В этой статье вы узнаете как сделать текст по кругу в Figma с помощью специального плагина «To Path». Я тестировал несколько плагинов для создания текста по кругу, но этот плагин приглянулся мне больше всех.
Пошаговая инструкция:
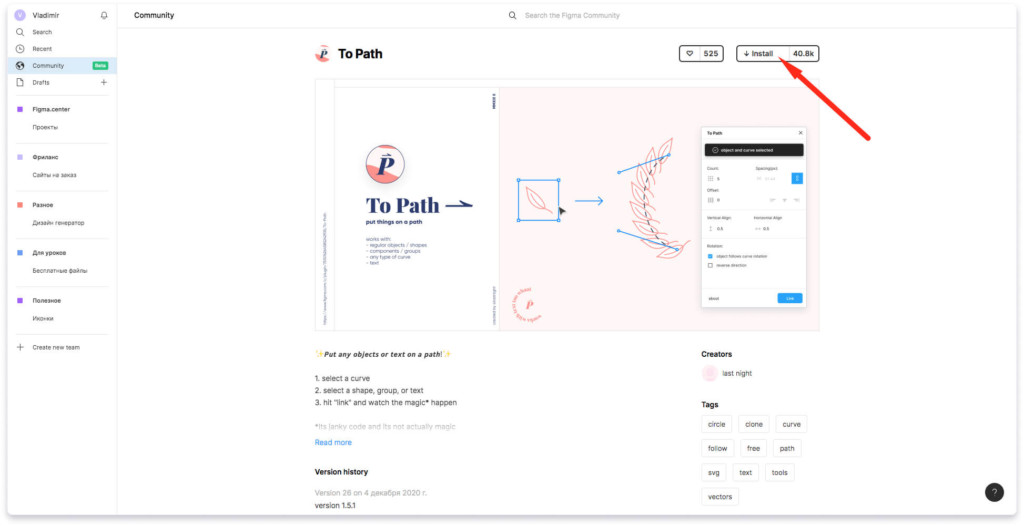
1. Чтобы установить плагин «To Path» перейдите по ссылке и нажмите на кнопку «Install» в верхнем правом углу.

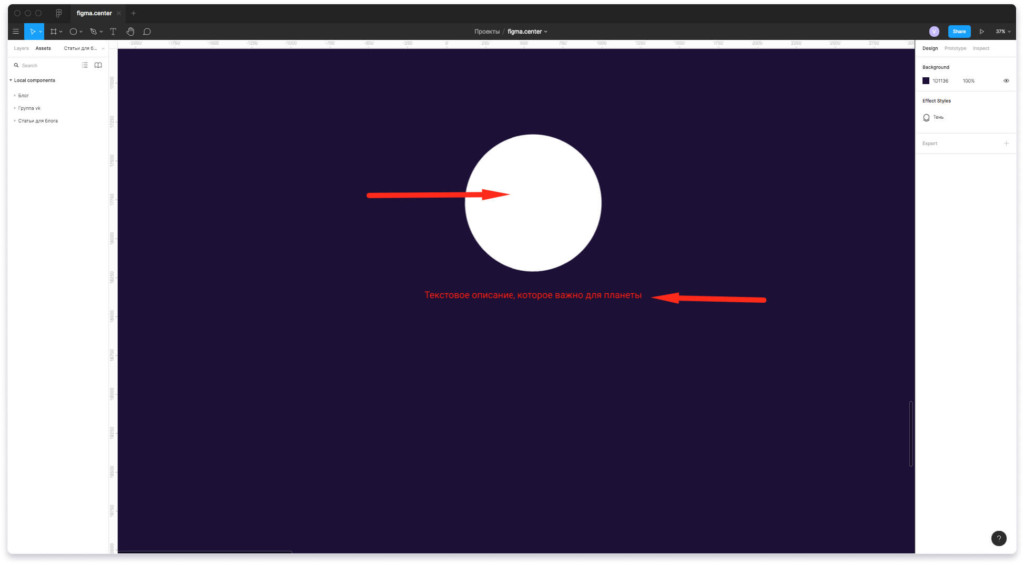
2. Перейдите в ваш проект и нарисуйте эллипс с помощью инструмента «Ellips» в Figma и напишите нужный вам текст.

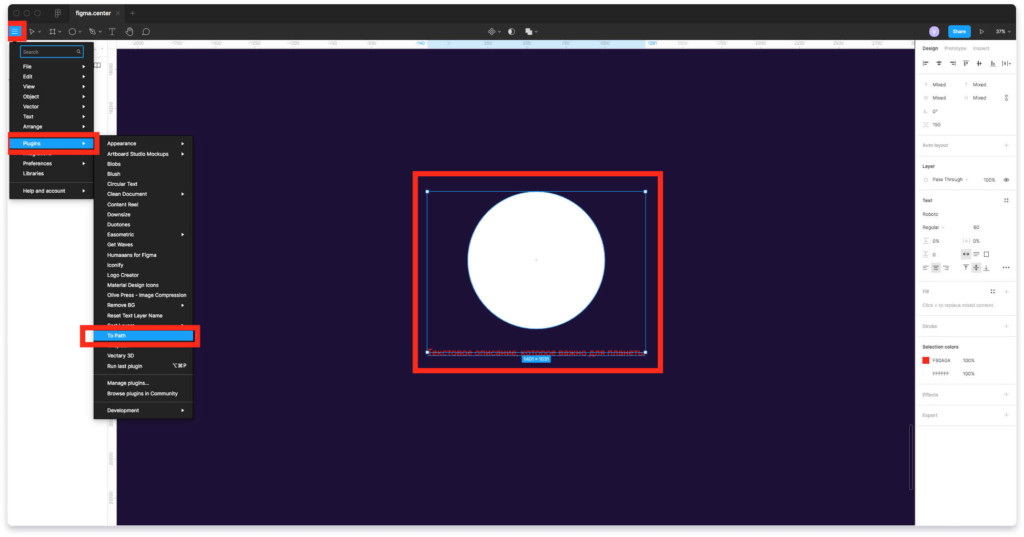
3. Выделите созданный текст и круг и активируйте плагин. Для этого перейдите в «Меню гамбургер», выберите вкладку «Plagins» и надпись «To Path».

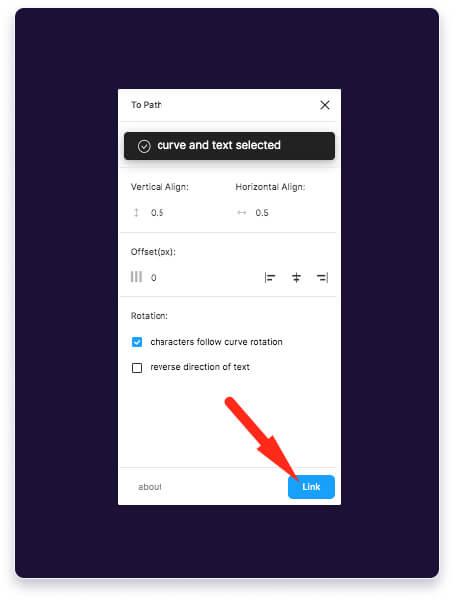
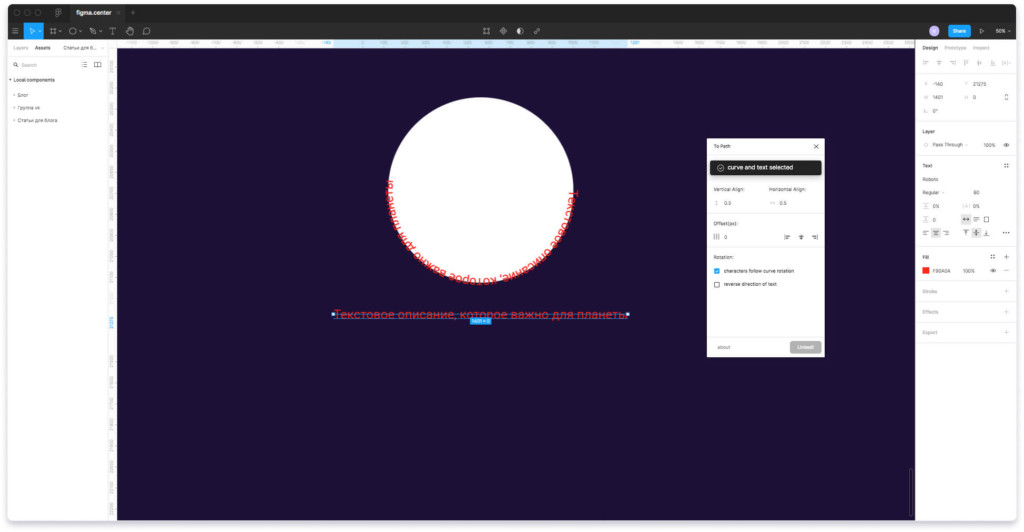
4. В окне плагина нажмите на кнопку «Link».

5. Текст будет расположен в определенной области круга.

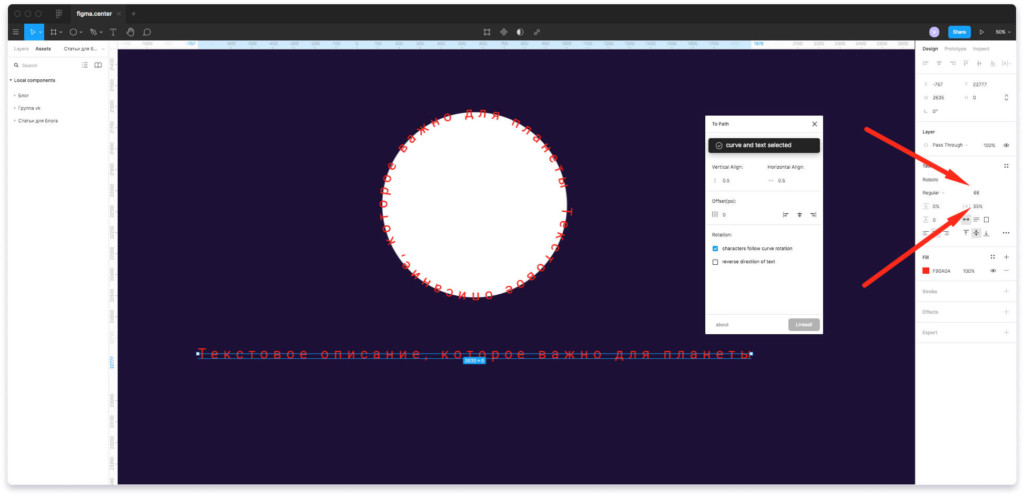
6. Чтобы изменить расположение текста на круге, вы можете изменить размер текста и мужбуквенное расстояние (трекинг). Это нужно делать с включенным плагином на тексте, который расположен в линию. Редактировать нужно именно оригинал.

7. После того, как результат вас устроит вы можете закрыть плагин и удалить лишние элементы (текст, который расположен в линию и круг).
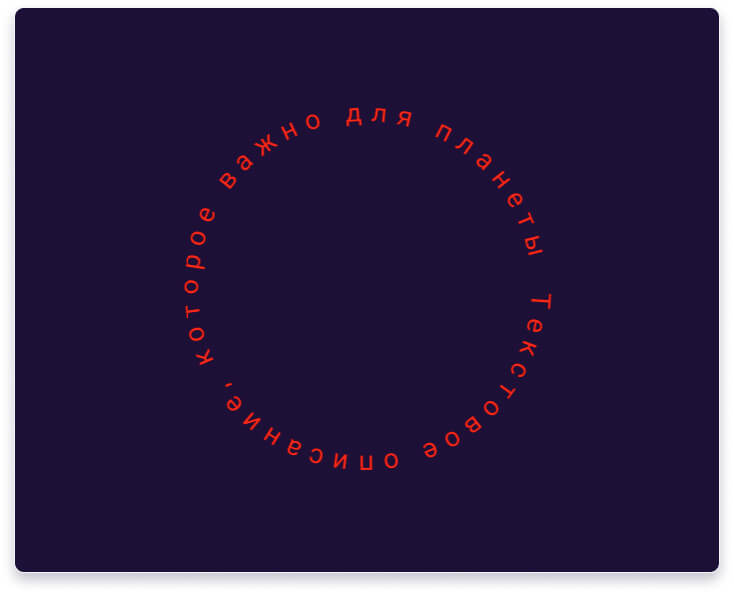
Вот, что получается в итоге.

После этого можно экспортировать этот текст с помощью функции «Export» с правой стороны. Рекомендую использовать формат SVG.
Текст можно размещать на других фигурах
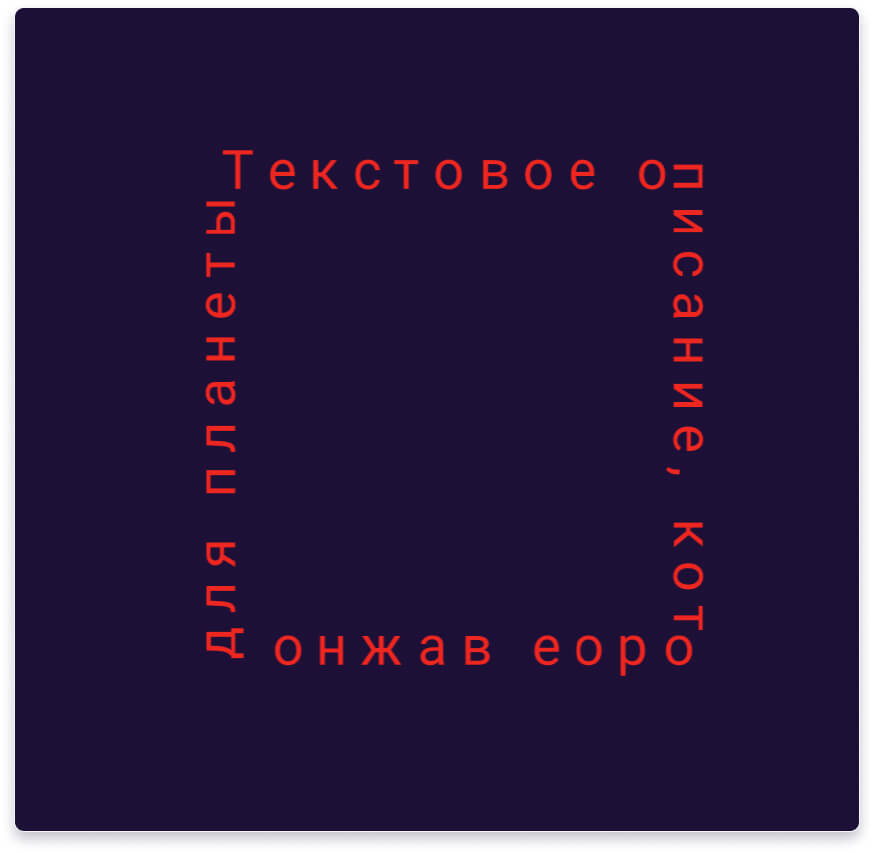
Вы можете использовать не только круг, чтобы разместить текст с помощью этого плагина. Например возьмем прямоугольник.
Важно преобразовать прямоугольник или другие фигуры в кривые. Для этого выберите элемент и нажмите на комбинацию 2 горячих клавиш «Ctrl + E». Или нажмите на правую клавиши мыши и выберите пункт «Flatten».
Проделаю операцию, которая описана выше с кругом. Вот что получается в результате.

Аналогично можно создавать текст вдоль дуги, текст волной, вдоль изогнутой линии и т.д. Можно использовать любой контур для этого, а не просто делать текст закругленным. Главное преобразовать обычную фигуру в кривые (горячие клавиши — «Ctrl + E»).
Помните главное: текст должен читаться легко, поэтому лучше не использовать странные фигуры, возьмите обычный круг и будет вам счастье.
P.S. Итак, вы убедились, что текст по кругу в Figma создавать легко и просто. Если вы хотите узнать некоторые секреты, прокачаться в веб-дизайне и программе Figma, то рекомендую скачать бесплатные материалы для создания дизайн макетов Landing Page.
Смотрите другие инструкции на нашем сайте, мы отбираем только лучшие плагины для фигмы, которые используем сами в своей работе.
Автор статьи: Владимир Чернышов

P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).








