В этом уроке разбираемся как сделать дизайн сайта в фигме за 15 минут на практике. Будем делать дизайн макет Landing Page с иллюстрациями. Вы узнаете, где брать качественные иллюстрации бесплатно и как их использовать в своём проекте.
Подготовка к созданию дизайна сайта

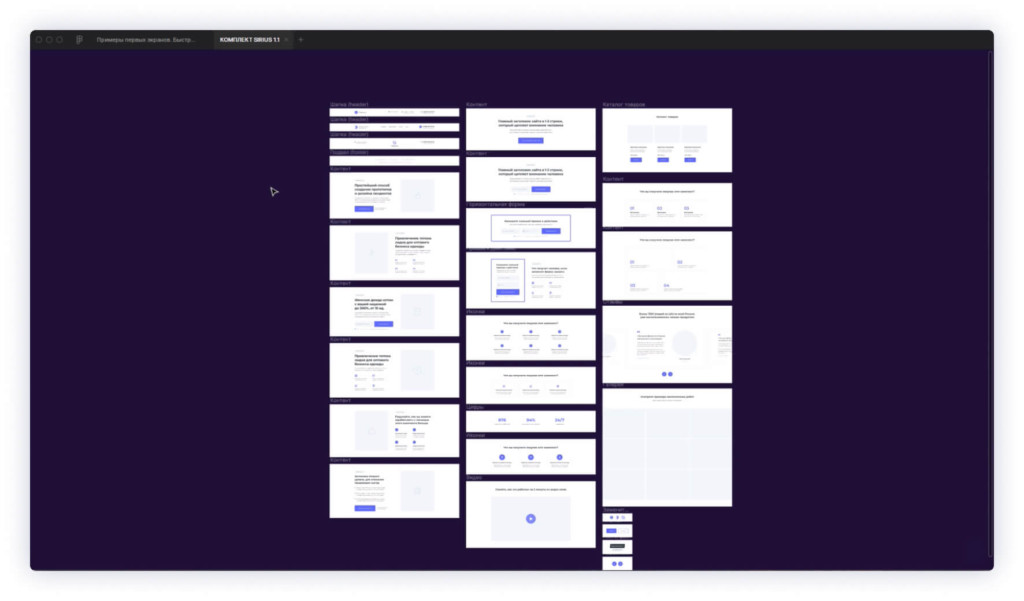
Первым делом вам нужно скачать и установить комплект, который я для вас подготовил. С его помощью вы сможете ускорить работу при создании Landing Page. Нажмите здесь, чтобы скачать комплект

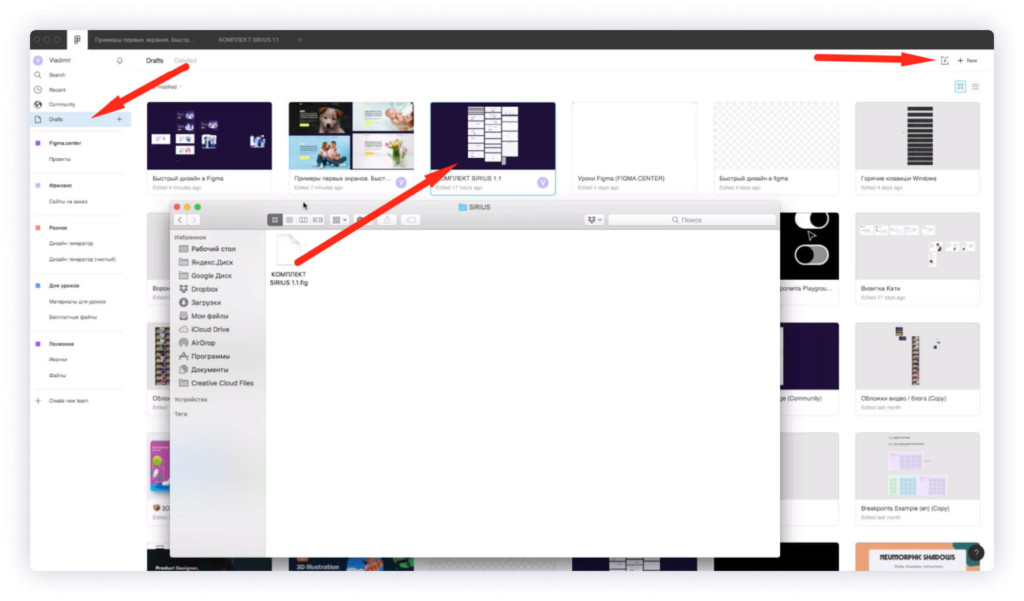
Чтобы установить комплект перейдите в раздел «Drafts» и перетащите его к другим файлам, которые у вас есть. Также слева, сверху есть иконка «Import». Можете её нажать и выбрать файл «Sirius.fig» на вашем компьютере.
Установка плагина с иллюстрациями для создания дизайна сайта в фигме

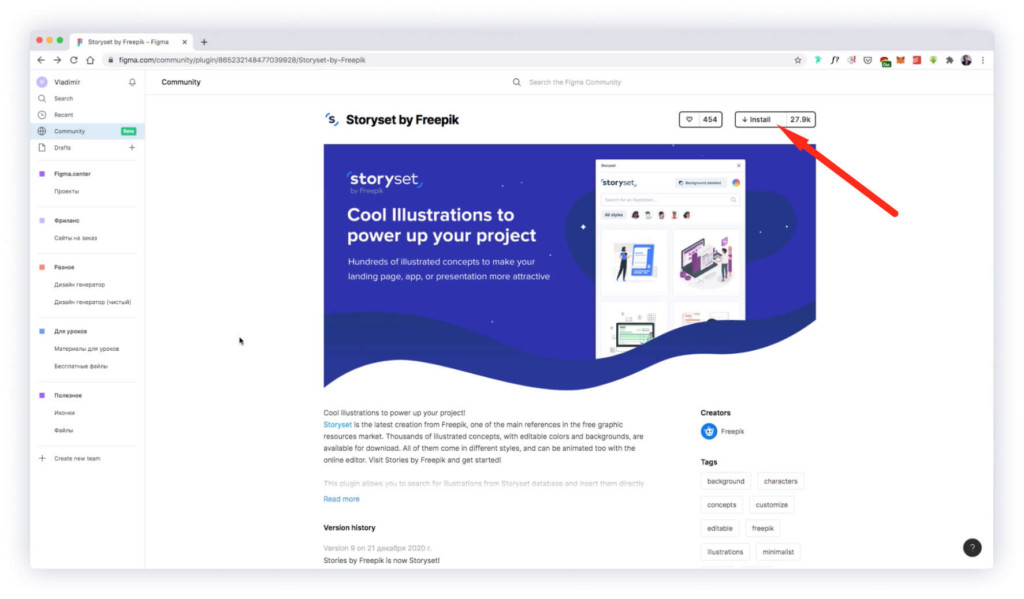
В этом уроке мы будем использовать плагин с иллюстрациями «Storyset by freepik», который вы можете установить перейдя по ссылке. Для его установки нажмите на кнопку «Install» сверху, справа.
Пошаговая инструкция по созданию дизайна сайта в Figma
Создание первого экрана

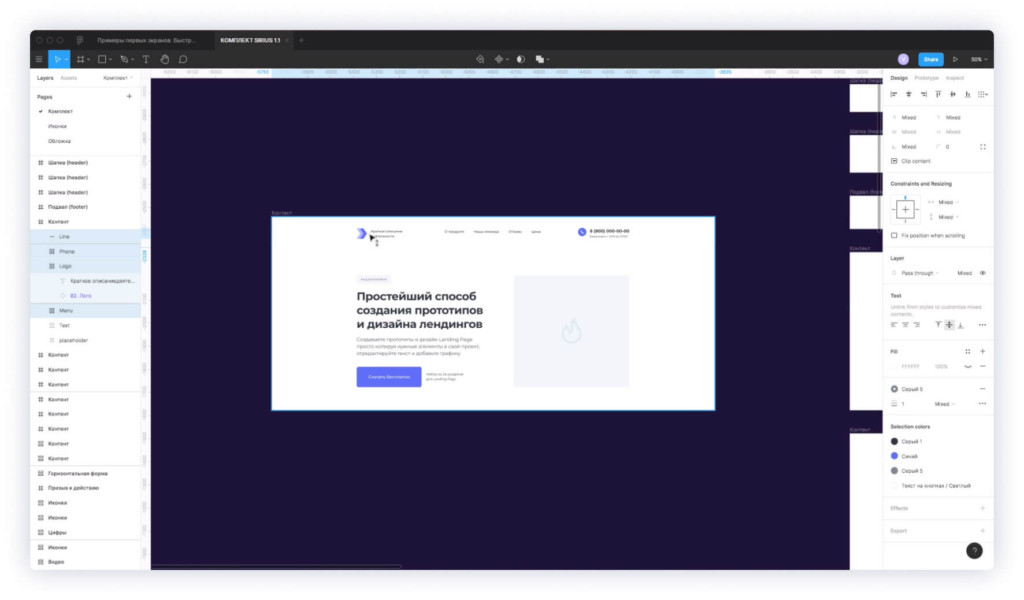
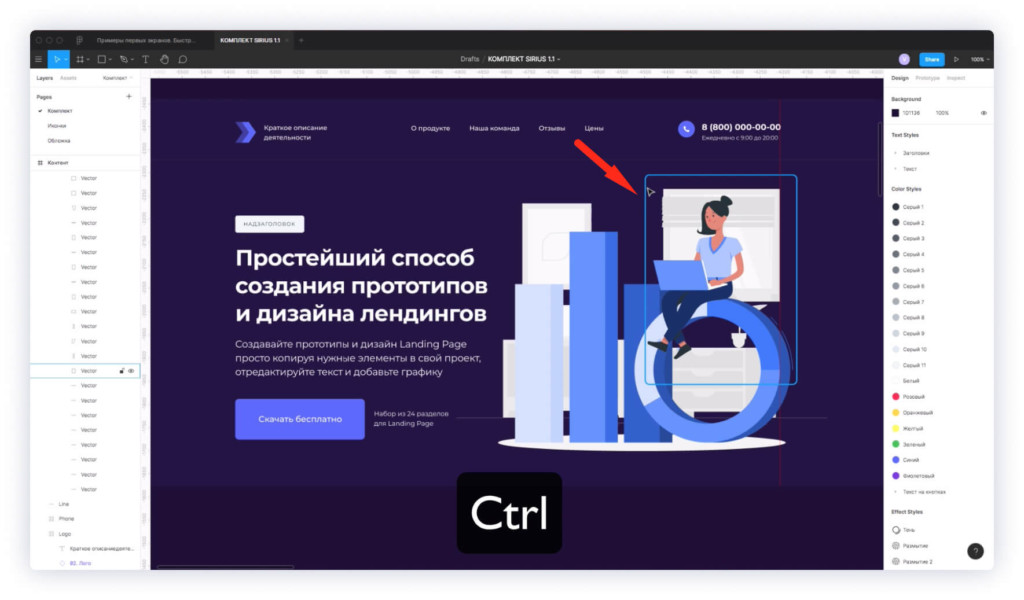
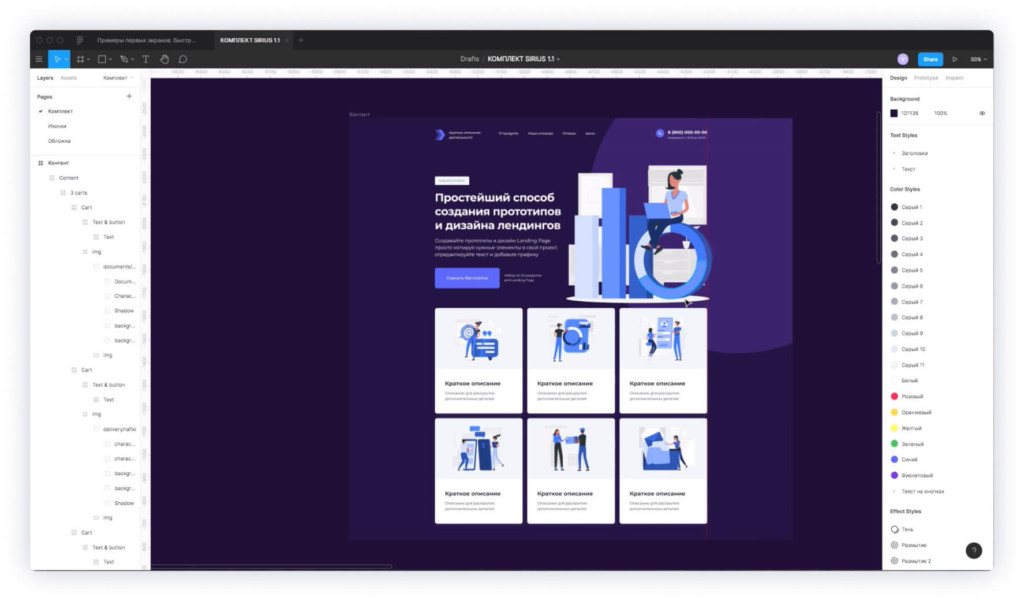
Первым делом, вам нужно взять элементы из комплекта, который вы ранее установили. Рекомендую взять шапку и раздел с текстом, как показано выше. Поместите шапку к тексту.

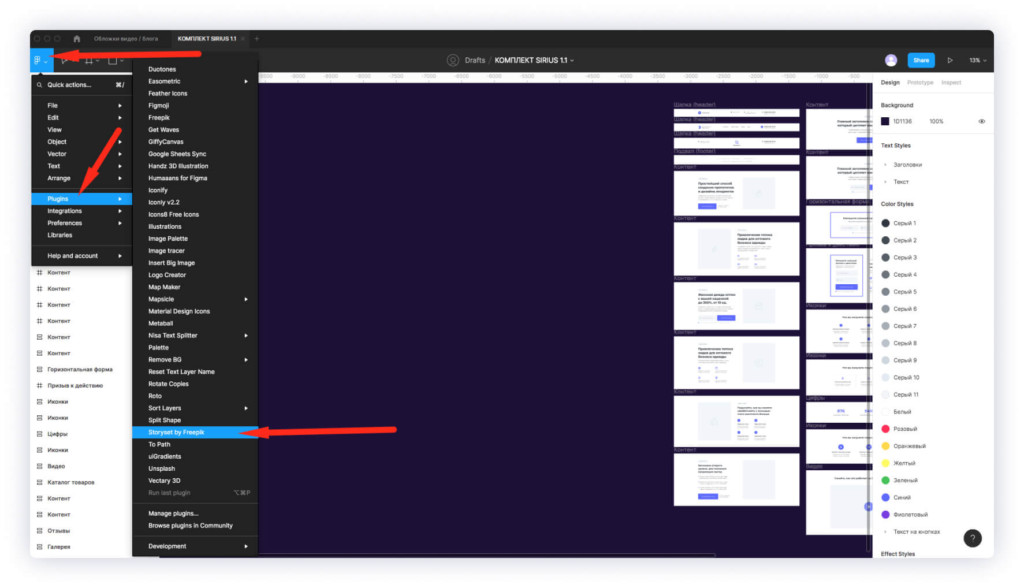
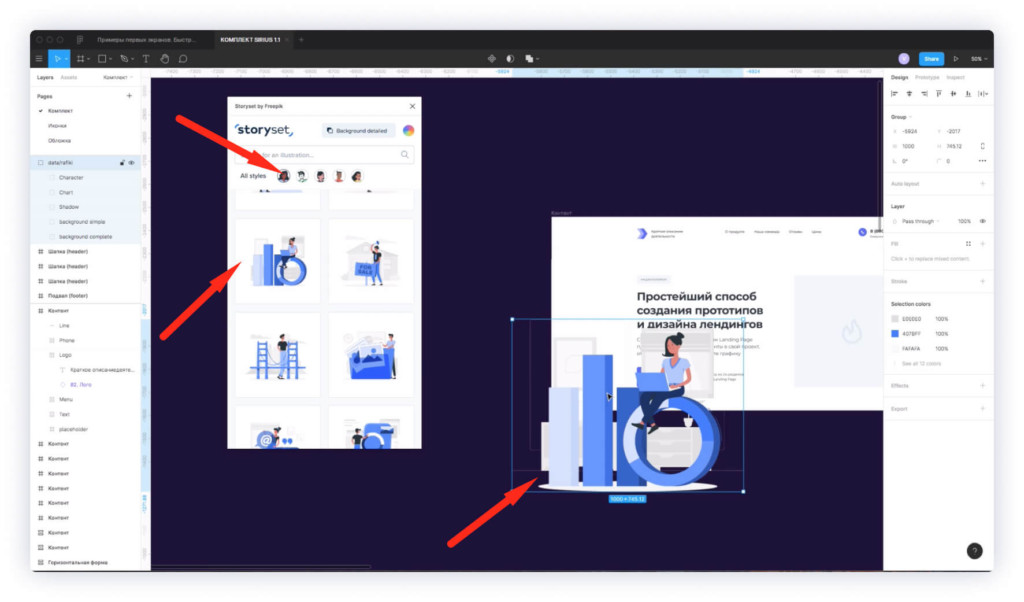
Чтобы активировать плагин, который мы установили «Нажмите на меню слева», далее перейдите в «Plagins» и выберите из списка «Storyset by freepik».

В плагине можно выбрать стиль иллюстраций. Выбираю первый из списка, затем клацаю на нужную мне иллюстрацию.

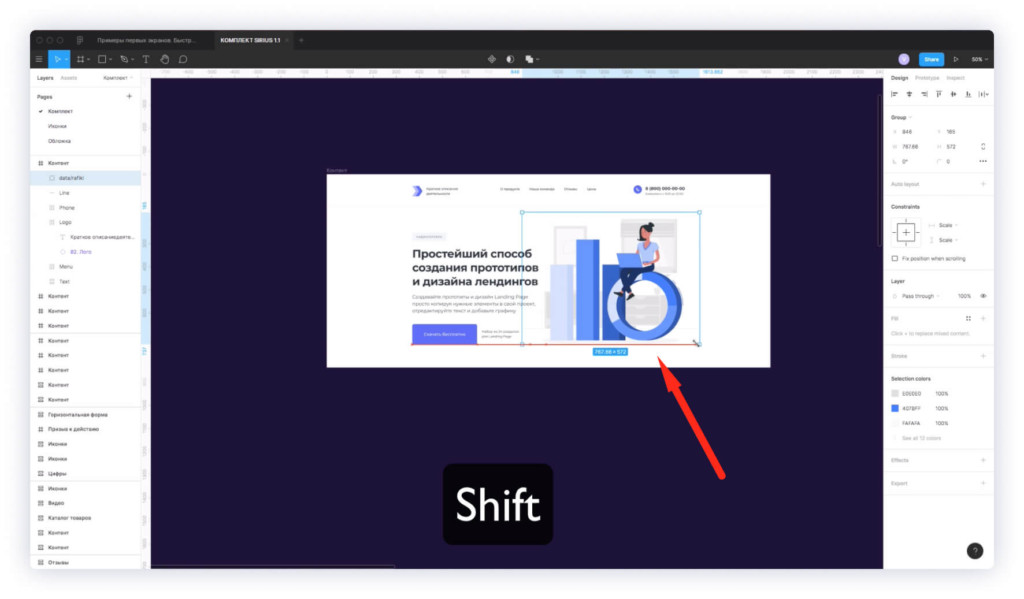
Помещаю иллюстрацию во фрейм к нашим элементам и тексту.

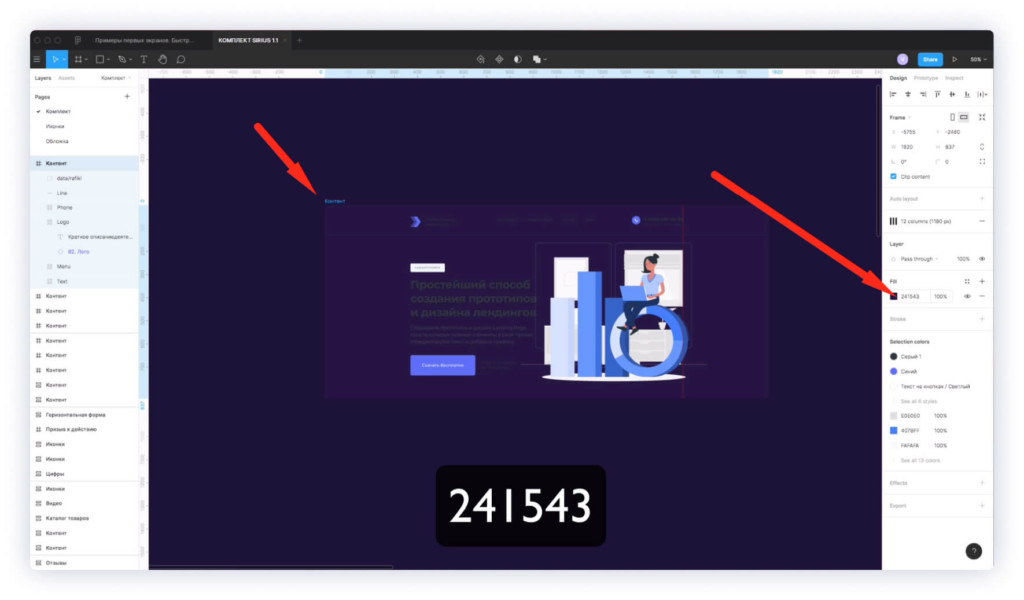
Выбираю фрейм и в правой панели, внизу надписи «Fill» ставлю значение цвета #241543.

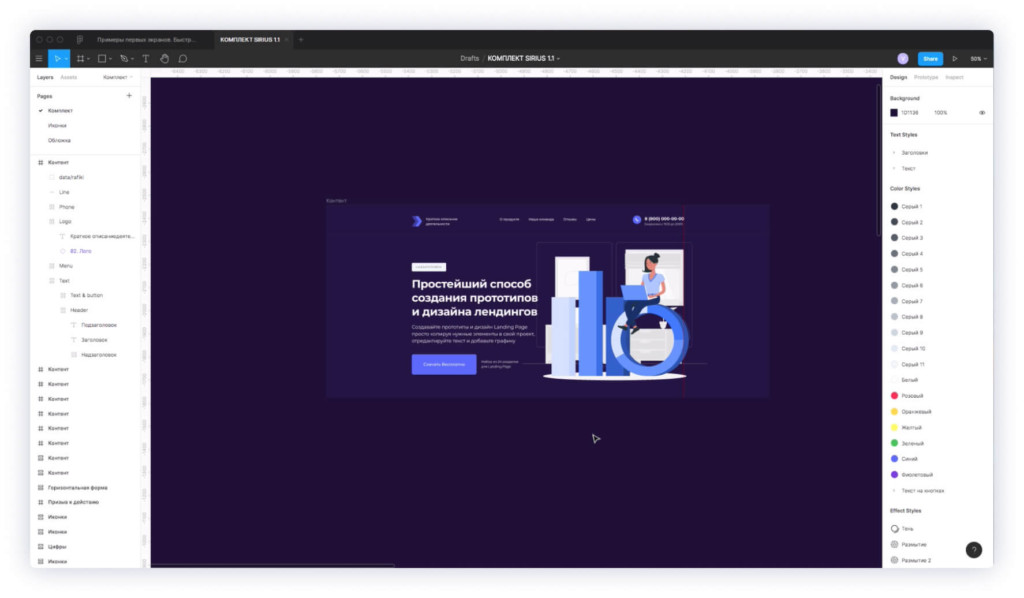
Затем меняю цвет текста на белый.

Удаляю не нужные элементы в иллюстрации. Чтобы выбрать какой-то элемент, нажимаю на клавшу «Ctrl» и кликаю на левую клавишу мыши для выбора объекта за 1 клик.

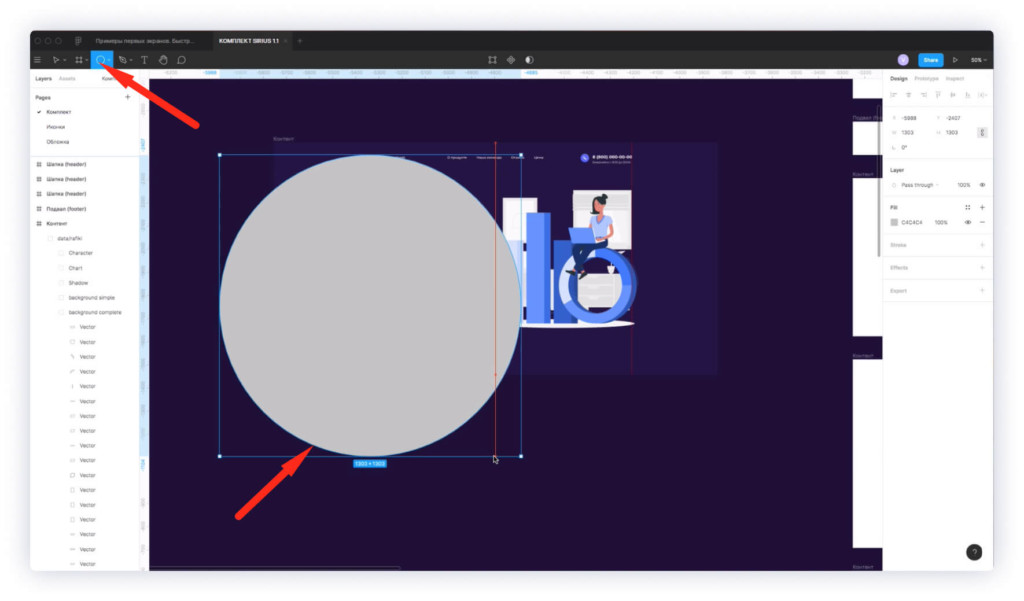
Создаю круг с помощью инструмента «Ellipse».

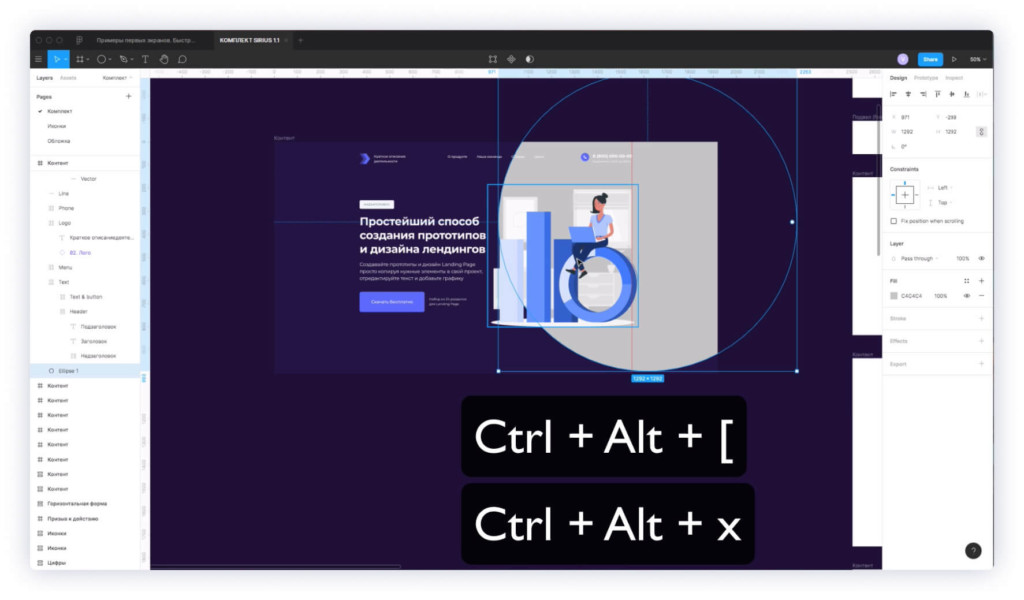
Помещаю круг во фрейм и перемещаю на задний план. Для этого нажимаю на комбинацию горячих клавиш «Ctrl + Alt + [».

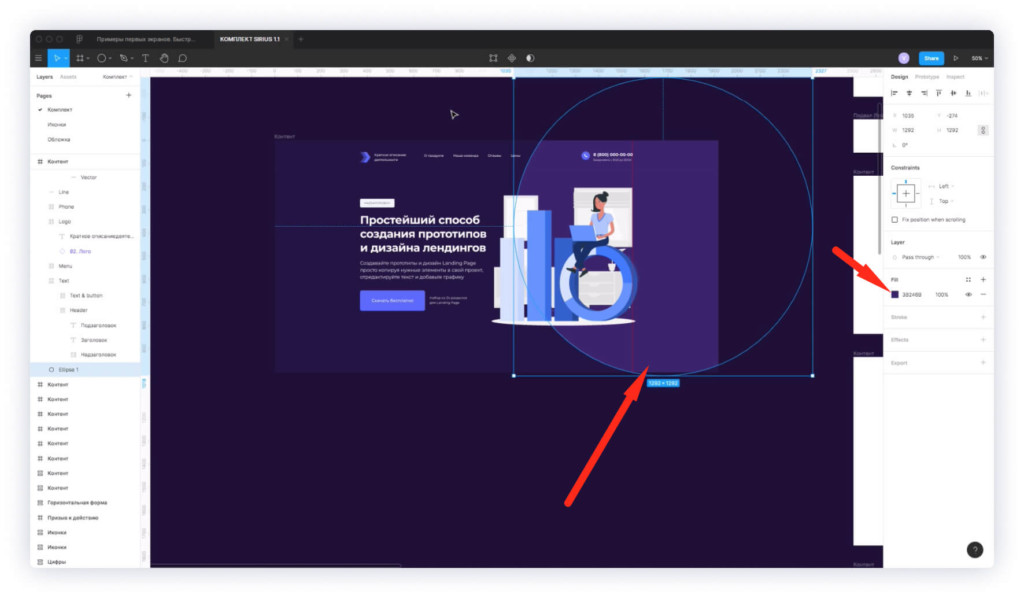
Изменяю цвет круга на #3B246B.
Создание карточек внизу первого экрана

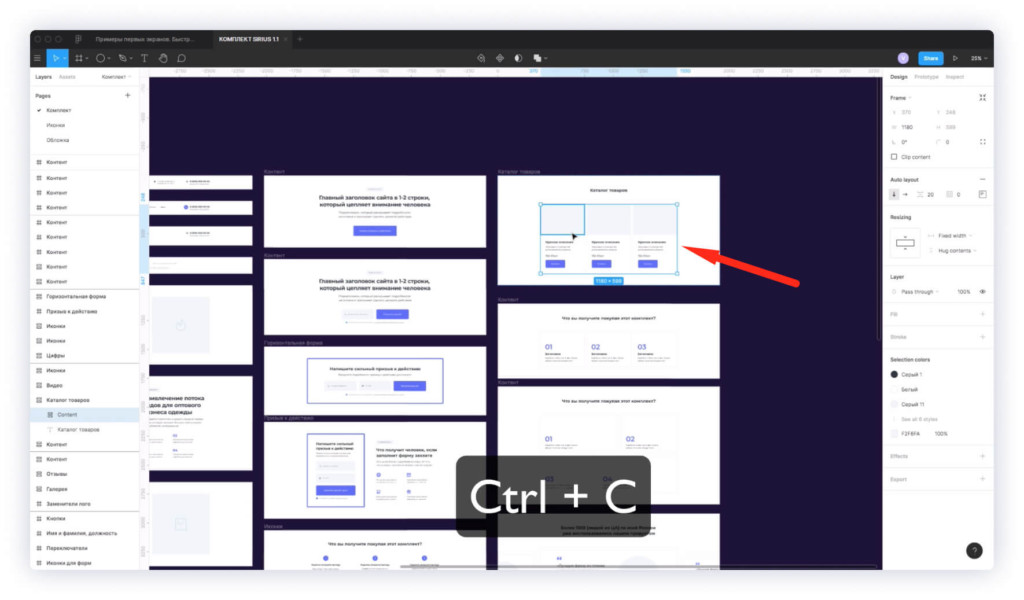
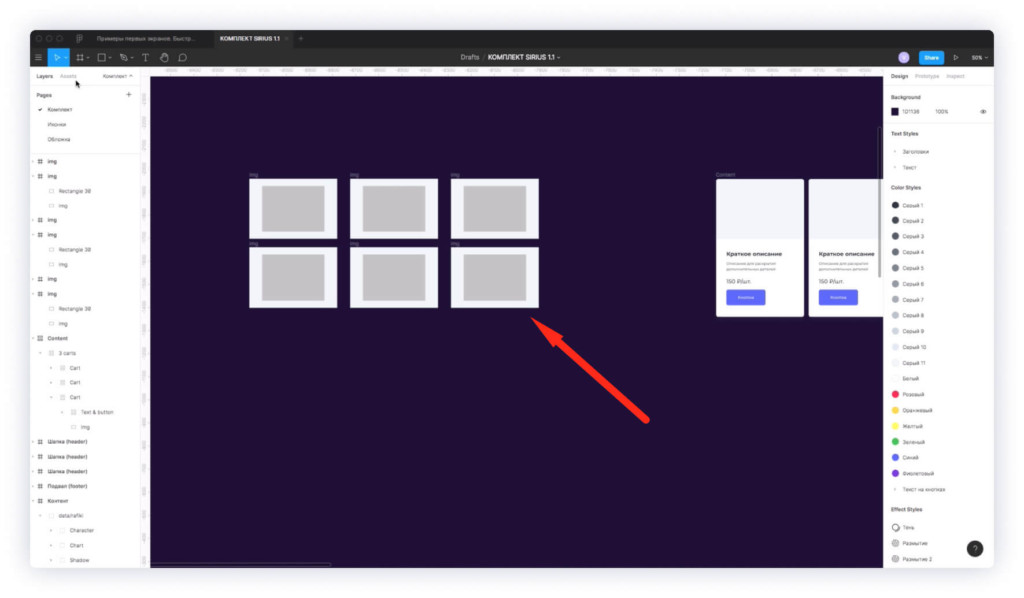
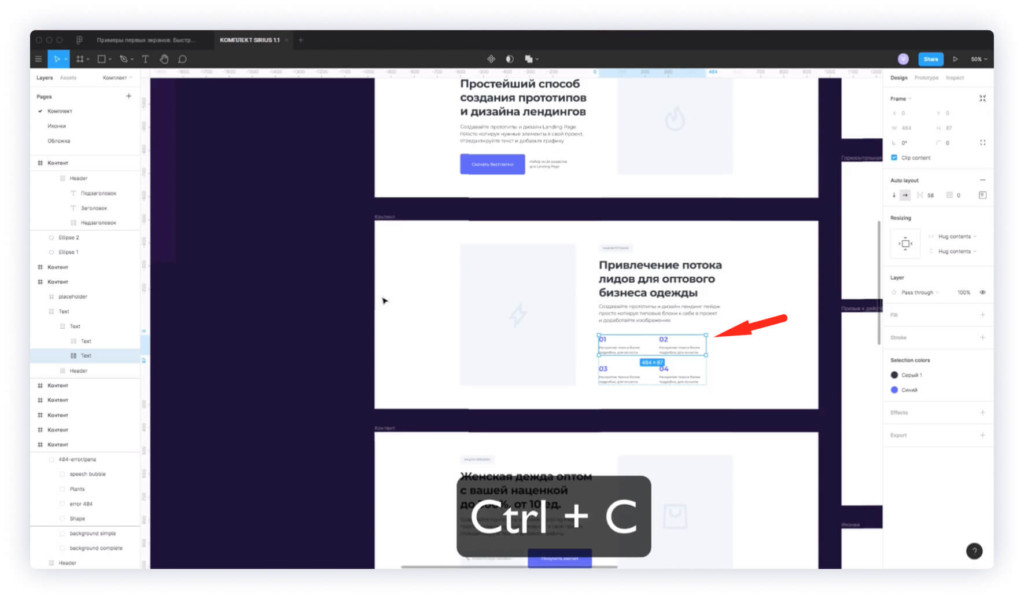
Затем копирую из комплекта карточки товара. Для копирования нажимаю «Ctrl + C».

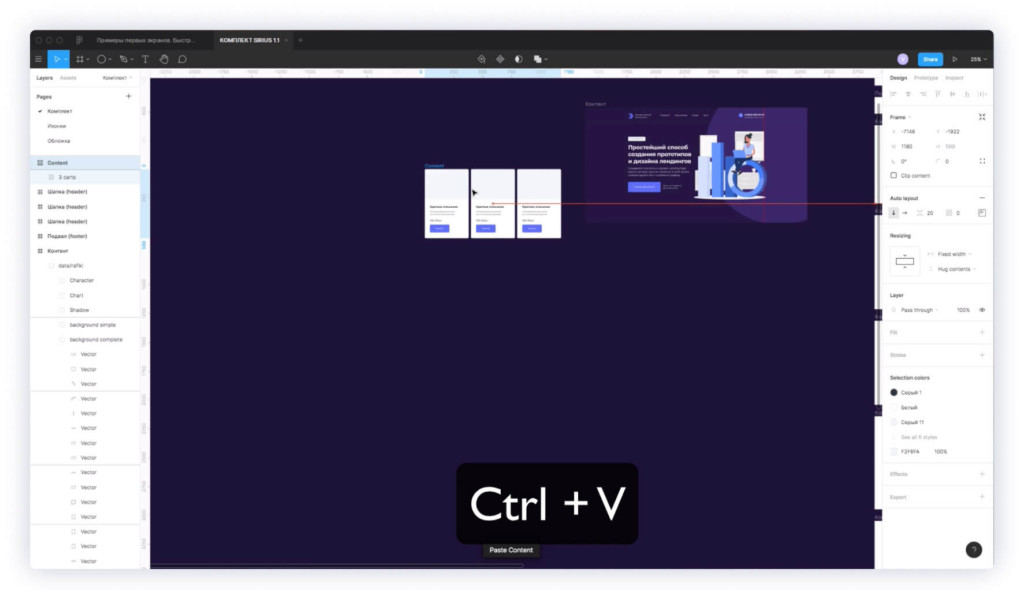
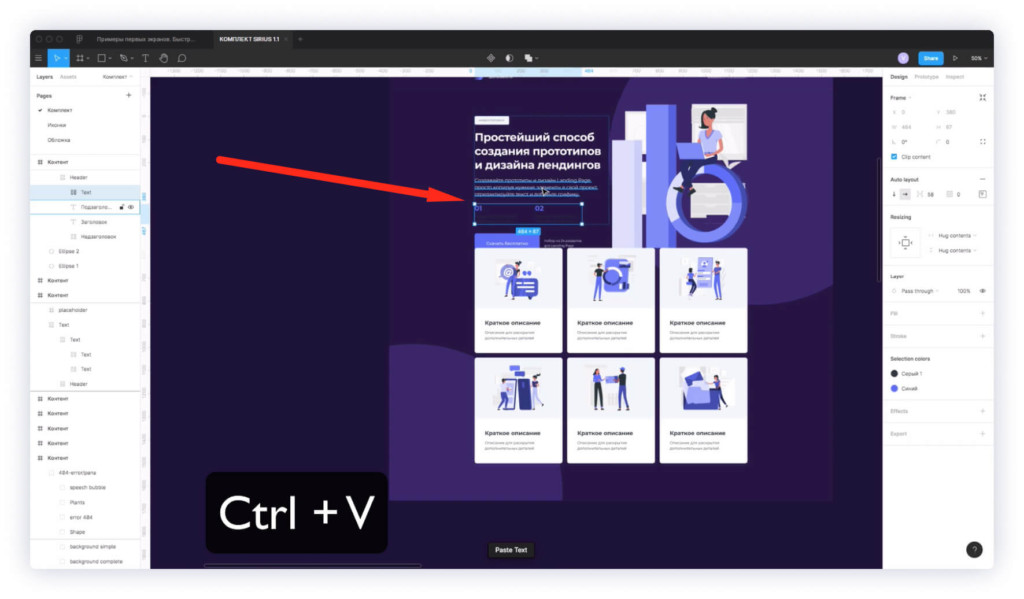
Чтобы вставить элементы нажимаю «Ctrl + V».

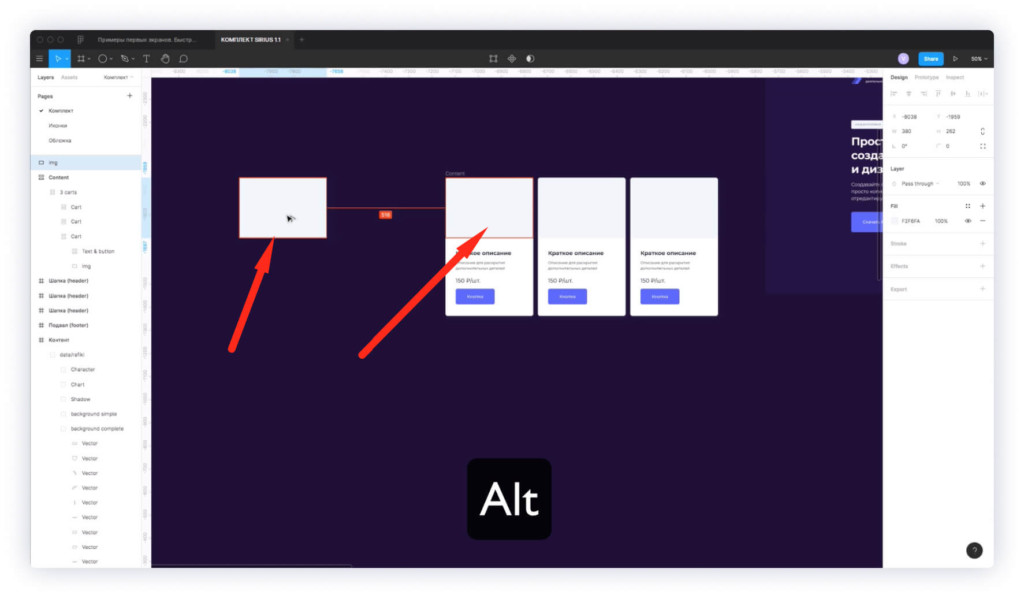
Копирую верний элемент из карточки зажав левую клавиши мыши и клавишу Alt. Тяну в сторону.

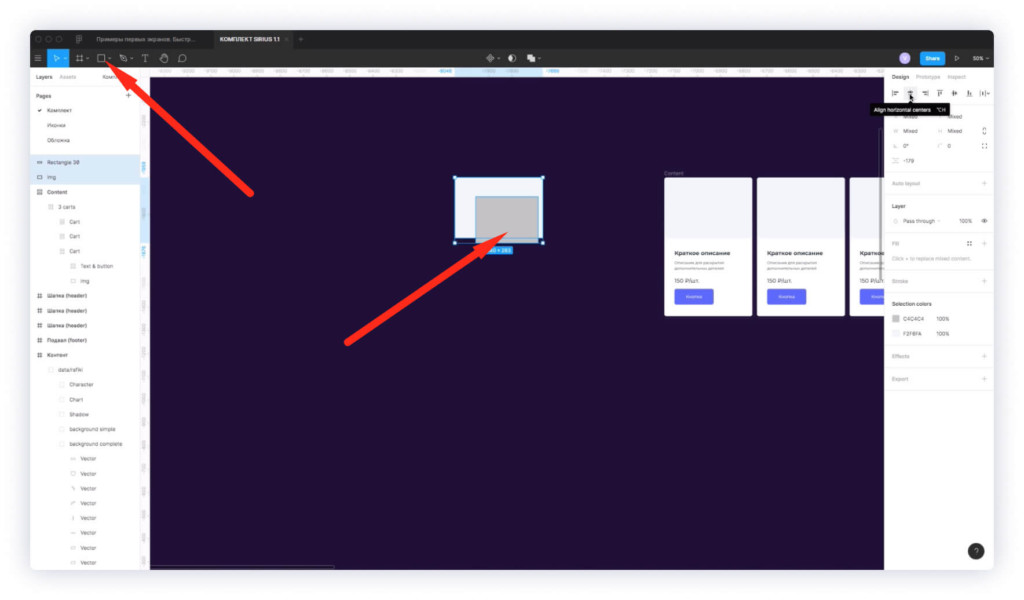
Создаю внутри этого прямоугольника ещё один прямоугольник. Для этого активирую инструмент «Rectangle» сверху.

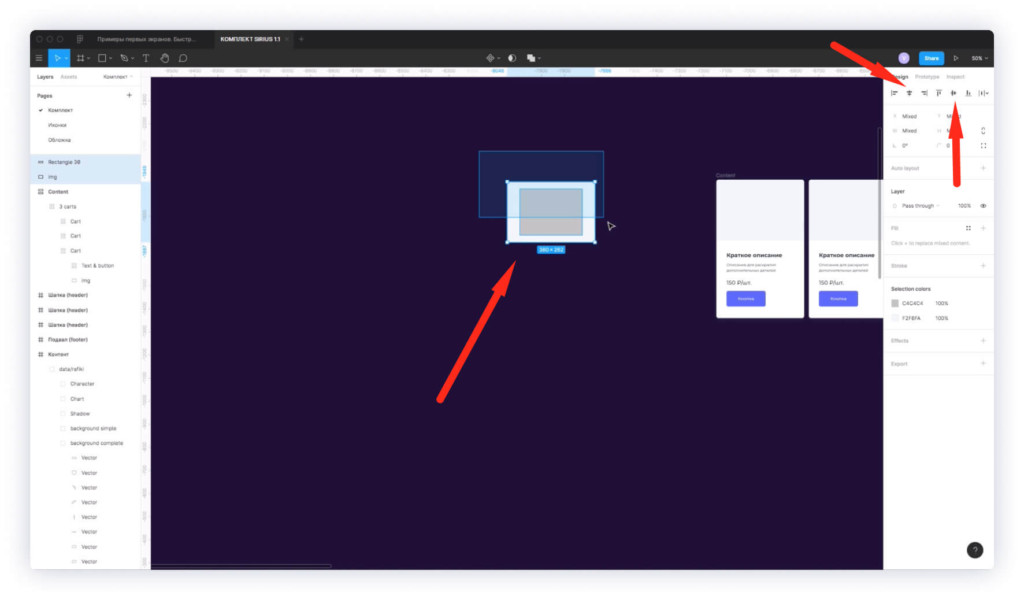
Выбираю 2 элемента и выравниваю их относительно друг друга, нажав на иконки, как показано выше.

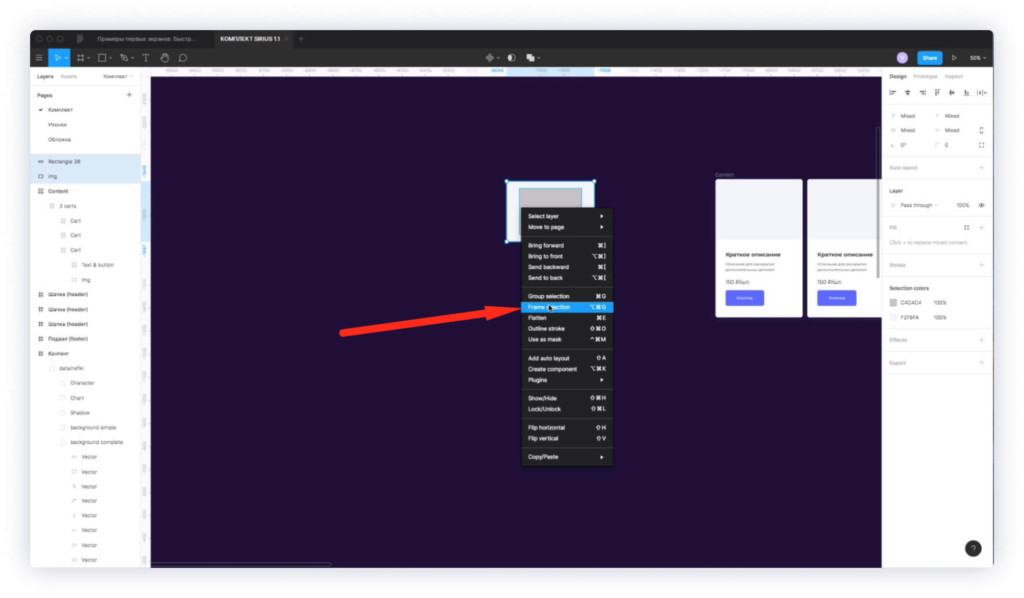
Выделяю 2 прямоугольника, нажимаю правую клавишу мыши и выбираю «Frame seleciton».

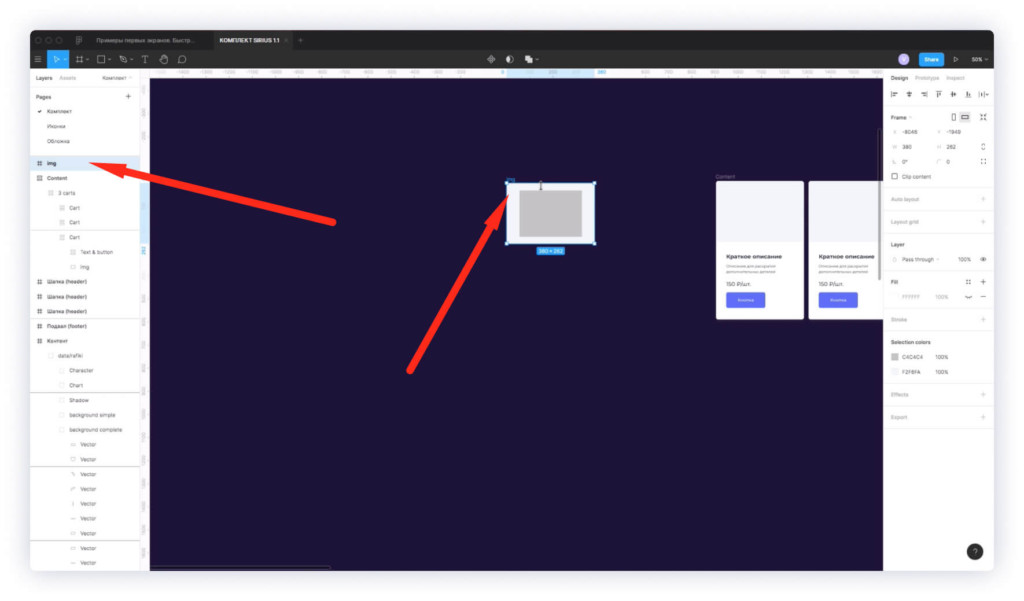
Переименовываю слой на «Img».

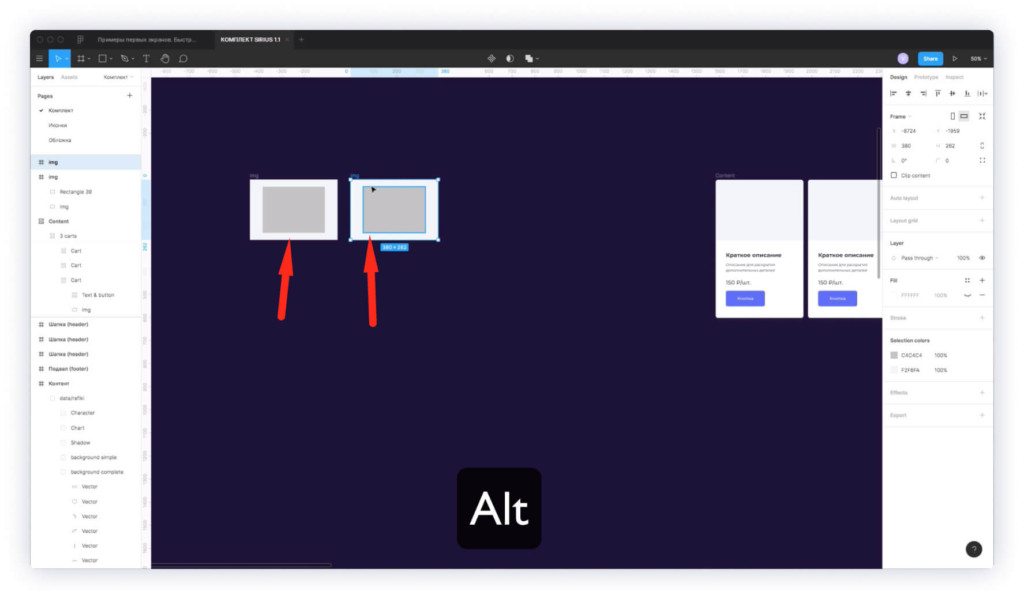
Копирую группу элементов с зажатой клавишей «Alt».

В итоге создаю 6 прямоугольников, как показано выше.

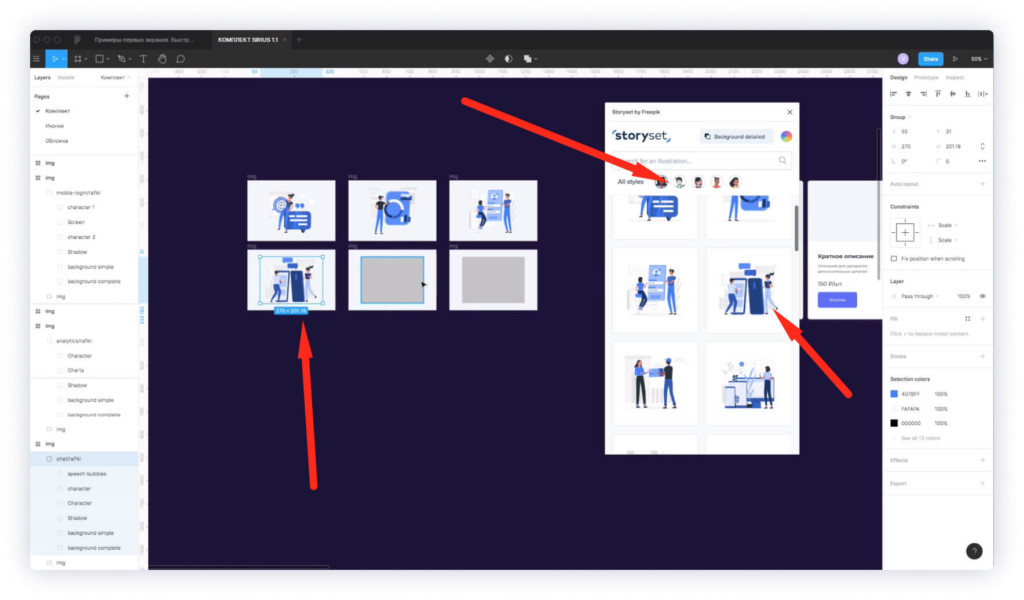
Запускаю плагин с иллюстрациями «Storyset by freepik» и нажимаю на прямоугольник. Затем на иллюстрацию. Аналогичную операцию проделываю с другими 6 прямоугольниками.

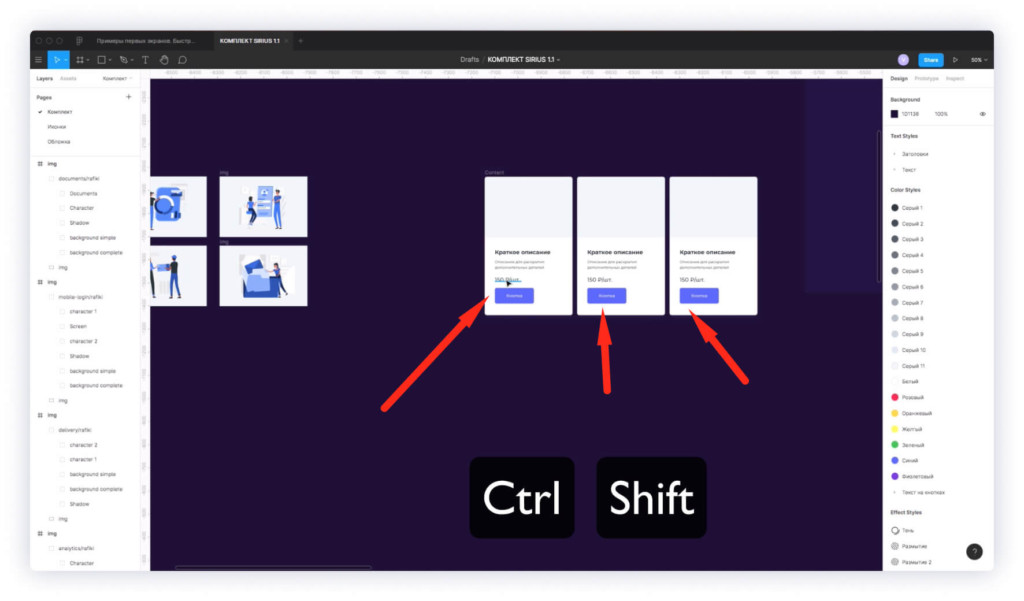
Выбираю кнопки и цены, с зажатыми клавишами «Ctrl» «Shift». Затем удаляю нажав на клавишу «Backspace».

Получаются карточки, без цены и кнопки.

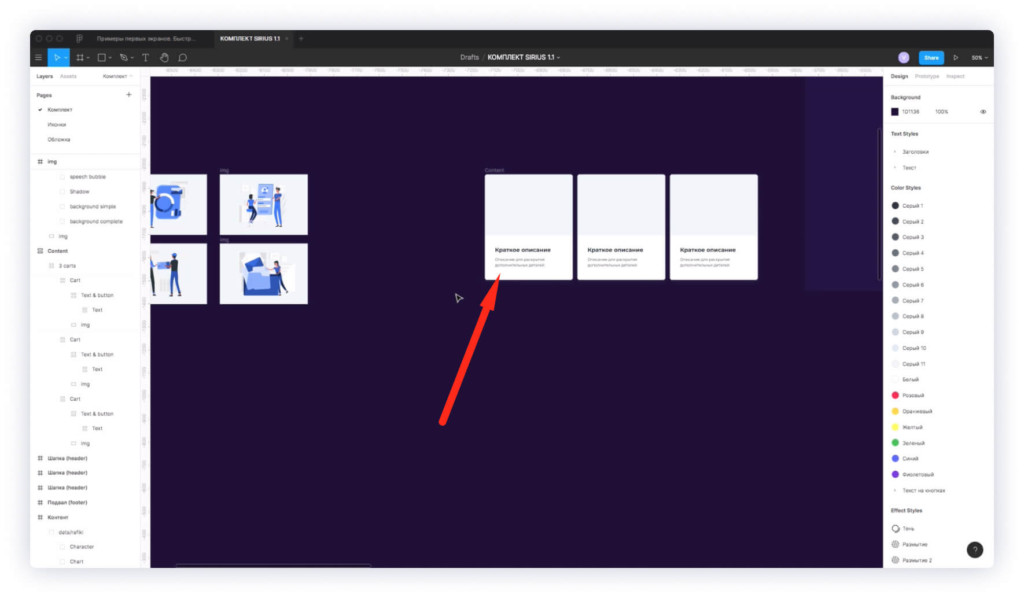
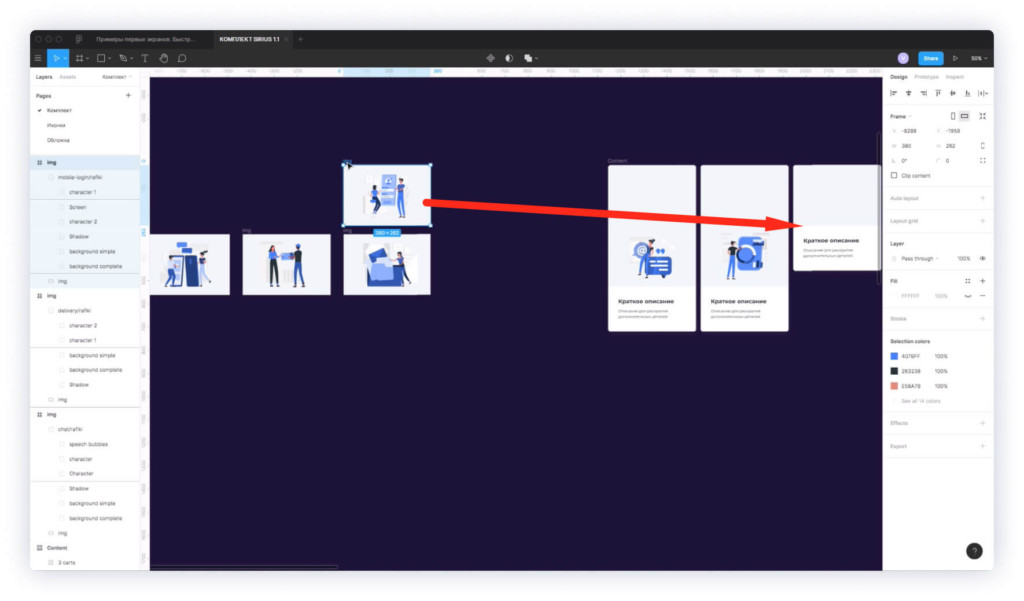
Перемещаю созданные прямоугольники с иллюстрациями между прямоугольниками, которые находятся в карточках товара.

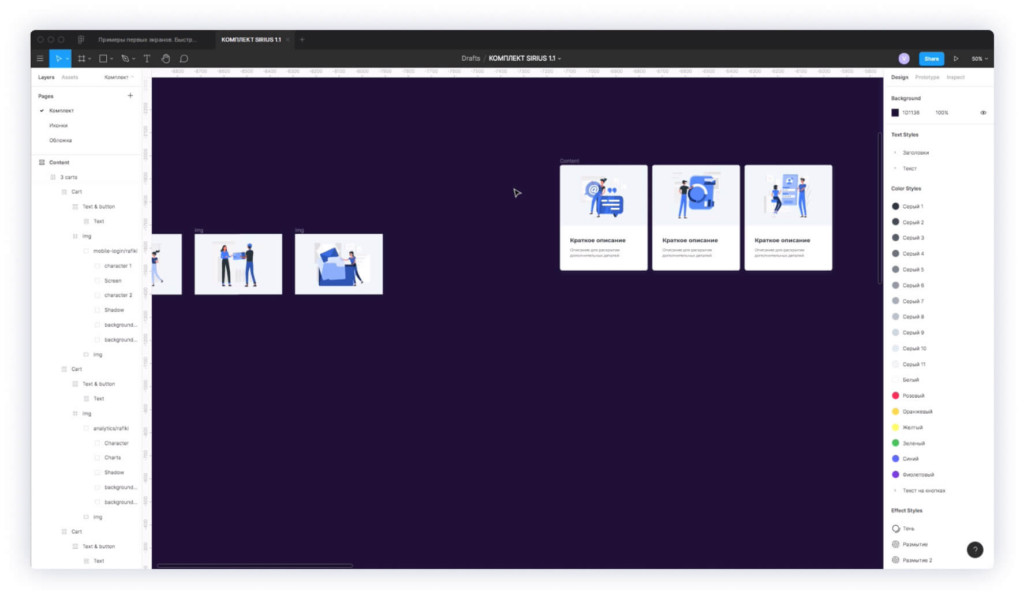
Удаляю не нужные элементы сверху карточек. Получается 3 карточки с иллюстрациями.

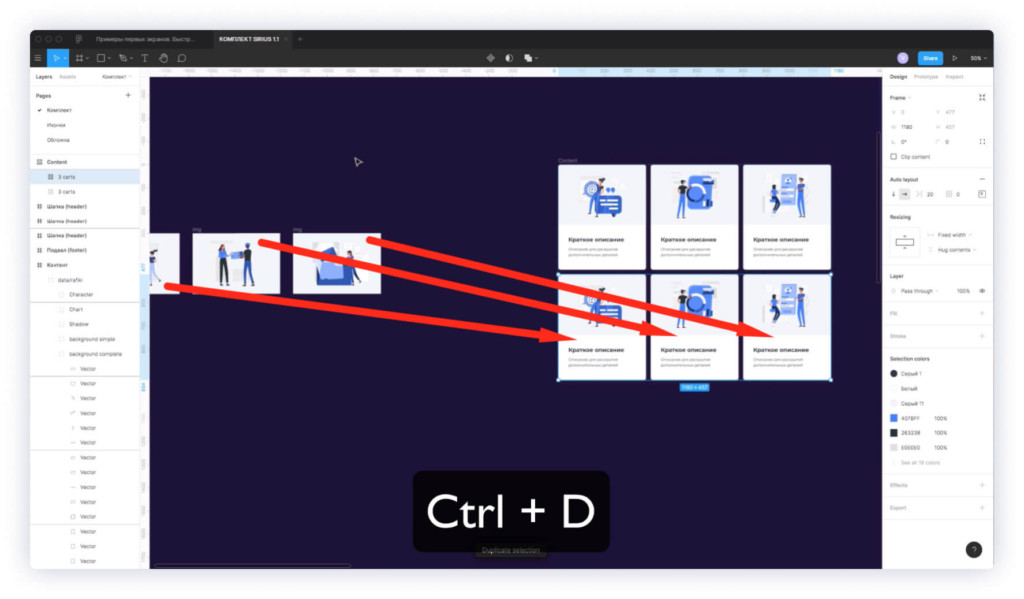
Дублирую карточки, нажав на «Ctrl + D». Затем помещаю 3 оставшиеся иллюстрации в эти карточки.

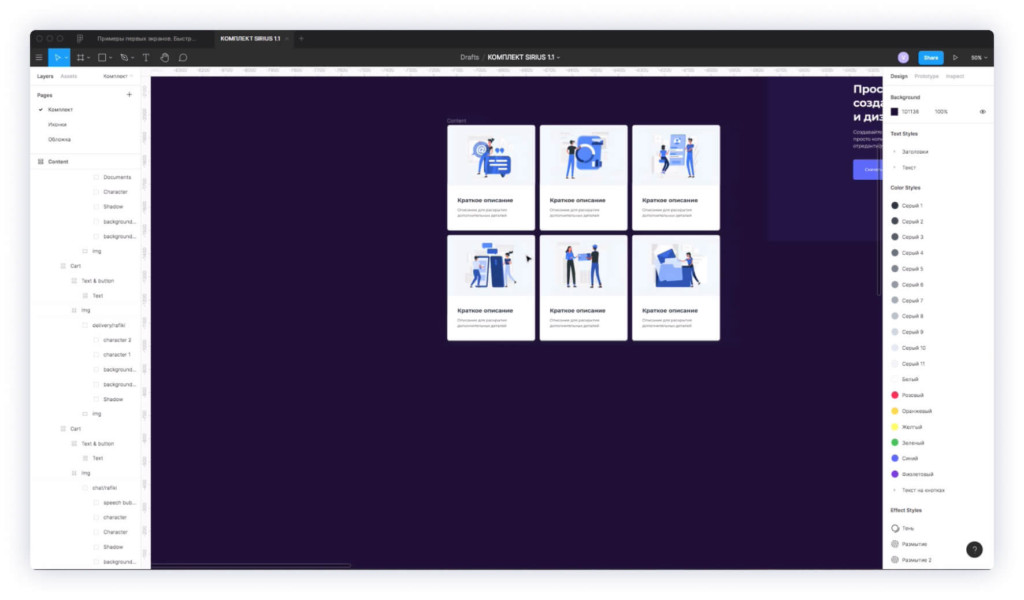
Получилось 6 карточек с иллюстрациями.

Перемещаю карточки к нашему фрейму.
Изменение цвета в дизайне сайта с иллюстрациями в Figma

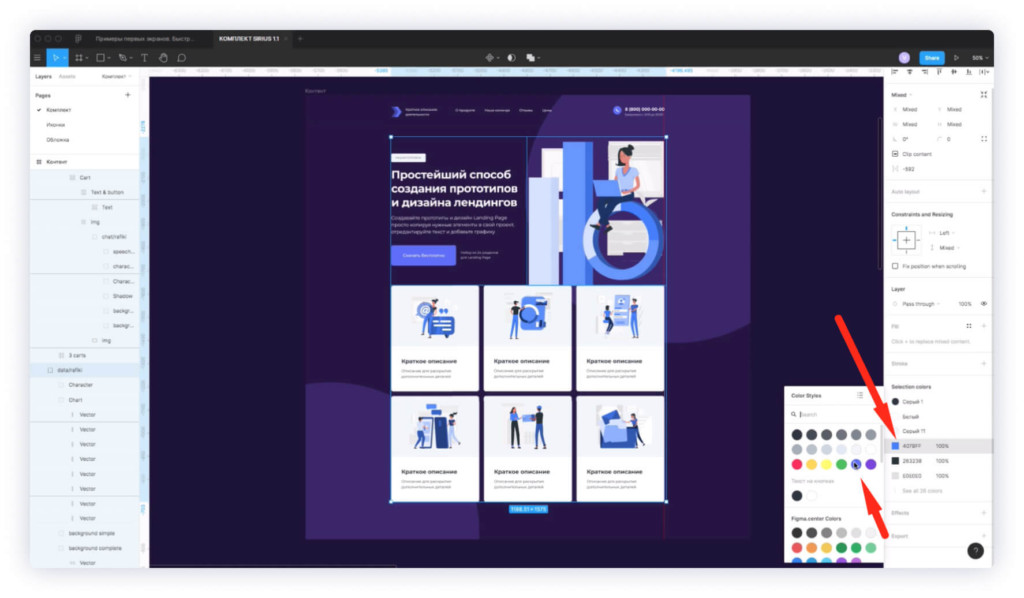
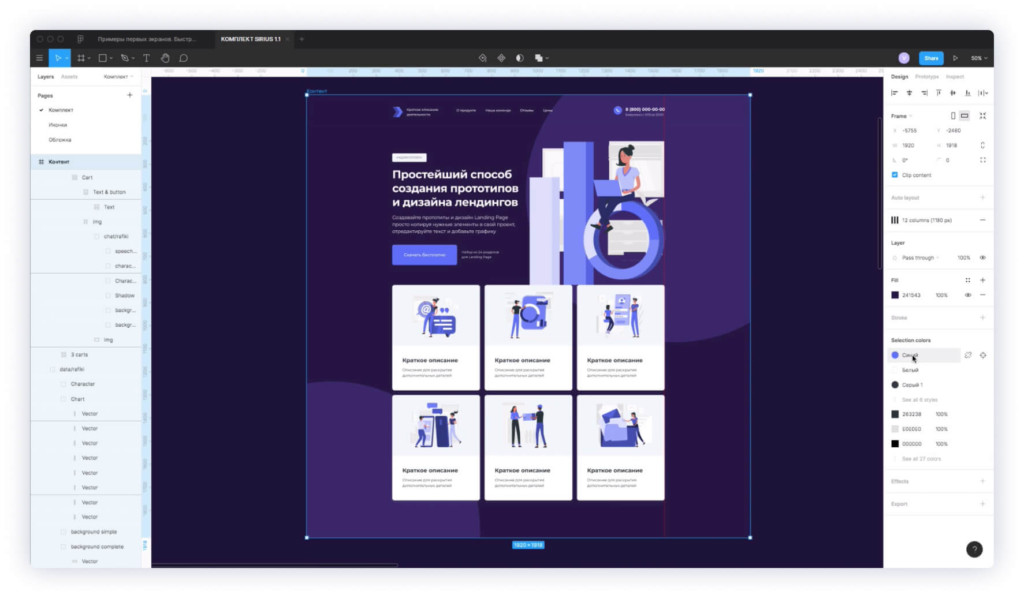
Далее выбираю иллюстрации и справа, внизу надписи «Selection colors» выбираю синий вместо того синиего цвета, который есть сейчас.

Все элементы имеют значение «Синий» в цветовой палитре.

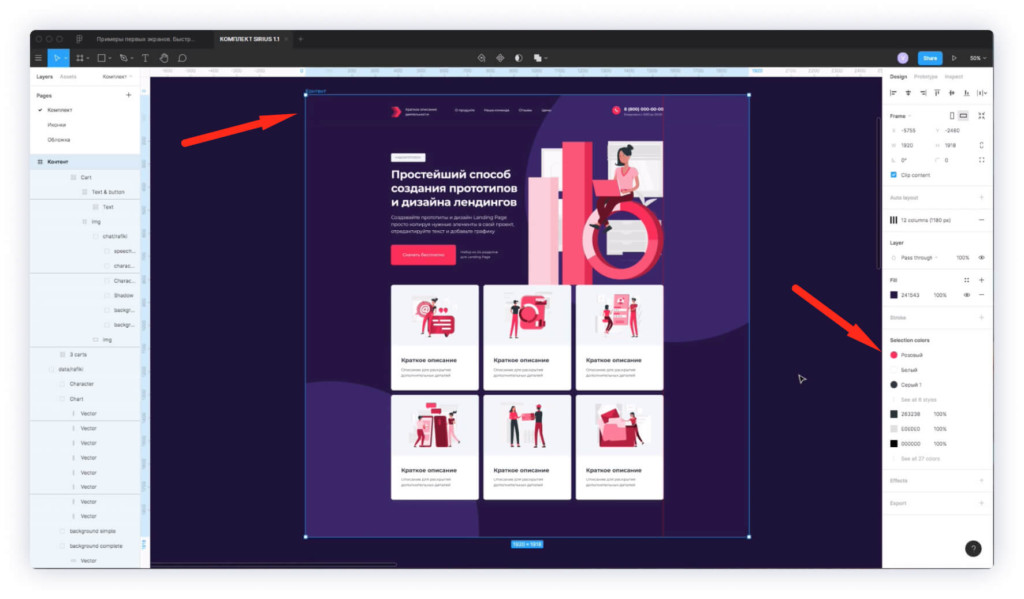
Если его изменить например на розовый, то цвет всех элементов также изменится.

Можно дополнительно скопировать какие-то элементы в комплекте. Например текст с цифрами.

Затем разместить их внизу заголовка.

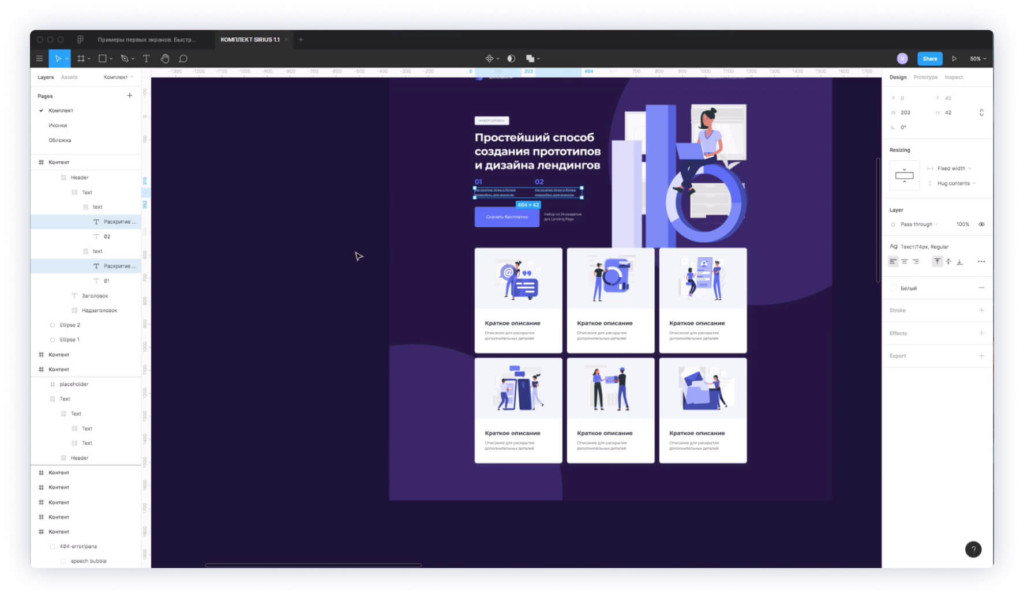
Удаляю подзаголовок и меняю цвет вставленного текста на белый.

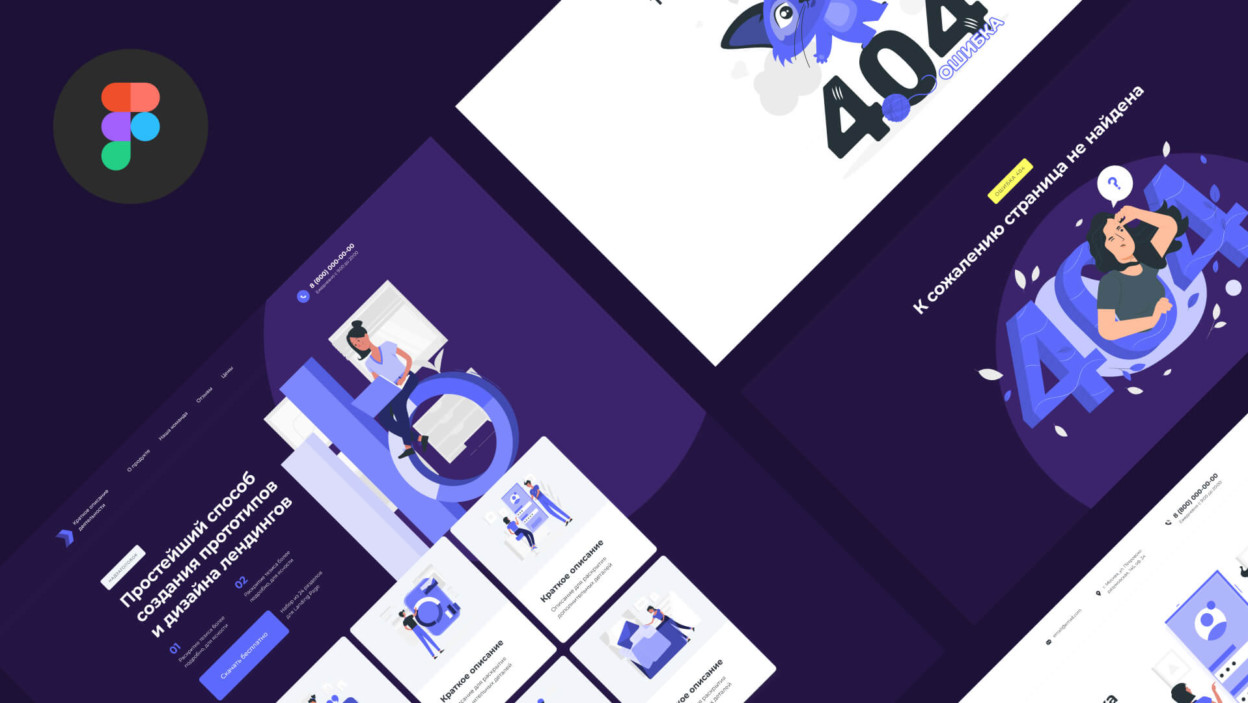
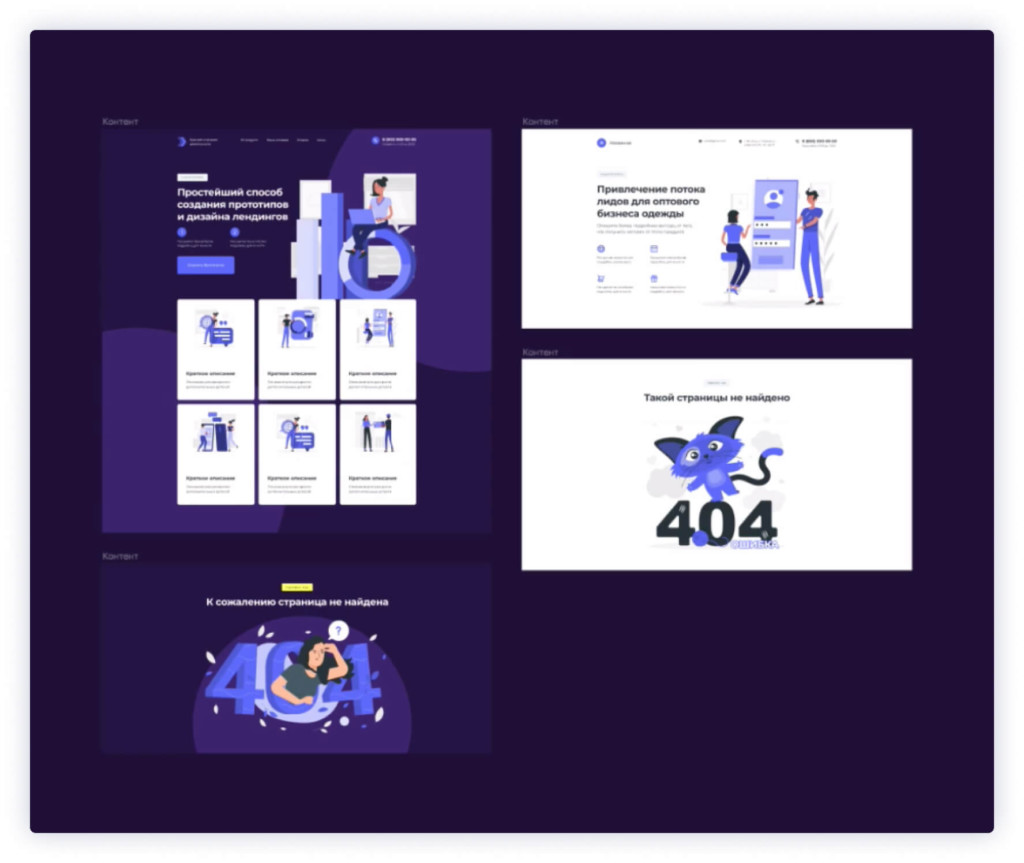
Вот, что получается в итоге использования этих иллюстраций, плагина и комплекта, который я для вас подготовил. Как сделать страницы с ошибкой 404 смотрите в видео выше.
Заключение
Итак, в этом видео вы узнали как сделать сайта (дизайн лендинг пейдж) в фигме. Также разобрались с плагином, который позволяет вставлять классные иллюстрации. Смотрите другие уроки по веб-дизайну, которые помогут разобраться в программе Figma и набить руку.
Автор статьи: Владимир Чернышов
P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).