Пошаговая инструкция как сделать простые и красивые кнопки в Фигма. Будем использовать всего 2 инструмента (прямоугольник и текст), затем добавим функцию Auto Layout, чтобы кнопками было удобней пользоваться.
Пошаговая инструкция по созданию кнопки в Figma
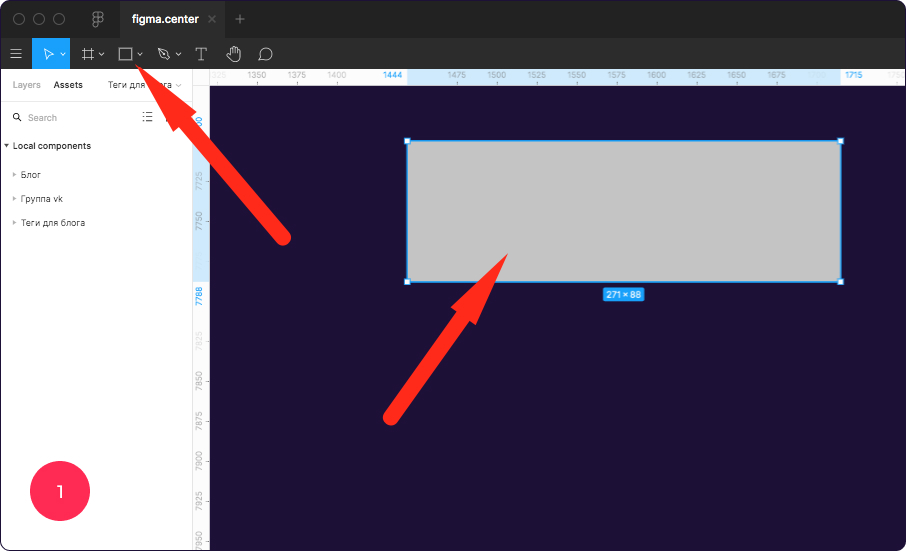
1. Создайте прямоугольник с помощью инструмента «Rectangle». Он находится в верхней панели инструментов.

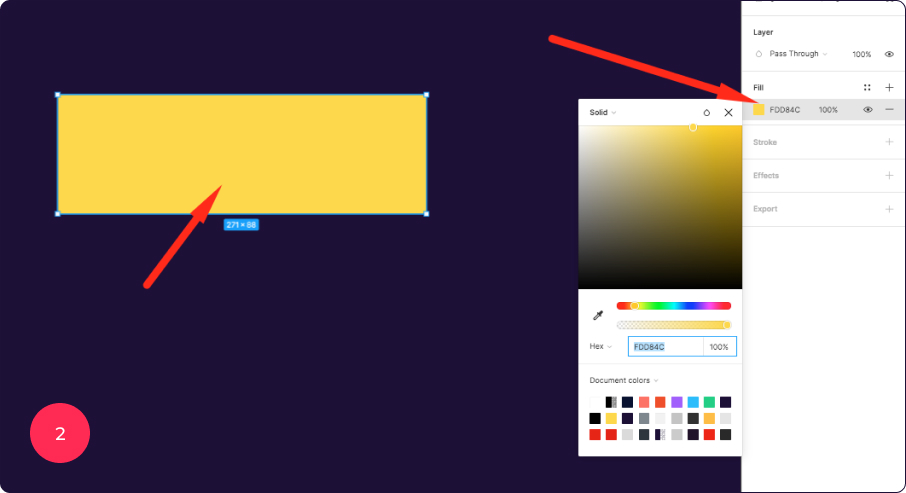
2. Измените цвет прямоугольника. Например можно использовать желтый цвет. В правой панели впишите FDD84C.

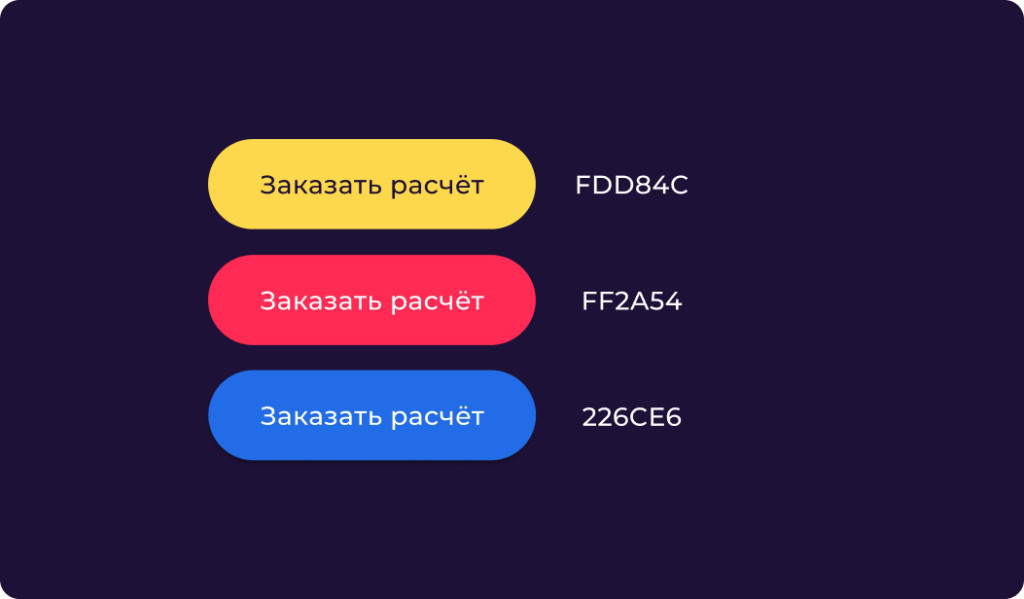
Подходящие, контрастные и красивые цвета цвета для кнопок. FF2A54 — розовый цвет, 226CE6 — синий цвет. Смотрятся отлично, а главное их заметят посетители сайта (если фон вокруг кнопки будет контрастным).

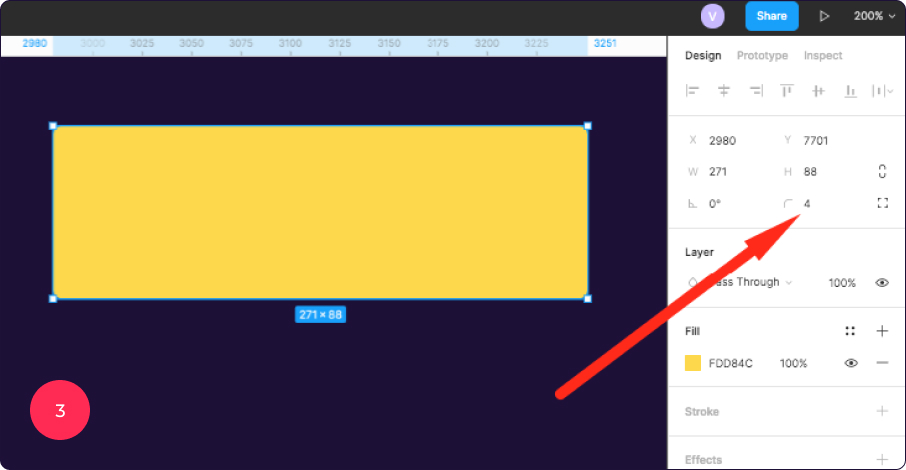
3. Чтобы задать скругление сверху измените параметр (к примеру на 4). На мой взгляд скругленные кнопки смотрятся лучше.

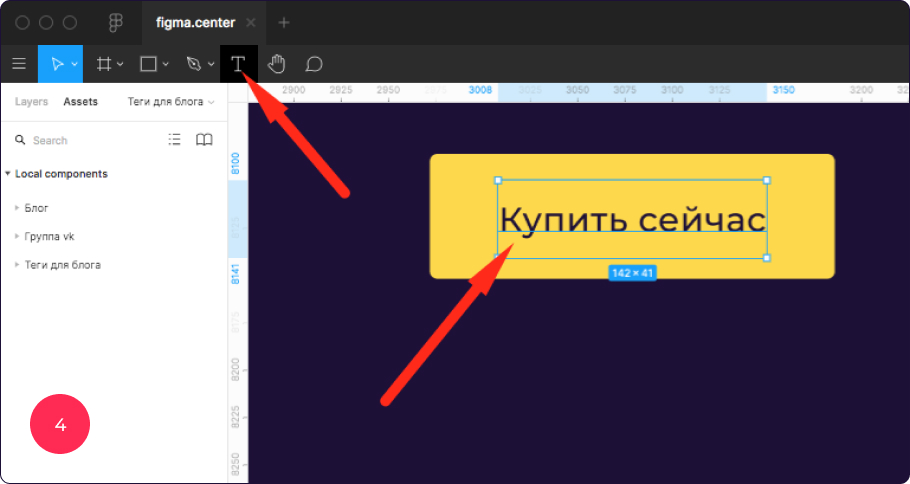
4. Поверх кнопки напишите текст, для примера «Купить сейчас».

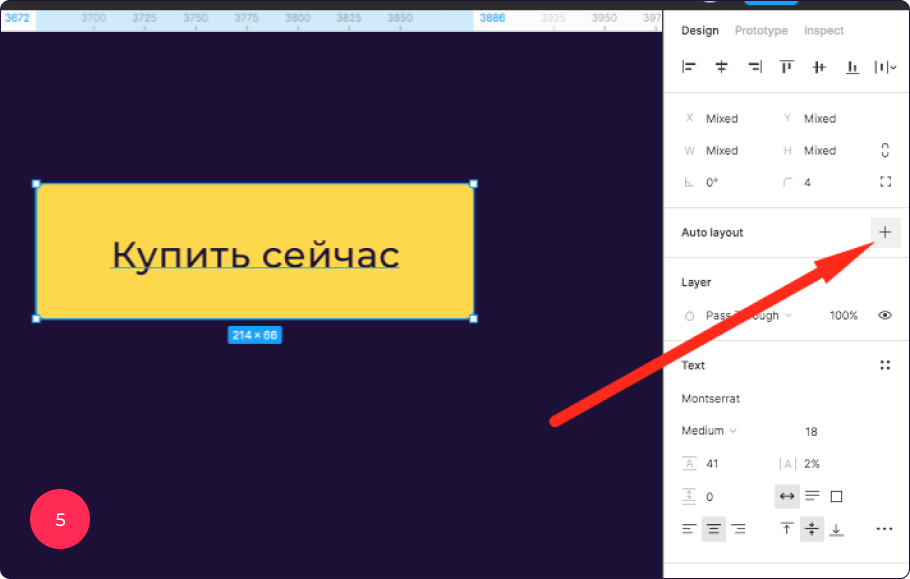
5. Для удобства можно добавить функцию «Auto Layout». При изменении текста это позволит изменять размеры кнопки автоматически.

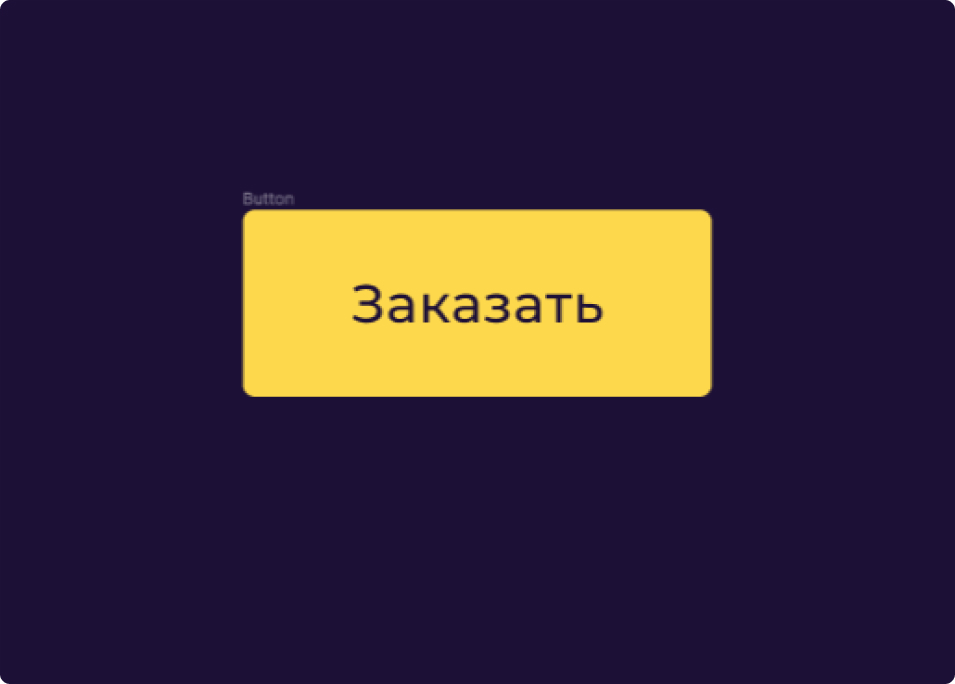
Для примера изменим текст кнопки на «Заказать». Отступы слева и справа будут меняться. Кнопка увеличивается или уменьшается и вам не нужно делать лишних телодвижений.

Как делать объемные кнопки в Фигма

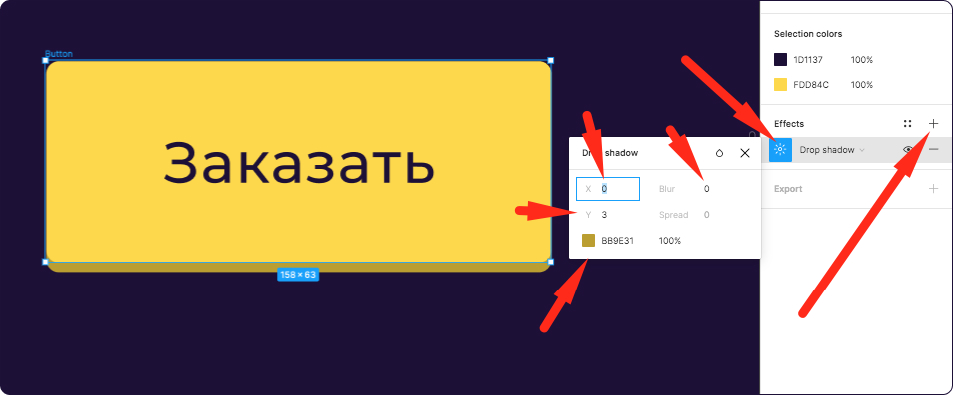
Чтобы сделать объемную кнопку в фигме напротив надписи «Effects» нажмите плюсик. Затем перейдите в расширенные настройки эффекта «Drop shadow».
Поставьте следующие параметры. X — 0, Blur — 0, Y — 3. Цвет можно сделать чуть темнее, чем сама кнопка. Например BB9E31.
В дальнейшем можно создать целую дизайн систему, чтобы не создавать одни и те же элементы снова. Также можно пользоваться готовыми решениями, которые создают другие люди.
Если хотите узнать как создать дизайн сайта Landing Page с нуля с помощью готовых материалов (Wireframe), то перейдите по ссылке и скачайте бесплатный комплект из 24 разделов для дизайна сайта (Landing Page). Также я подготовил специальный видео урок. С его помощью вы узнаете как сделать дизайн за 60 минут. Там есть не только кнопки, но и готовые разделы сайта, которые удобно использовать.
Больше полезных материалов и уроков по Figma смотрите в плейлисте на канале YouTube.
Вступайте в наше сообщество вконтакте.

P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).








