Как сделать красивый градиент в фигме? Такой вопрос часто задают начинающие пользователи программы Figma. Сегодня раскрою эту тему и поделюсь плагином для того, чтобы подбирать классные градиенты быстро и легко.
Как сделать градиент в фигме

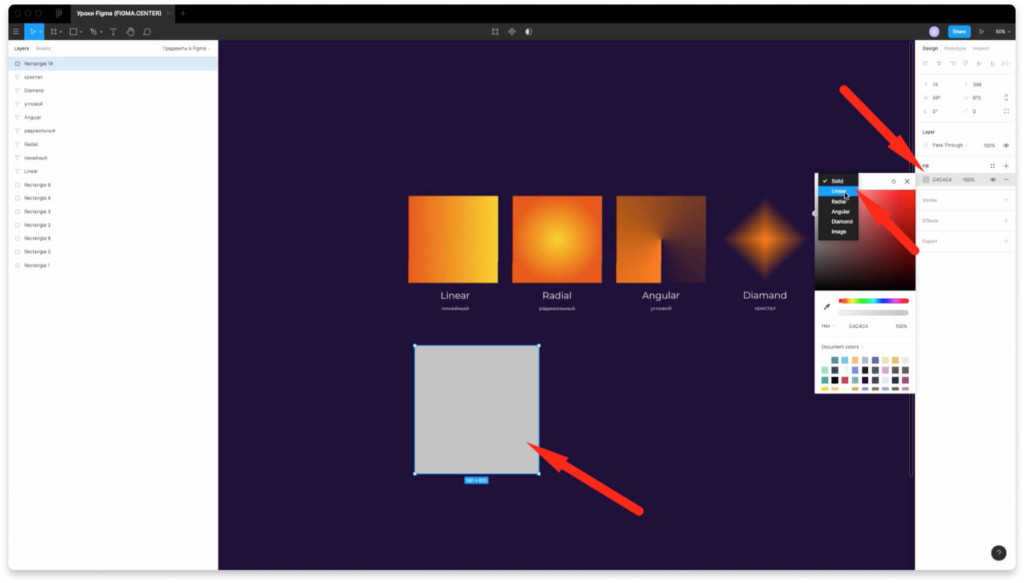
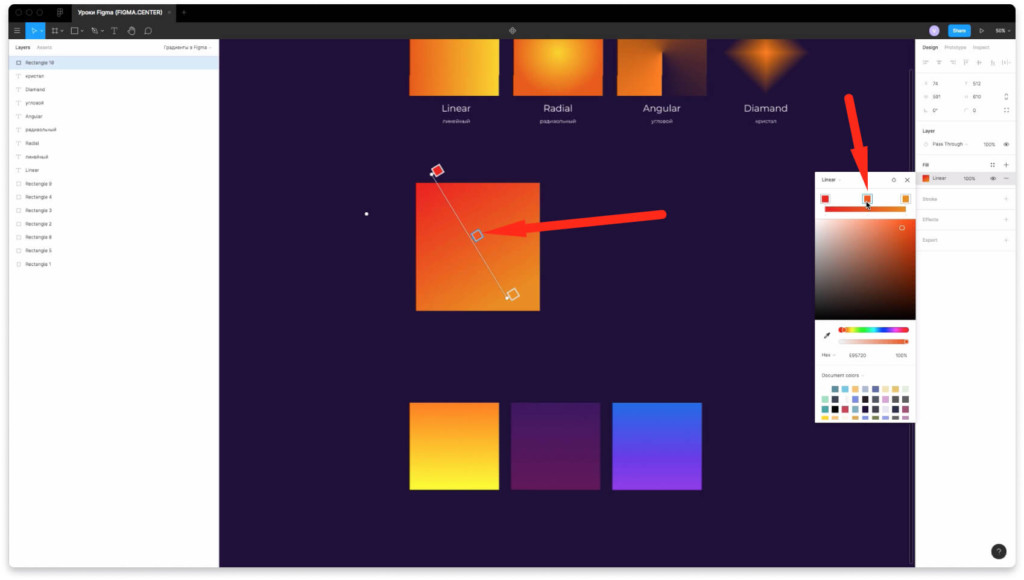
Чтобы сделать градиент в фигме выделите прямоугольник или другую векторную фигуру. В правой панели, напротив надписи «Fill» нажмите на цвет. Вместо значения «Solid» поставьте одно из следующих значений:
- Linear — линейный градиент.
- Radial — радиальный градиент.
- Angular — угловой градиент.
- Diamand — градиент в виде кристала.
Как сделать градиент красивым и правильно сочетать цвета

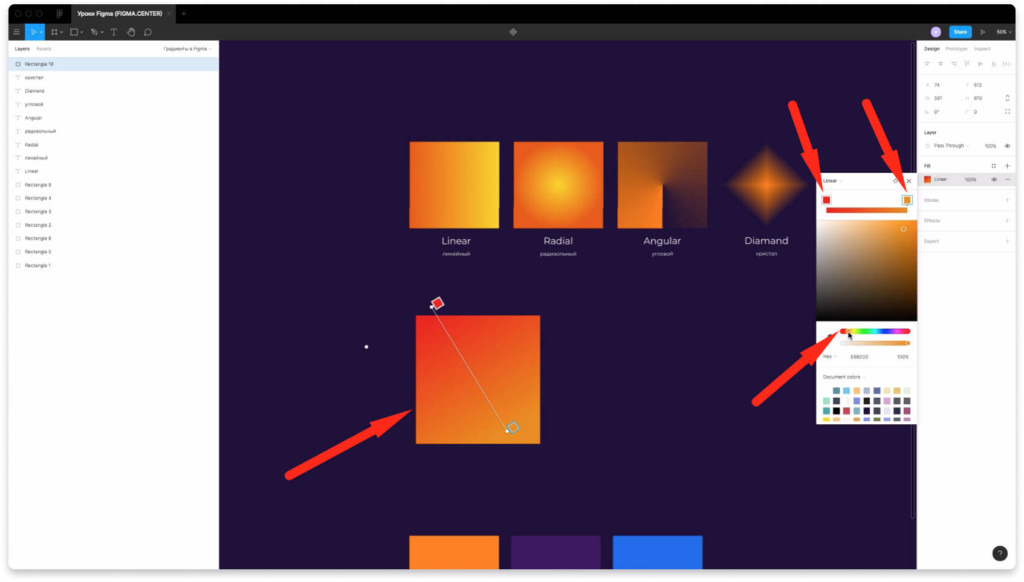
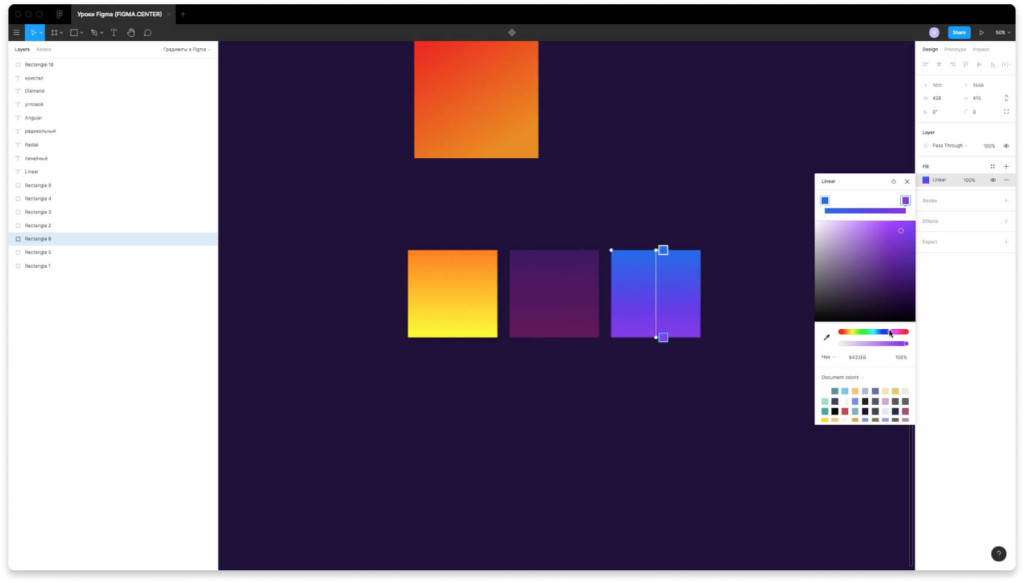
Чтобы цвета в градиенте гармонично сочетались между собой, нужно в 2 точках поставить одинаковые цвета.

Затем изменить значение одного цвета потянув полнунок в нижней панели влево или вправо для незначительного изменения цвета (панель показана на скриншоте выше).

Цвет должен незначительно отличаться друг от друга. Например, если один цвет красный, то второй цвет должен быть оранжевым. Если первый оранжевый, то второй желтый и т.д.
Как создать дополнительные цвета для градиента в фигме

Чтобы создать дополнительные цвета и делать сложные градиенты, поставьте точку в градиенте (как показано на скриншоте выше).
Плагин с градиентами для фигмы

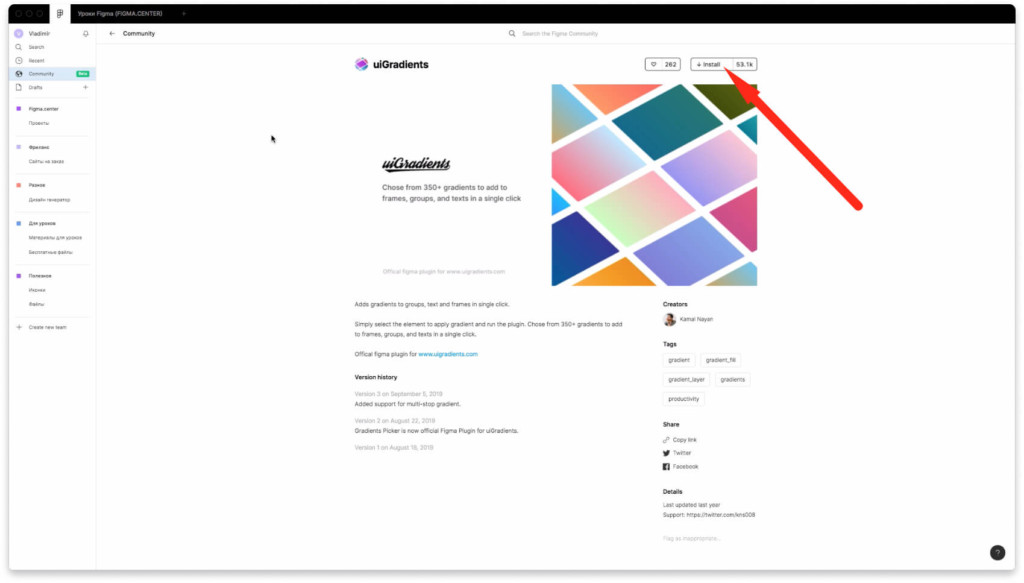
Вы можете воспользоваться плагином с градиентами для фигмы. Он называется uiGradients. Установить плагин можно по ссылке. Для установки просто нажмите на кнопку «Install» сверху и справа.
Активация плагина uiGradients

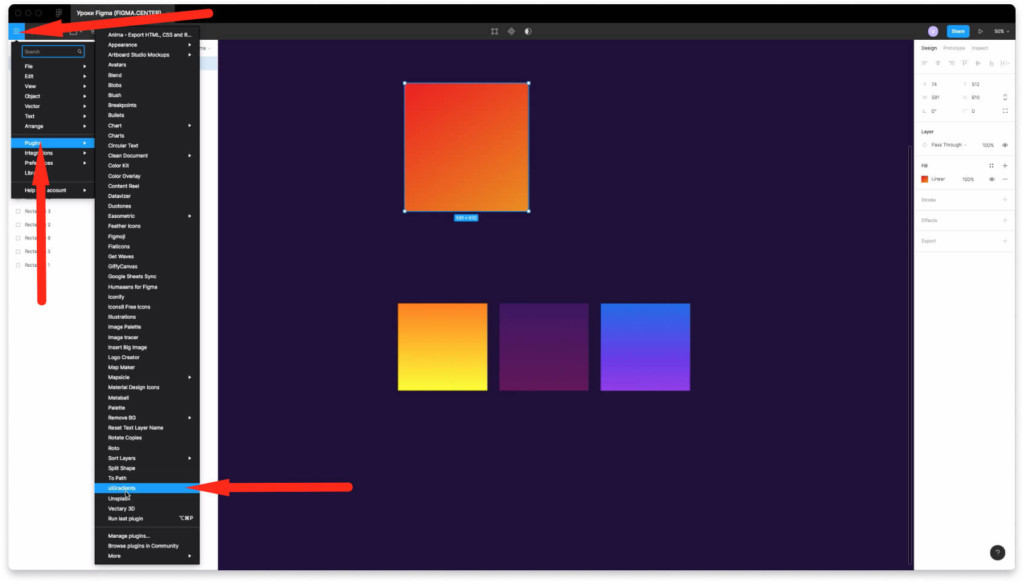
Чтобы активировать плагин «uiGradients» перейдите в ваш проект, нажмите на меню гамбургер, затем на вкладку «Plagins» и выберите его из списка.
Как пользоваться плагином с градиентами

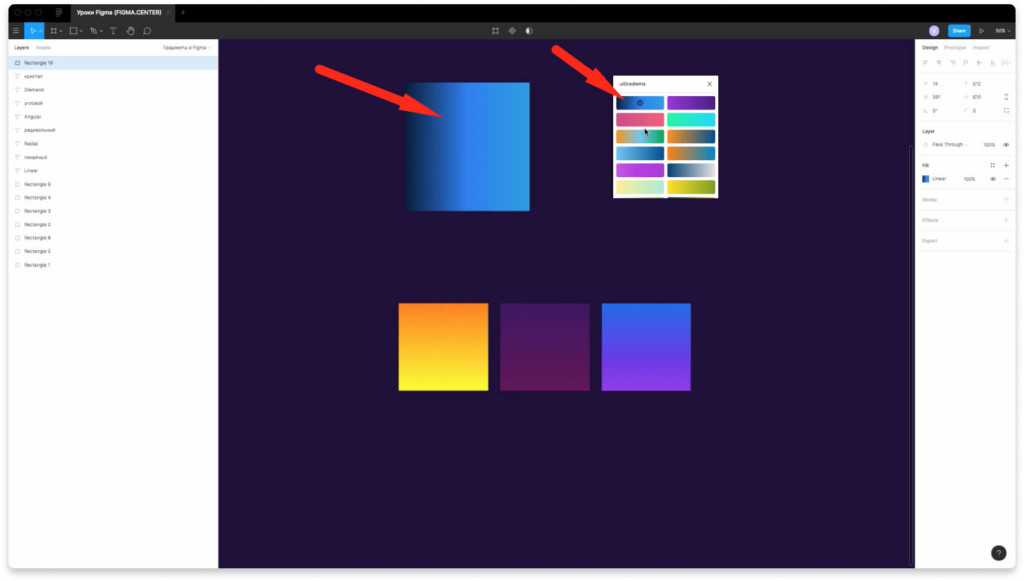
Чтобы использовать плагин выделите прямоугольник или другую векторную фигуру и выберите подходящий градиент из списка.
Заключение
В этой статье вы узнали как делать градиент в фигме и узнали о плагине, который позволяет добавлять красивые градиенты буквально за пару кликов мыши. Если вам помогла эта статья, то на этом сайте есть еще много полезных материалов по Figma.
P.S. Получите урок по быстрому созданию дизайна сайтов в фигме + 24 раздела Landing Page бесплатно. Переходите по этой ссылке, чтобы получить бонусные материалы.
Автор статьи: Владимир Чернышов

P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).