В этом уроке вы узнаете, как вставить GIF анимацию в Figma с помощью специального плагина «Lottiefiles». Анимация будет доступна при просмотре вашего проекта в режиме «Prewie». Смотрите видео по теме или читайте текстовую версию ниже.
Как установить плагин Lottiefiles с GIF анимацией для Figma?

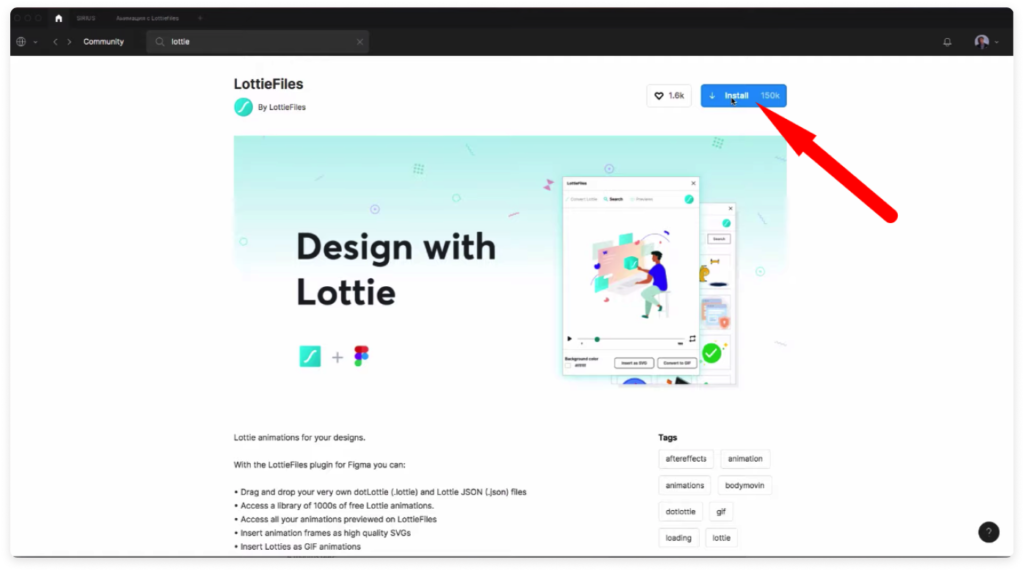
Чтобы установить плагин Lottiefiles с GIF анимацией для figma перейдите по ссылке и нажмите на кнопку «Install» в верхнем правом углу.
Активация плагина Lottiefiles в фигме

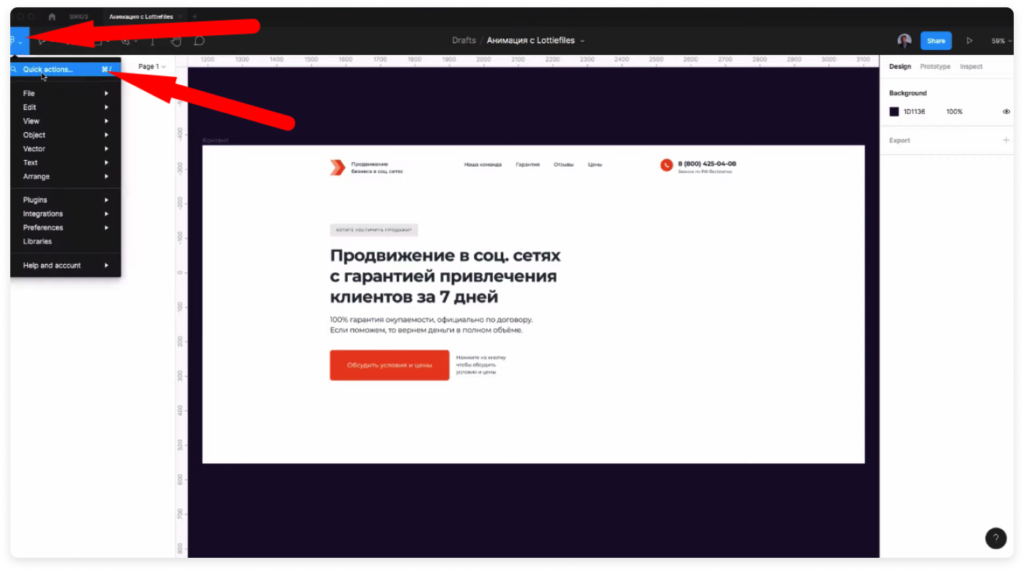
Для активации плагина, нажмите на иконку выпадающего меню, затем выберите вкладку «Quick actions…»

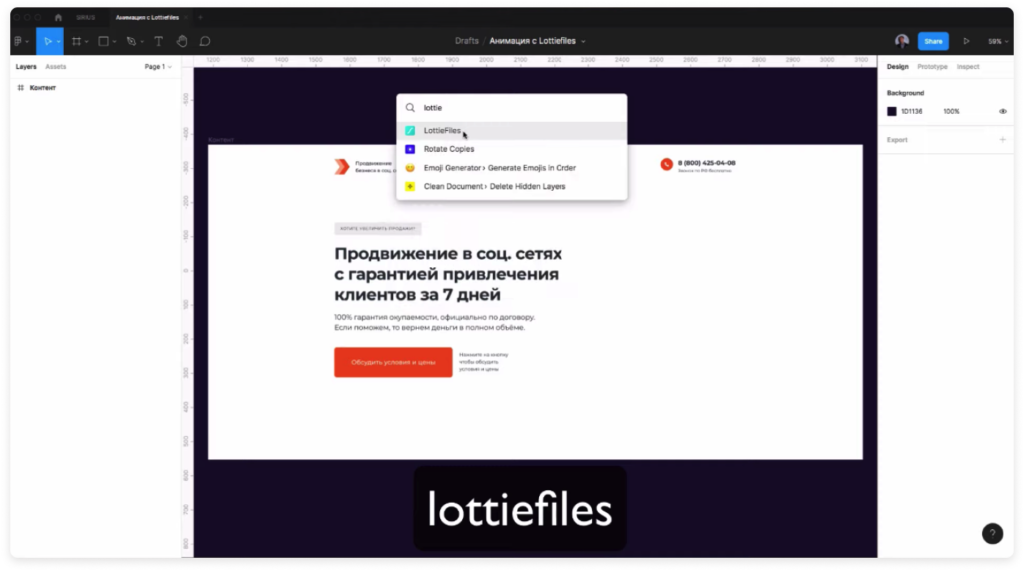
В поисковой строке введите название плагина «Lottiefiles».

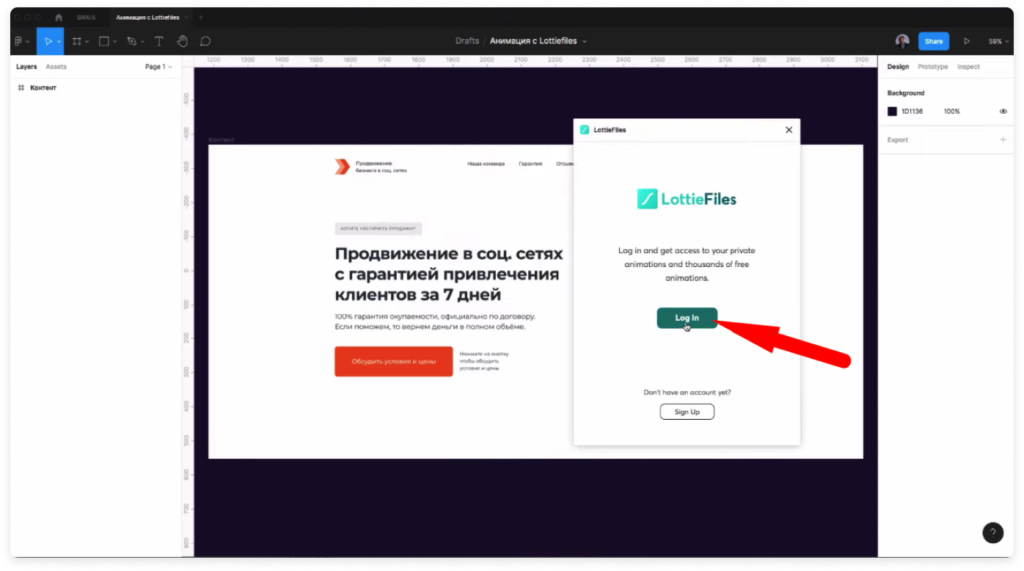
Чтобы плагин работал нужно зарегистрироваться на сайте. Для этого в появившемся окне нажмите на кнопку «Log In».

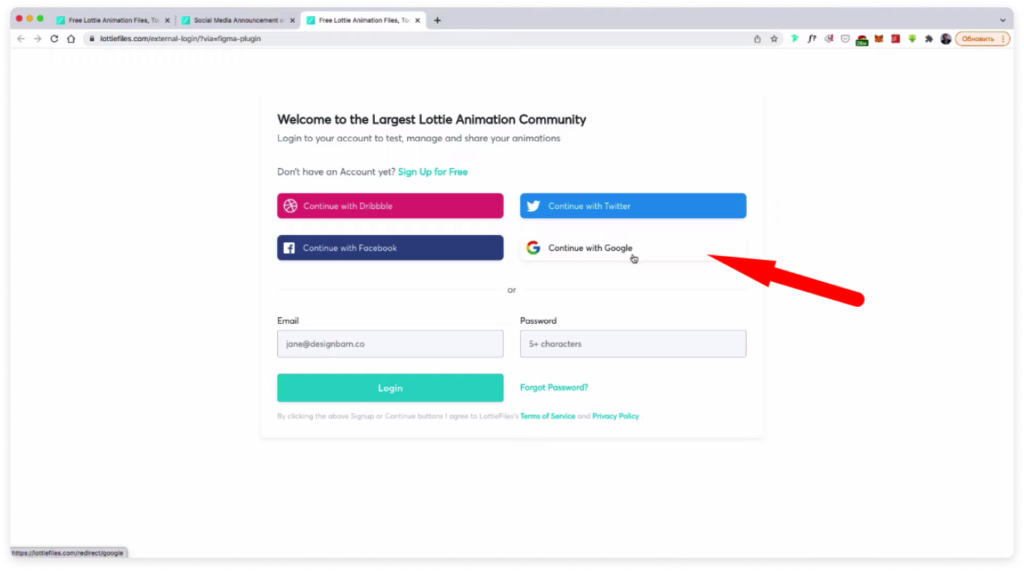
Затем зарегистрируйтесь удобным для вас способом, например с помощью Google.

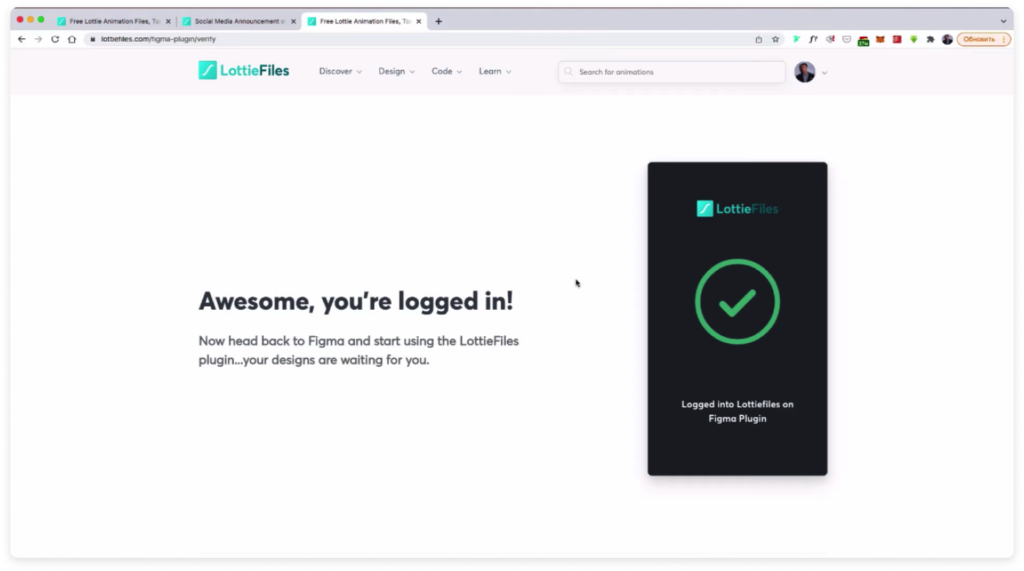
После входа в аккаунт появится надпись, что вход произошел успешно.
Gif анимация: инструкция как вставить в Figma с плагином Lottiefiles.

Чтобы вставить гиф анимацию в фигму – активируйте плагин Lottiefiles и найдите подходящее изображение, которое хотите использовать.
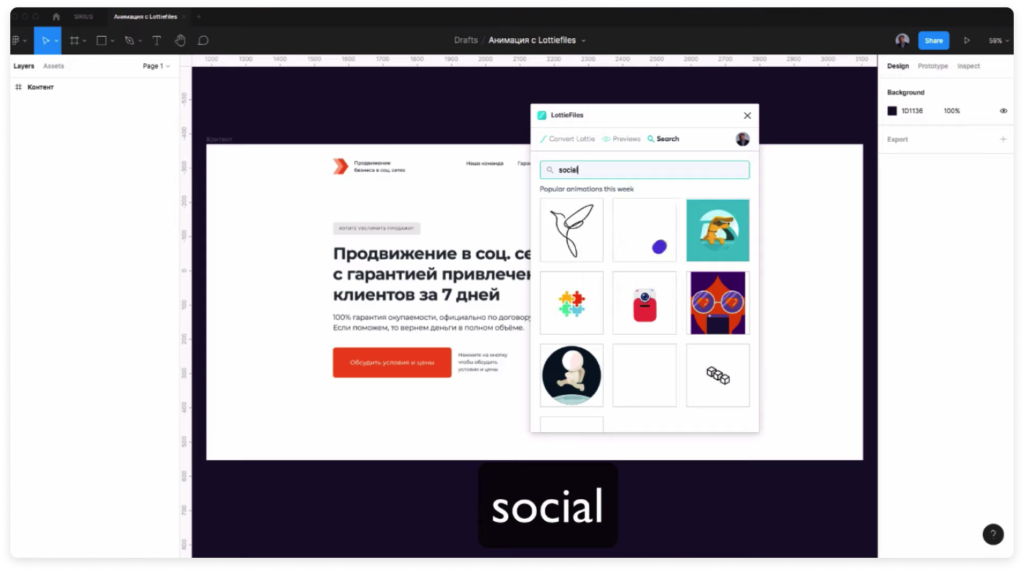
Вы можете выбрать анимацию из списка, либо найти её используя поисковую строку. Для примера сделаю поиск по фразе «Social».

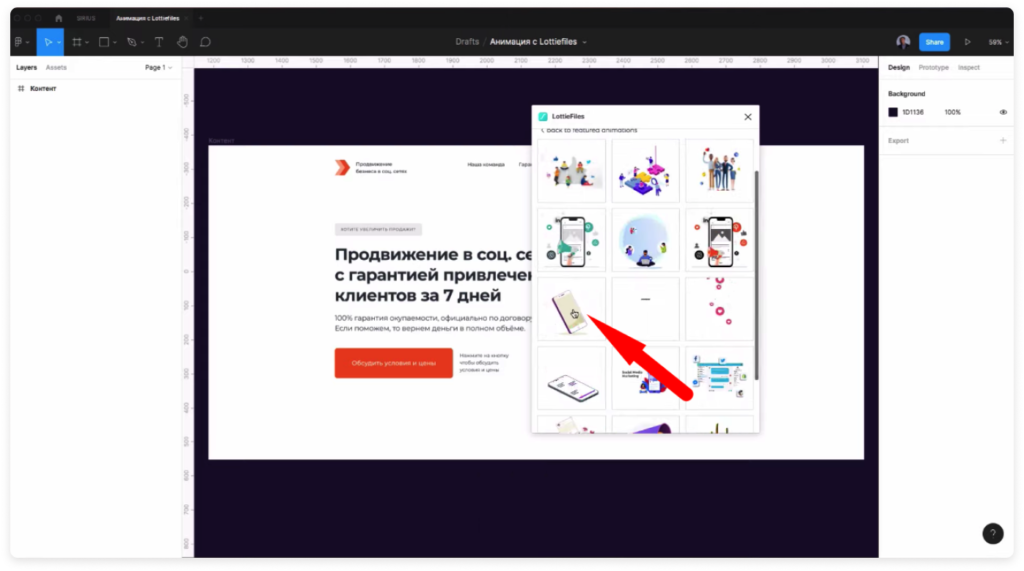
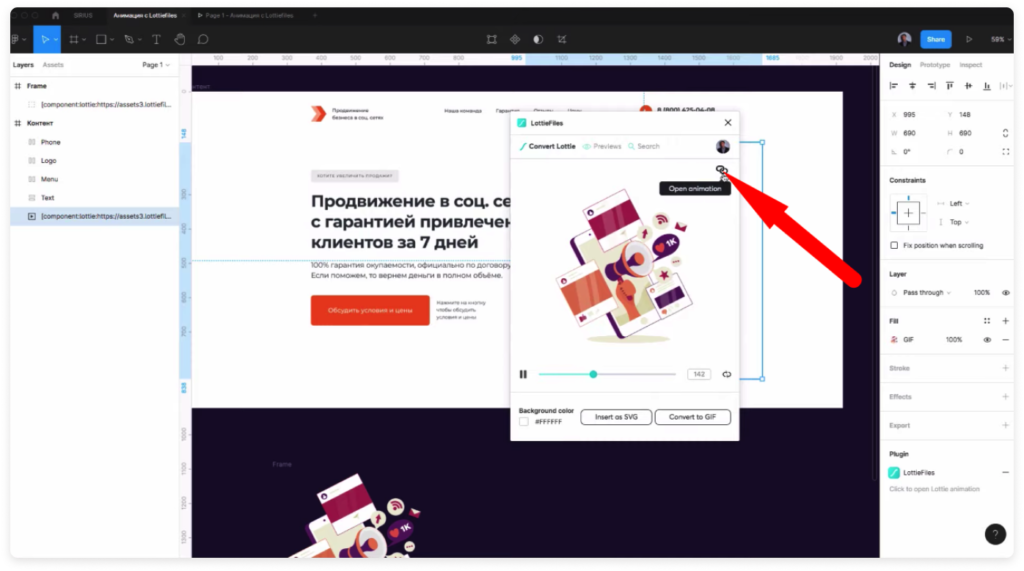
Кликните правой клавишей мыши на нужное GIF изображение, сделать его просмотр.

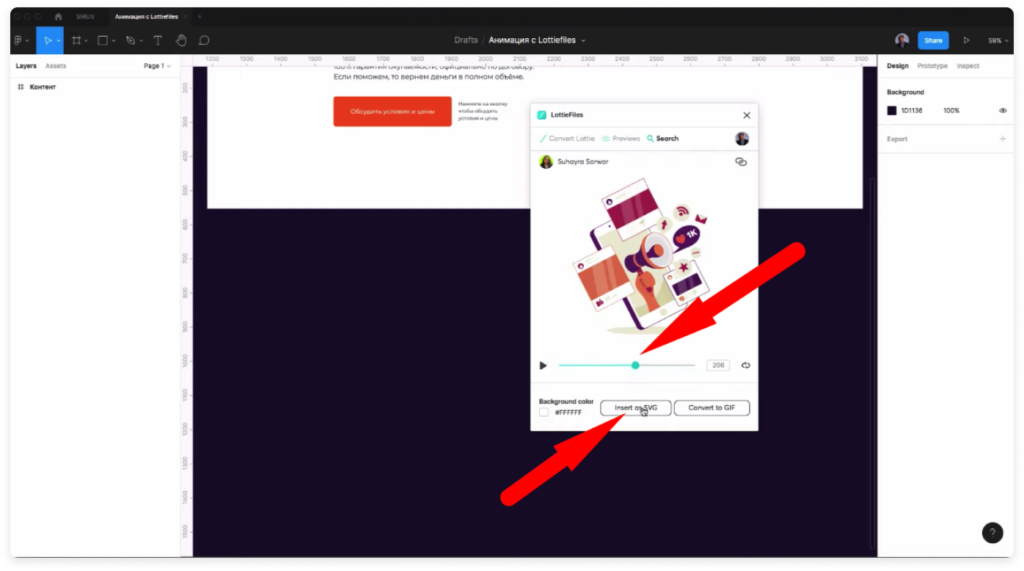
Помимо GIF анимации, вы можете вставить это изображение в формате SVG. Для этого переведите ползунок в нужное положение на линии времени и выберите подходящий вам фрагмент. После этого нажмите на кнопку «Insert as SVG».

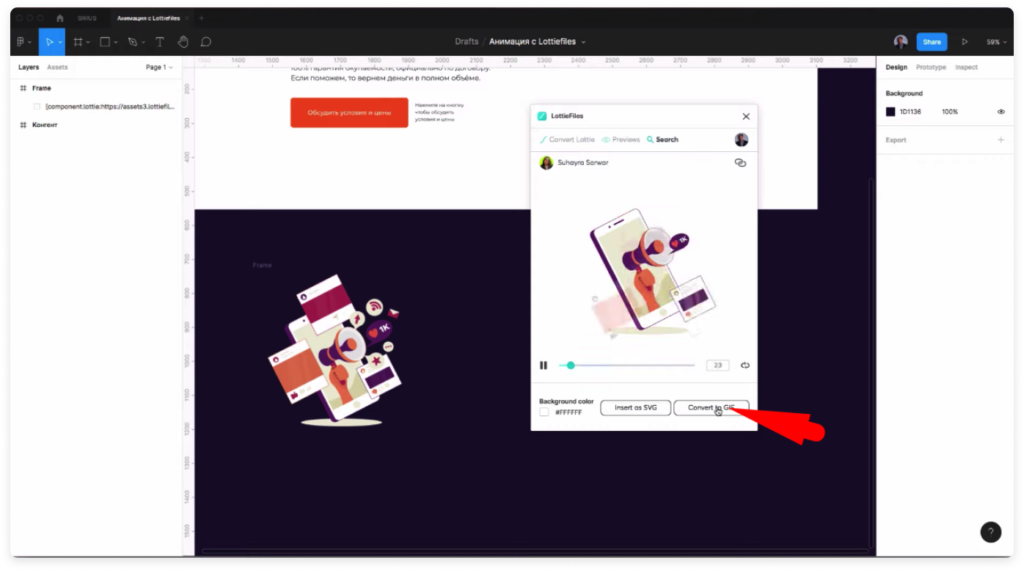
Чтобы вставить GIF анимацию, нажмите на правую кнопку «Convert to GIF».

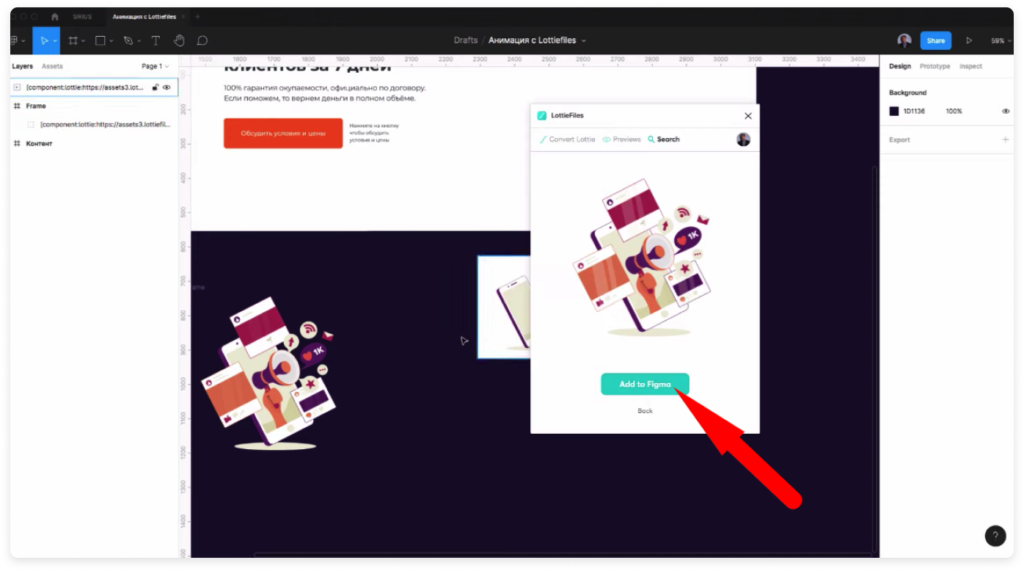
После этого появится кнопка «Add to Figma».

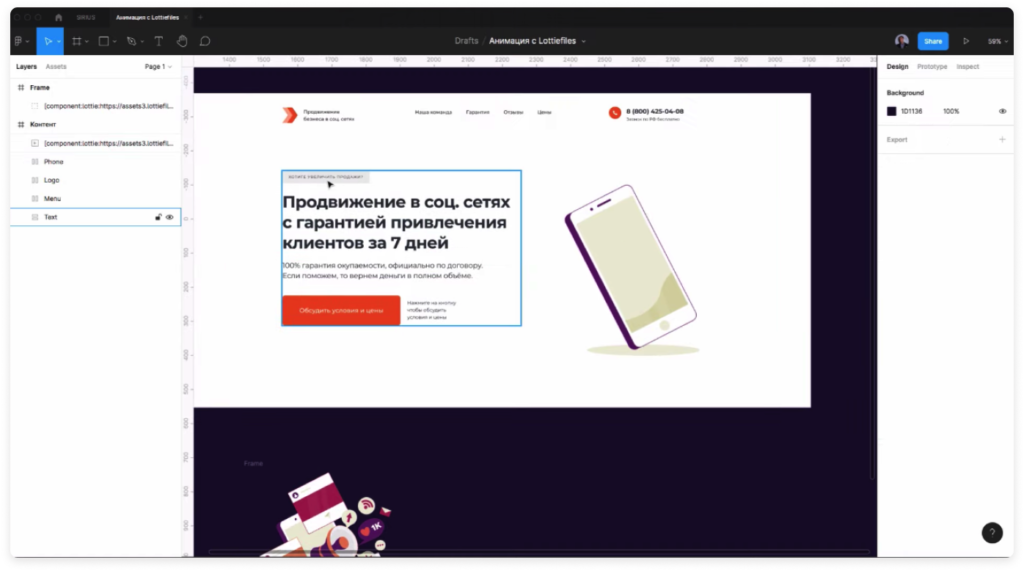
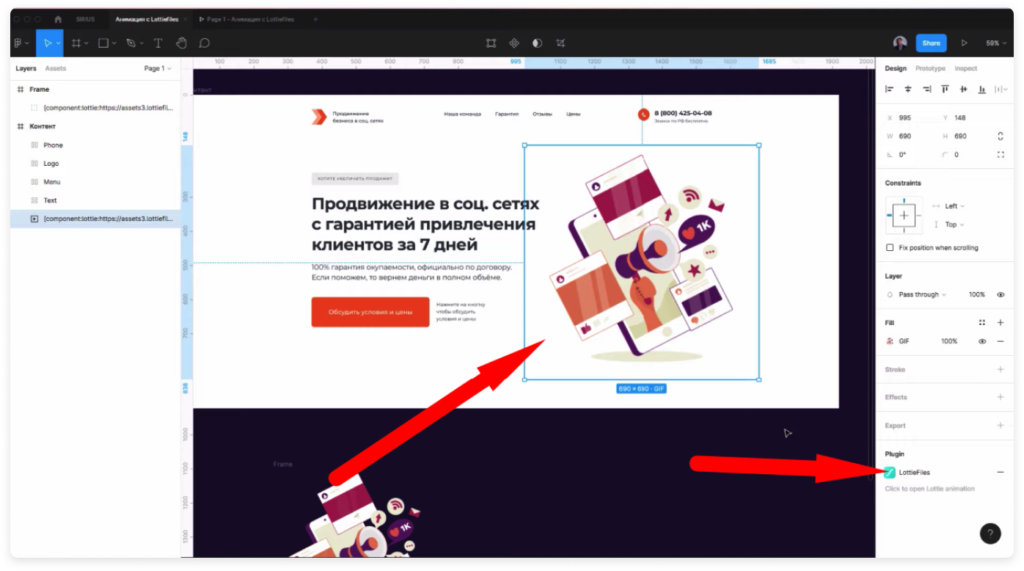
Сначала у вас будет стартовый кадр анимации.

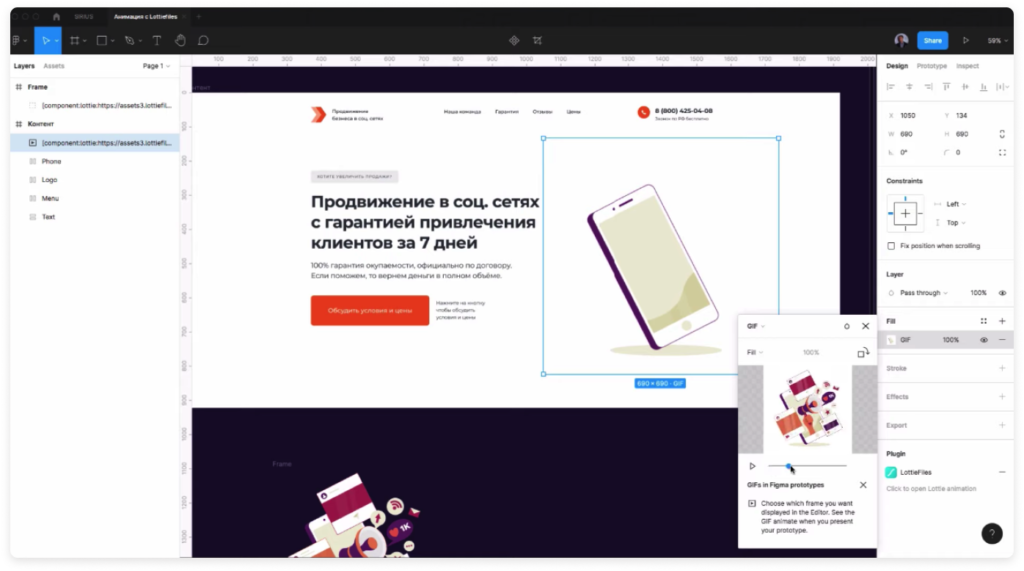
Чтобы его изменить, выберите изображение и нажмите внизу надписи «Fill» в правой панели на надпись «GIF».

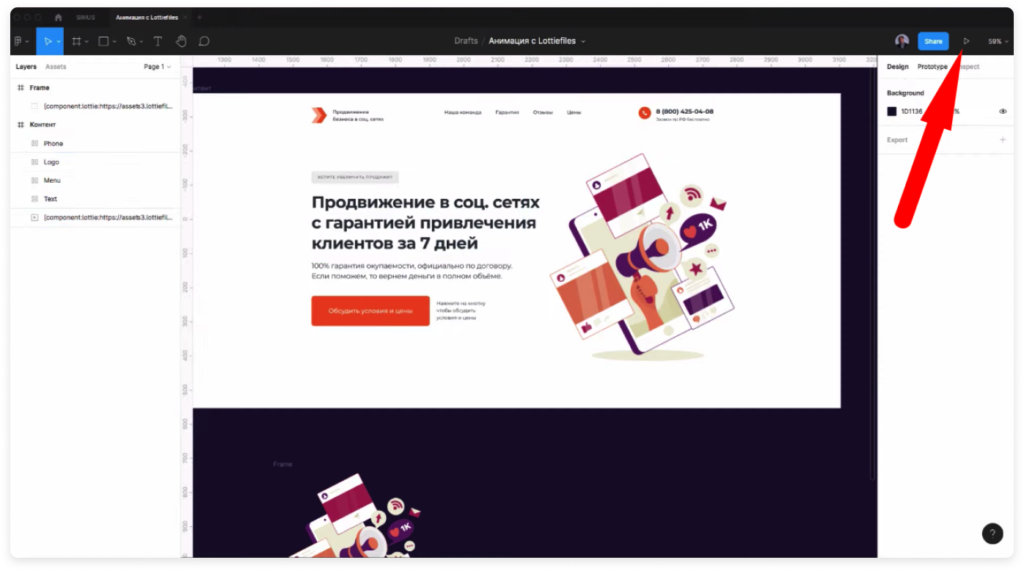
Чтобы посмотреть как выглядит анимация, перейдите в режим просмотра нажав на иконку «Play» в правом верхнем углу.

Анимация в режиме просмотра может тормозить. При вставке на сайт, этого не будет. Давайте разберемся как это сделать.
Как вставить анимацию Lottiefiles на сайт?

Если вы хотите вставить GIF анимацию из вашего проекта в Figma на сайт, то выберите вставленное ранее изображение из плагина Lottiefiles. Справа появиться иконка плагина, нажмите на неё.

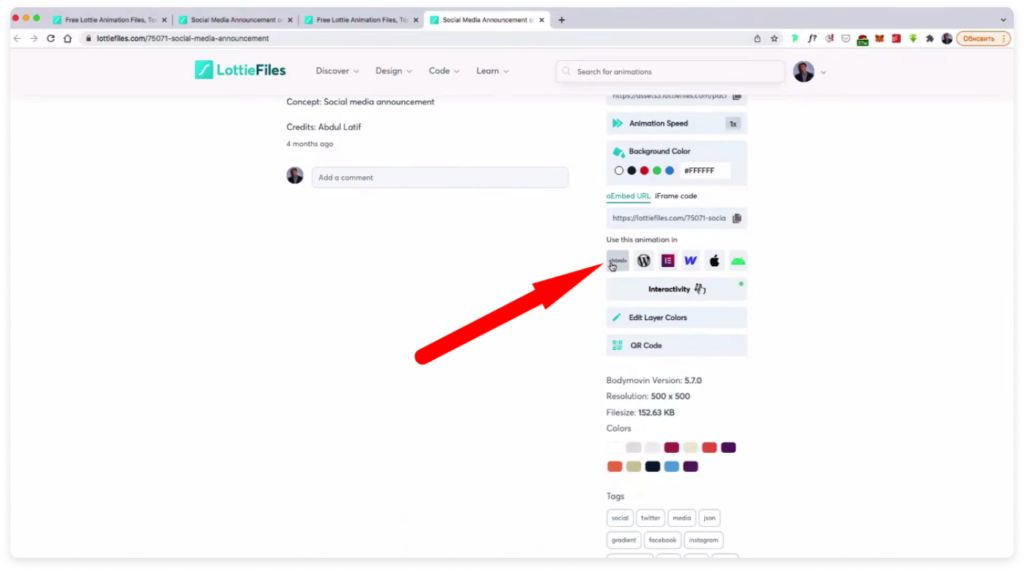
Затем нажмите на иконки ссылки в окне плагина.

Ниже на странице вам нужно нажать на кнопку вставки HTML.

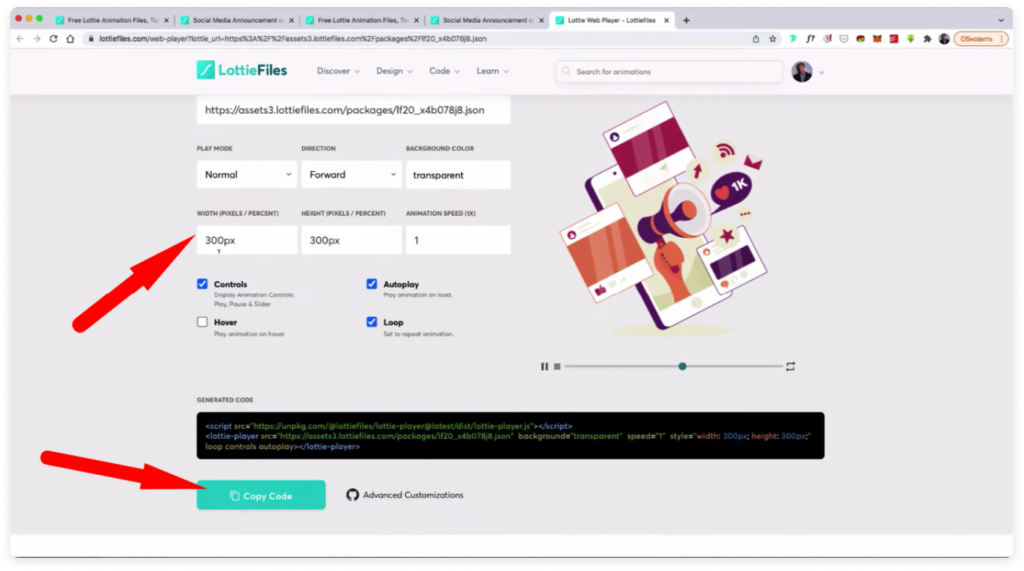
На странице вы можете редактировать разные параметры анимации для вставки на сайт (размеры, включение и отключение контроллеров, автовоспроизведение и т.д.). После установки нужных параметров анимации, скопируйте его код и вставьте на сайт.
Как редактировать анимацию Lottiefiles и изменять цвет?

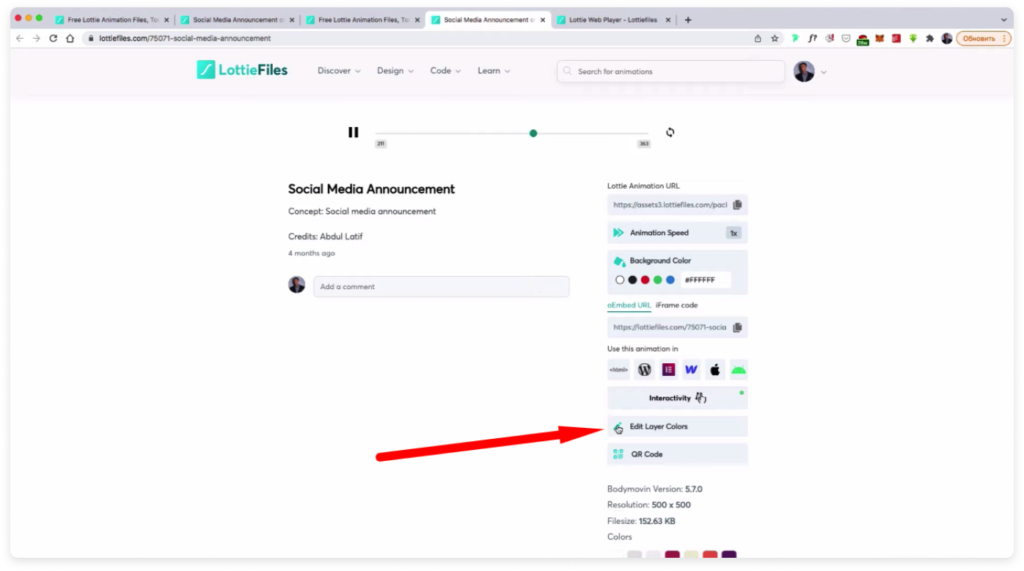
На странице анимации есть кнопка «Edit Layer Colors», что переводится как «Редактировать цвета слоев».

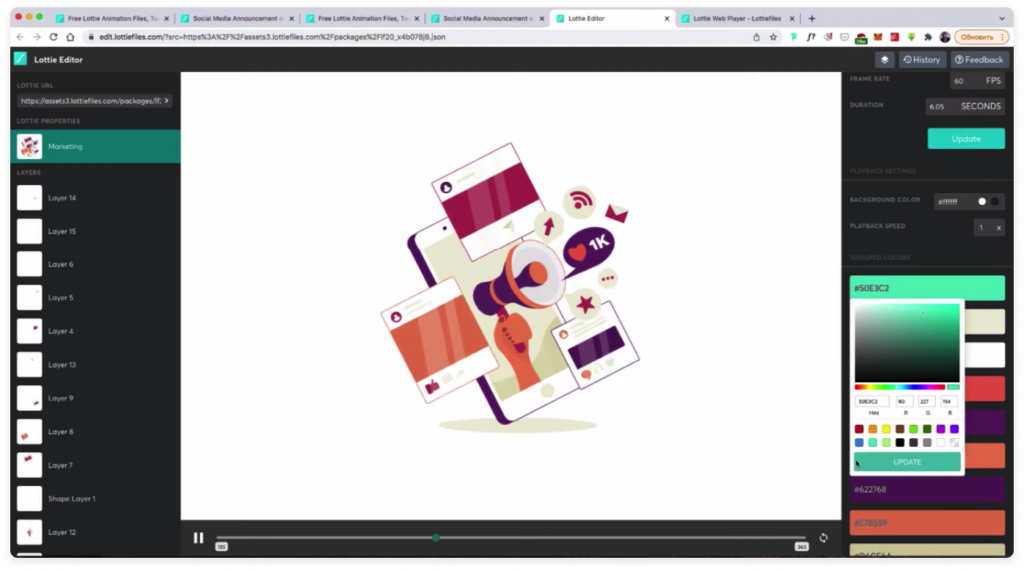
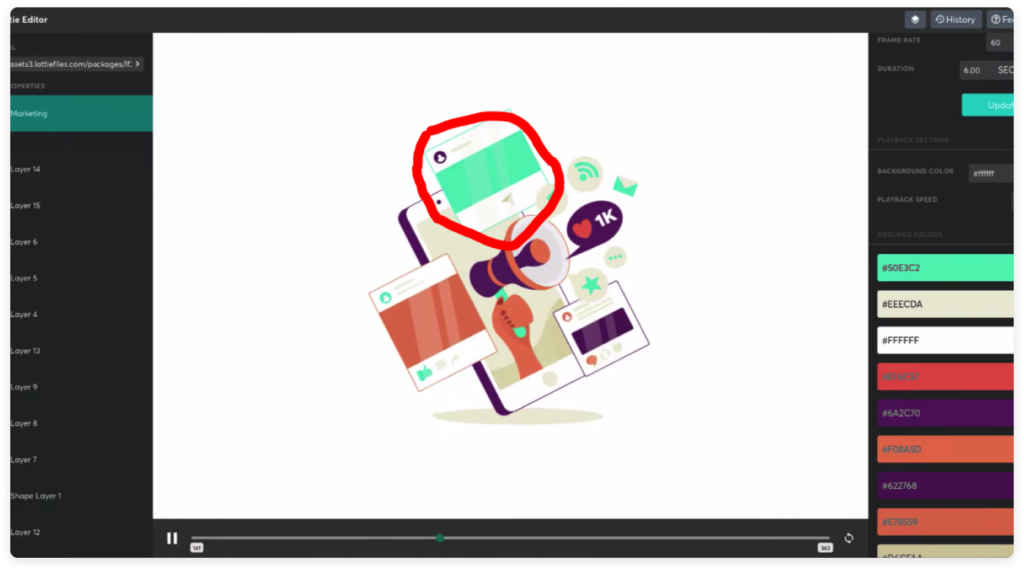
Выберите нужный цвет в правой панели и установите нужный вам.

После этого цвет анимации изменится и вы сможете использовать его в таком виде.
Заключение
GIF анимация в Figma может пригодиться в разных случаях, например если вы хотите использовать её на сайте, либо в мобильном приложении. В этой инструкции, вы узнали как использовать гиф анимацию в фигме и как вставлять её на сайт с помощью плагина Lottiefiles.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).