Шаблон «Sirius 1.0» — это комплект материалов для Figma, который поможет веб-дизайнеру создавать макеты Landing Page быстрее и проще.
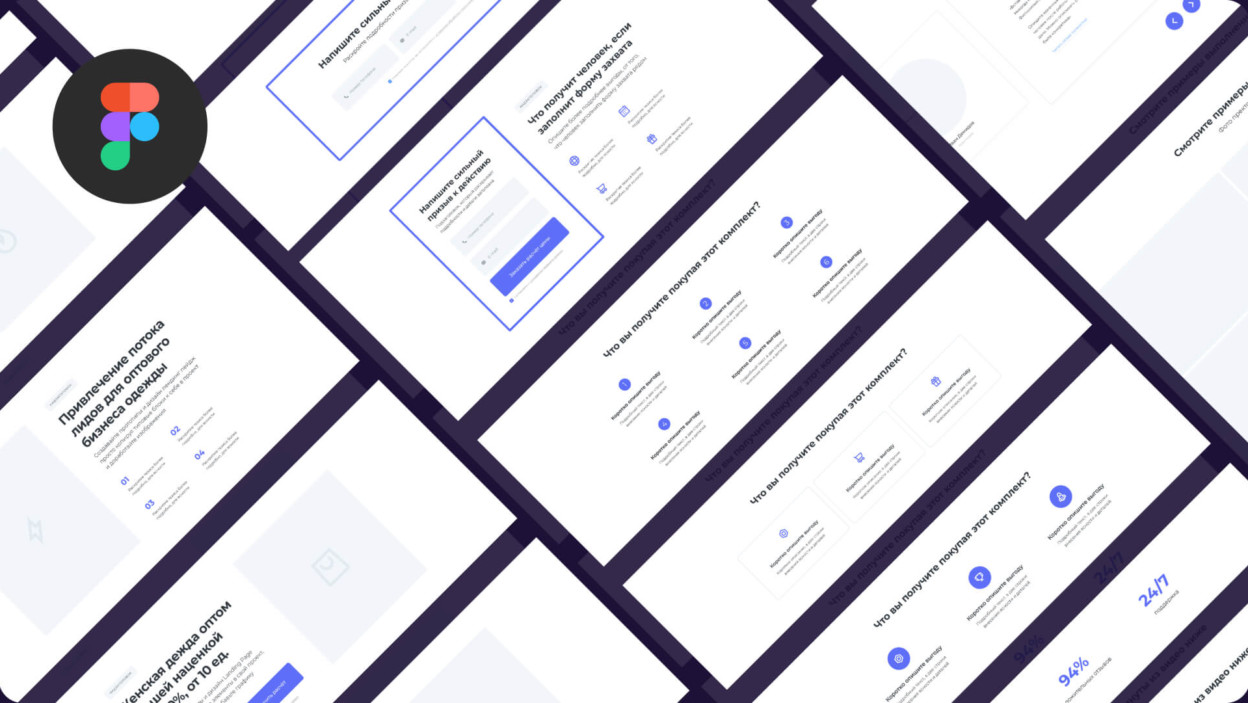
В комплект включено 24 раздела (Wireframe). С помощью этих материалов вы можете создать сначала черновую структуру сайта, без цвета и картинок. Затем за пару кликов добавить цвет и поработать над вставкой изображений.
Множество разделов имеют функцию Auto Layout, что поможет перестраивать дизайн автоматически и экономить ваше время.
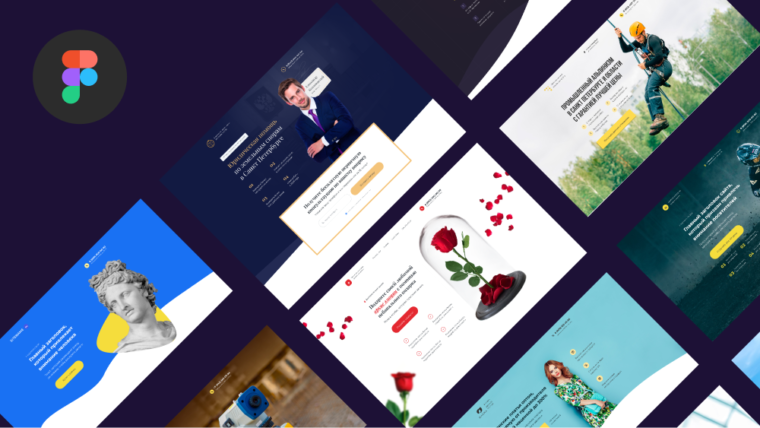
Какие дизайн макеты можно сделать из этих материалов?
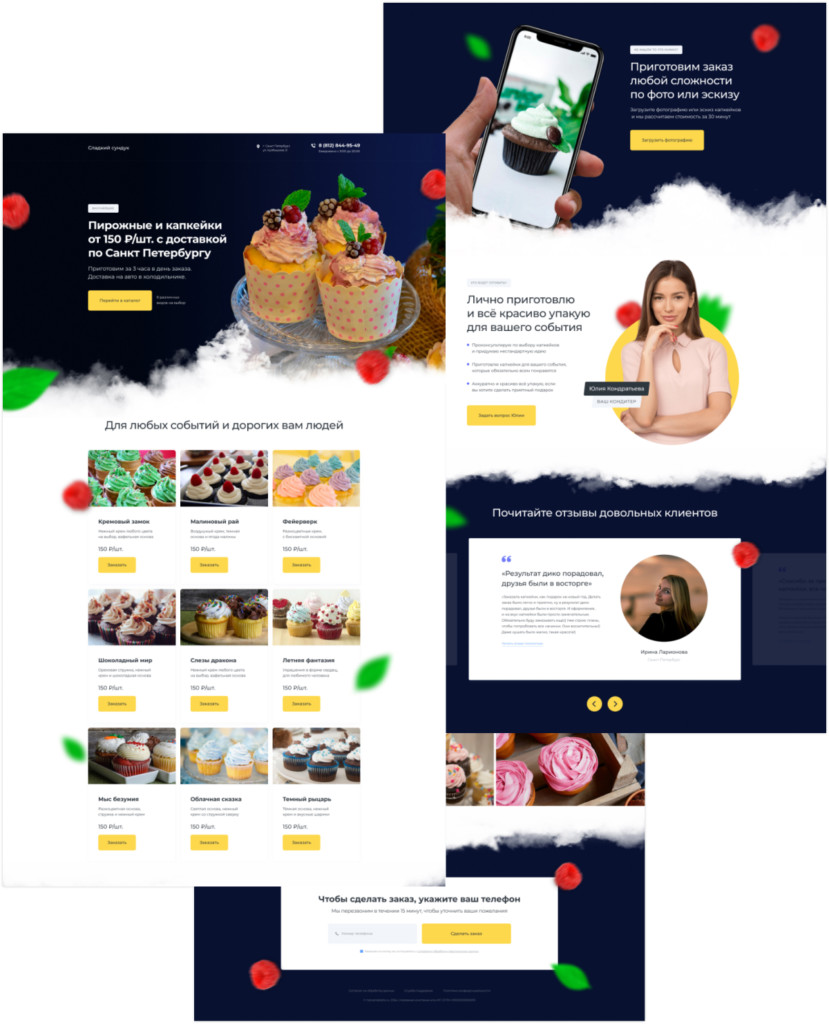
Ниже реальный пример дизайн макета лендинга, который был сделан на основе этих материалов. Вы тоже можете сделать аналогичный макет с помощью видео урока на 60 минут, который я для вас подготовил.

Шаблон Figma. Что включено в бесплатную версию «SIRIUS 1.0»?
1. Шапки (headers) и подвал сайта (footer)

Вы получите набор из 4 шапок, в которых есть логотипы, дескрипторы (краткое описание деятельности), меню, номера телефонов с иконками, контактная информация (email, адрес компании).
Также есть 1 элемент для подвала сайта, так называемый футер (footer).
2. Разделы с контентом слева и справа

В комплект включены разделы с текстовым описанием, иконами, буллитами, кнопкой, контактной формой. Акцент сделан на типографике. Заданы правильные отступы и создана правильная иерархия для того, чтобы текст читался легко.
Если вставить на место серых прямоугольников ваше изображение, фотографию или иллюстрацию, то все будет смотреться отлично. Большая часть работы уходит имено на композицию и работу с текстом.
Профессиональный дизайн лендинга отличается от дизайна новичков работой с текстом. Вы можете сэкономить ваше время, если будете использовать готовы заготовки с расположенными элементами и продуманной иерархией и композицией.
Можно использовать эти разделы для первого экрана или любого другого раздела сайта.
3. Разделы с контентом по центру

Эти разделы могут быть полезны как для описания чего либо, так и для первого экрана лендинга. Если вы добавите хедер, то будет смотреться отлично.
4. Контактные формы. Шаблон figma

Контактные формы, или так называемые формы захвата. Вертикальный и горизонтальный вариант. Вертикальная форма имеет функцию Auto Layout. Если вы продублируете поле нажав на комбинацию клавиш «Ctrl + D», то форма увеличится в размерах и ничего не придется перестраивать.
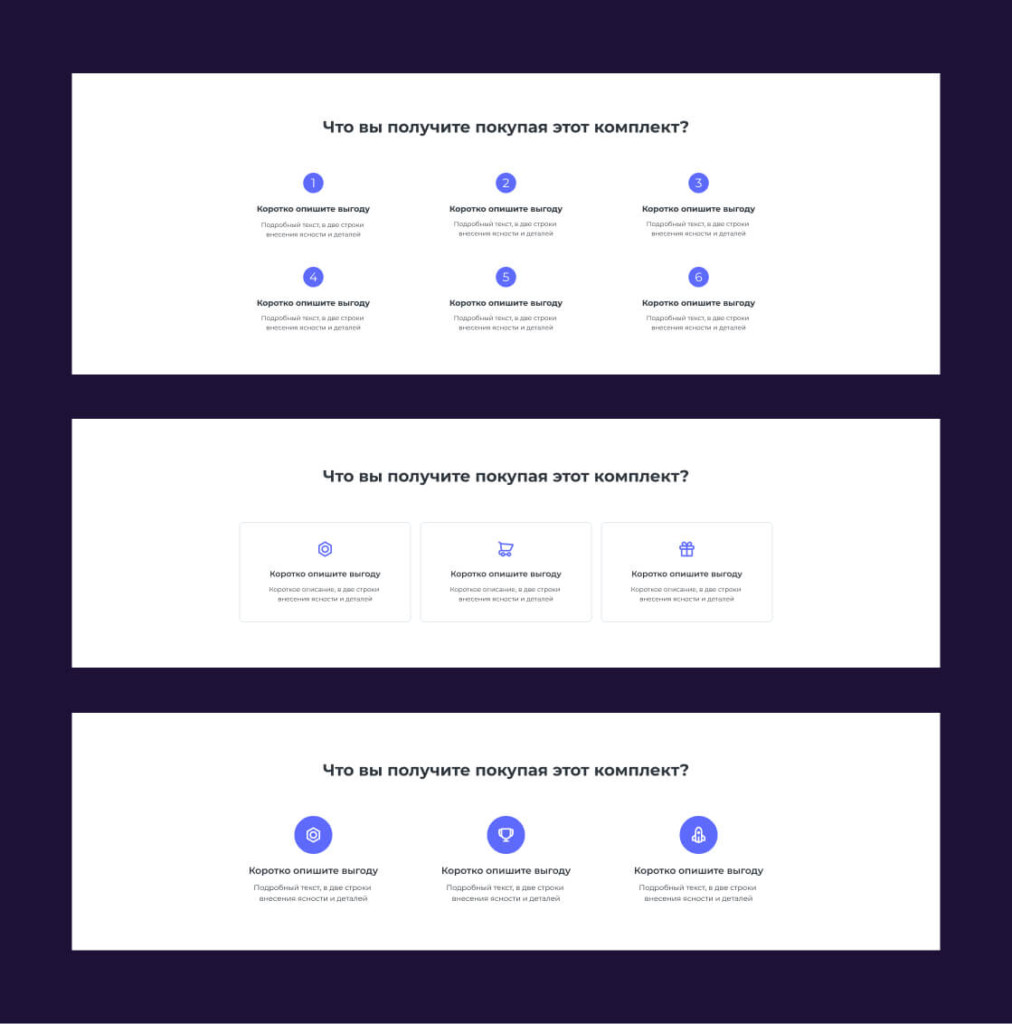
5. Разделы лендингов с иконками

Блоки с иконками можно легко редактировать. Эти разделы также имеют функцию Auto Layout. Если вы дублируете какой-то раздел, то он будет увеличен в размерах. Иконки можно заменить очень быстро простым перетаскиванием.
6. Блок с цифрами

Можно использовать этот блок для описании компании в цифрах или предоставить другие факты, которые важны для людей из целевой аудитории.
7. Видео

Заготовка для видео плеера. Раздел подойдет для лендинга, где важно показать какое-то видео.
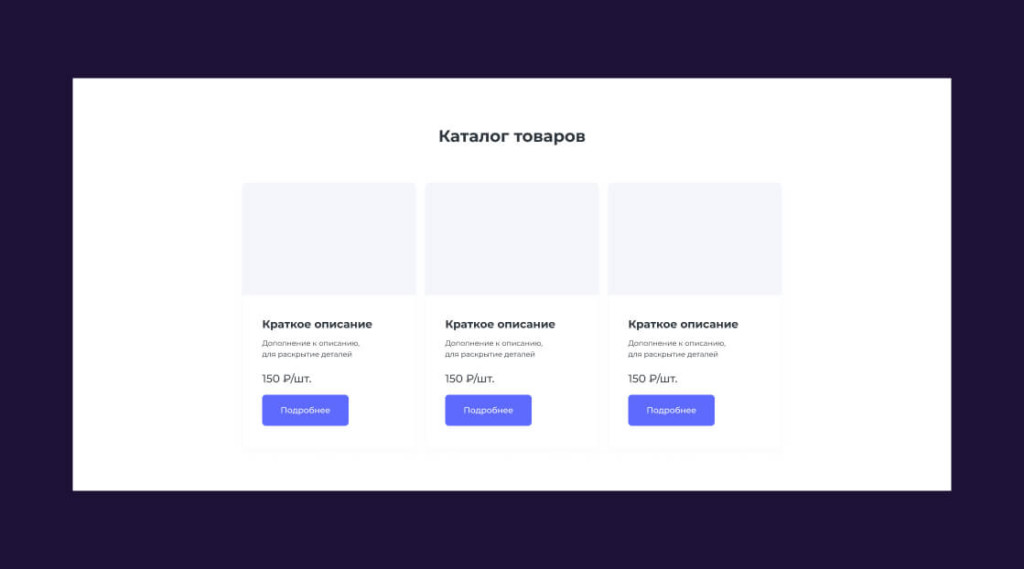
8. Каталог товаров

Раздел с каталогом товаров. Можно использовать его также для таких разделов как: наши услуги, функции, цены и т.д. Просто проявите фантазию.
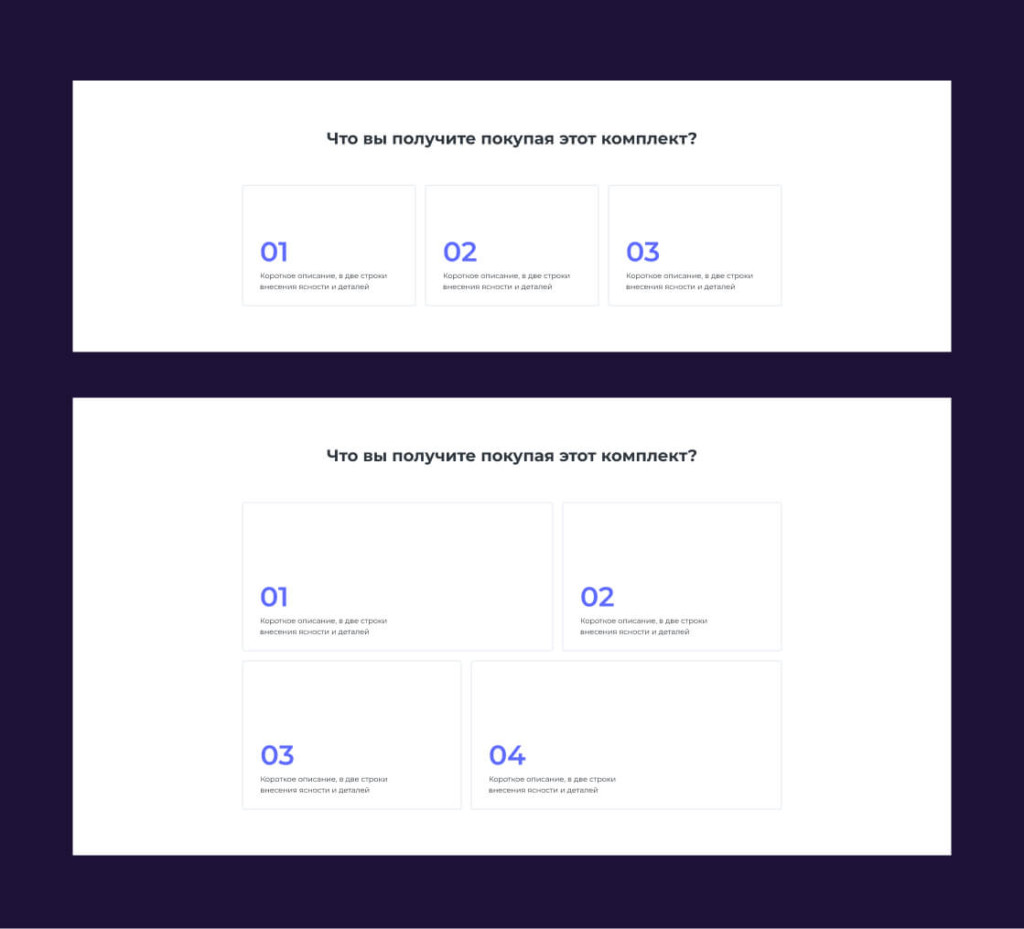
9. Контент с цифрами

В эти разделы можно вставить какие либо изображения и изменить описание. Все имеет функцию Auto Layout, что будет удобно использовать в работе над проектами.
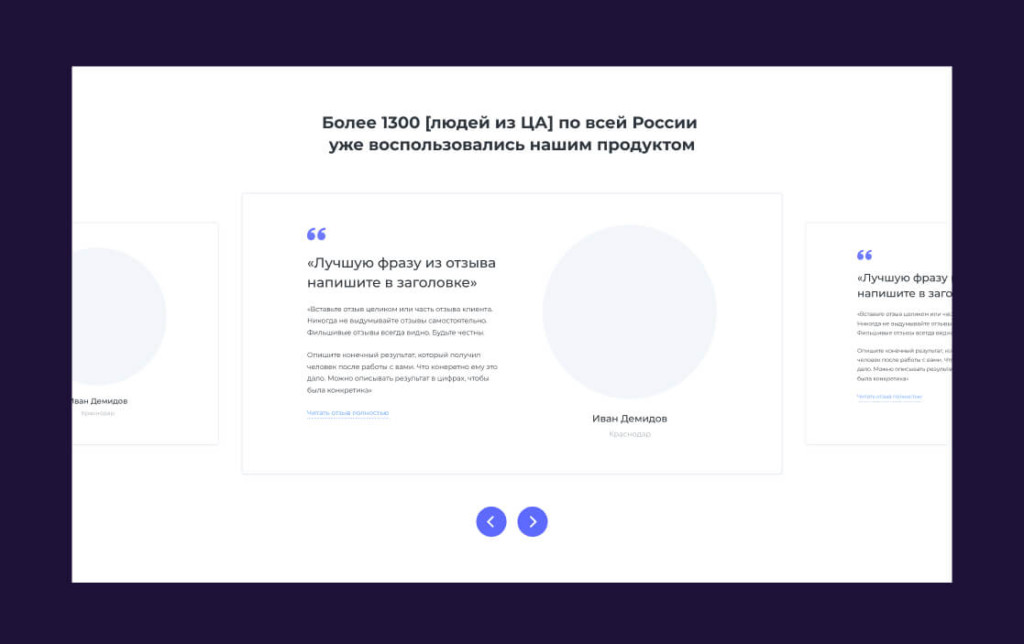
10. Отзывы

Отзывы — это социальное доказательство. Они нужны на сайте, чтобы повысить доверие людей из целевой аудитории. В непонятной ситуации люди смотрят на то, что делают другие и повторяют за ними.
Поэтому используйте этот раздел, чтобы повысить эффективность лендинга. Вставляйте в заголовок самую интересную фразу, которая будет вызывать эмоции у человека.
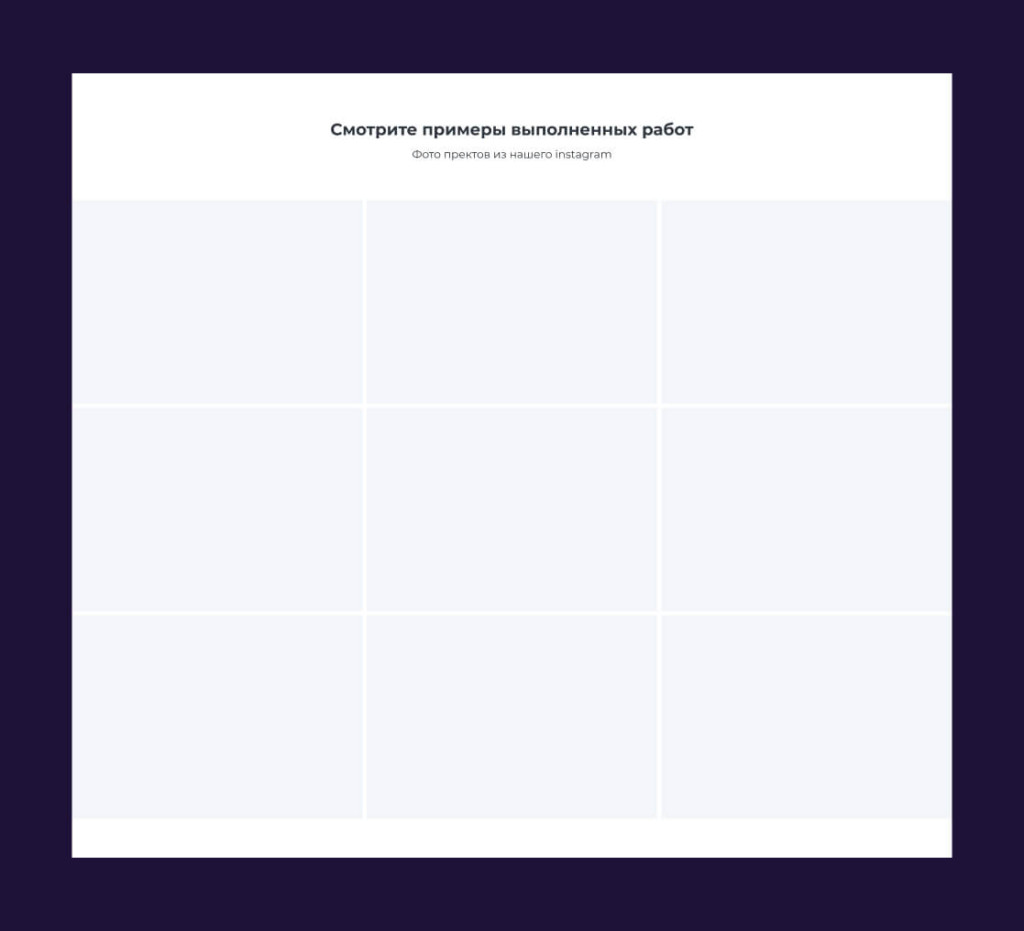
10. Галерея, портфолио.

Чтобы быстро вставить в эти разделы изображения можно воспользоваться функцией «Place Image». Выберите его в панели инструментов или нажмите на 3 горячие клавиши «Shift + Ctrl + K». Выберите фотографии на вашем компьютере и вставьте их в прямоугольники.
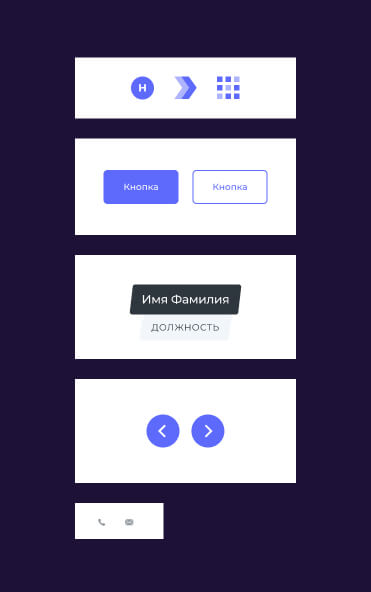
10. Дополнительные элементы

Есть дополнительные элементы, которые можно использовать. Это заменители логотипов, кнопки, элемент для имени и фамилии, переключатели, иконки телефона и email.
Как получить комплект материалов бесплатно?
Просто нажмите на кнопку ниже. Вас перенаправит на специальный сайт комплекта. Там вы сможете скачать этот шаблон и получите видео урок, с помощью которого сможете сделать дизайн макет Landing Page.
Автор комплекта: Владимир Чернышов
P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).