Разбираем инструмент «Комментарии» в фигме. Этот инструмент помогает взаимодействовать с заказчиком или коллегами и вносить правки в дизайн макет.
Как оставлять комментарии в фигме

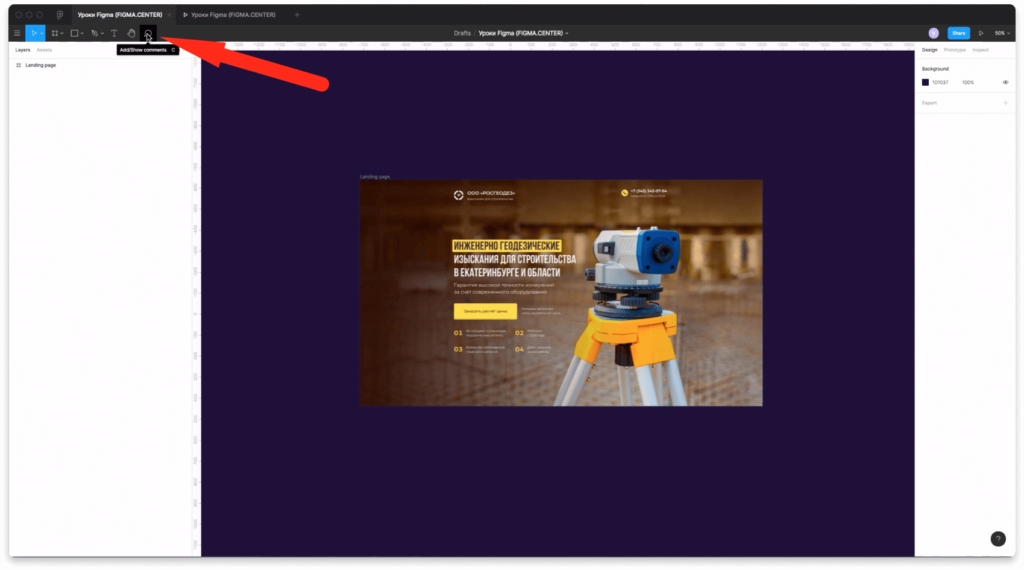
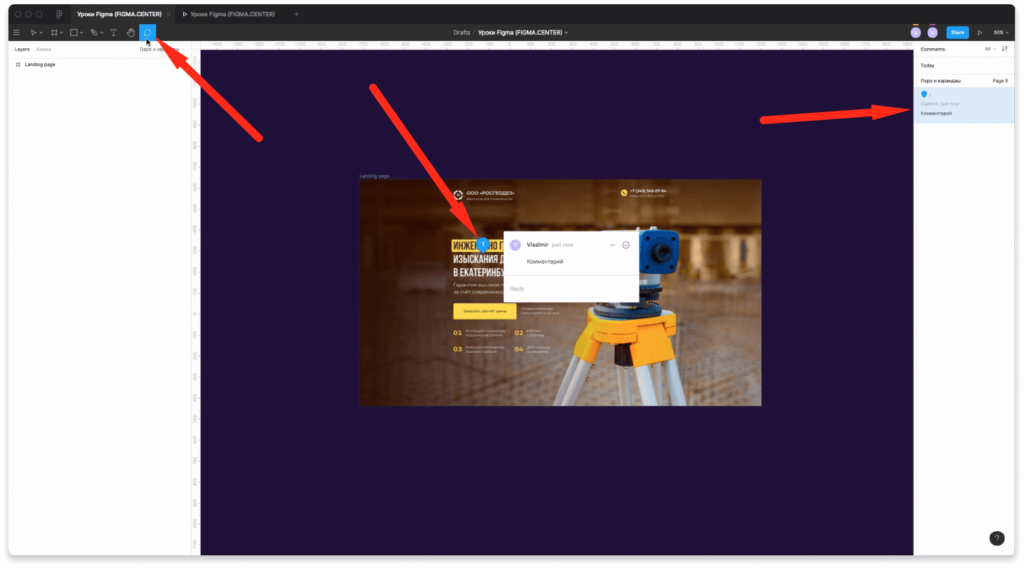
Чтобы оставлять комментарии в фигме нажмите на иконку «Add comment» или на клавишу «C».

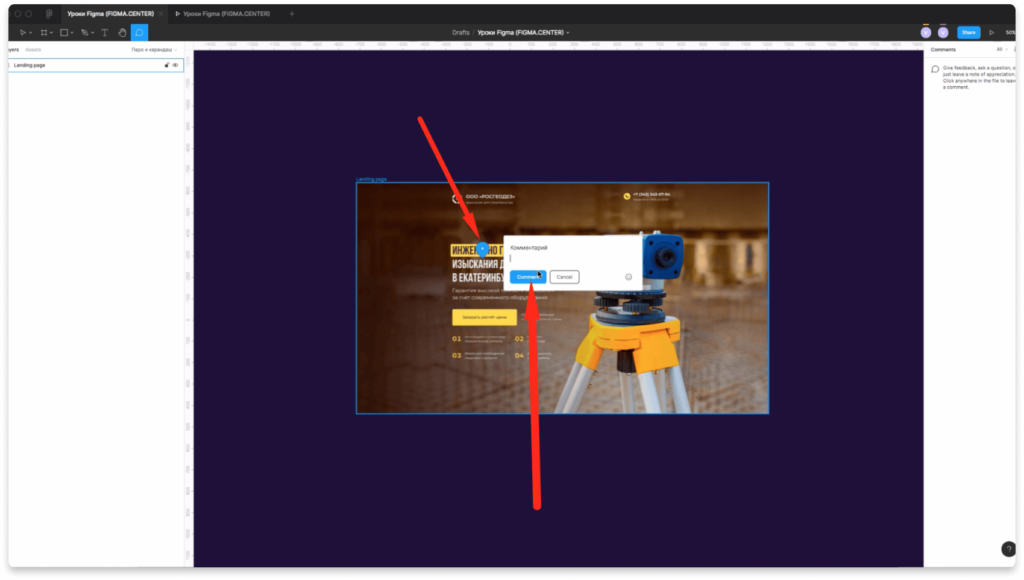
Кликните левой клавишей мыши на место или элемент, где хотите оставить комментарий. Напишите сообщение и нажмите на синюю кнопку «Comment».

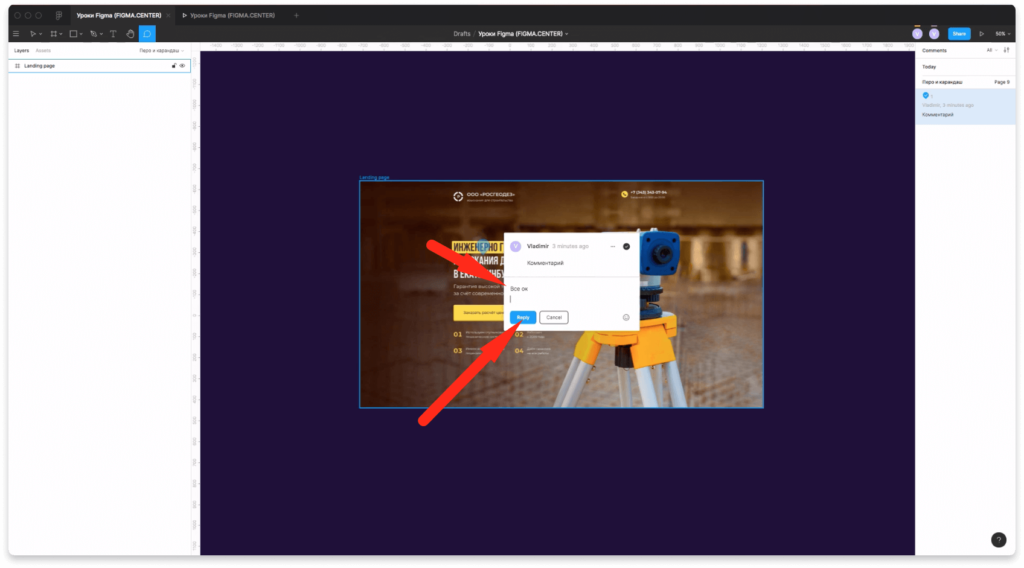
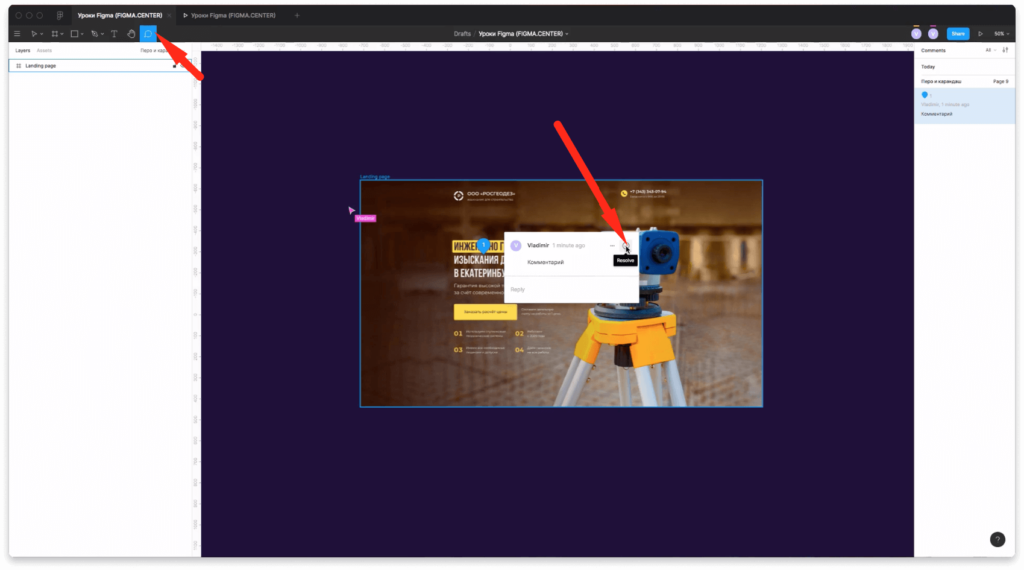
Если хотите ответить на комментарий, то выберите его и введите сообщение внизу. Затем нажмите кнопку «Reply».
Как посмотреть комментарии в Figma

Чтобы посмотреть комментарии в Figma, нажмите на иконку «Add comment», справа появятся все комментарии, которые были в этом проекте.

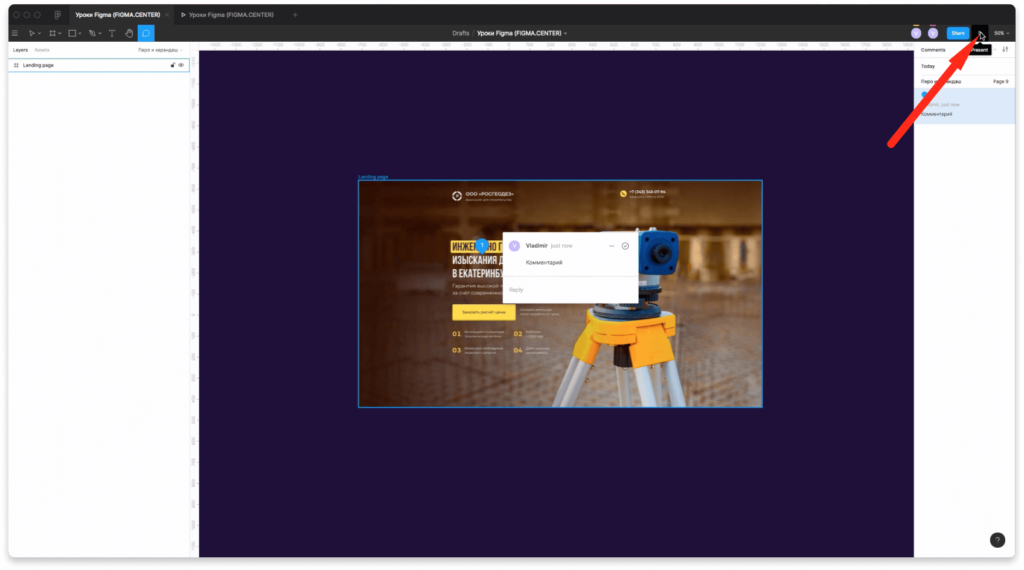
Если вы делаете дизайн на заказ, то заказчику можно объяснить, что он тоже может оставлять комментарии и вносить правки. Для этого перейдите в режим просмотра нажав на кнопку в верхнем правом углу «Present».

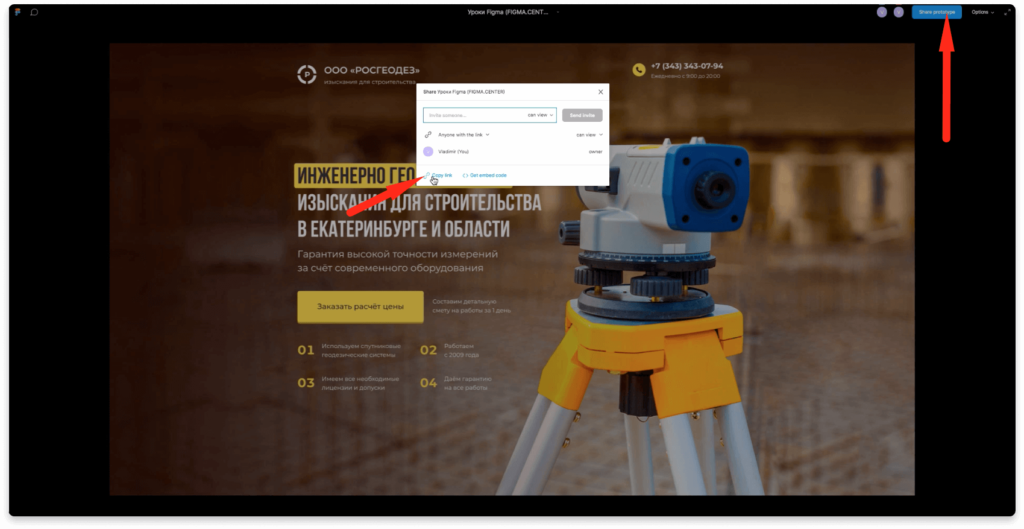
Нажмите синюю кнопку «Share ptototype» и надпись «Copy link», чтобы скопировать ссылку на прототип. Передайте эту ссылку заказчику для обсуждения и внесения правок.

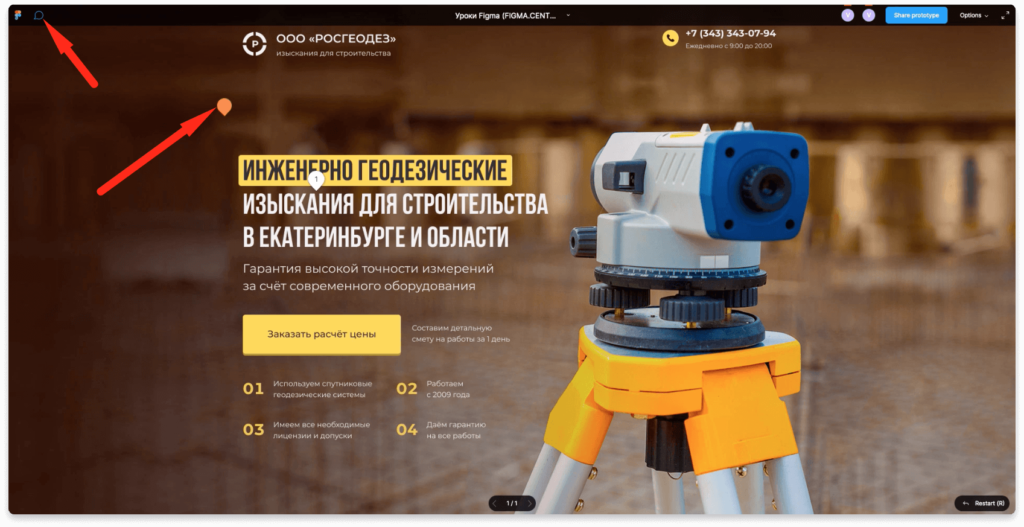
В режиме просмотра заказчик (или любой другой человек) сможет нажать на иконку комментариев и оставить комментарий. Уведомления о новых комментариях придёт к вам на email. Также с иконкой комментариев появится красная точка.

Если вы решили задачу и внесли правки в ваш проект, то можно нажать на галочку «Resolve».
Как вернуть комментарии в фигме

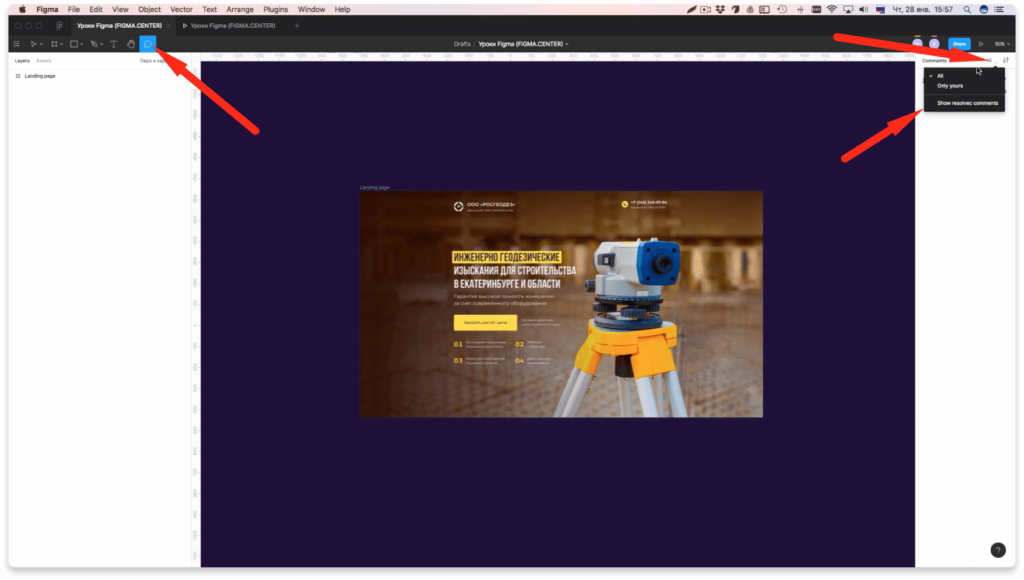
Чтобы вернуть комментарии в фигме, активируйте иконку «Add comment» в панели инструментов.

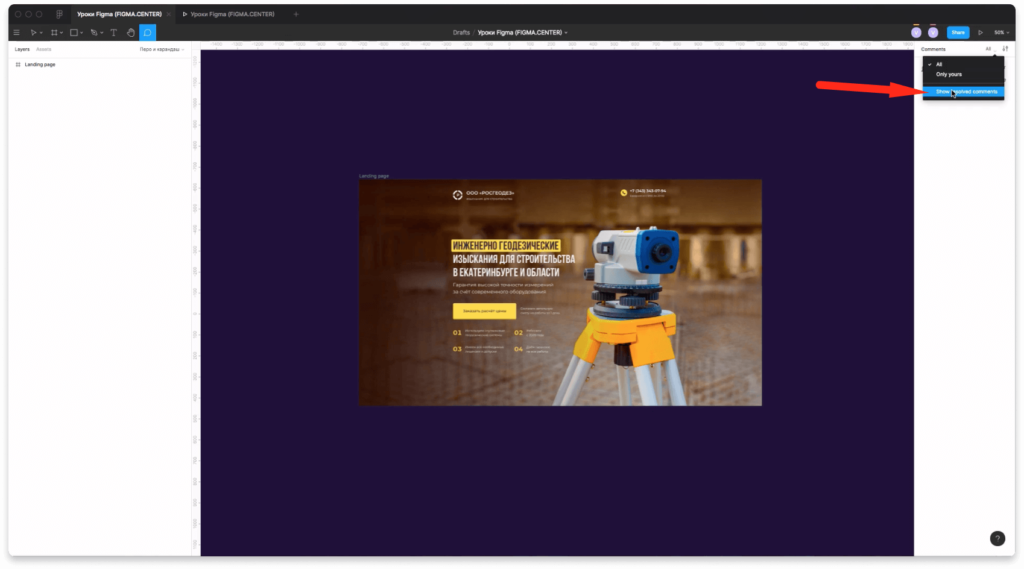
В правой панели где написано «All» переключитесь на вкладку «Show resolved comments». В этом случае можно будет посмотреть или вернуть все решенные комментарии.

Если нажать на комментарий и на галочку, то комментарий снова вернется в раздел «All». Т.е. он будет не решен.
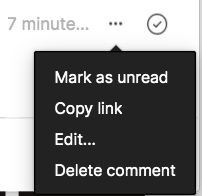
Также есть иконка с 3 точками. Если нажать на неё, то появится выпадающий список со сдедующими функциями:
- Mark as unread — отметить непрочитанным.
- Copy link — скопировать ссылку на комментарий.
- Edit — редактировать.
- Delete comment — удалить комментарий.
Заключение
Итак, вы этом видео вы узнали как использовать комментарии в ваших проектах. Это позволяет упростить взаимодействие с заказчиком или командой и делать проекты комфортнее и быстрее.
P.S. Получите бонусные материалы по быстрому созданию дизайна Landing Page в Figma, то по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).