Разбираемся как сделать выпадающее меню в программе фигма (Figma). Делаем простую анимацию меню на реальном примере.
Как сделать выпадающее меню в фигме

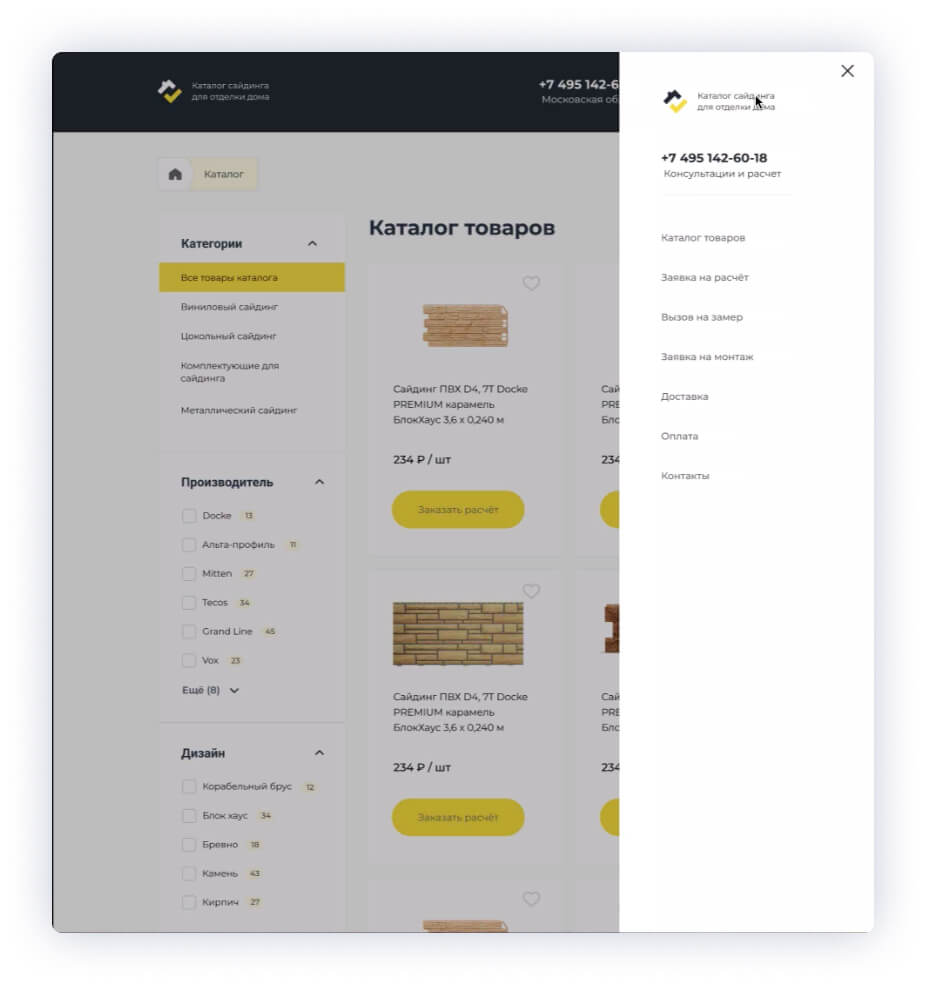
Предварительно вам нужно нарисовать меню «гамбургер» и отдельный фрейм с тем меню, которое будет выезжать. Туда можно поместить ссылки, логотип и название компании, номер телефона и т.д.
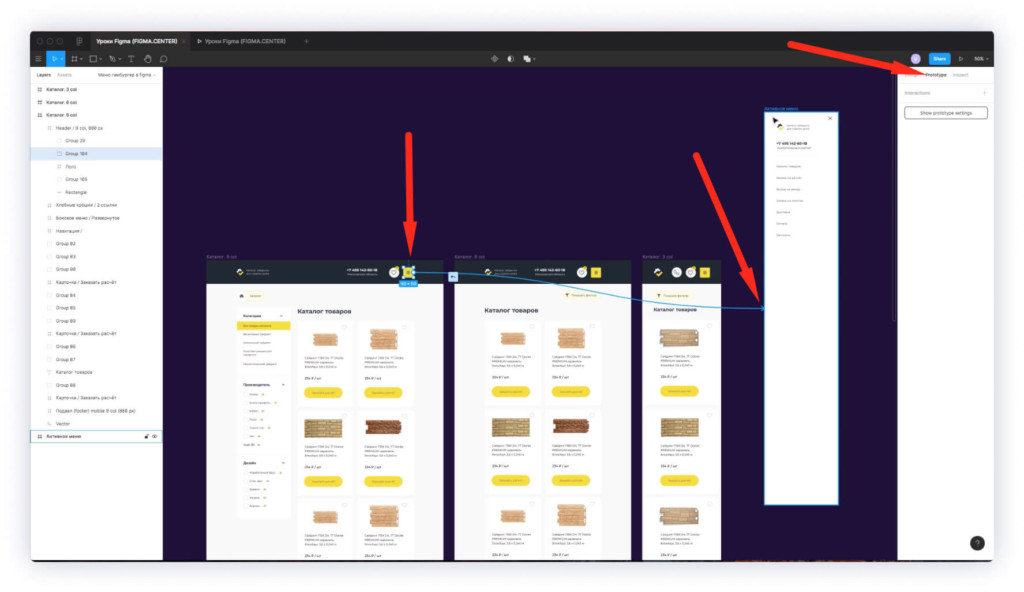
Чтобы сделать выпадающее меню в фигме при клике, выберите его в вашем дизайн макете нажав на левую клавиши мыши. Перейдите во вкладку «Prototype». Сделайте связь между меню «Гамбургер» и этим фреймом, где будут ссылки и т.д.

Теперь нужно настроить анимацию следующим образом.

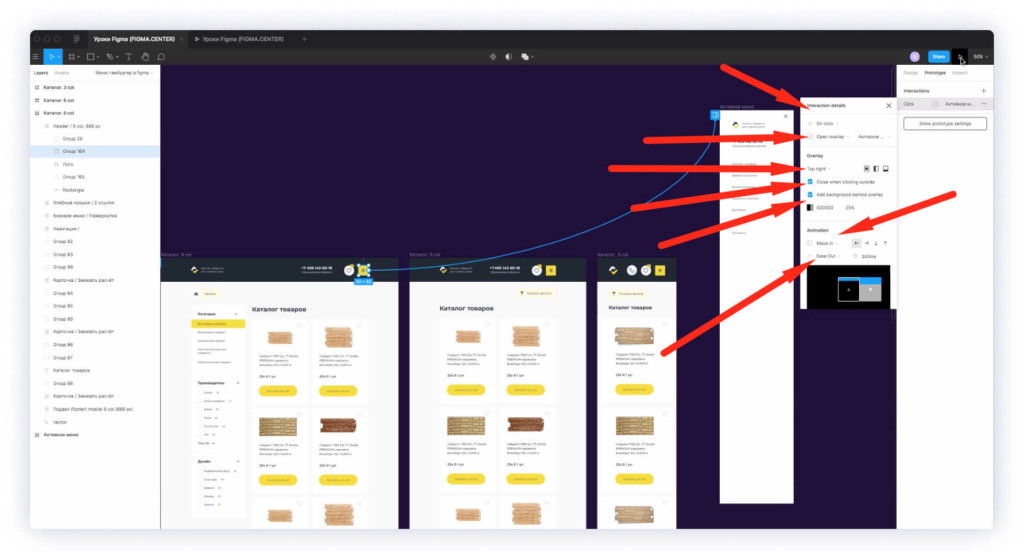
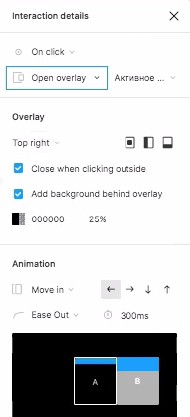
Делаем, чтобы меню появлялось при нажатии. Для этого в списке должно стоять «On click». Вместо надписи «Navigate to» поставьте «Open overlay».
Внизу надписи «Overlay» поставьте значение «Top right», если хотите чтобы меню в фигма появлялось справа. Рекомендую поставить галочку напротив надписи «Close when clicking outside». Это означает, что меню будет закрываться, если нажать на область, которая находится вне этого меню.
Если нужно, то можете изменить цвет затемнения. По умолчанию он черный 000000. Прозрачность затемнения я ставлю на 25%.
Параметры анимации меню — move in, стрелка налево, Ease out, 300 ms.

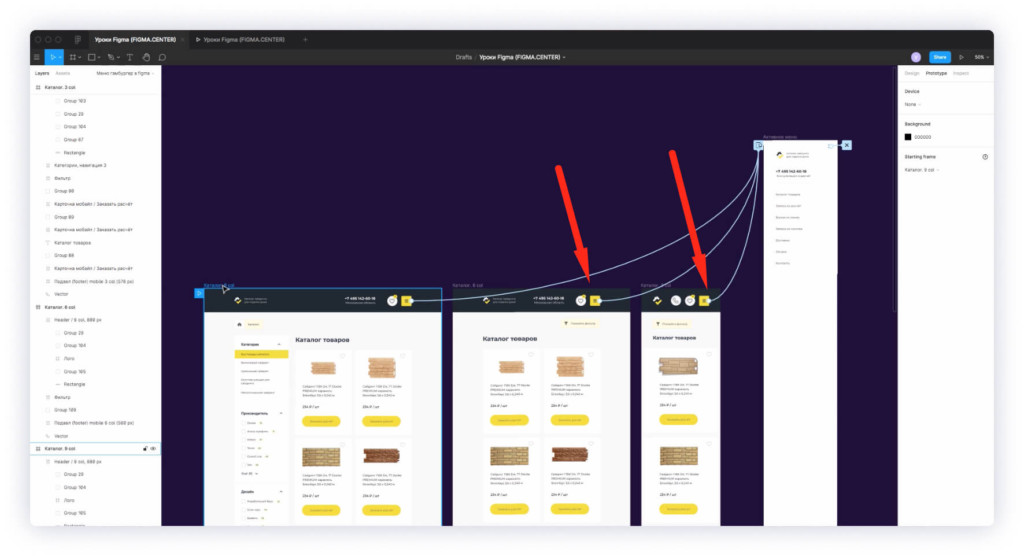
Аналогичную операцию следует проделать с другими разрешениями, которые есть в вашем проекте.

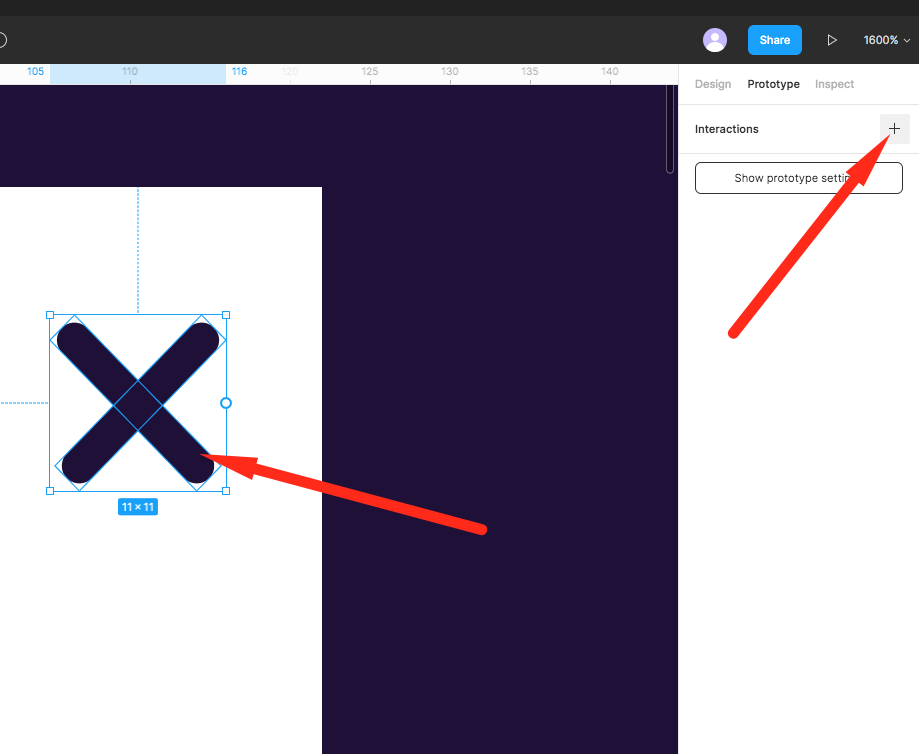
Чтобы сделать закрытие меню при нажатии на крест в нём, выберите крестик внутри фрейма меню, перейдите во вкладку «Prototype» и нажмите на плюс напротив надписи «Interactions».

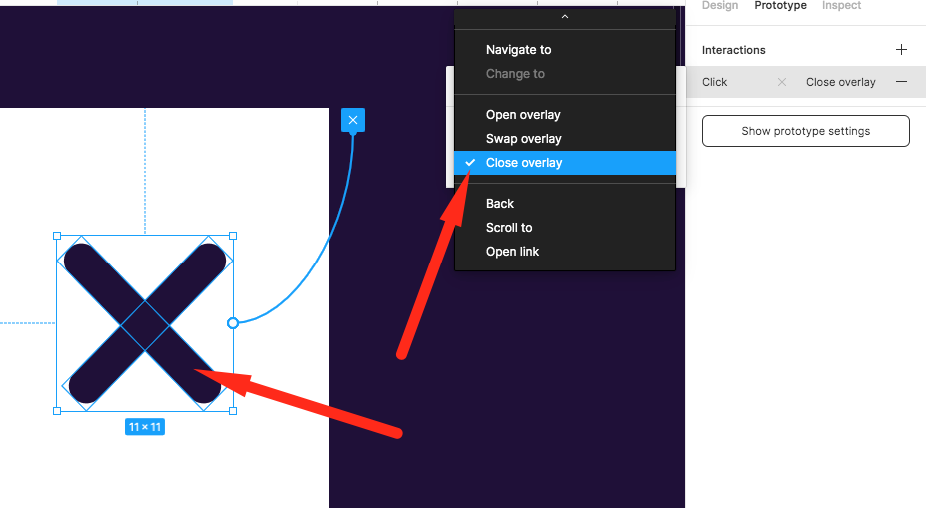
Затем вместо значения «None» из списка выберите «Close overlay». При нажатии на этот крест меню будет закрываться.

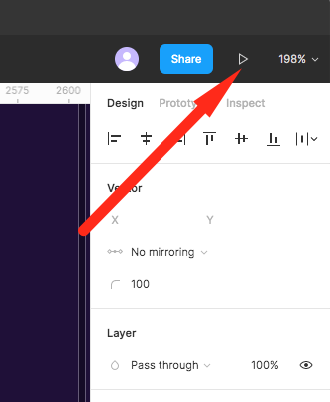
Чтобы посмотреть анимацию меню, нажмите на кнопку «Present», сверху справа.

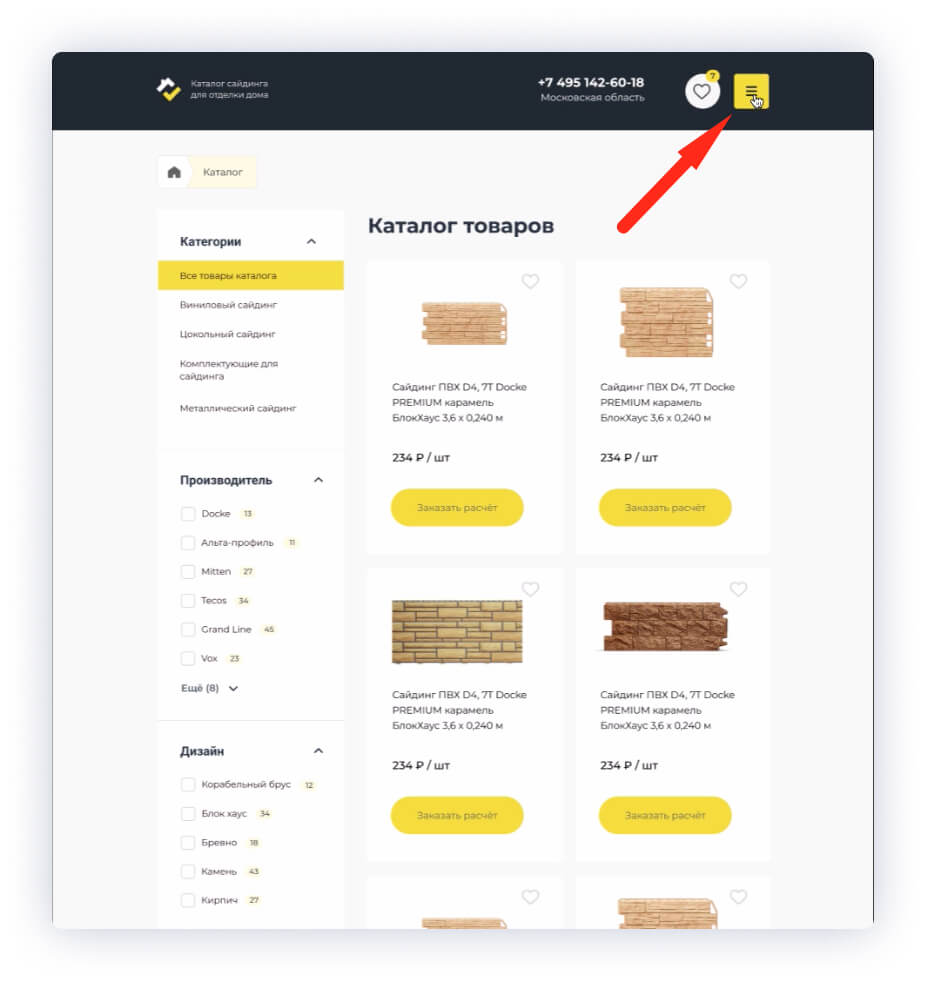
Далее нажмите на меню в вашем дизайн макете.

Итоговая анимация выпадающего меню выглядит следующим образом.
Заключение
Итак, сегодня вы узнали о том, как сделать выпадающее меню в фигме.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).








