В этой короткой инструкции поговорим, про линейки и направляющие в фигме. Рассмотрим как влючать, скрывать и удалять направляющие линии в программе Figma.
Как влючить линейки в фигме

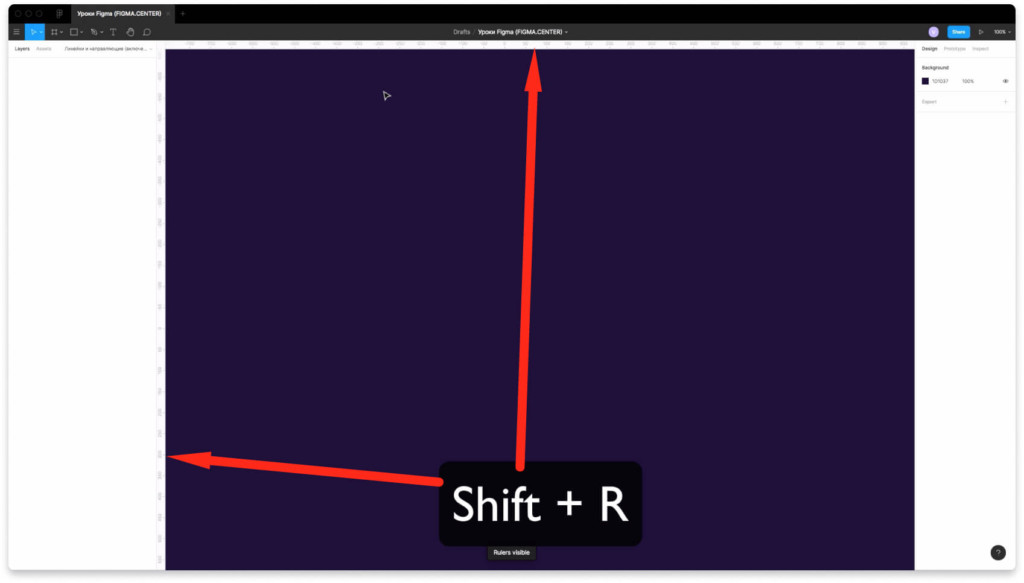
Чтобы включить линейки в фигме нажмите горячие клавиши «Shift + R». Появятся линейки сверху и слева. Отключить их можно аналогичным образом.

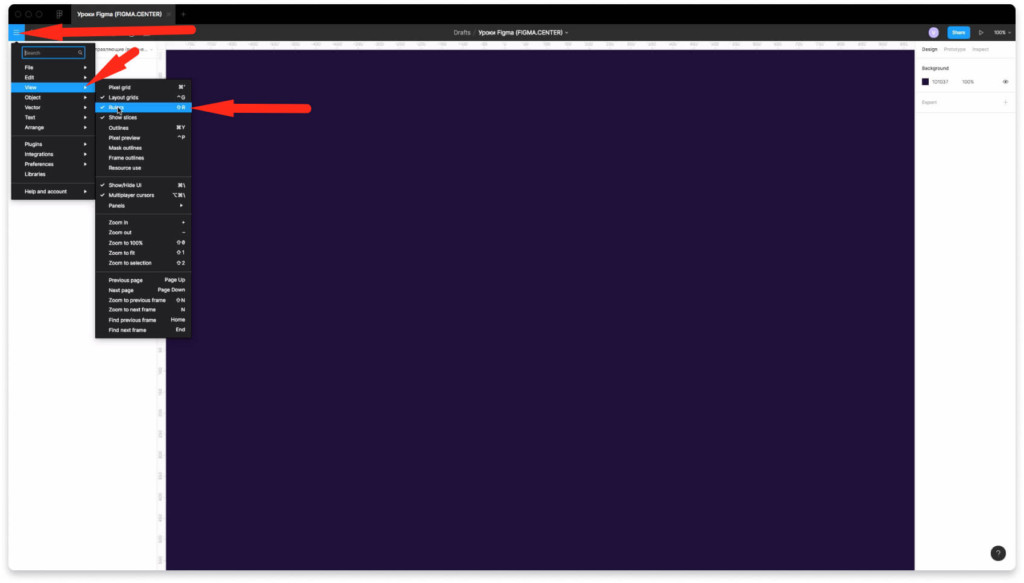
Второй способ для включения линеек. Перейдите в меню гамбургер, выберите пункт «View» затем нажмите на надпись «Rulers».

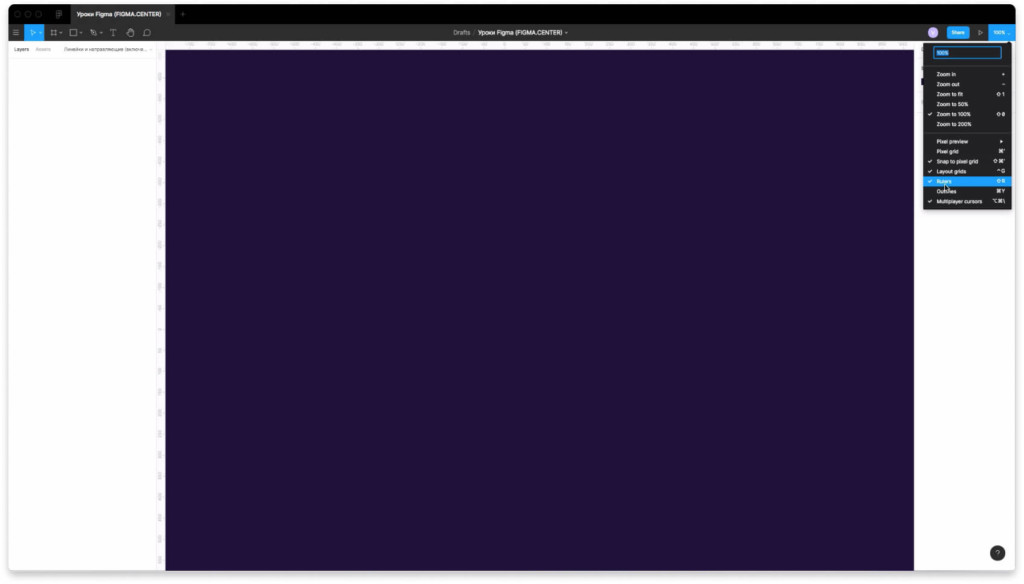
Третий способ, чтобы включить линейки. Нажать сверху, справа на цифры с процентами и выбрать надпись линейки «Relers».
Как добавить направляющие в фигме

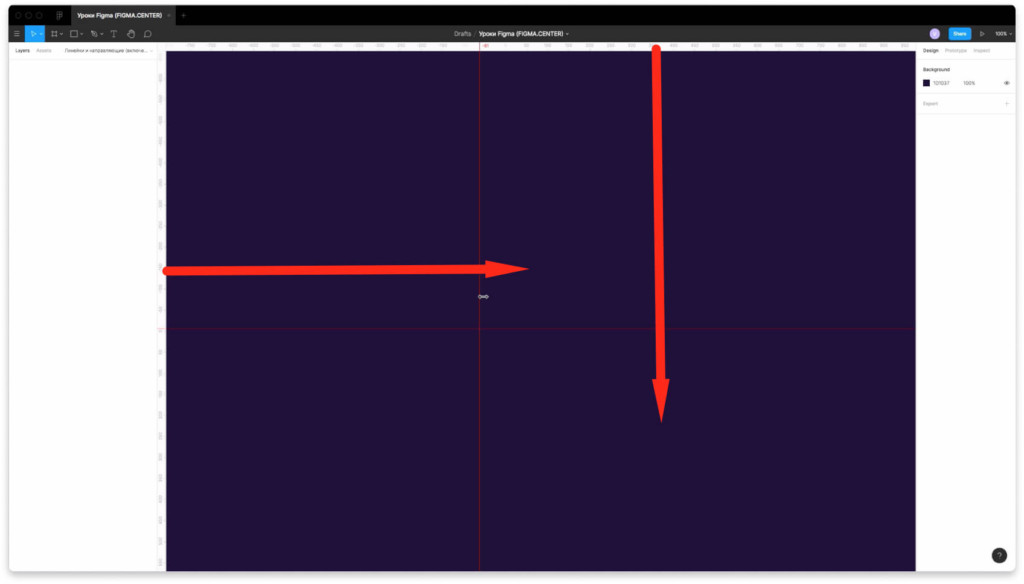
Чтобы добавить направляющие в фигме, должны быть включены линейки. Нажмите на линейку сверху или слева левой клавишей мыши и потяните в сторону или вниз.
Как включить или скрыть направляющие в фигме
Чтобы включить или отключить направляющие в фигме достаточно отключить или включить линейки. Сделайте это удобным для вас способом. Самый простой способ нажать на горячие клавиши «Shift + R».
Чтобы удалить направляющие линии в фигме кликните по ней мышкой и нажмите клавишу «Bacspace». Либо наведите курсор мыши на направляющую, зажмите левую клавиши мыши и потяните до линейки.
Когда следует использовать направляющие
Направляющие следует использовать когда требуется выровнять какие-то элементы относительно друг-друга. Например для выравнивания текста можно создавать так называемую базовую линию. Базовая линия — это линия на которой стоит текст.
Если текст размещается на разной высоте и скачет относительно друг друга, то дизайн смотрится не аккуратно и не опрятно. Часто человек не может сказать чем ему не нравится дизайн, но интуитивно чувствует, что здесь, что-то не так. С помощью направляющих линий можно выравнивать элементы относительно друг друга и наводить порядок в дизайн макетах.
Заключение
В этом уроке вы узнали как создавать направляющие линии. Каким образом работать с линейками в Figma. Теперь вы знаете как влючать, скрывать и удалять с помощью горячих клавиш.
P.S. Хотите получить дополнительные материалы и бонусный урок по созданию дизайна сайта в Figma? Переходите по этой ссылке.
Автор статьи: Владимир Чернышов

P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).








