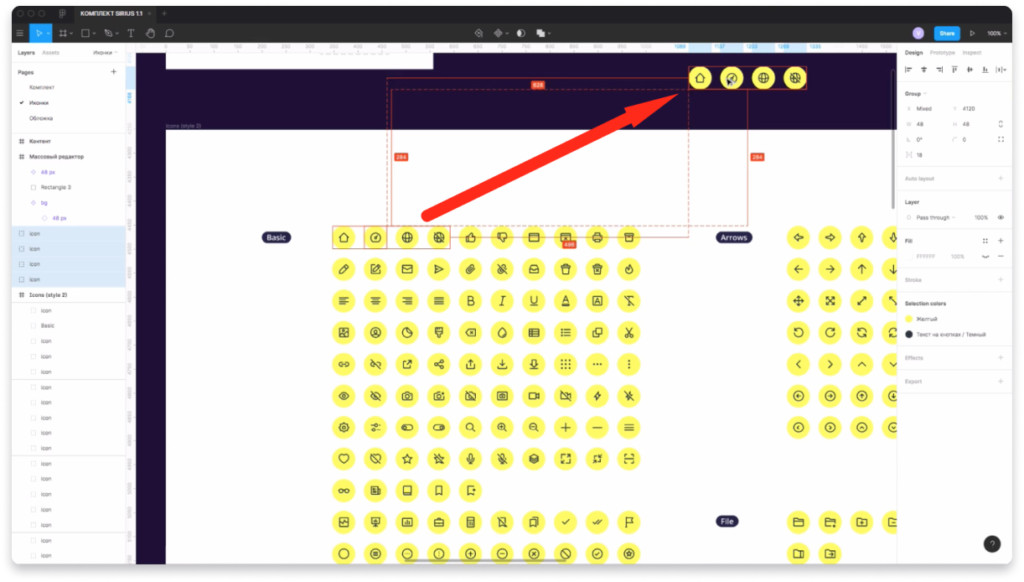
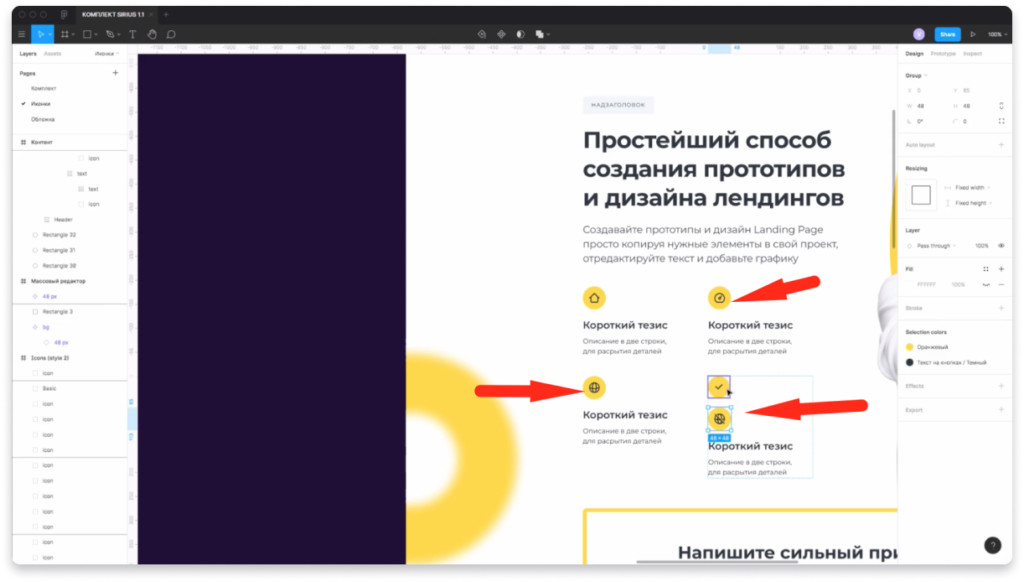
Скопируем понравившиеся иконки. Лучше выбирать иконки, которые подходят по смыслу текста, но поскольку мы не изменяли тут текст, то просто выберем случайные.

Переместим иконки рядом с дизайн макетом.

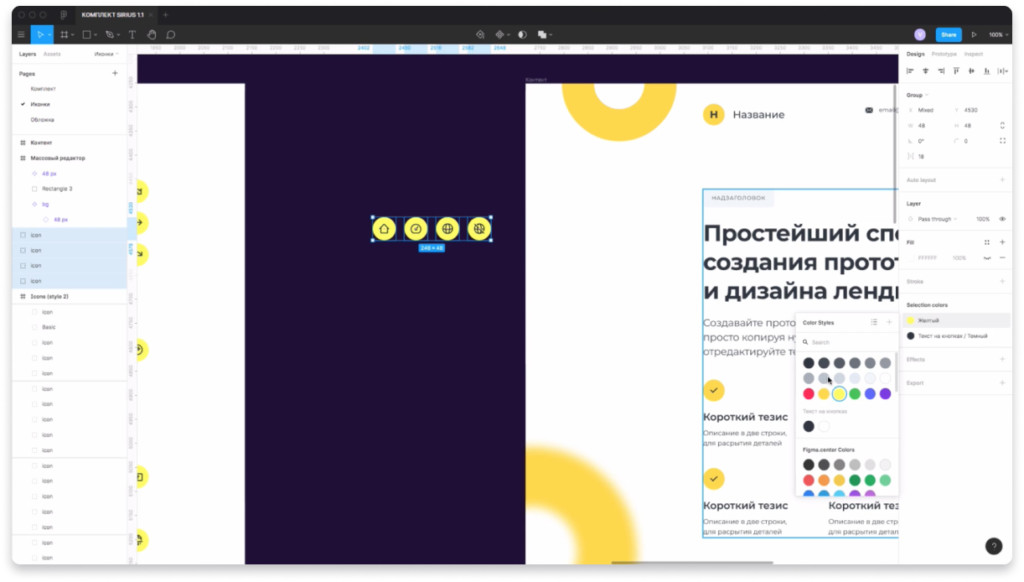
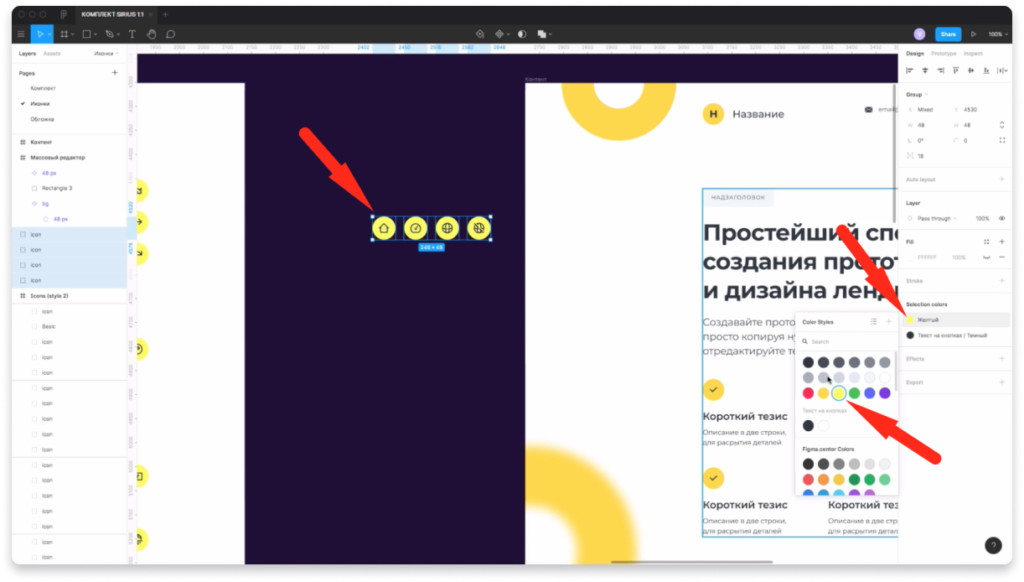
Выделим все иконки и изменим цвет на оранжевый, как показано на скриншоте выше.

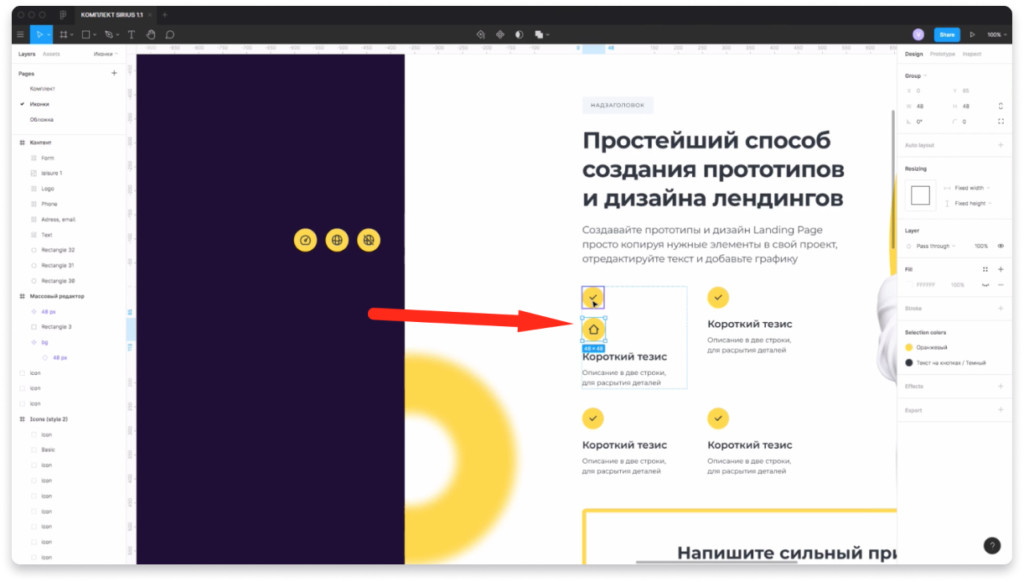
Переместим иконки между старой иконкой и текстом.

Аналогичную операцию сделаем с другими иконками. Старые иконки удалим.

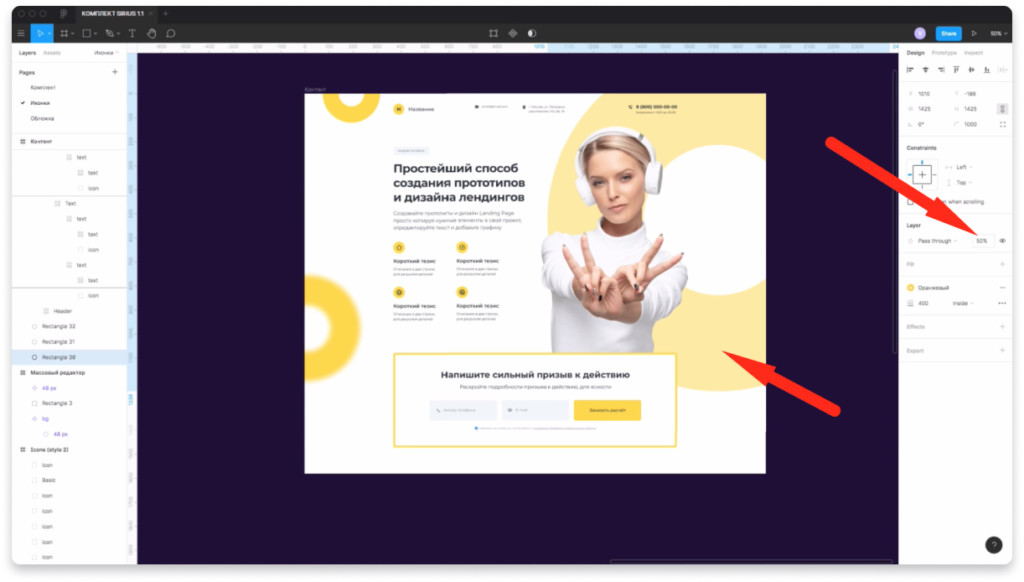
В завершении сделаем финальный штрих. Изменим прозрачность круга с женщиной на 50%.
Урок веб-дизайна. Заключение.

Итак, вы этом видео вы узнали как быстро делать дизайн Landing Page в Figma. Урок веб-дизайна подошел к концу. В результате получили классный дизайн макет, который можно добавить к вашему потфолио.
Конечно если добавлять его, то стоит изменить текст, чтобы это была не просто картинка, а картинка со смыслом. Смысловой слой не может жить, без визуального слоя, поэтому при работе с реальными проектами стоит продумывать текст заранее, поскольку именно от него зависит эффективность.
P.S. Ознакомьтесь с расширенным комплектом для создания прототипов и дизайна Landing Page «Дизайн генератор» по этой ссылке.
Автор статьи: Владимир Чернышов
Это был урок веб-дизайна в Figma №4. Смотрите другие уроки тут.
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).