Ищите где скачать иконки для фигмы? В этом обзоре сделаю обзор полезного плагина для работы «Material design icons».
Как установить плагин с иконками «Material design icons»?

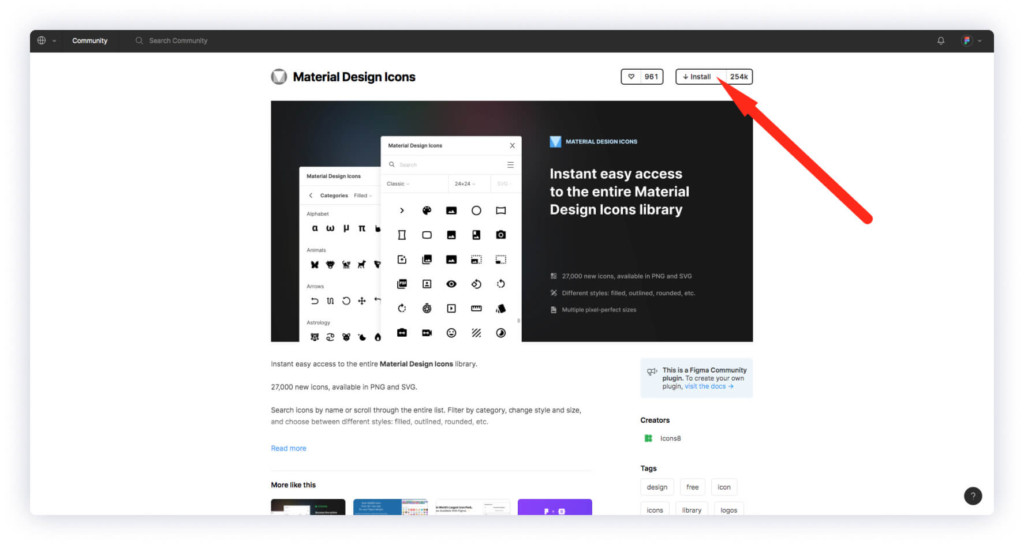
Чтобы установить плагин с иконками «Material design icons» перейдите по ссылке, и нажмите на кнопку «Install» сверху, справа, как показано на скриншоте выше.

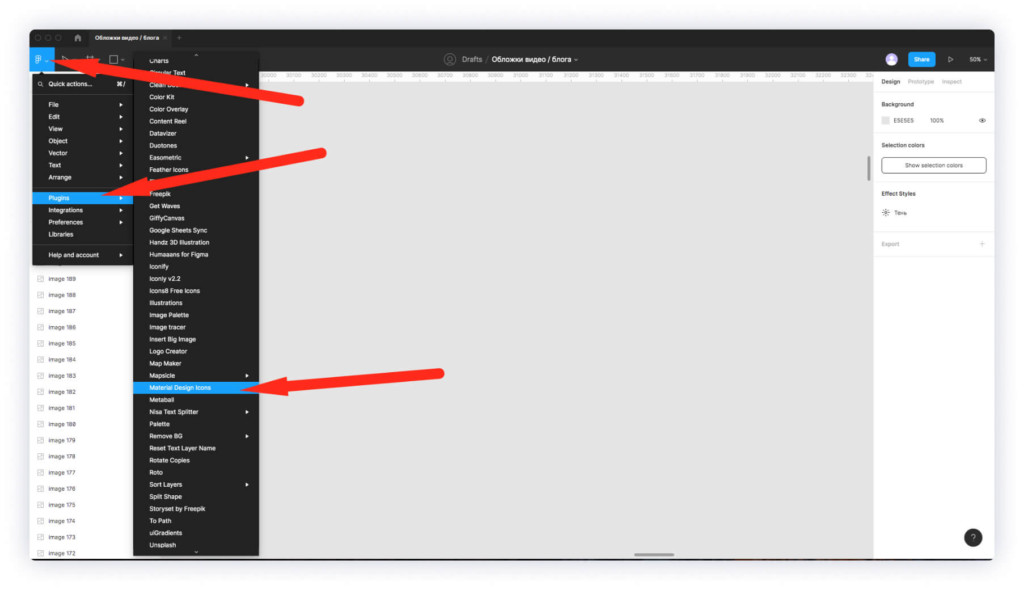
Чтобы активировать плагин, перейдите в ваш проект. Нажмите на меню слева и выберите пункт «Plagins» далее «Material design icons».
Как вставить иконку в фигму с помощью плагина?

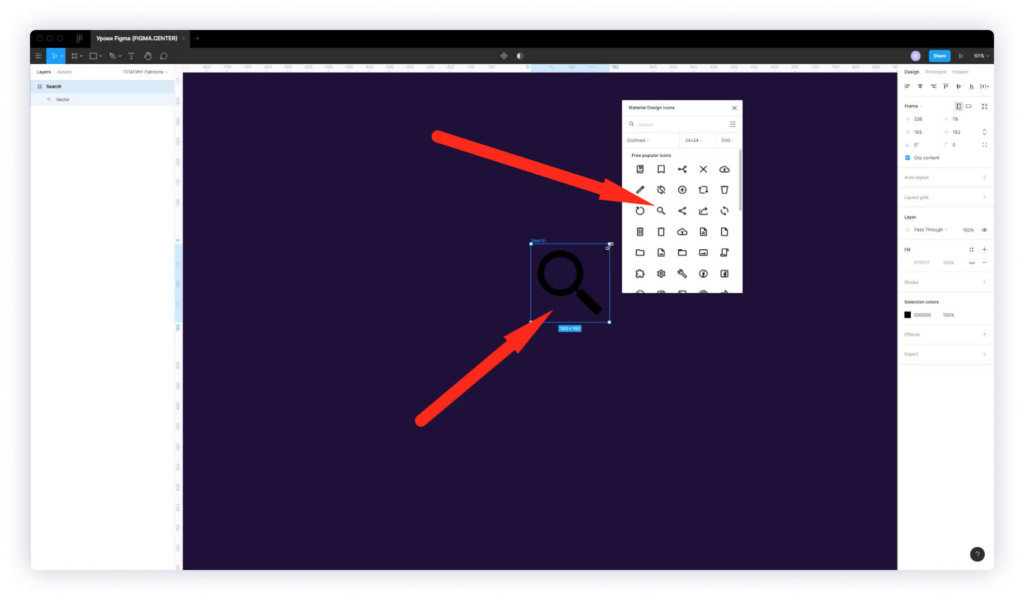
Чтобы вставить иконку в фигму с помощью плагина «Material design icons», просто выберите подходящую иконку и нажмите на неё левой клавишей мыши.

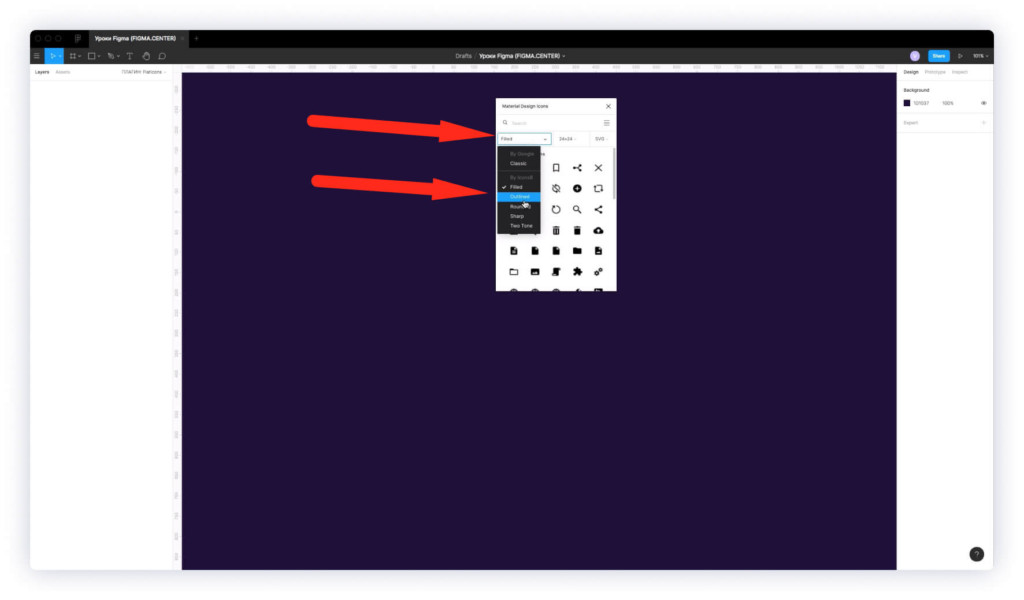
Из выпадающего списка слева вы можете выбирать один из нескольких стилей иконок:
- Classic — классические иконки для фигмы.
- Filled — иконки с заливкой.
- Outlines — иконки в виде линий.
- Rounded — иконки со скруглением.
- Sharp — иконки с острыми углами.
- Two tone — двухцветные иконки.

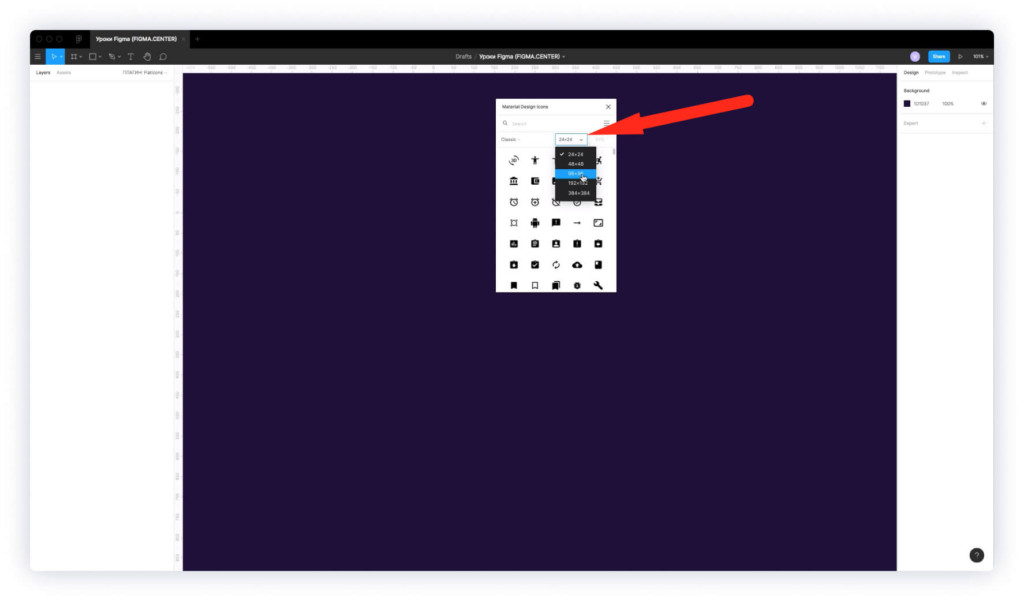
Справа вы можете выбирать размеры иконок. Просто выберите из списка подходящий размер. Также вы можете масштабировать иконки с помощью инструмента «Scale». Его можно выбрать сверху, слева, либо зажать клавишу «K».
Далее в плагине можно выбрать формат: SVG или PNG. В чем отличие этих двух форматов?
- У PNG формата при увеличении появляются пиксели. У SVG пикселей нет. Их можно масштабировать до бесконечности, без потери качества. Поэтому рекомендую использовать именно SVG формат для ваших проектов.
- SVG иконки вы можете перекрасить стандартным образом, а PNG нет.
Как перекрасить иконки в Figma?

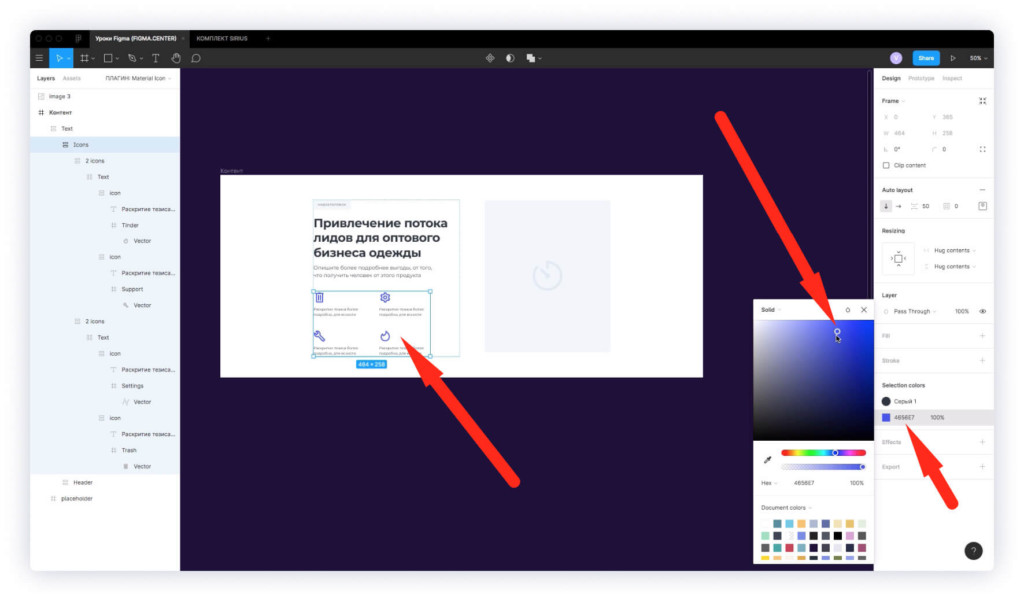
Чтобы перекрасить SVG иконки выберите иконку и в панели справа (внизу надписи Fill) поменяйте её цвет. Для того, чтобы перекрасить иконку в формате PNG можно воспользоваться плагином «Color overlay».
Заключение
Итак, в этом обзоре вы разобрались где брать классные иконки в фигме. Узнали о плагине, которые позволяет вставлять иконки буквально за пару кликов мыши.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов

P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).







