Если вам потребовалось вставить кликабельные ссылки в фигме, то вот простая и пошаговая инструкция на 1 минуту. Вы узнаете как быстро и легко сделать гиперсссылку.
Ниже инструкция, по добавлению ссылок в текст, кнопку или любой другой элемент.
Как сделать ссылку в Figma в тексте

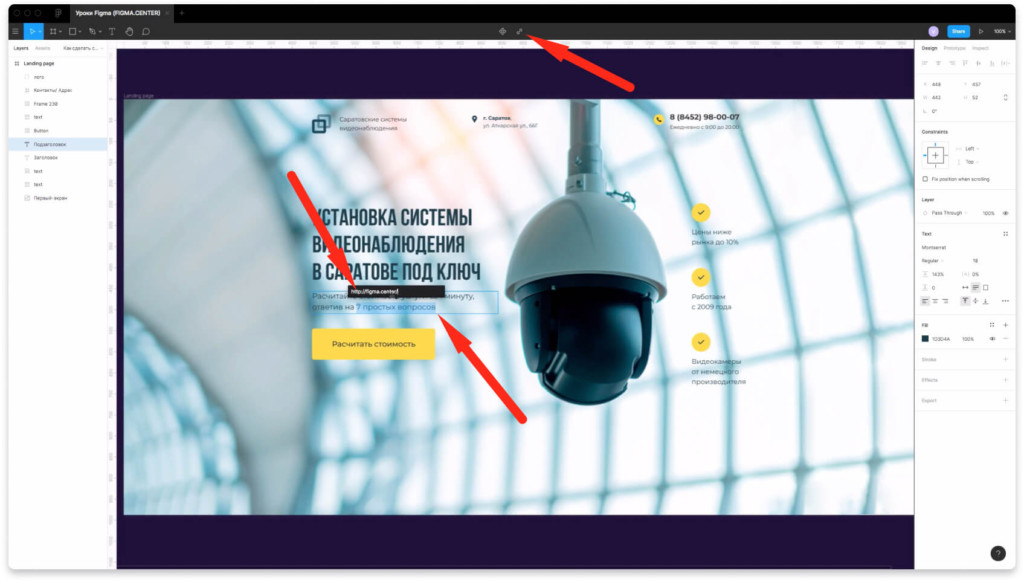
Чтобы добавить кликабельную ссылку в текст в Figma, выделите нужный фрагмент текста и нажмите на пиктограмму ссылки сверху. После этого вставьте ссылку на нужный сайт.

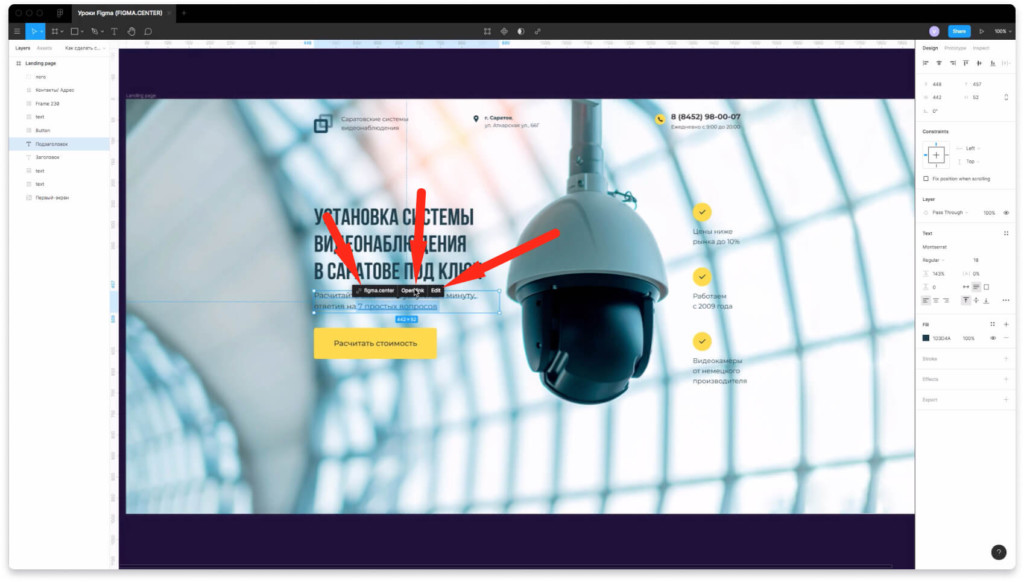
Если нажать на созданную ссылку, то появится возможность перейти по ней. Для этого нажмите на надпись «Open link». Если захотите отредактировать ссылку, то нажмите на надпись «Edit».
Как вставить ссылку в кнопку, изображение или любой элемент?

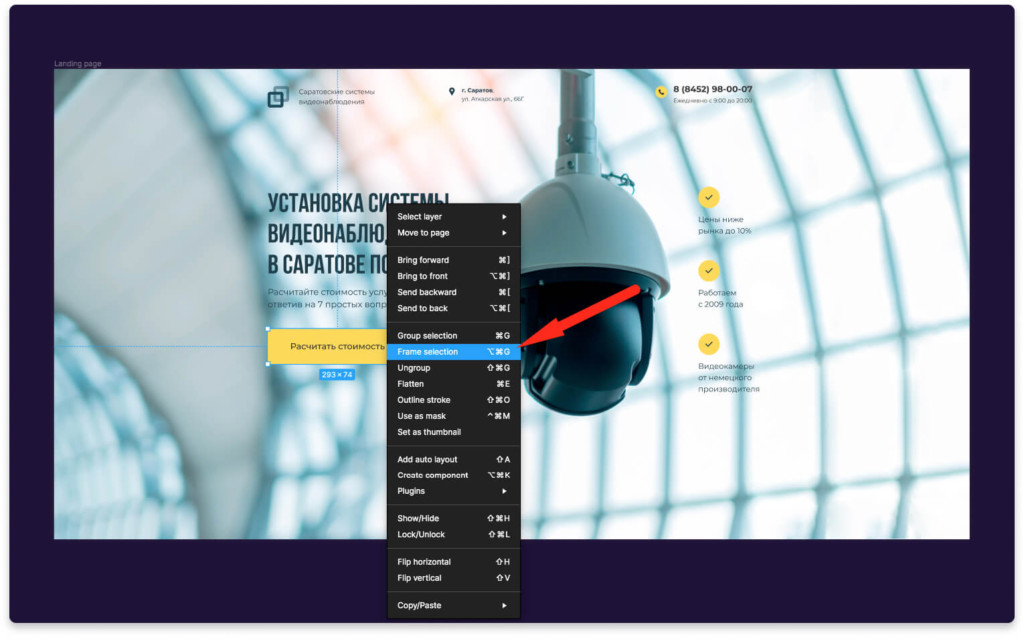
Чтобы добавить ссылку на кнопку, изображение или любой другой элемент в Figma, сначала нужно преобразовать его во фрейм. Для этого выберите элемент и нажмите на правую клавишу мыши. Выберите пункт «Frame selection» или зажмите 3 горячие клавиши «Ctrl + Alt + G».

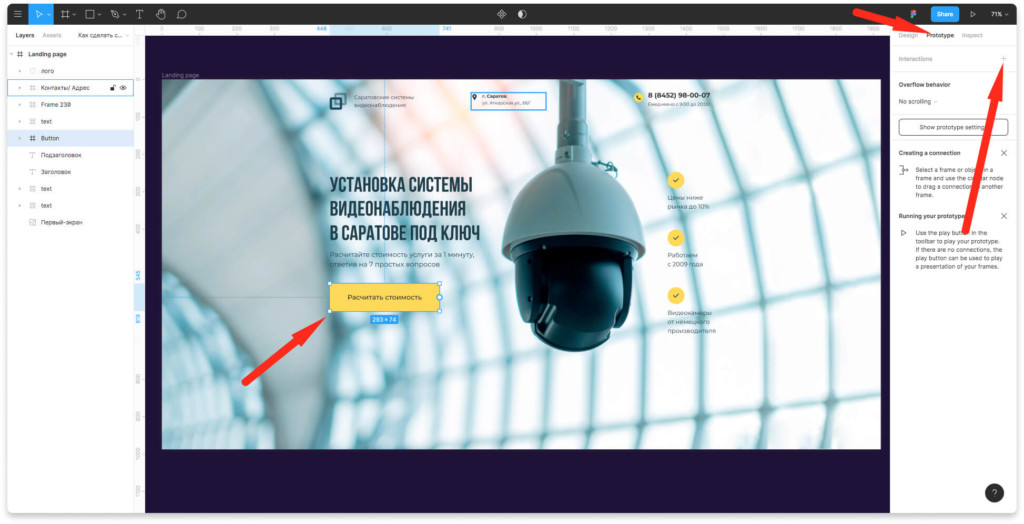
После того, как фрейм создан, выберите его, перейдите в правой панели в раздел «Prototype» и нажмите напротив надписи «Interaction» на плюс.

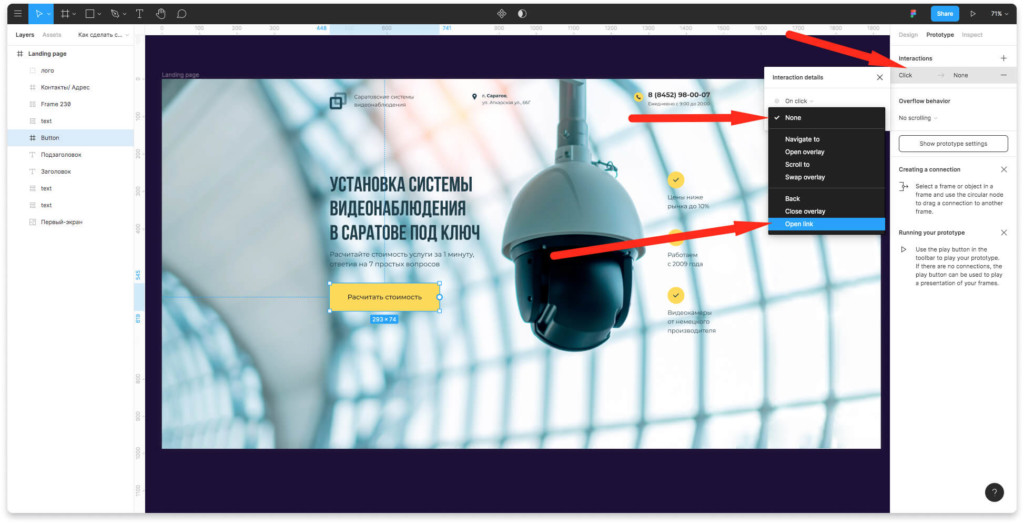
Нажмите на надпись «Click». В появившемся окне вместо значения «None» выберите «Open link».

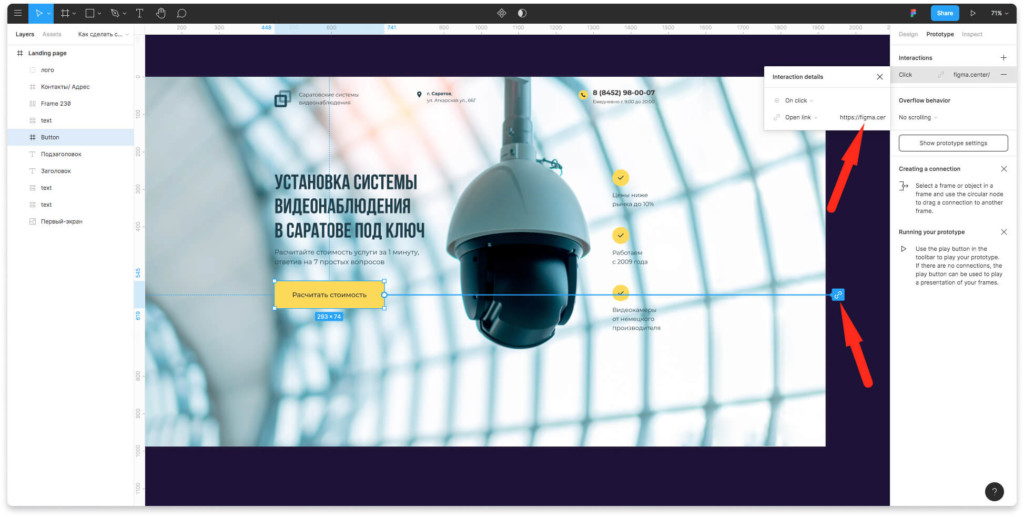
Появится возможность вставить вашу ссылку в поле, как показано на скриншоте выше.
Если перейдете в режим презентации (иконка Play сверху и справа), то при нажатии на эту кнопку будет открываться та ссылка, которую вы вставили.
Заключение
Итак, вы узнали как делать ссылки в фигме. Это довольно простая инструкция по гиперссылкам. Если есть вопросы по теме ссылок или по работе или в программе Figma, то пишите их в форме комментариев ниже. Если тема будет интересной, то напишем отдельную статью по этой теме или запишем видео.
P.S. Если хотите получать больше материалов по фигме и научиться делать дизайн сайтов быстро, то кликните по этой ссылке. Это подойдет, как для начинающих веб-дизайнеров, так и для тех, кто в теме.
Автор статьи: Владимир Чернышов

P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).