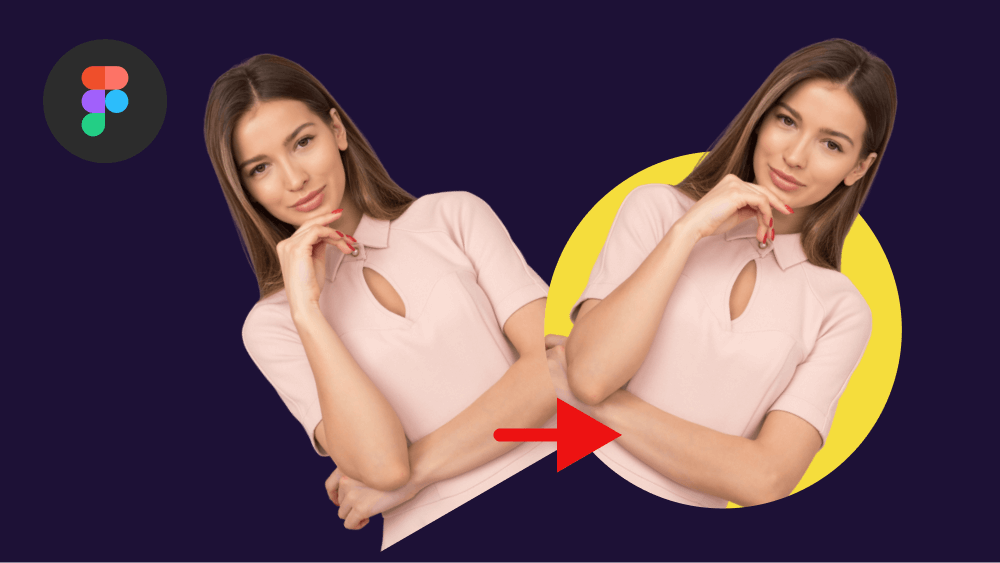
В этой инструкции мы с вами на практике обрезаем фото в форме круга в фигме. Это может вам пригодиться если вы делаете дизайн сайтов и хотите сделать необычный эффект.
Как обрезать фото в форме круга в фигме — пошаговая инструкция

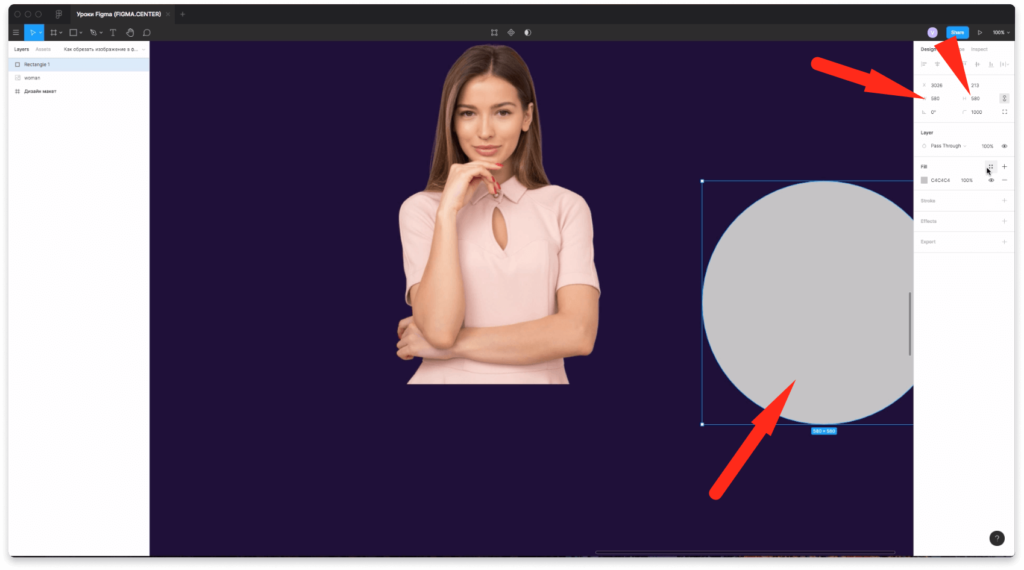
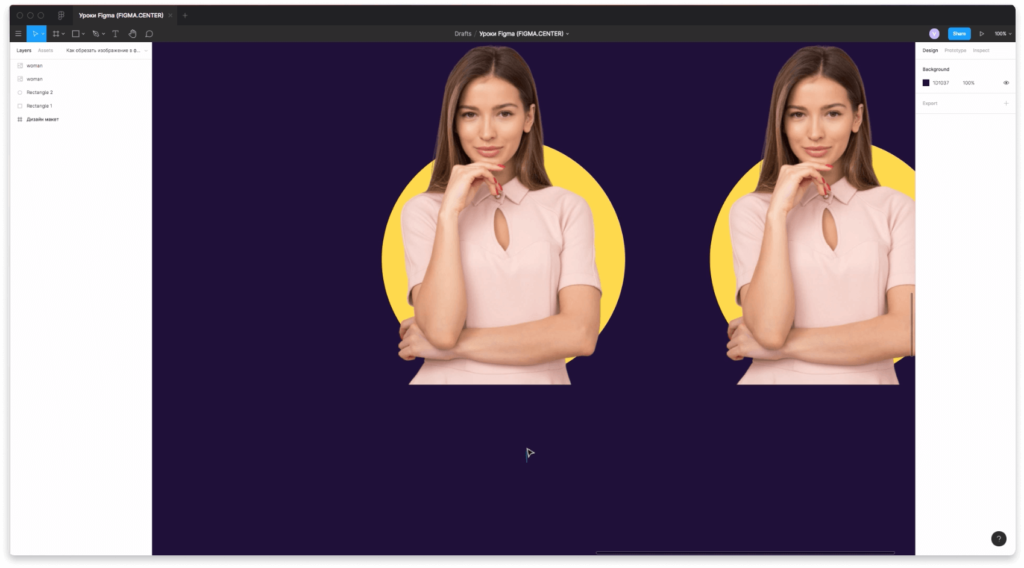
Чтобы обрезать фото в форме круга в фигме вам нужно разместить фото с вырезанным объектом или человеком и круг, который можно нарисовать стандартными инструментами figma.

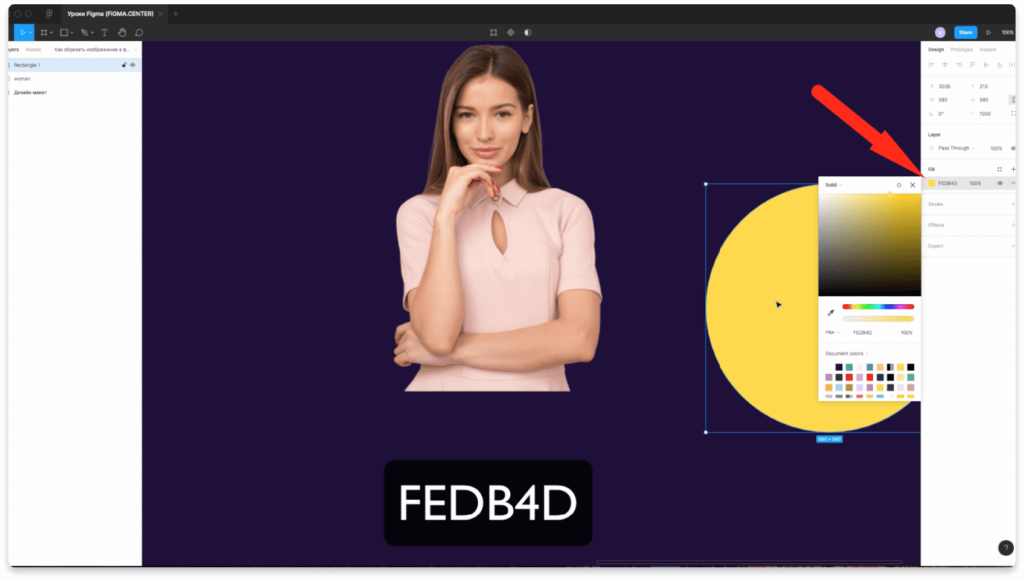
Изменяю цвет круга на #FEDB4D.

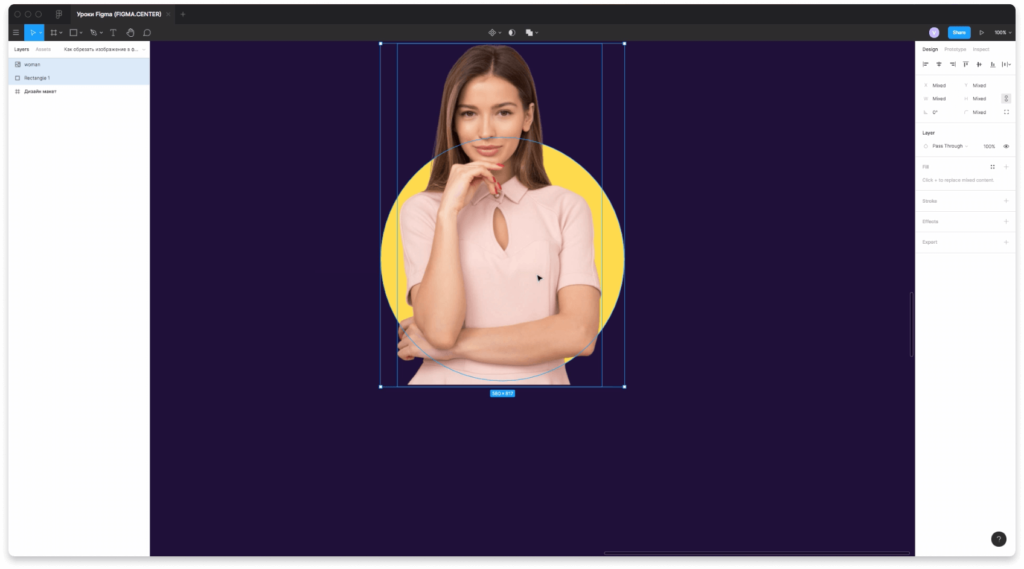
Затем нужно разместить фото, которое хотите обрезать поверх круга, как показано на скриншоте выше.

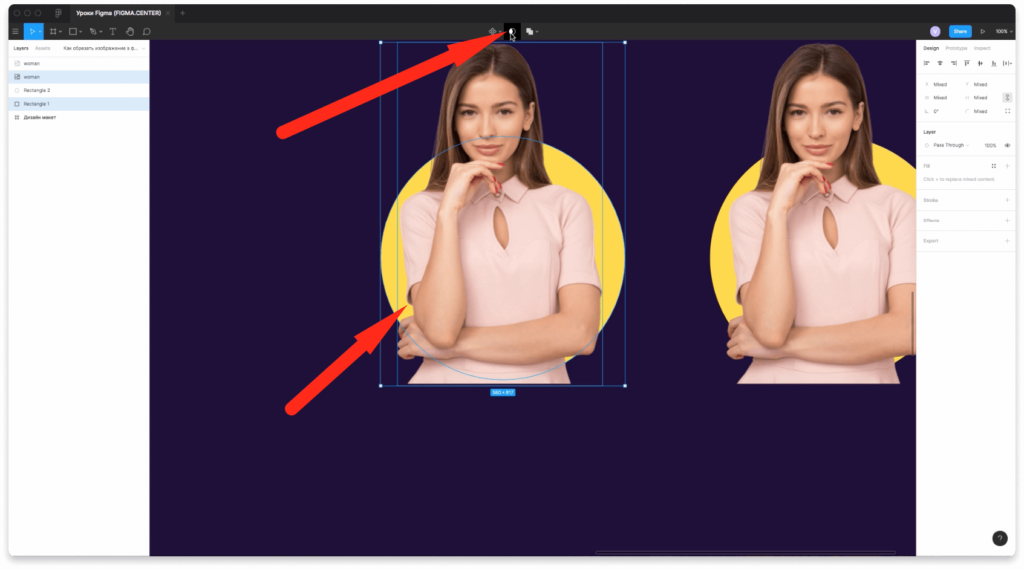
Далее нужно дублировать эти элементы. Для этого выделите их, нажмите на клавишу «Alt» и поведите в сторону.

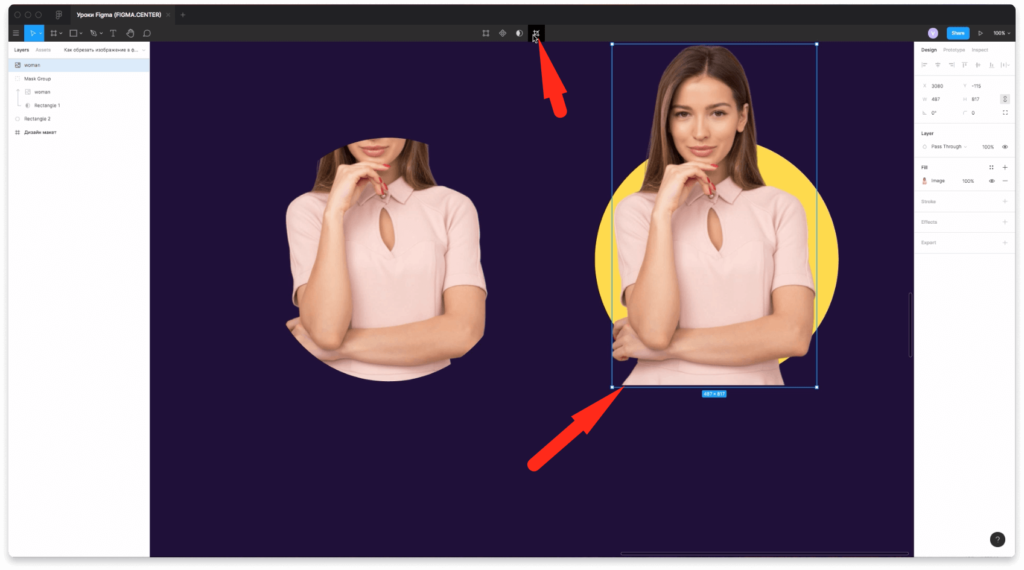
Элементы, которые расположены слева нужно выделить и нажать на иконку маски сверху по центру «Use as mask».

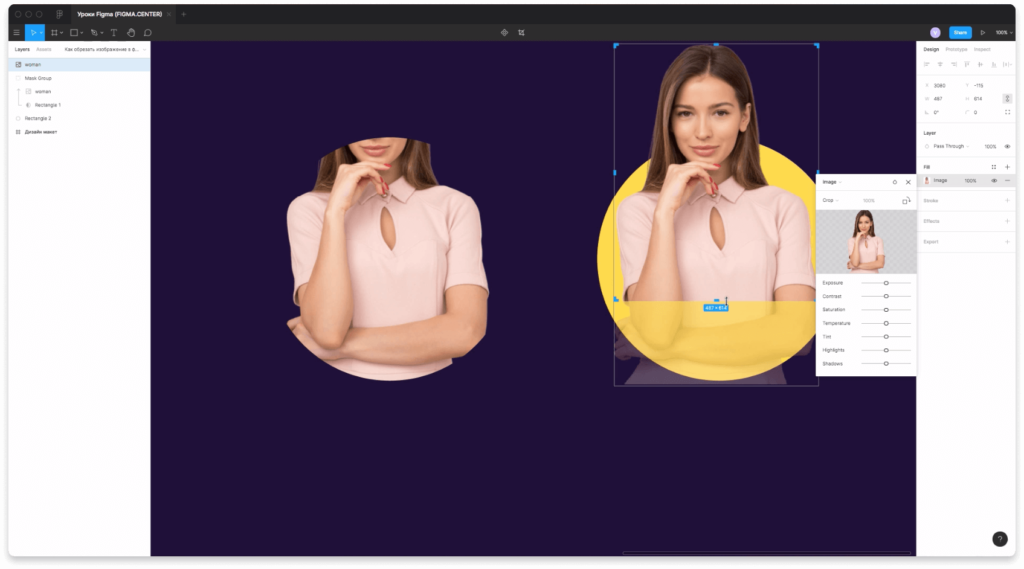
Затем выбираем правую фотографию и нажимаем на «Crop image», чтобы обрезать изображение.

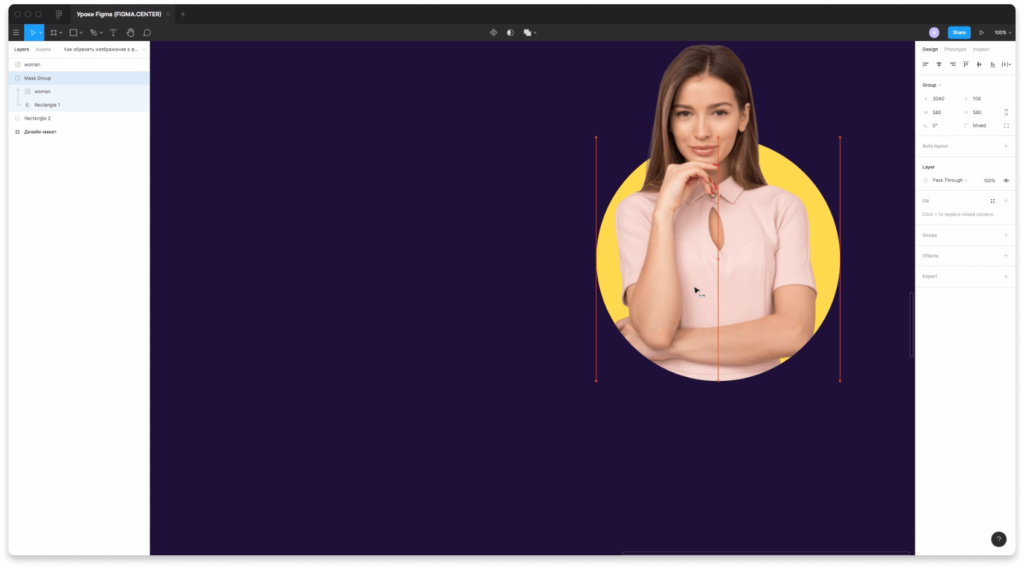
Должно получиться так, чтобы границы не заходили за нижнюю часть круга.

Затем возьмите и совместите все элементы вместе, чтобы одна часть выглядывала из круга, а другая была обрезана по его форме. Получается классный эффект! Для удобства вы можете сгруппировать все элементы нажав на клавиши «Ctrl» + «G».

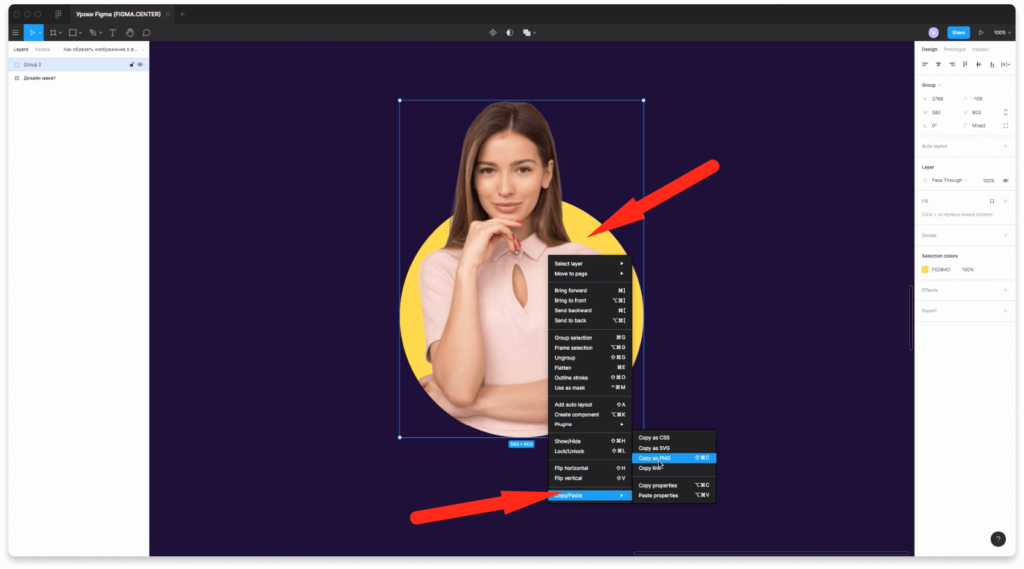
Также можно скопировать эту фотографию в формате PNG, чтобы был 1 элемент а не группа. Для этого нажмите на правую клавишу мыши и выберите пункт «Copy/Paste as», затем выберите «Copy as PNG». Также можно нажать на комбинацию 3 горячих клавиш «Shift» + «Ctrl» + «С». Для вставки нажмите «Ctrl» + «V».
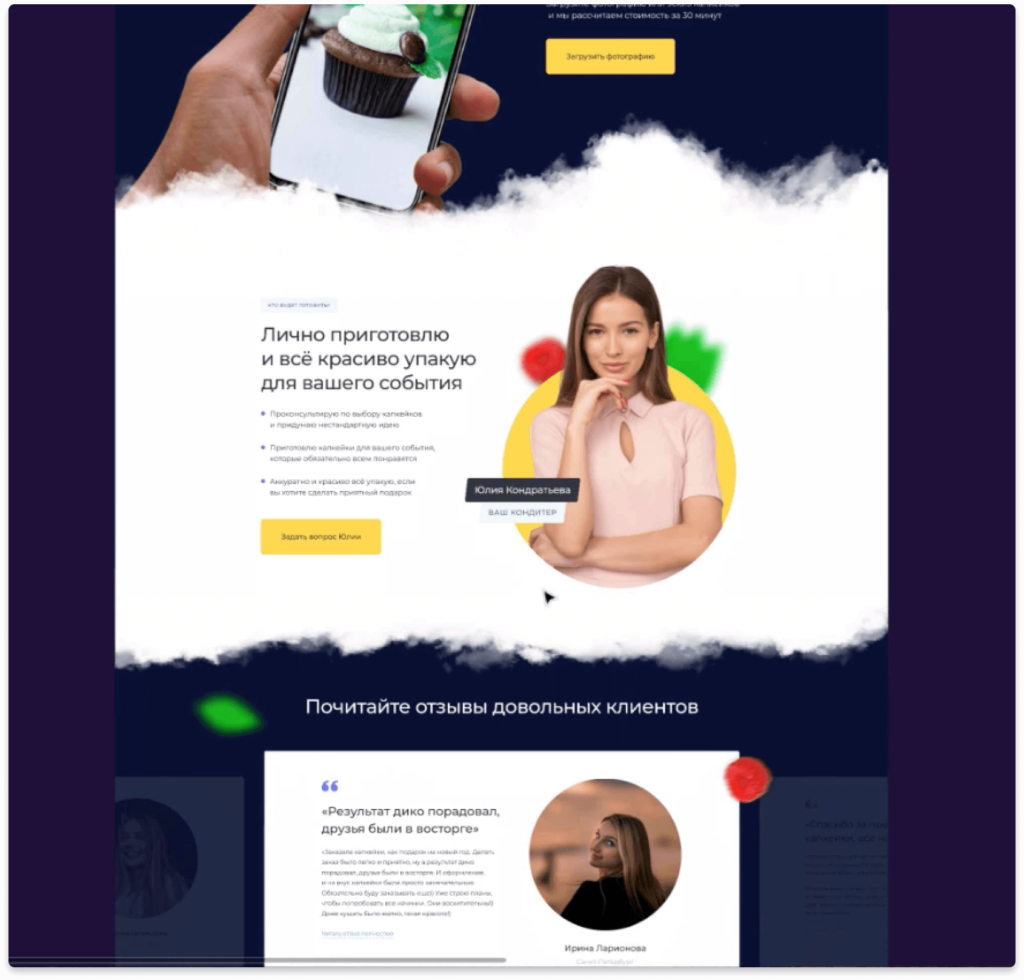
Как это можно использовать в вашем дизайне?

Выше пример раздела лендинга, где используется этот приём. По моему выглядит отлично. Вы также можете создать такой дизайн макет, получив бонусный урок по этой ссылке. Всего за 60 минут вы сможете создать дизайан Landing Page в Figma с помощью готовых материалов.
Заключение
Итак, вы этой инструкции мы с вами обрезаем фото в форме круга. Вы узнали, как сделать классный эффект и использовать его в своём дизайне. Например при создании дизайна Landing Page.
Автор статьи: Владимир Чернышов
P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).