В этом видео поговорим о том как делать предварительный просмотр в фигме. Разберемся с режимом презентации и как поделиться ссылкой на ваш проект с заказчиком или любым другим человеком.
Как отправить ссылку на проект в фигма

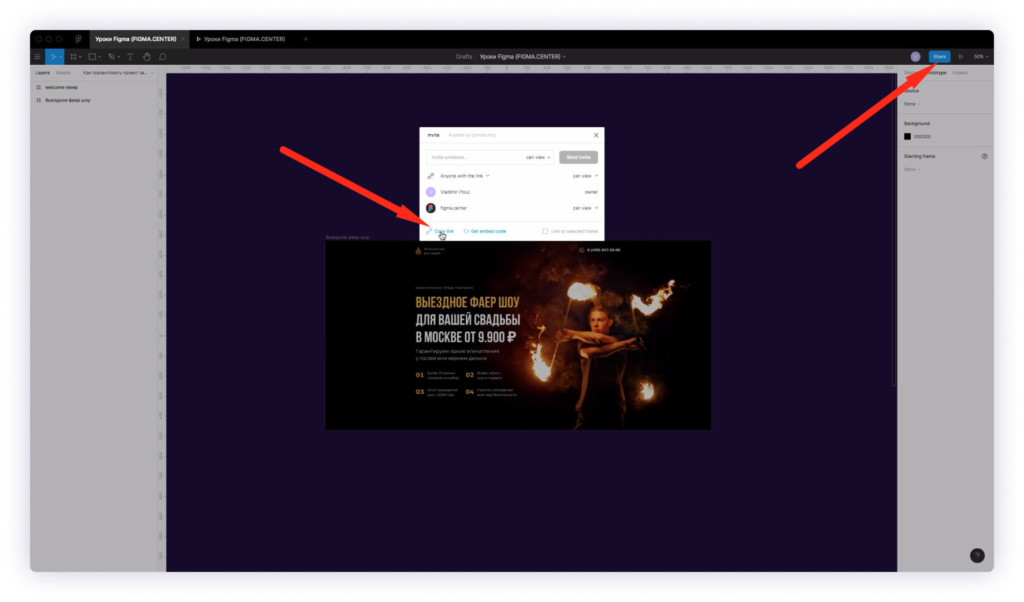
Чтобы поделиться ссылкой на ваш проект в фигме и отправить его вашему заказчику, коллеге или любому другому человеку нажмите на кнопку «Share» в верхнем правом углу. Затем на надпись «Copy link».

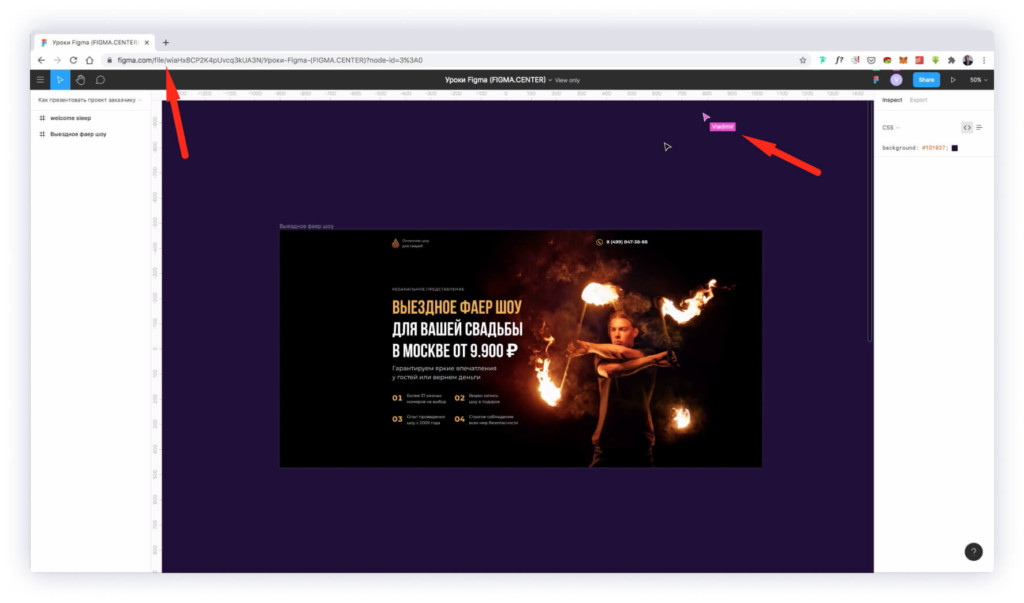
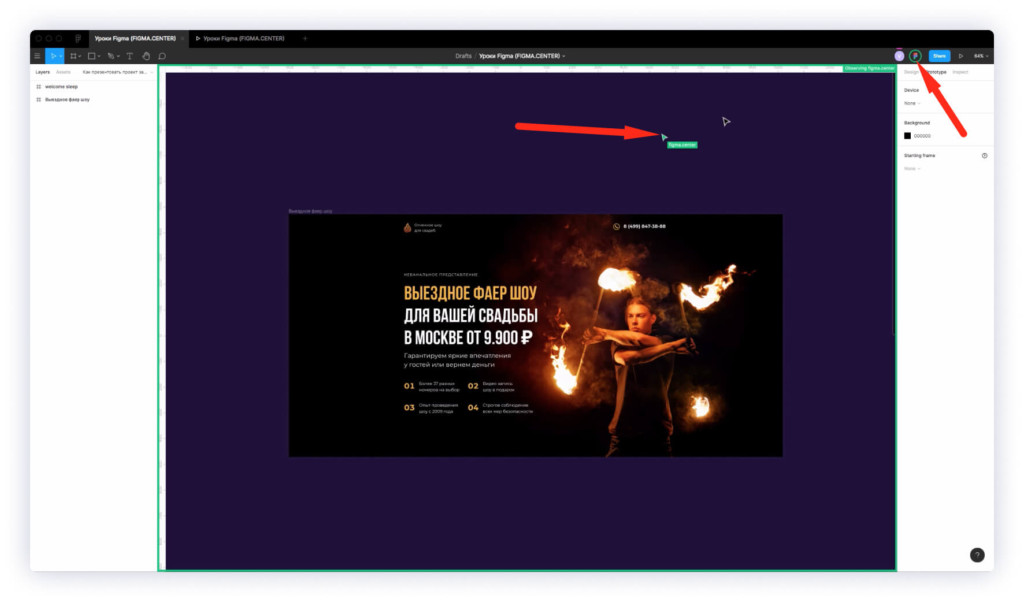
Если эту ссылку открыть в браузере, то можно будет увидеть, ваш курсор и что вы делаете в реальном времени.

Вы будете видеть аватарки тех, кто просматривает ваш проект сверху и справа. Если нажмёте на какую-то аватарку, то будете видеть курсор и действия этого человека.
Как это можно использовать? Например таким можно обсуждать с заказчиком проект и в реальном времени вносить правки.
Как изменить роль приглашенного человека в проекте в фигме?

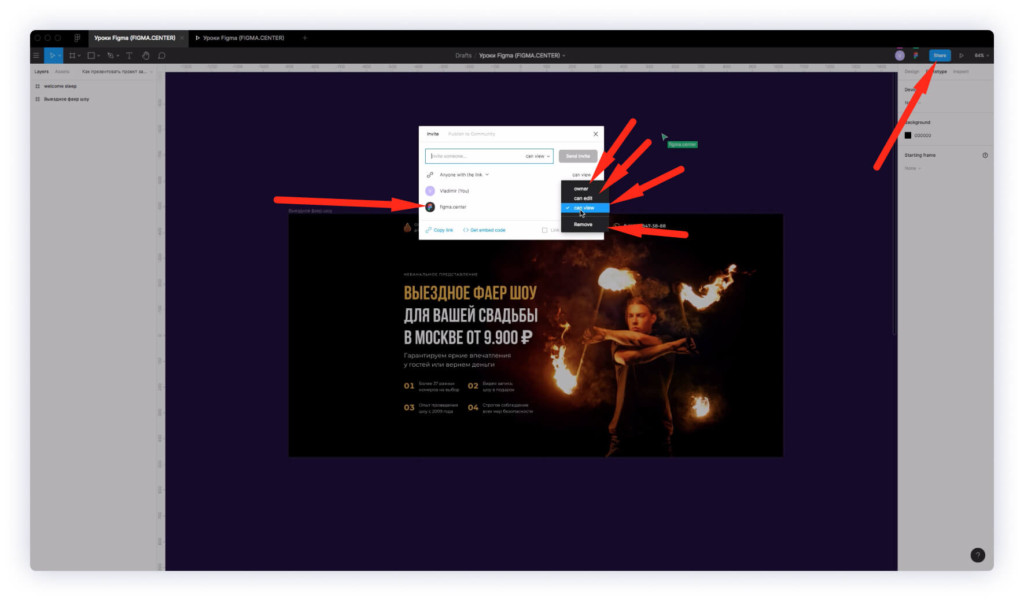
Если вы пригласили какого-то человека или поделились с ним ссылкой на проект, то можно изменить его роль. Нажмите на синию кнопку «Share», сверху и справа. Затем напротив нужного человека из списка справа выберите одну из следующих ролей:
- Owner — владелец. Если хотите передать ему право на файл. Он может делать с ним что угодно, в том числе удалять.
- Can edit — человек сможет редактировать файл.
- Can view — может просматривать.
- Remove — удалить. Если хотите удалить человека из проекта.
Режим предварительного просмотра в фигме

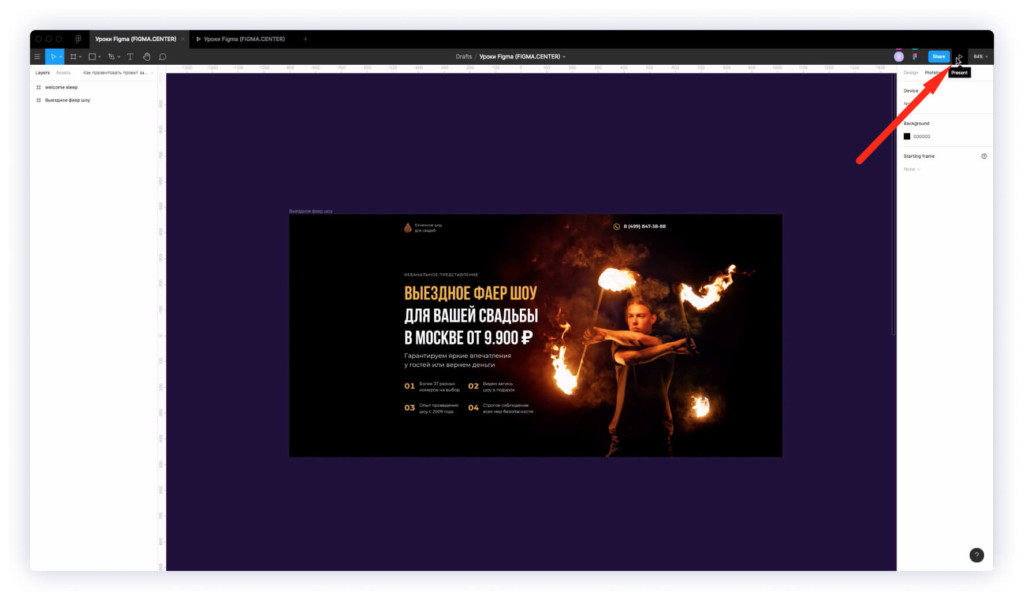
Чтобы включить режим предварительного просмотра в фигме, нажмите на иконку «Present» сверху справа (она похожа на Play). У вас откроется новая вкладка, где вы сможете просматривать фреймы, которые есть в вашем проекте.
Если до этого в режиме прототипирования (Prototype) вы настроили связи между фреймами и элементами интерфейса, то можно просматривать проект, как интерактивный, кликабельный прототип.
Например при нажатии на кнопку можно сделать всплывающие окна (popup формы), перенаправлять человека к другому фрейму, сделать поля в контактных формах активными и т.д.
Другими словами можно создать ощущение реального просмотра сайта или мобильного приложения с возможностью кликать и взаимодействовать с разными элементами интерфейса.
Как поделиться ссылкой на прототип в фигме?

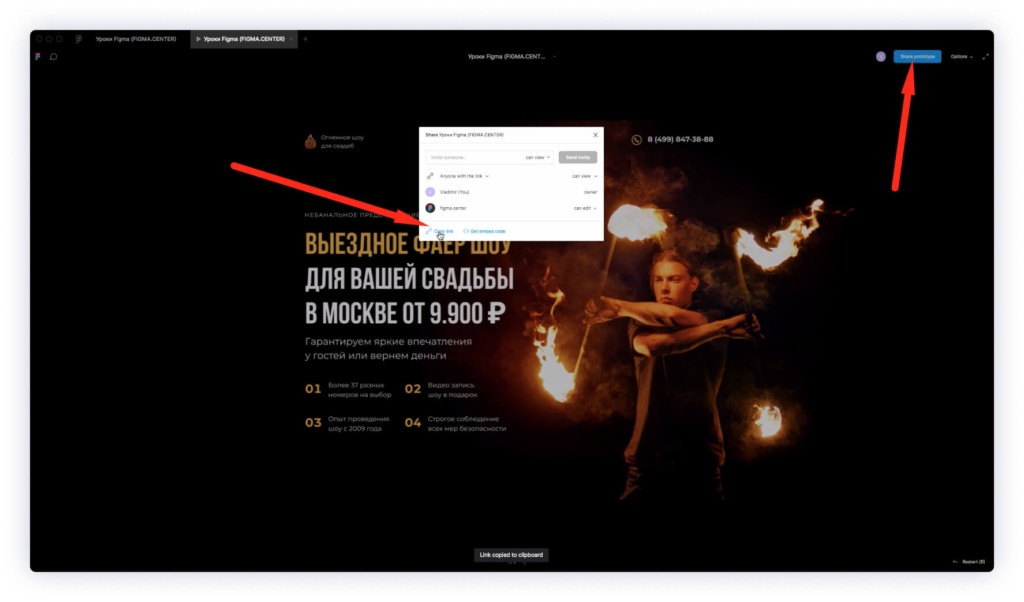
Если вы находитесь в режиме «Present», то можете поделиться ссылкой на ваш прототип. Для этого нажмите на правую верхнюю кнопку «Share prototype» и в появившемся окне нажмите на надпись «Copy link».

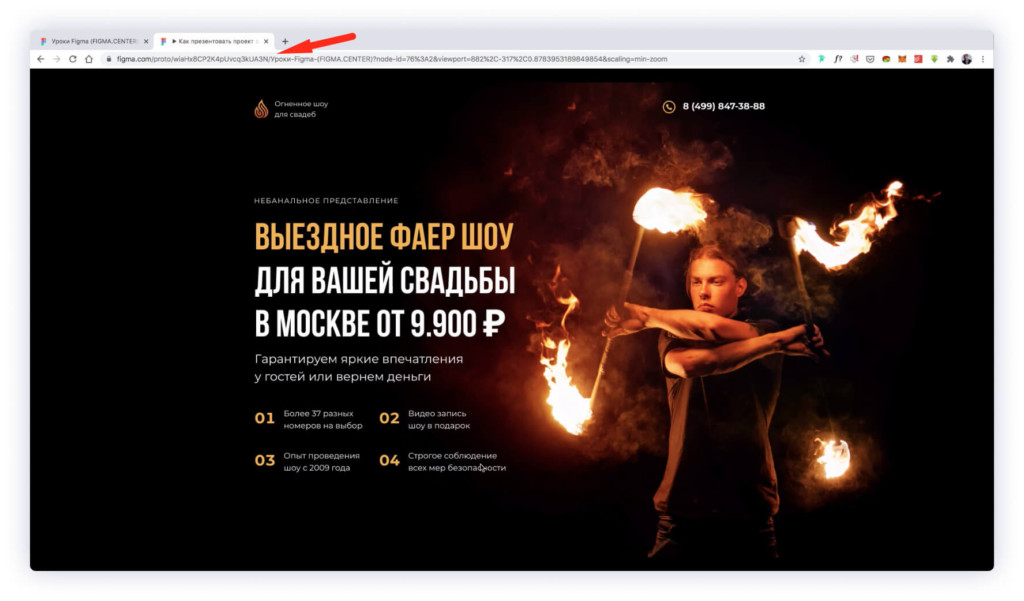
При открытии скопированной ссылки в браузере, можно просматривать прототип в режиме презентации.

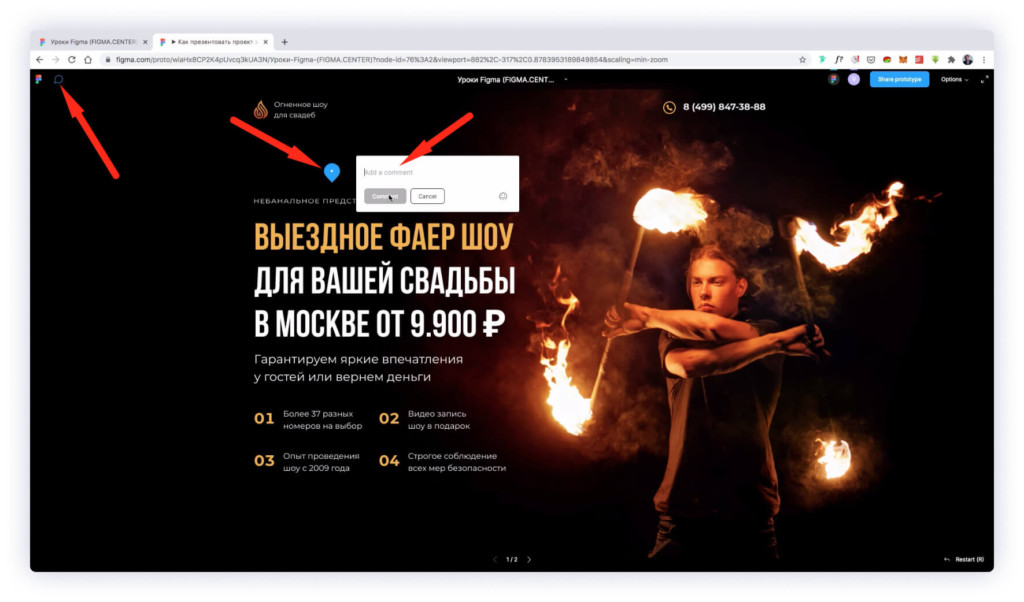
Если нажать на иконку «Add comments» слева сверху , то можно оставить комментарии к вашему проекту. К примеру заказчику не понравился заголовок. Он может оставить комментарий и уведомление придёт к вам на почту. Также вы будете видеть комментарий в интерфейсе фигмы.

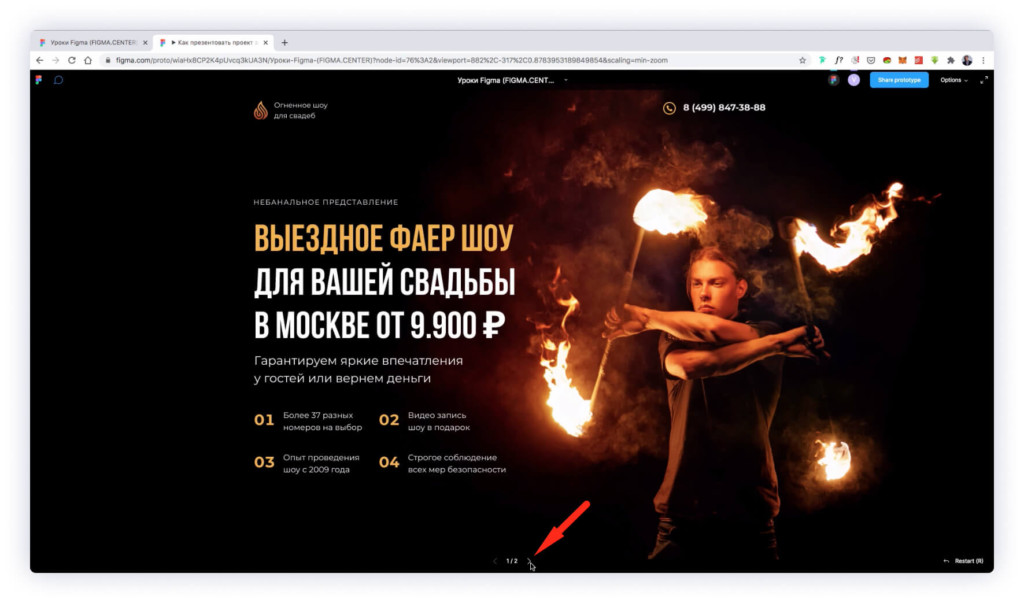
Внизу по центру можно переключаться между фреймами, с помощью стрелок слево и вправо.
Как в фигме (в режиме просмотра) изменить отображаемое устройство?

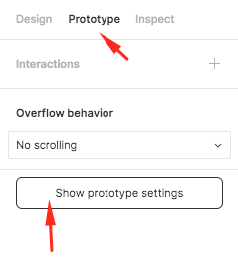
Если вы хотите изменить отображаемое устройство в режиме предварительного просмотра «Present», то выберите фрейм. Перейдите во вкладку «Prototype» и нажмите на кнопку «Show prototype settings».

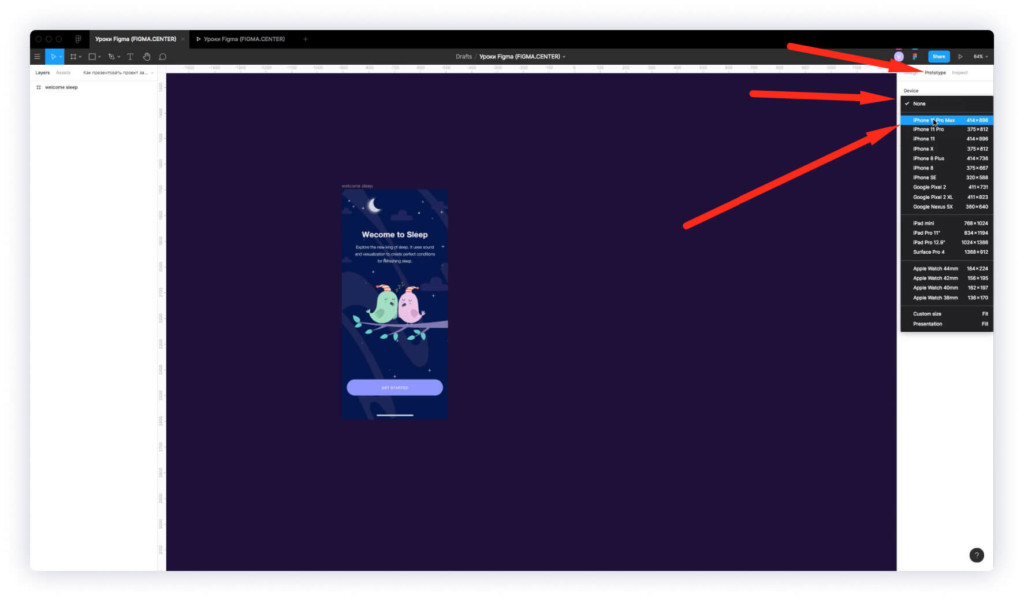
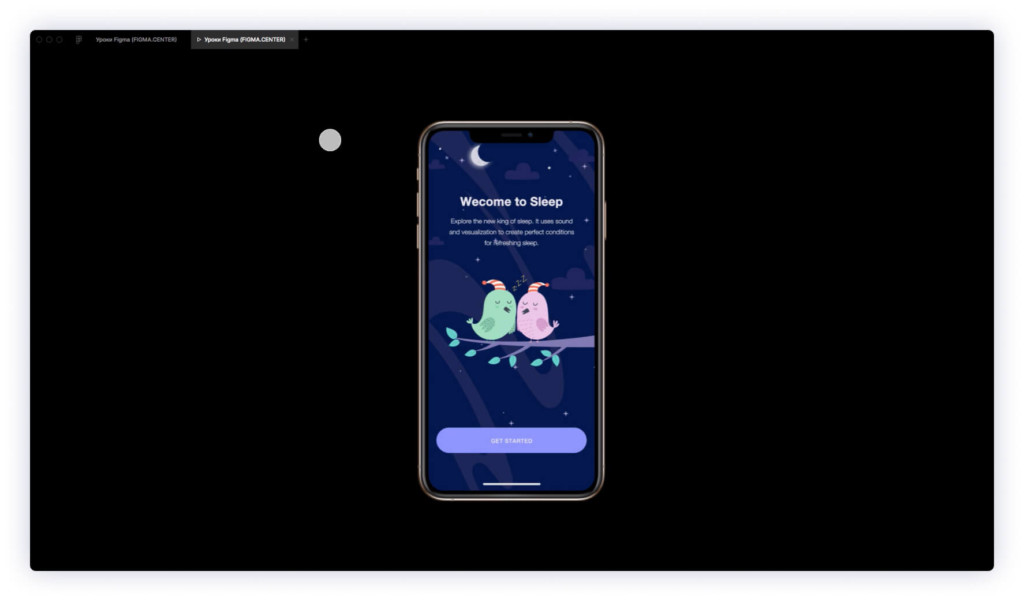
Затем внизу надписи «Device» выберите подходящее устройство из списка. Для примера я выберу фрейм с мобильным приложением и из списка выберу «Iphone 11 pro max».

Если открою предварительный просмотр в фигме и перейду в режим презентации, то фрейм будет отображаться в мобильном устройстве.
Заключение
Итак, в этом видео вы узнали как делать предварительный просмотр проекта в фигме. Также, как демонстрировать вашу работу заказчику или любому человеку скопировав ссылку на проект.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов

P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).