В этом уроке вы узнаете как работать с инструментом «Цвет» в фигме (Figma). Сделаю обзор инструмента и панели «Fill» справа. Также поговорим про стили и быструю замену цвета. Если хотите узнать, как поменять цвет иконки, фона, картинки, логотипа, текста, то вы попали по адресу. Посмотрите видео или воспользуйтесь статьёй ниже.
Как поменять цвет в фигме

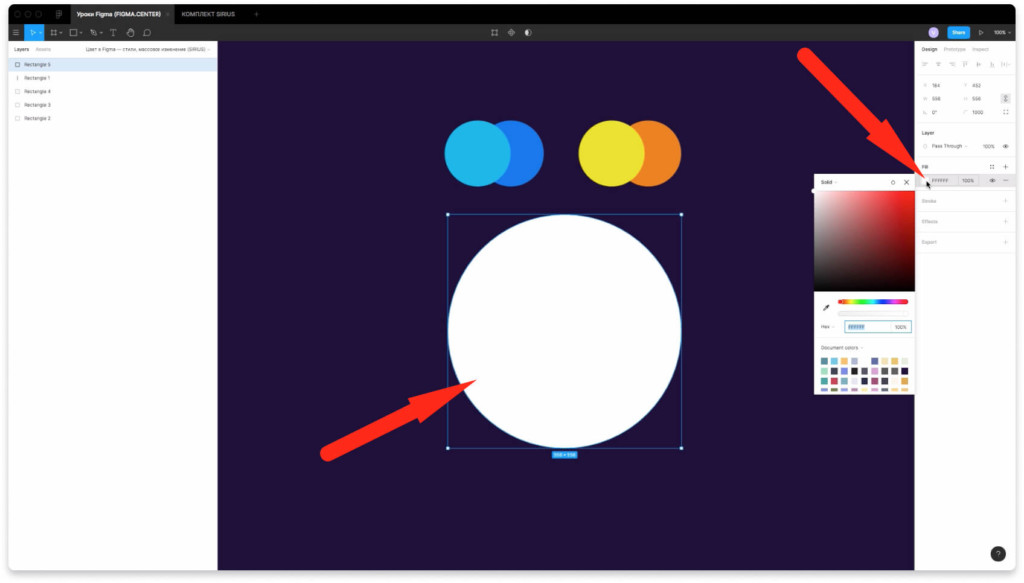
Чтобы поменять цвет векторного элемента в фигме, выберите его и нажмите в правой панели, внизу надписи «Fill» на квадрат с цветом. Выберите новый цвет в цветовой палитре или напишите шестнадцатеричный код в поле для изменения цвета. Например, если впишите FFFFFF — это будет белый цвет.
Таким образом можно менять цвет элементов, которые вы создали с помощью стандартных инструментов фигмы (прямоугольники, круги, линии, многоугольники). Также векторных элементов в формате SVG (лого, иллюстраций, иконок).

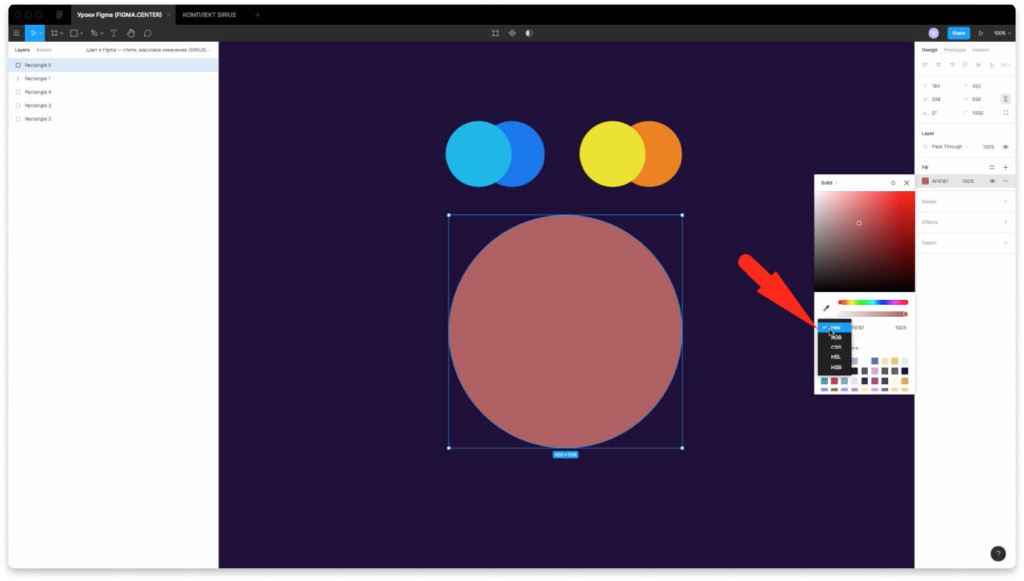
Если нажмёте на надпись HEX, то можно выбрать другую цветовую модель (RGB, CSS, HSL, HSB).
Быстрая замена цвета с помощью пипетки в фигме

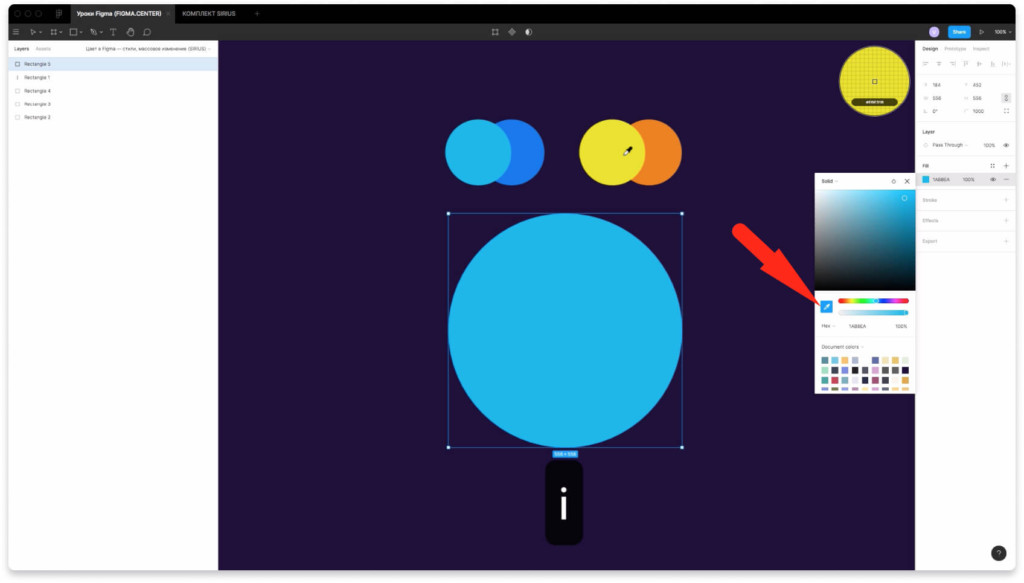
Чтобы активировать инструмент «Пипетка» в фигме, выберите какой-то элемент, нажмите на цвет и выберите иконку пипетки под цветовой палитрой. Также можно активировать её нажав на клавишу «i». Если кликните на другой цвет, то цвет элемента изменится.
Создание и использование стилей цвета в Figma
Что такое стили цвета в фигме и зачем они нужны?
Стили цвета в фигме позволяют сохранить какой-либо цвет для повторного использования в вашем проекте.
Как создать стиль цвета в фигме?

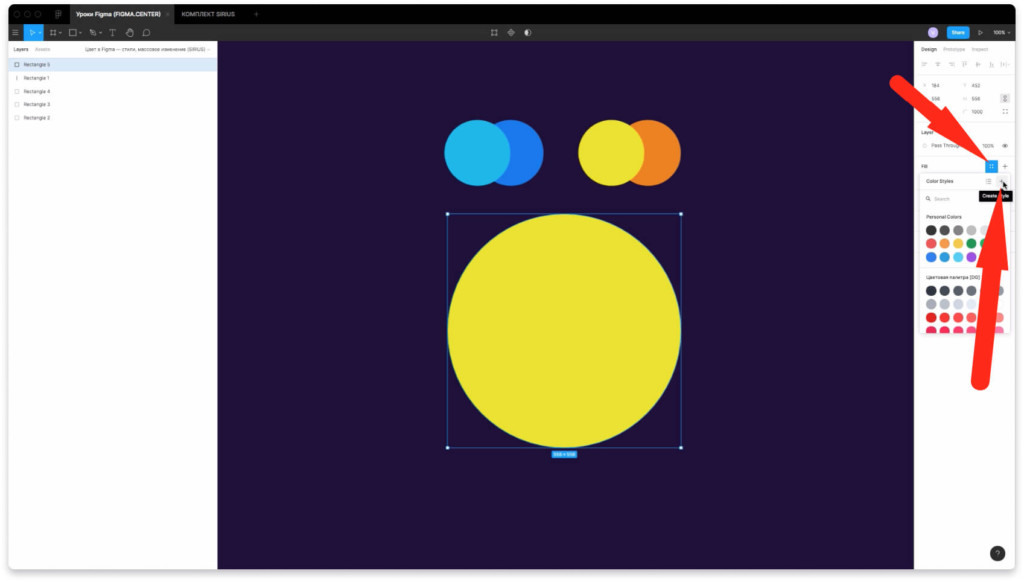
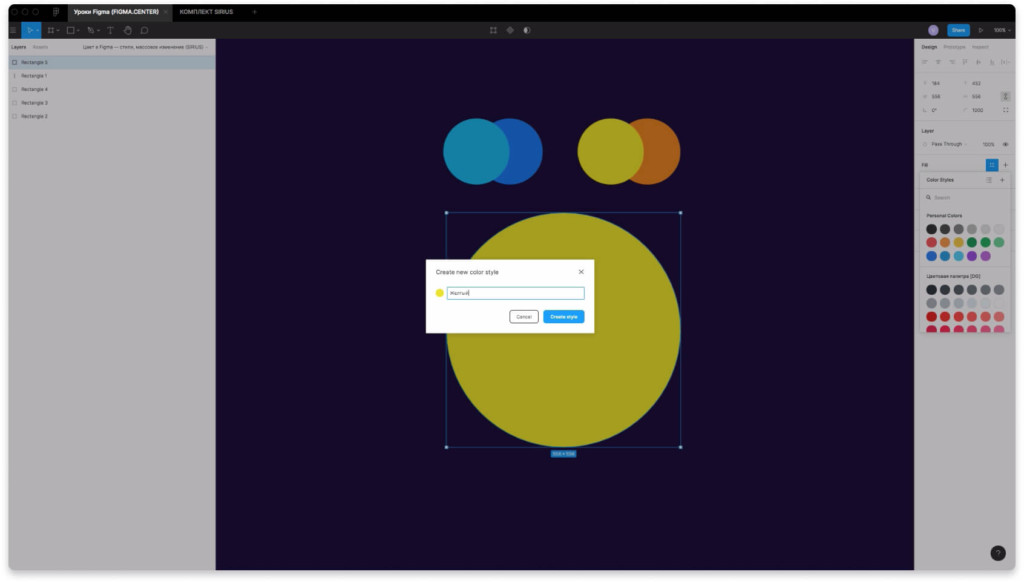
Чтобы создать новый стиль цвета в фигме, выберите нужный элемент с цветом. Нажмите в правой панели, напротив надписи «Fill» на иконку с четырьмя точками, затем на плюс.

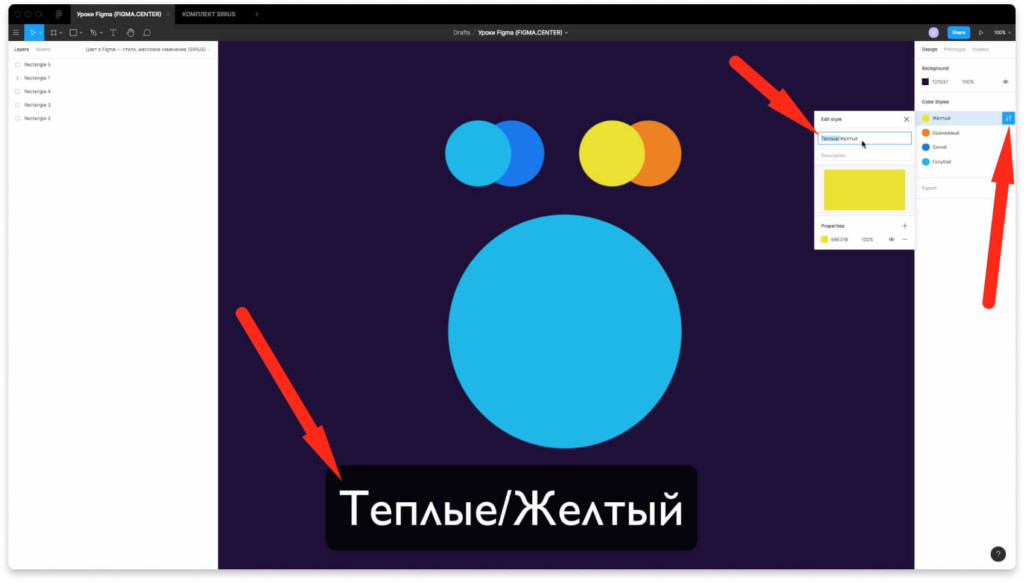
Задайте имя цвета, например «Желтый».

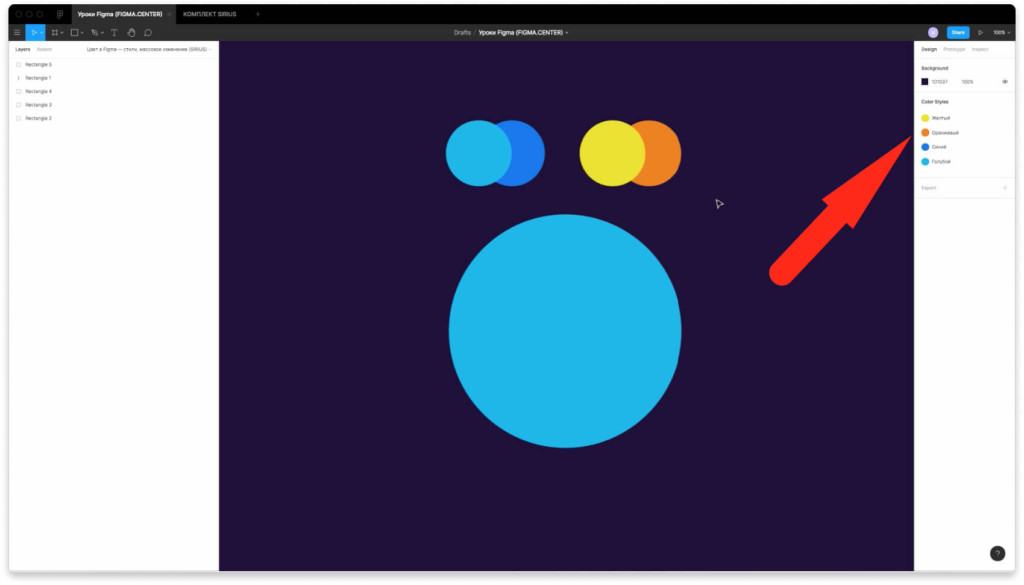
При нажатии на пустую область, то вы увидите все созданные вами ранее стили цвета в правой панели.

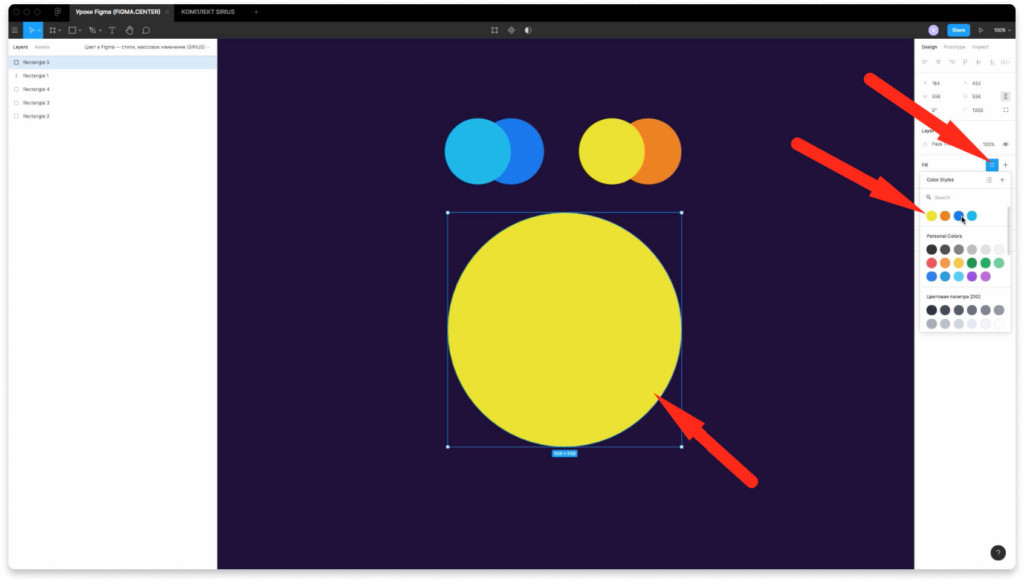
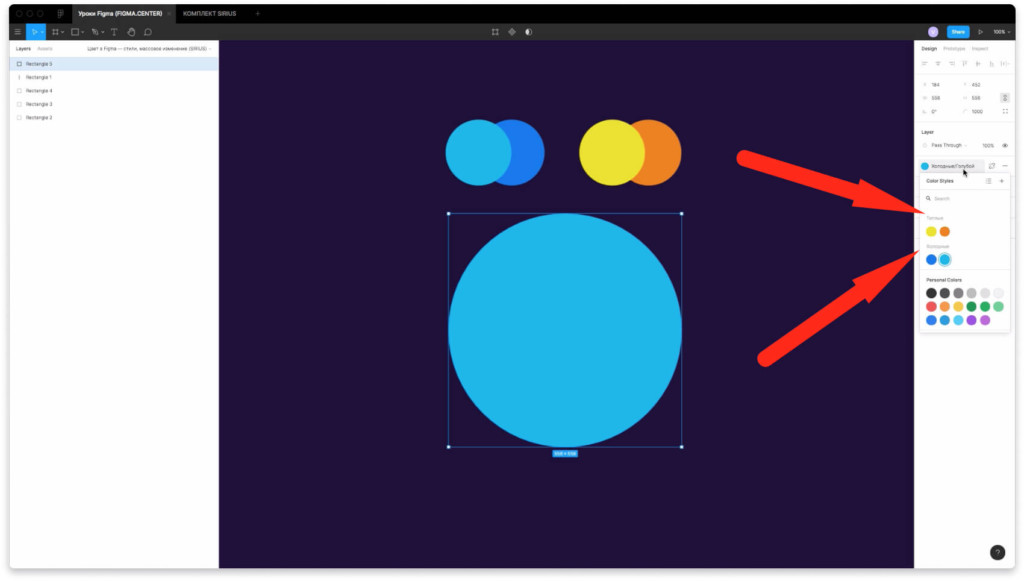
Если хотите применить созданный ранее стиль к какому-то цвету, то выберите элемент и нажмите на иконку с четырьмя точками «Style» и выберите нужный стиль.

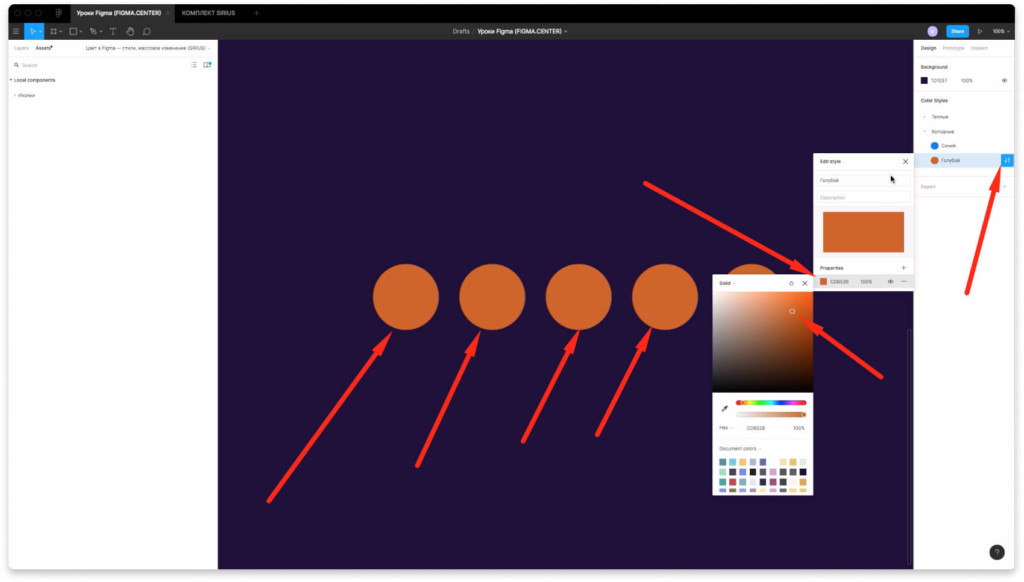
При изменении цвета в созданном ранее стиле, то элементы к которым был применён этот стиль также поменяют свой цвет. Для этого нужно нажать на иконку справа от стиля и изменить цвет.
Создание папок для стилей цвета в фигме

Чтобы переименовать имя стиля, нажмите на иконку рядом со стилем. Если хотите поместить стиль в папку, то нужно переименовать имя стиля следующим образом ПАПКА/ИМЯ СТИЛЯ.

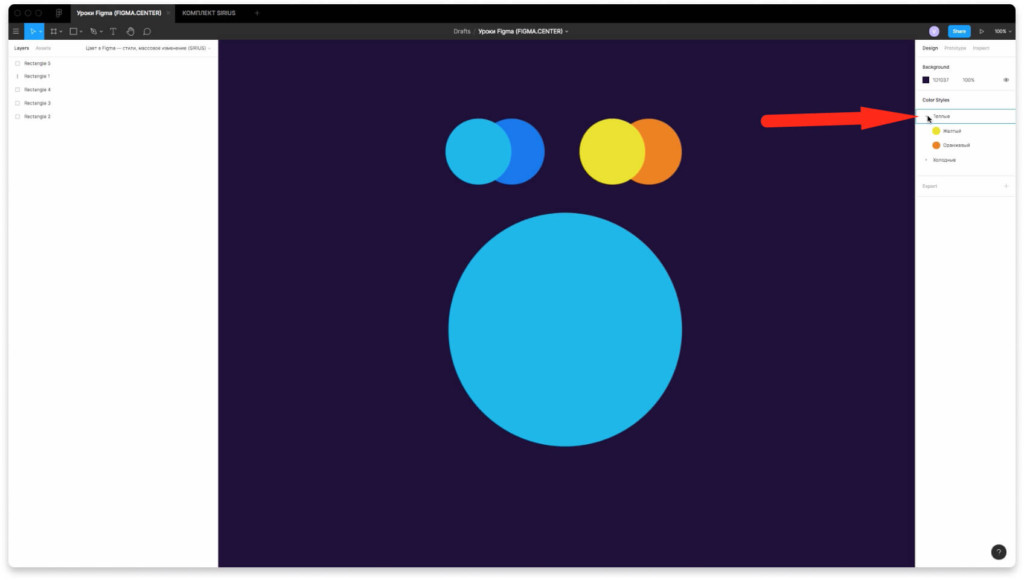
Например если назовёте стиль «Теплые/Желтый», то создадите папку «Теплые» и туда переместится стиль цвета под названием «Желтый».

Также все раскладывается по папкам при нажатии на иконку «Style» напротив надписи «Fill» справой стороны.
Как использовать стили цвета в фигме повторно в других проектах

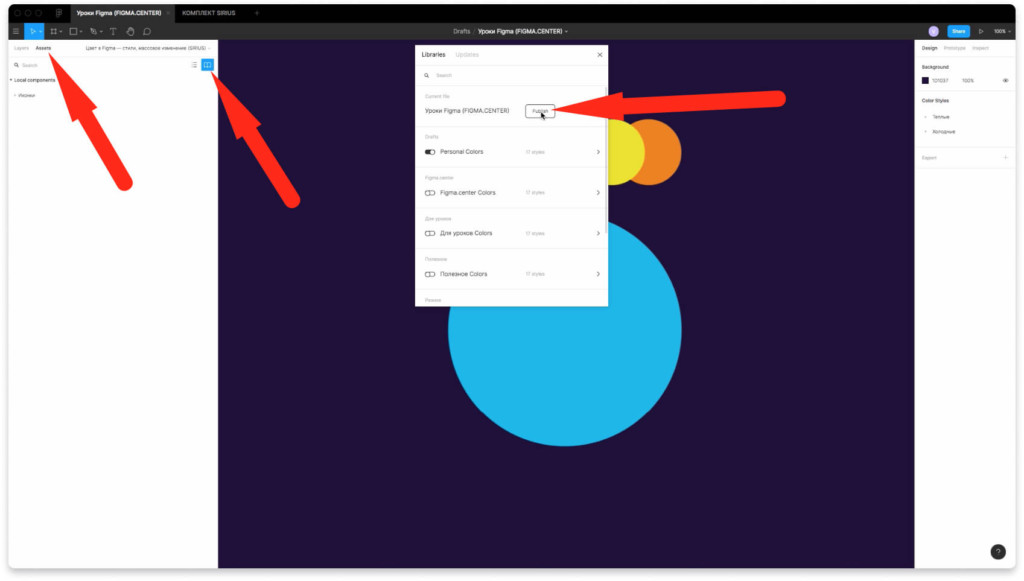
Чтобы использовать стили цвета в фигме повторно в других проектах, нажмите на вкладку «Accets», затем на иконку книги. В появившемся окне нажмите кнопку «Publish».

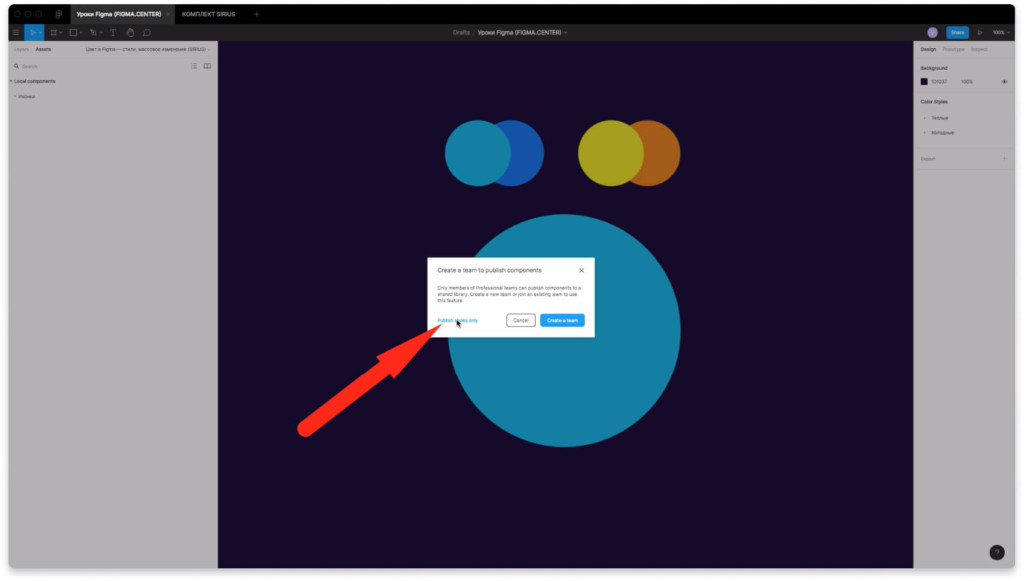
Затем нажмите на надпись «Pubsish styles only».

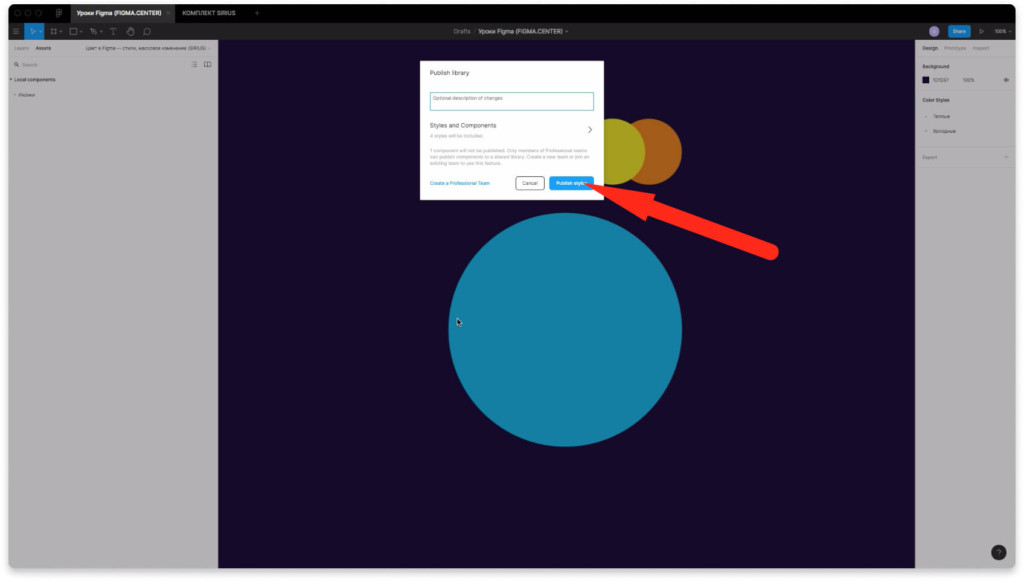
В следующем окне можно написить описание к этим стилям (не обязательно). Чтобы их опубликовать нажмите на кнопку «Publish styles».

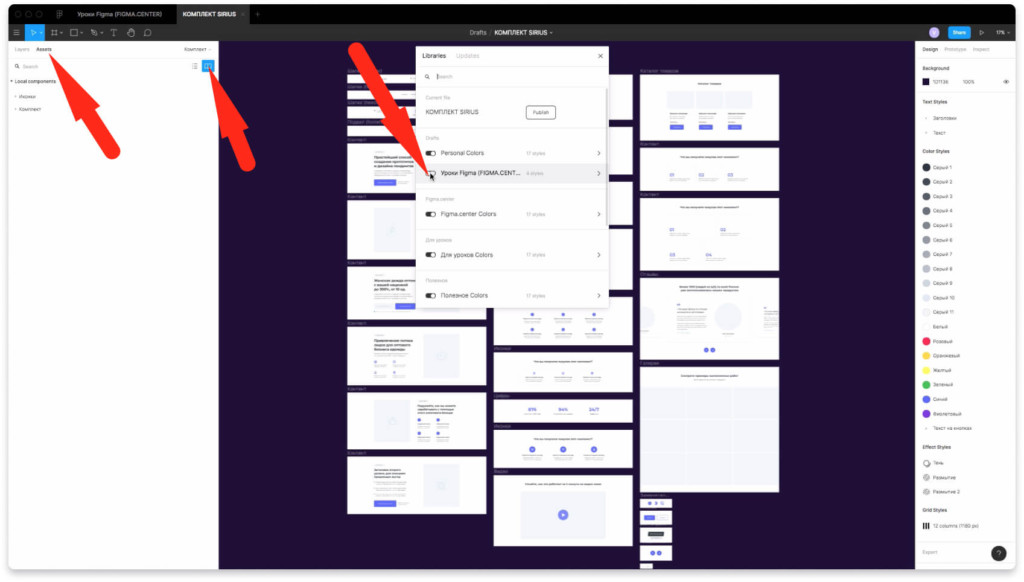
Чтобы использовать опубликованные стили цвета в других ваших проектах, перейдите в новый проект и нажмите на «Accets» и иконку с книгой. В появившемся окне включите тумблер с названием того файла, в котором представлены цвета этих стилей.

После этого проверьте появились ли они справа, при изменении какого-либо цвета.
Как массово изменять цвет элементов в фигме

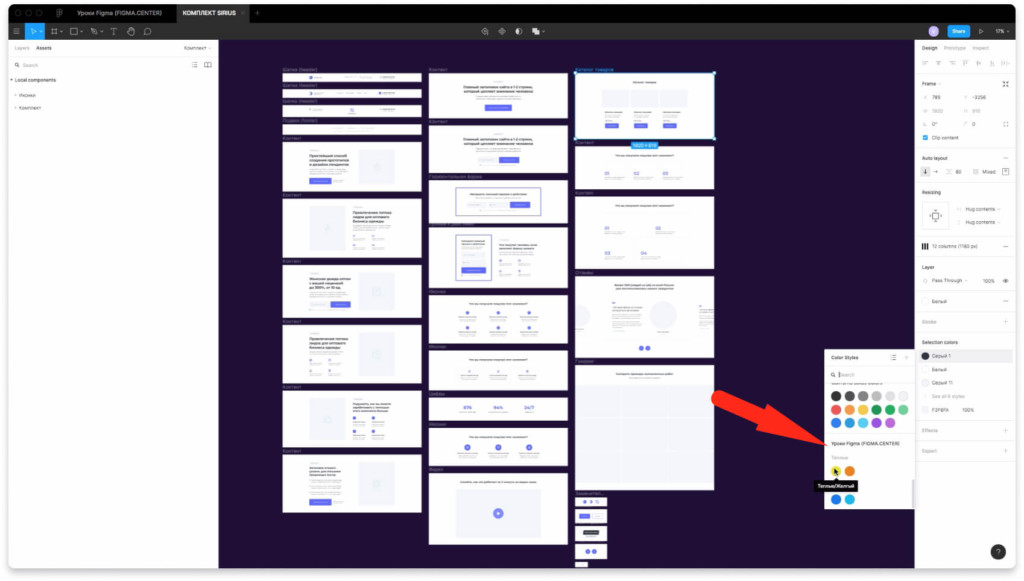
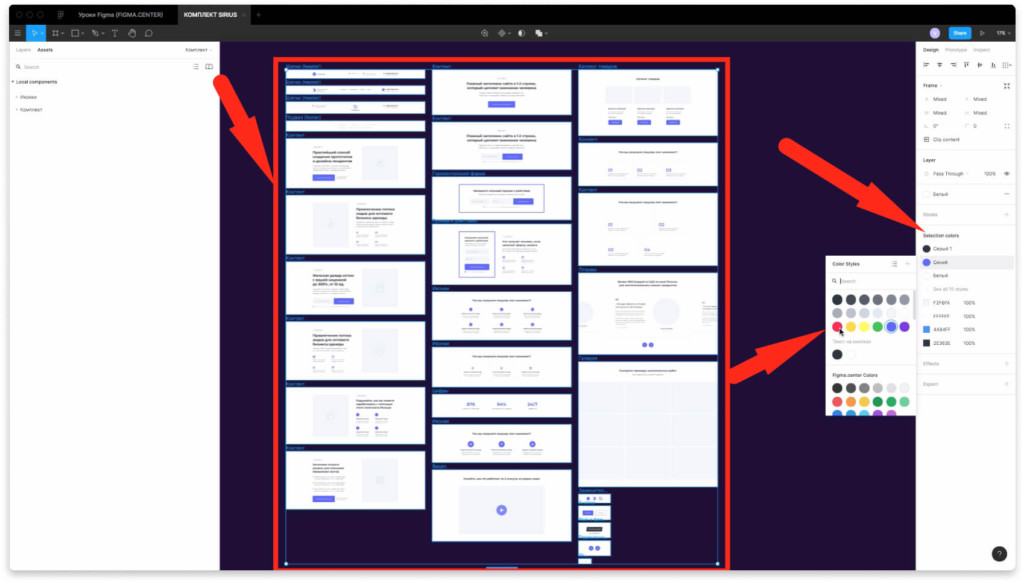
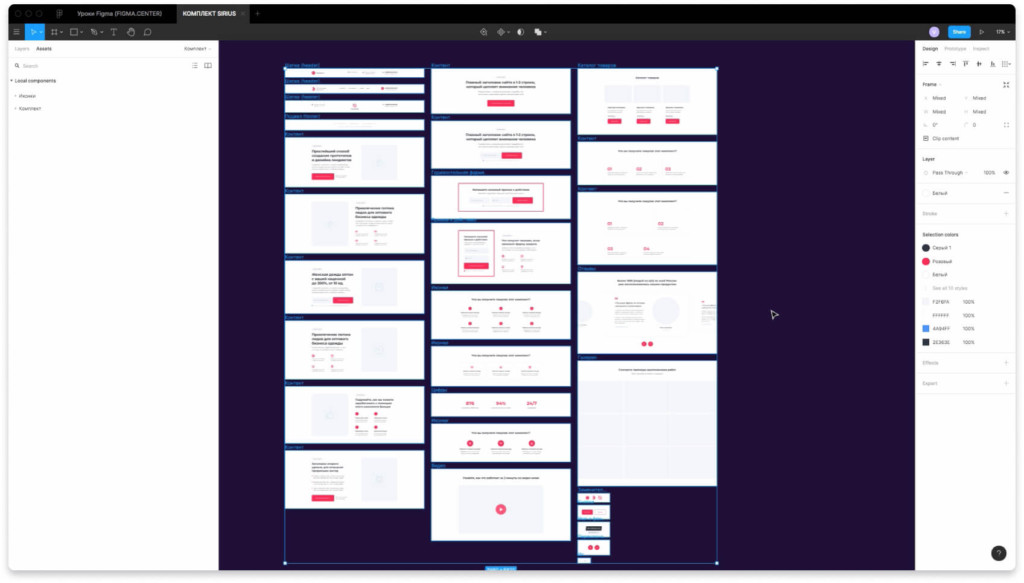
Если в вашем проекте много различных цветов, то их можно изменять массового с помощью функции «Selection colors». Эта функция появляется если вы выберите элементы или фрейм, с несколькими цветами.

Если изменить цвет в разделе «Selection colors», то цвет всех выбранных элементов изменится. Это удобно, поскольку вы можете сэкономить ваше время. Не нужно всё изменять для каждого элемента.
Как в фигме поменять цвет PNG иконки
Чтобы в фигме поменять цвет PNG иконки, логотипа или любого другого элемента можно воспользоваться плагином под названием «Color Overlay». Для его установки перейдите по ссылке. После этого сверху, справа нажмите на кнопку «Install».
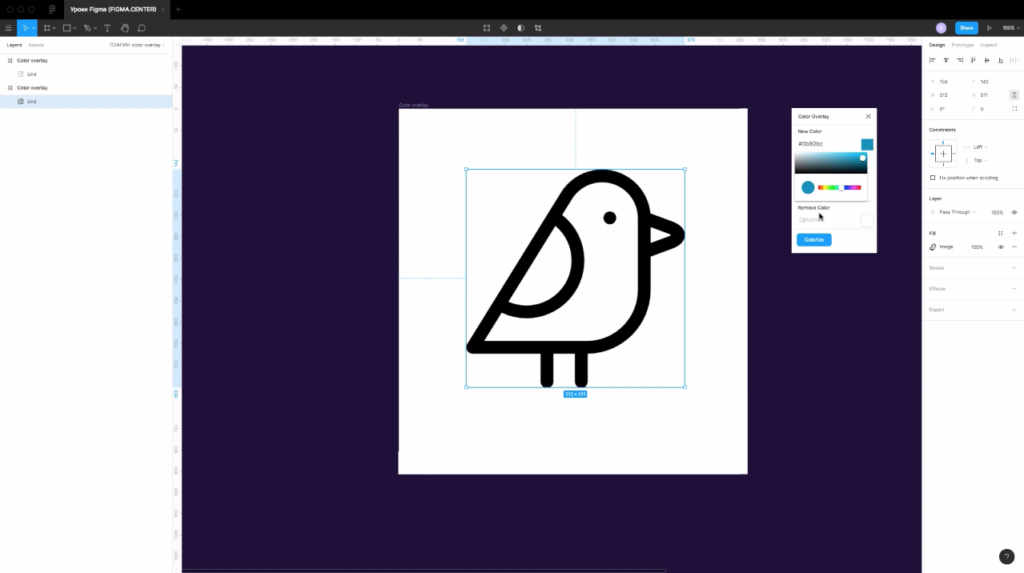
Плагин хорошо работает для черных иконок. Для его активации выберите иконку или картинку, у которой хотите поменять цвет, перейдите в меню «Гамбургер», выберите вкладку «Plagins», затем нажмите на надпись «Color Overlay».

Внизу надписи «New color» нажмите на цвет и из цветовой палитры выберите новый цвет. Затем на кнопку «Colorize».
Важно примечание для иконок в фигме. Лучше использовать иконки в формате SVG. Тогда их можно будет перекрасить стандартным образом с помощью надписи «Fill». Недостаток формата PNG для иконок в том, что при увеличении будут видны пиксели. Векторый формат (SVG) устроен так, что там не будет пикселей и иконки можно увеличивать до бесконечности, без потери качества.
Заключение
Итак, вы этой статье и видео уроке вы узнали как работать с инструментом «Цвет» в фигме.
P.S. Получите бонусный урок по быстрому созданию дизайна сайтов в фигме + 24 раздела сайтов, для ускорения вашей работы.
Автор статьи: Владимир Чернышов

P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).








