В этом обзоре вы познакомитесь с плагином «Map maker», который позволяет генерировать карты в фигме от Google карт и сервиса Mapbox.
Как установить плагин Map Maker для создания карт в Figma

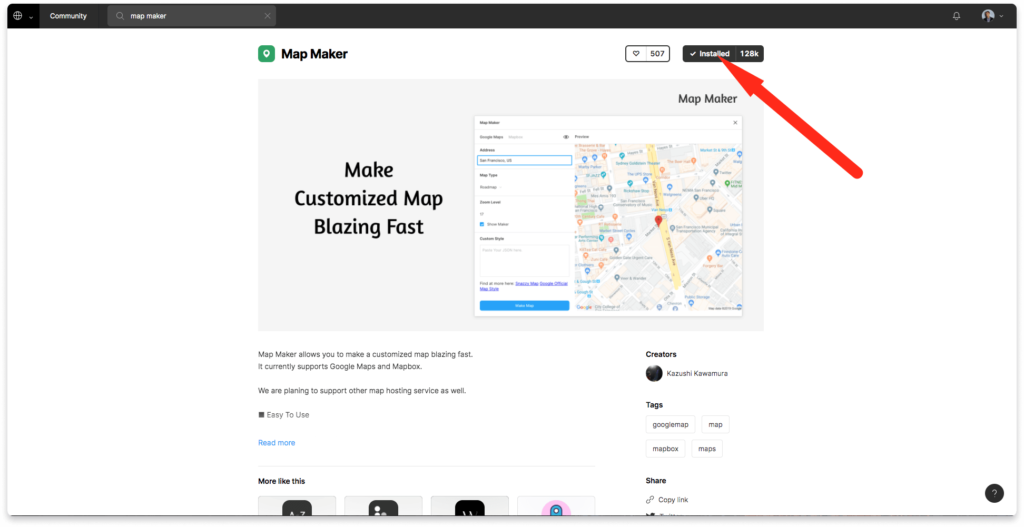
Чтобы установить плагин для создания карт в Figma (Map maker), перейдите по ссылке. Затем нажмите на кнопку «Install» в левом верхнем углу.
Как вставить карту в фигме от Google Maps

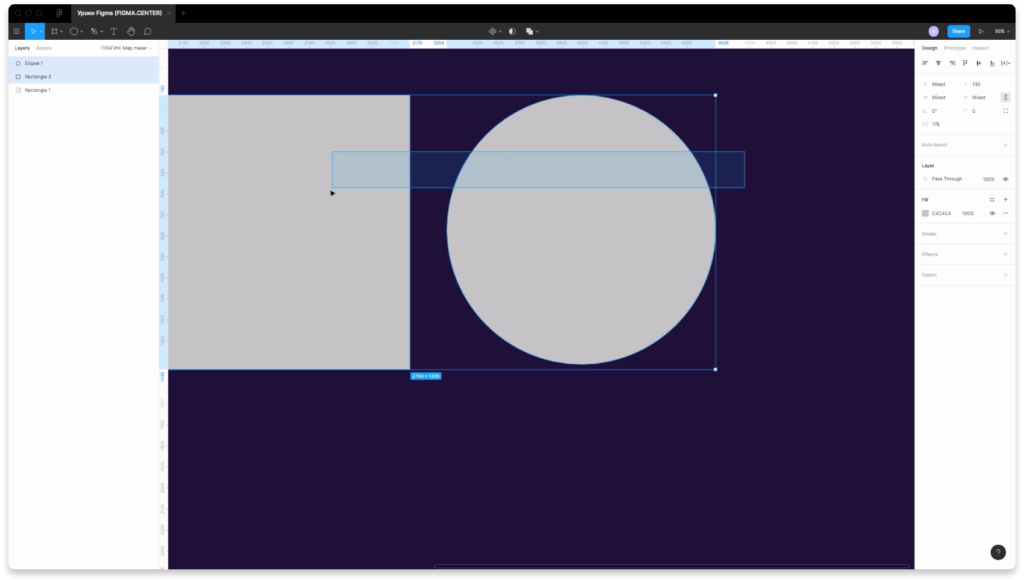
Чтобы вставить карту в фигме, создайте фигуру стандартными инструментами Figma. Например прямоугольник или круг. Выделите фигуру.

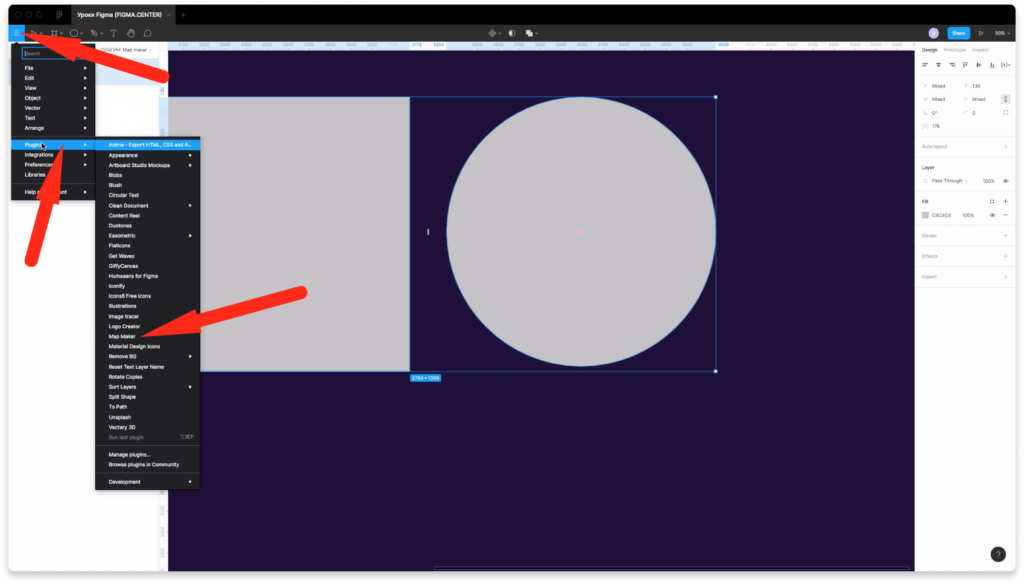
Активируйте установленный плагин для создания карт. Для этого нажмите вверху и слева на меню, перейдите в раздел «Plagins», затем выберите «Map maker».

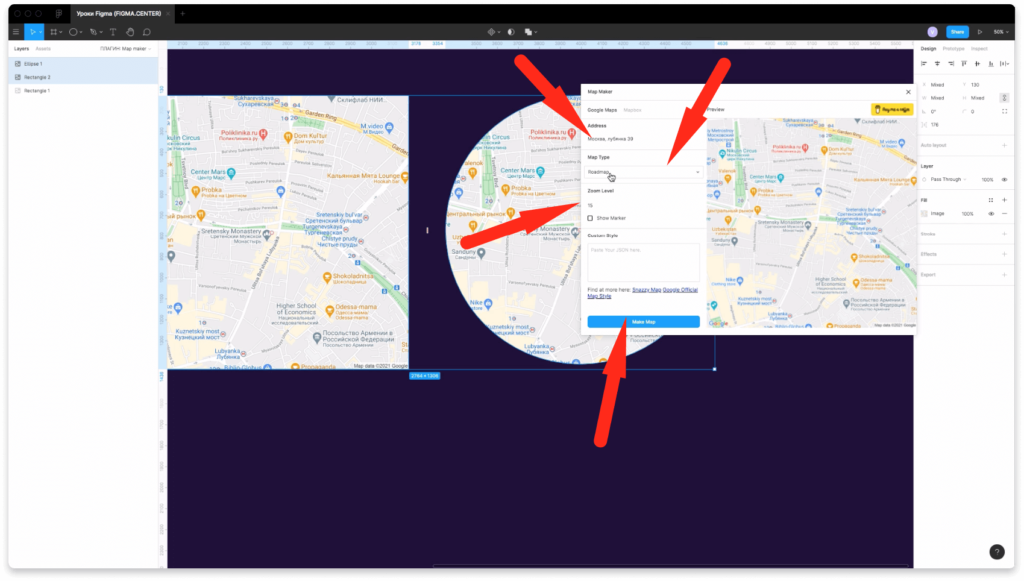
В окне плагина в строке «Adress» введите адрес, который хотите показать на карте и нажмите на кнопку «Make map» внизу, чтобы вставить карту в выделенные фигуры.
Выбор типа отображения карты
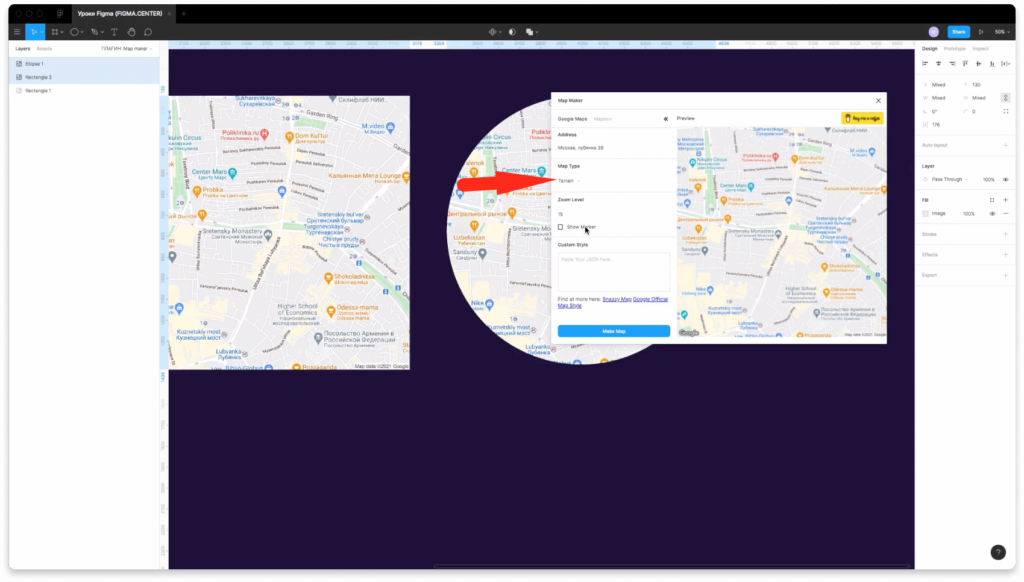
Внизу надписи «Map type», можно выбрать тип карты, которую хотите использовать в вашем макете. Всего 4 варианта.
- Roadmap — дорожная карта.
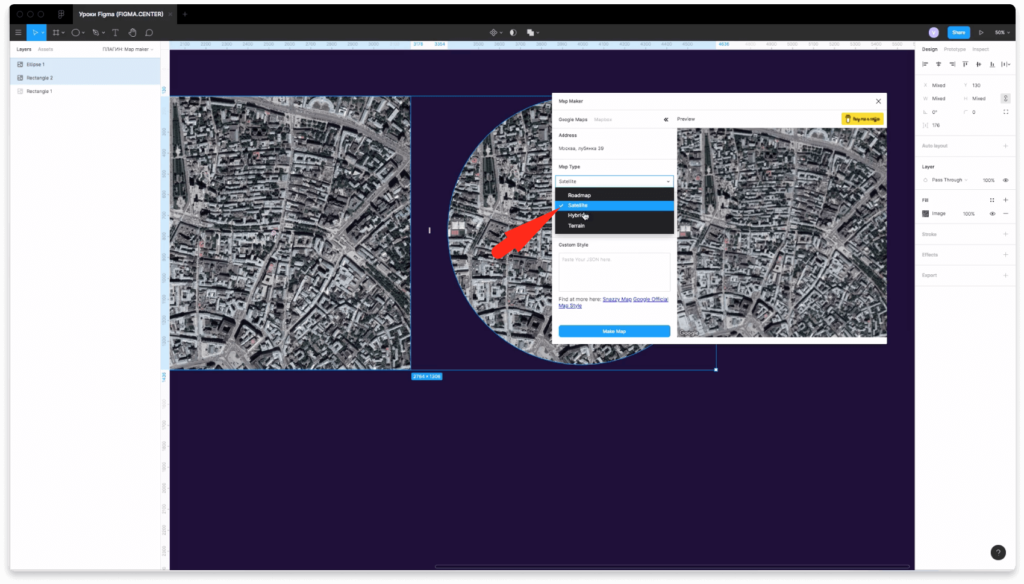
- Satellite — карта в виде фото со спутника.
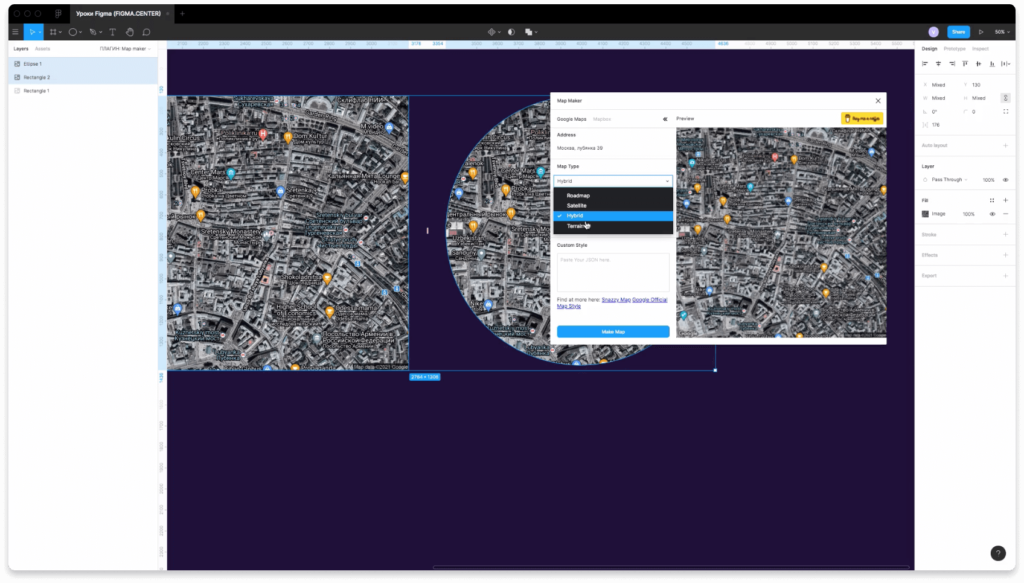
- Hybrid — гибридная карта.
- Terrain — карта местности.

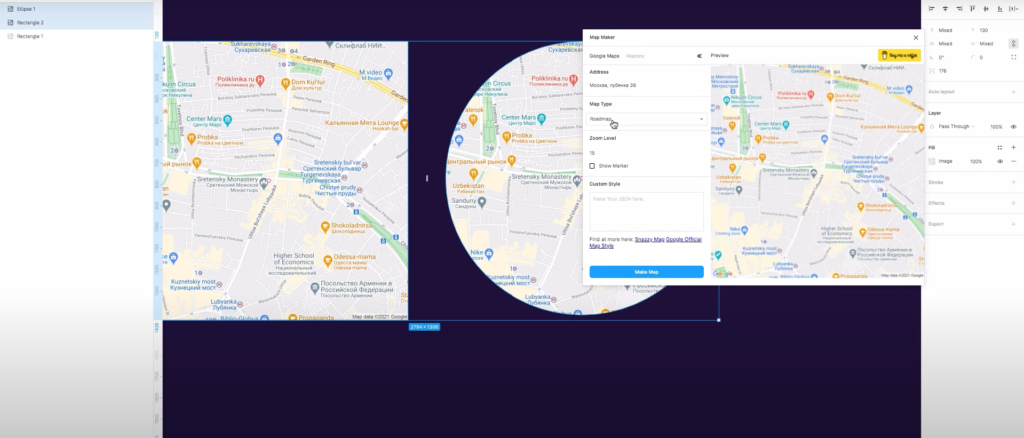
При выборе из выпадающего списка надписи «Roadmap», появиться нарисованная дорожная карта.

Если выбрать Satellite, то отображение будет в виде фото со спутника.

При выборе «Hybrid» будет гибридная карта. Это карта со спутника, где расположены различные отметки.

Terrain — карта местности аналогична «Roadmap» и особых отличий я не заметил.
Как изменить масштаб отображаемой карты в Figma
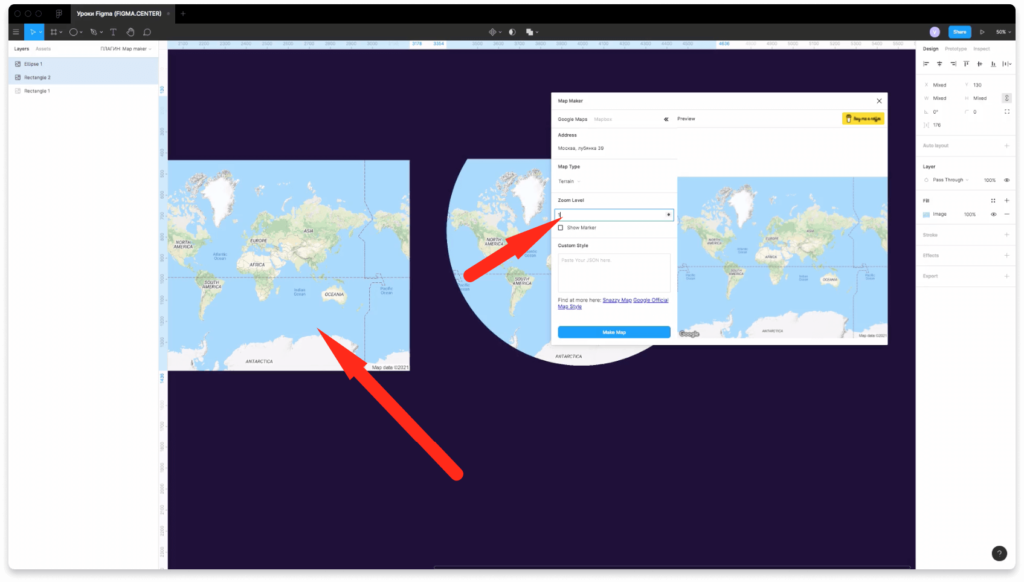
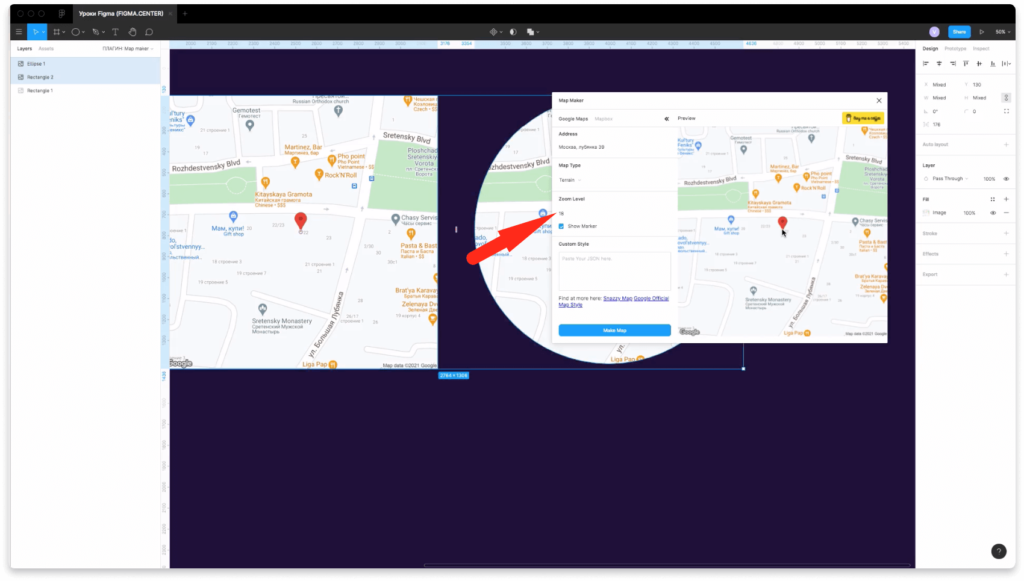
Чтобы изменить масштаб отображаемой карты в Figma, измените цифру под надписью «Zoom level».

Если поставите цифру «1», то будем видно всю планету.

Если поставите значение «18», то будет видны улицы и дома.
Как поставить метку на карте в Figma

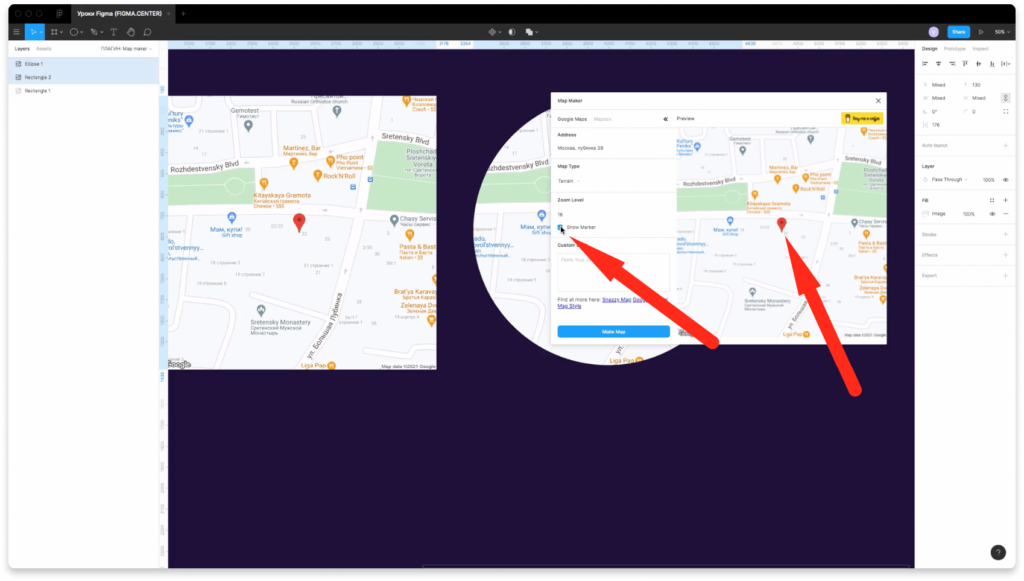
Чтобы поставить метку на карте для нужного адреса в Figma, поставьте напротив надписи «Show marker» галочку. В этом случае появиться красная метка.
Как сделать карту в фигме от сервиса «Mapbox»

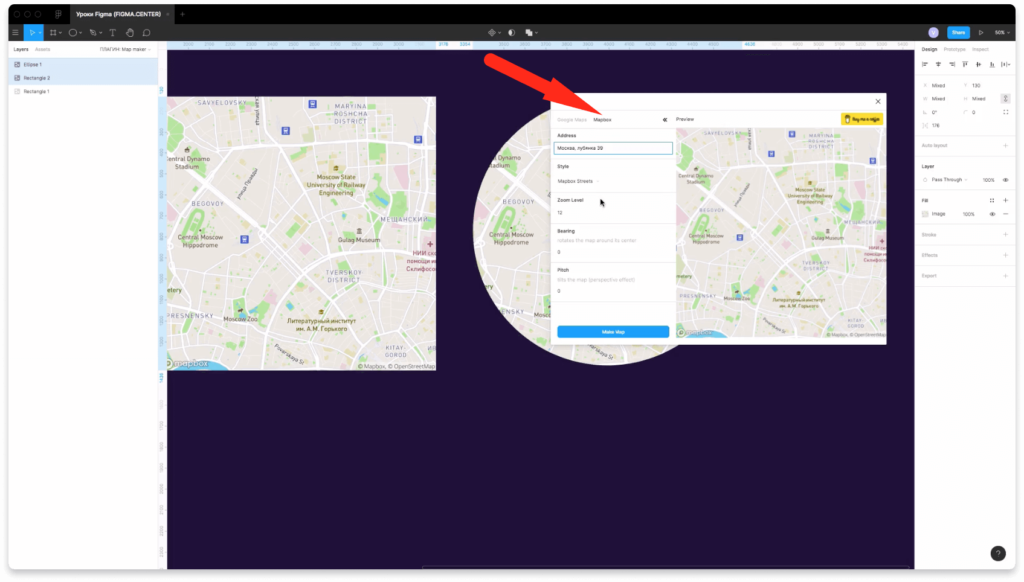
Чтобы сделать карту в фигме от сервиса «Mapbox» переключитесь в плагине на нужную вкладку. В этом разделе есть небольшие отличия от гугл карт.
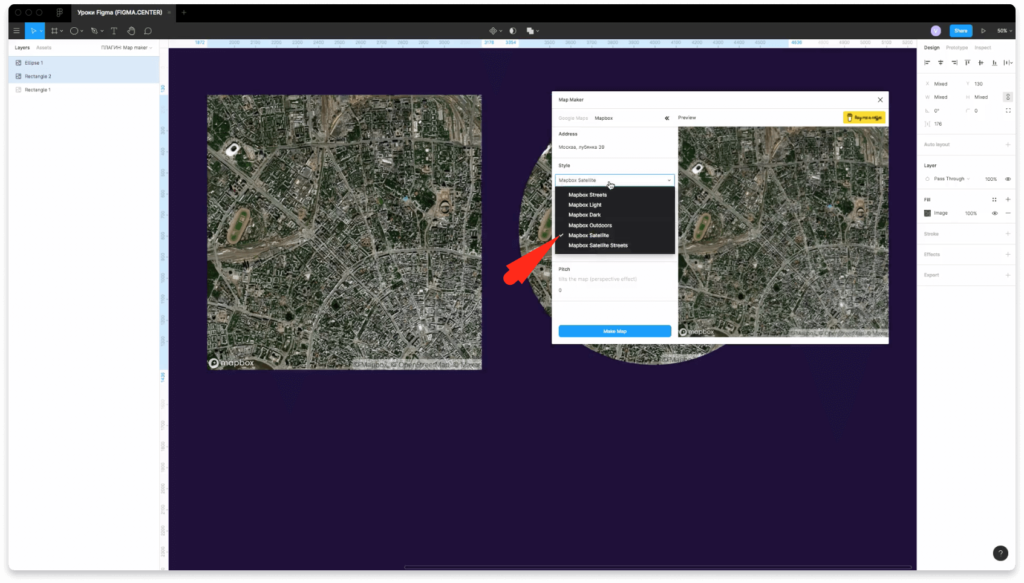
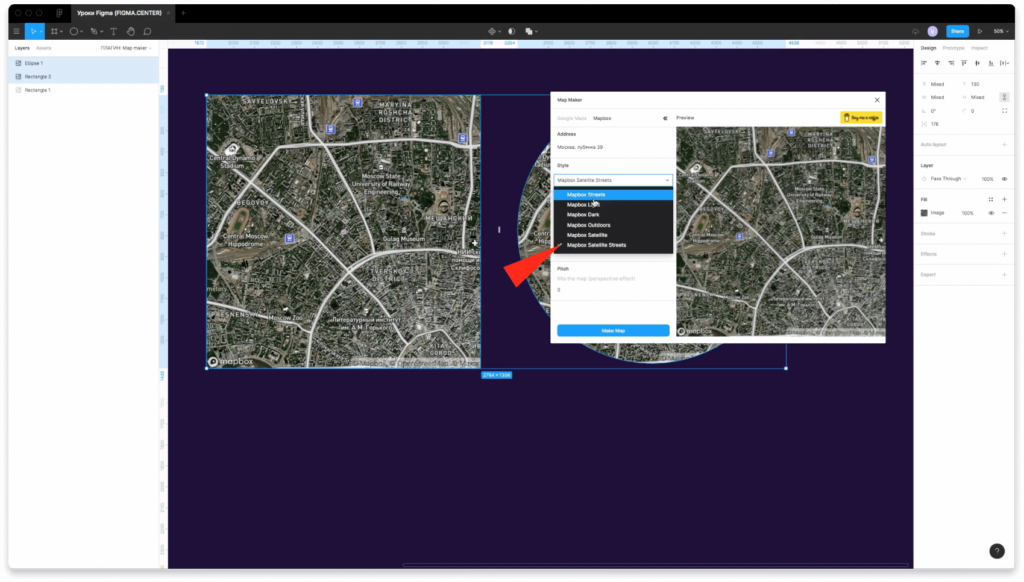
Внизу надписи «Style» можно выбрать стиль карты. Стандартным образом отображается карта «Mapbox streets».

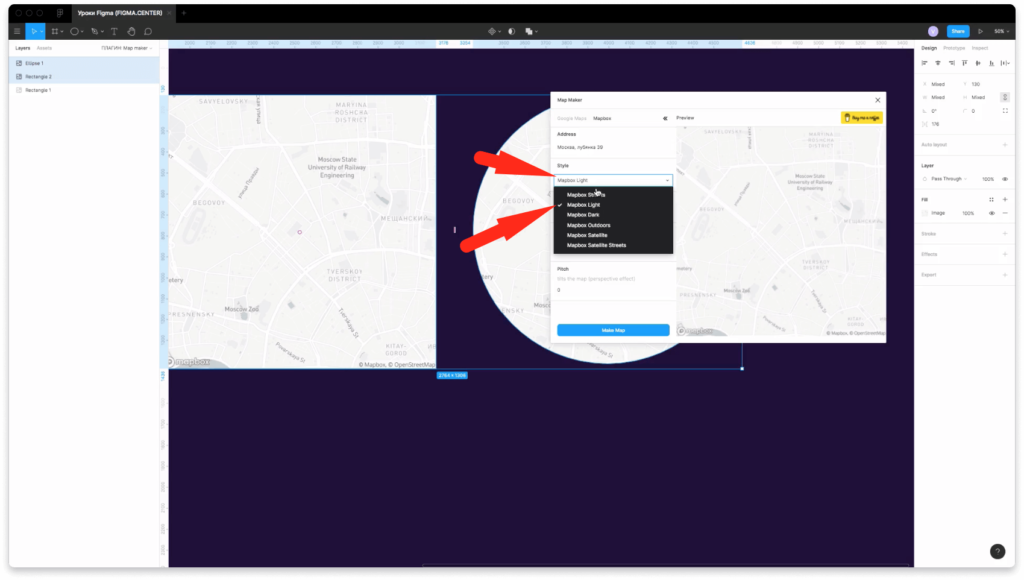
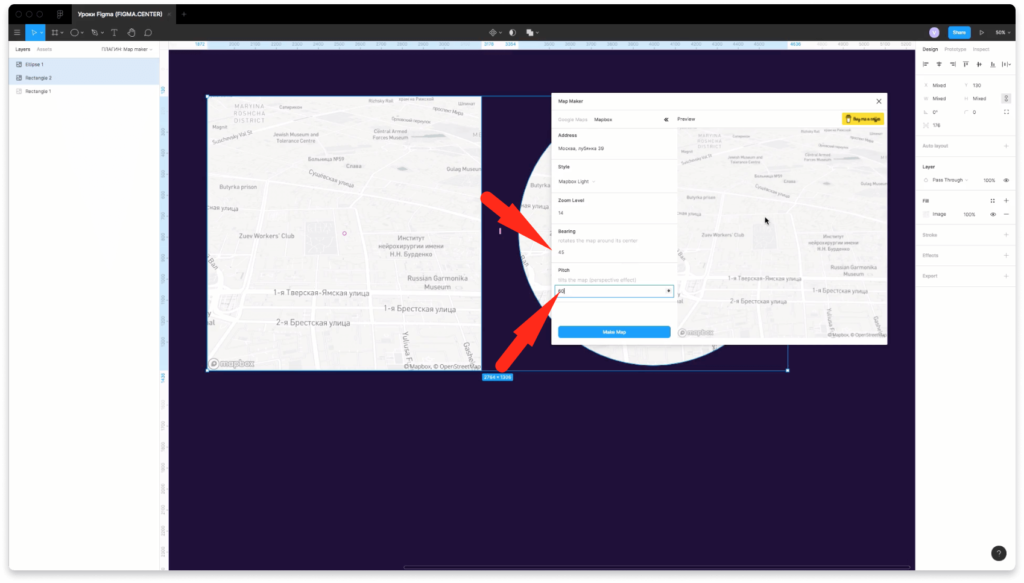
Если выбрать «Mapbox Light», то появится карта в минималистичном стили и сером цвете.

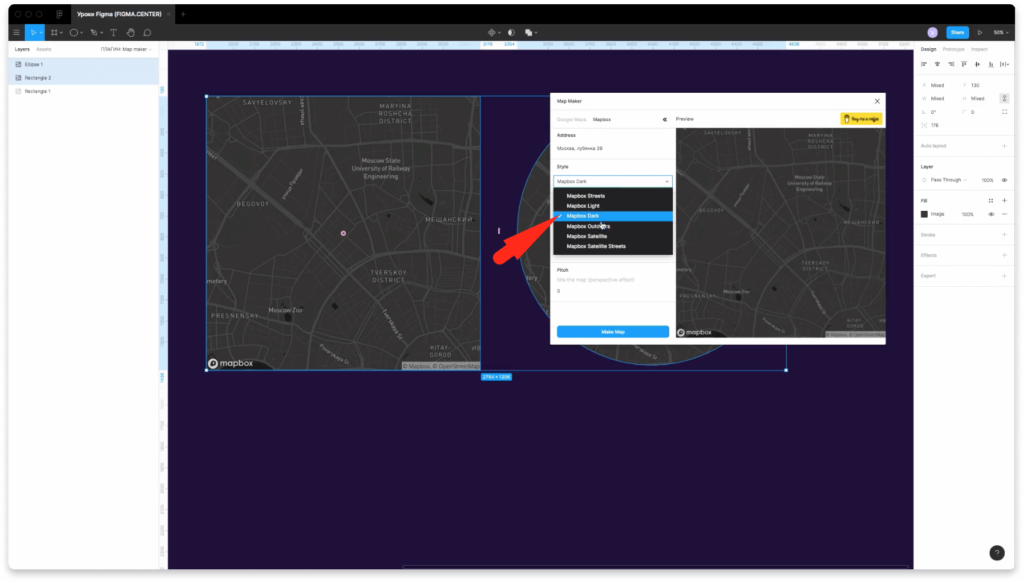
Чтобы карта была в черном цвете выберите пункт «Mapbox Dark». В таком варианте карта выглядит очень стильно.

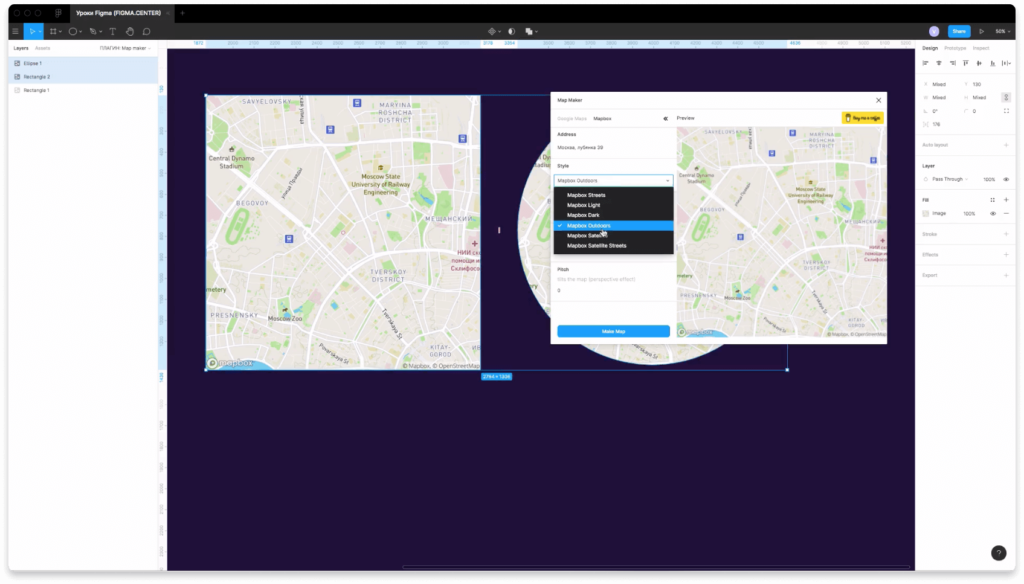
Если выбрать пункт «Mapbox Outdors», то будет отображаться светлая карта.

Пункт «Mapbox Satelite» показывает карту в виде фотографии со спутника. В этом варианте не отображаются названия улиц.

Чтобы на карте со спутником отображались улицы выберите пункт «Mapbox Satelite Streets».

При изменении цифры под надписью «Bearing», будет изменен поворот карты. Если изменить значение под надписью «Pitch», то будет изменён накло карты.
Заключение
Итак, вы этом видео вы узнали как создавать карты в фигме с помощью плагина «Map maker». Разобрались как вставлять карты от Google Maps и от сервиса «Mapbox».
P.S. Если вы делаете дизайн в Figma, то обязательно получите бонусные материалы по быстрому созданию дизайна Landing Page в Figma, то по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).