В этом уроке поговорим, как создать новый проект в фигме. Это инструкция для начинающих пользователей программы. Посмотрите видео или воспользуйтесь текстовой версией урока ниже.
Создание проекта в фигме

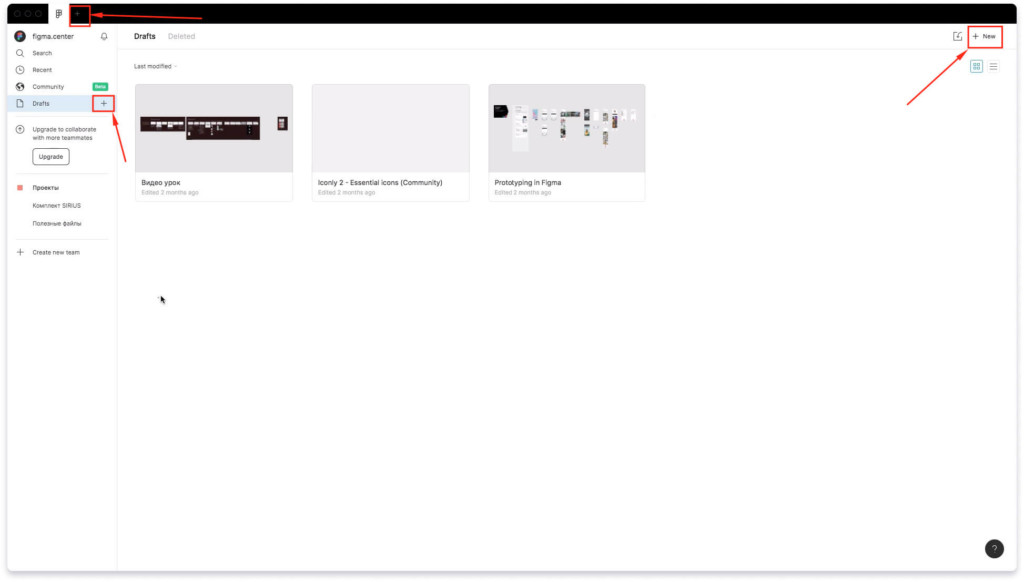
Чтобы создать новый проект в Figma, напротив надписи «Drafts» нажмите на плюс. Также можете воспользоваться иконкой плюса сверху (если у вас десктопная версия программы) и сверху-справа, если находитесь во вкладке «Drafts», где представлены все проекты.
Проект с нуля или выбор фреймов

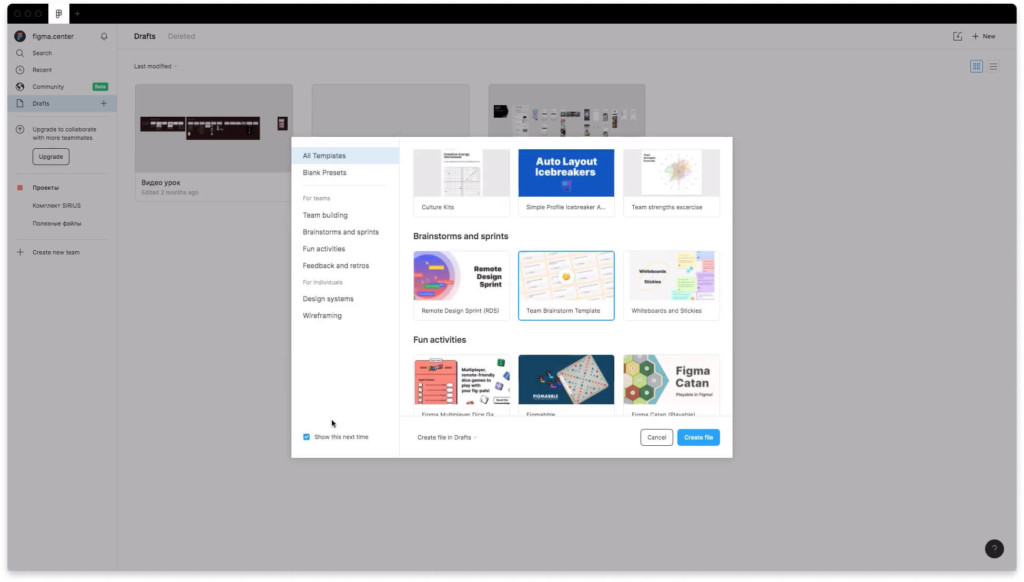
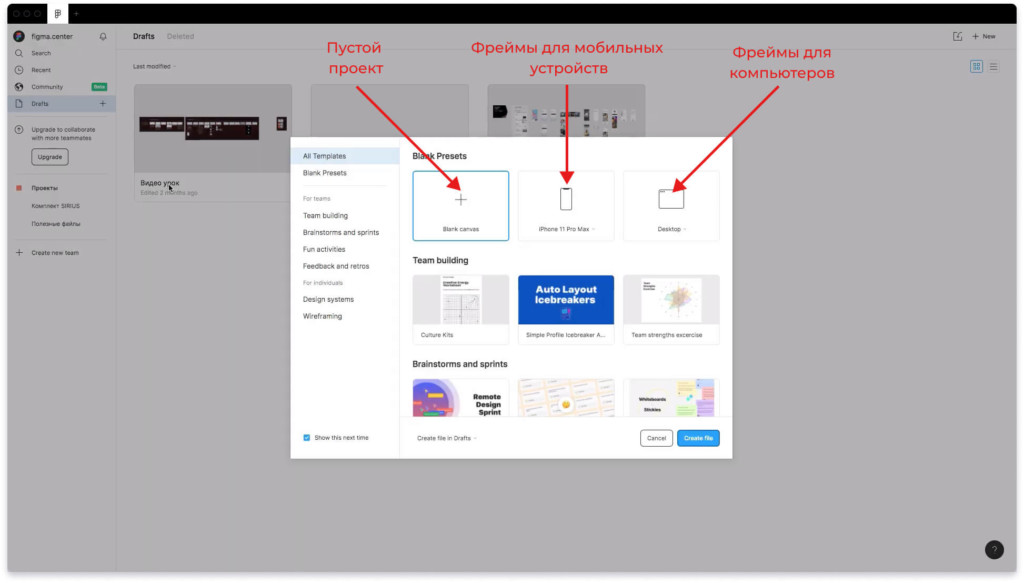
После нажатия на плюс, перед вами появится всплывающее окно. В нём можно выбрать либо «Blank canvas» —пустой холст, либо выбрать заготовки с фреймами для мобильных устройств и для компьютеров (как показано на скриншоте выше).

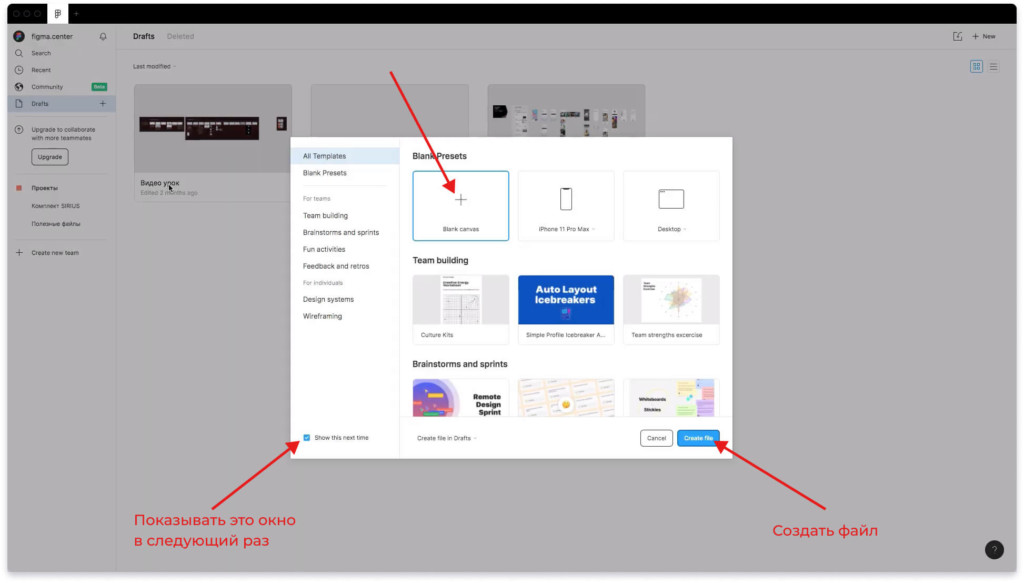
Я обычно создаю проект с нуля. Если хотите также создать пустой проект, то выберите Blank canvas и нажмите Create File. Если хотите, чтобы в дальнейшем не появлялось это всплывающее окно и всегда создавались пустые проекты, то снизу-слева уберите галочку напротив надписи «Show this next time».
Шаблоны при создании новых проектов

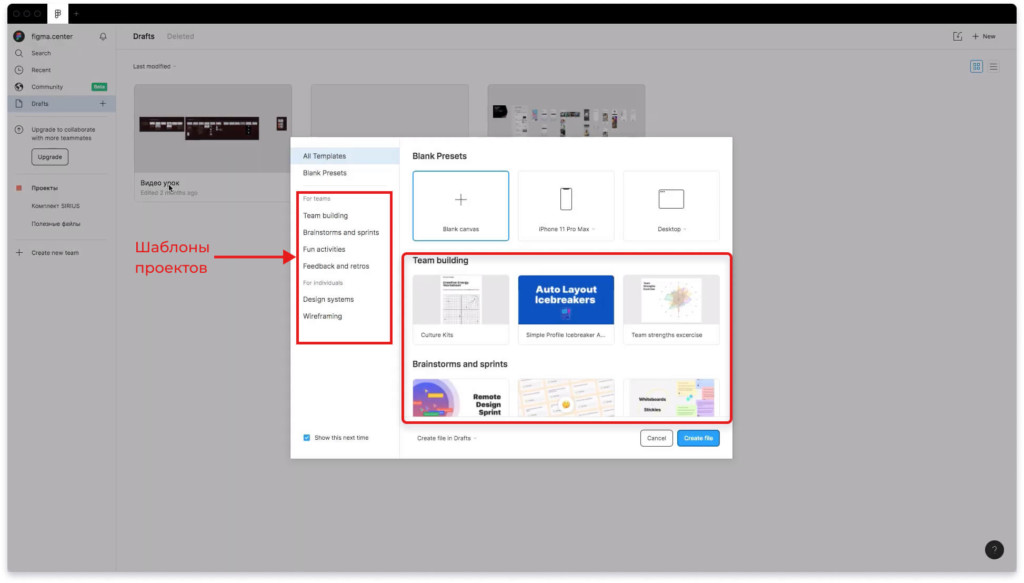
Вы можете выбрать какой-либо шаблон из представленного списка ниже. Более того, я сделал перевод надписей, которые написаны на скриншоте выше.
For Teams — для команд.
Team building — тимбилдинг.
Brainstorms and sprints — мозговые штурмы и спринты.
Fun activities — развлечения.
Feedback and retros — обратная связь и ретроспективы.
For individuals — для индивидульного использования
Design systems — дизайн системы.
Wireframing — варфрейминг.
Вы можете переключаться между этими вкладками, чтобы выбрать подходящий шаблон.
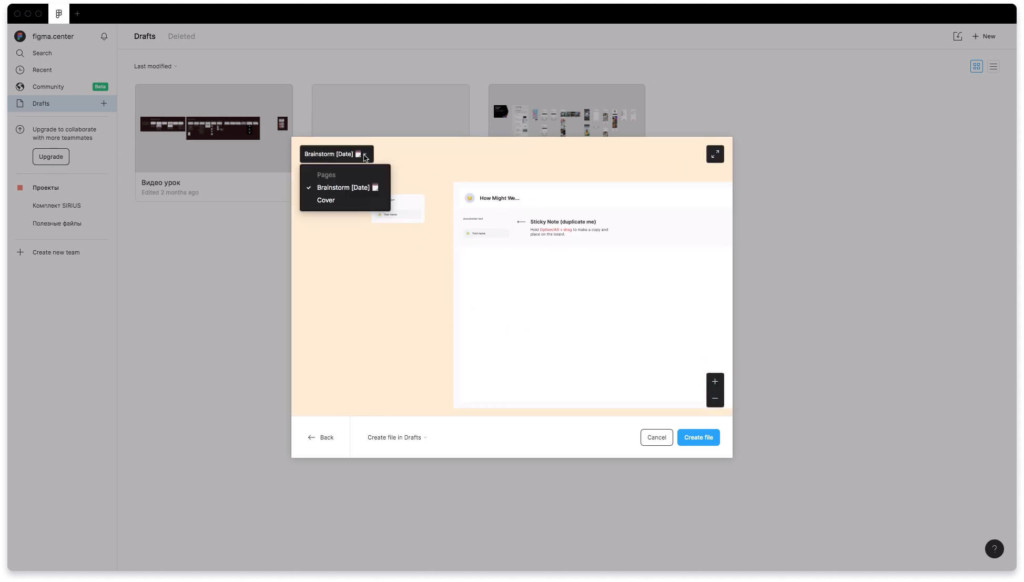
Вы можете навести на какой-то проект и нажать на кнопку «Prewie». В этом случае можно сделать его предпросмотр, а также переключаться между страницами, как показано на скриншотах ниже.
Итак, в этой статье вы убедились, что новый проект в фигме просто и легко. В следующих статьях и видео уроках мы будем разбираться с программой Figma более подробно. Разберем каждый инструмент детально и у вас не останется никаких вопросов.
P.S. Если хотите получить практический урок по созданию дизайна сайта в фигме, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов

P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).