В этом уроке вы узнаете подробно про инструмент текст в фигме. Разберемся с популярными вопросами, которые возникают у многих пользователей программы. Посмотрите 6 минутное видео или воспользуйтесь текстовой версией урока ниже.
Как сделать текст в Figma

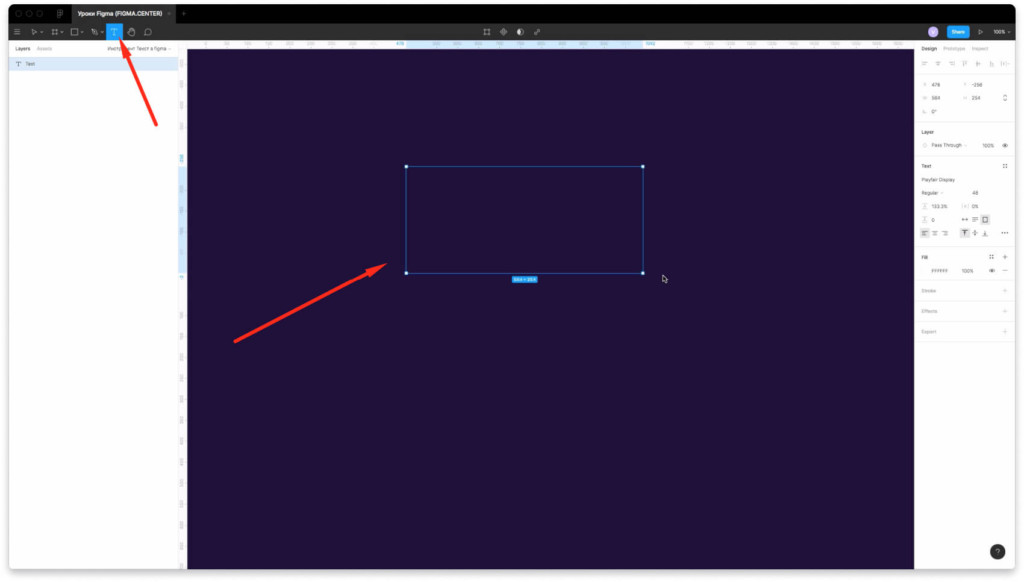
Чтобы создать текст в фигме, выберите сверху инструмент «Text». Затем нажмите на пустую область в вашем проекте либо зажмите левую клавишу мыши и создайте текстовый блок нужных размеров.
Как изменить начертание текста в фигме (сделать его жирным)

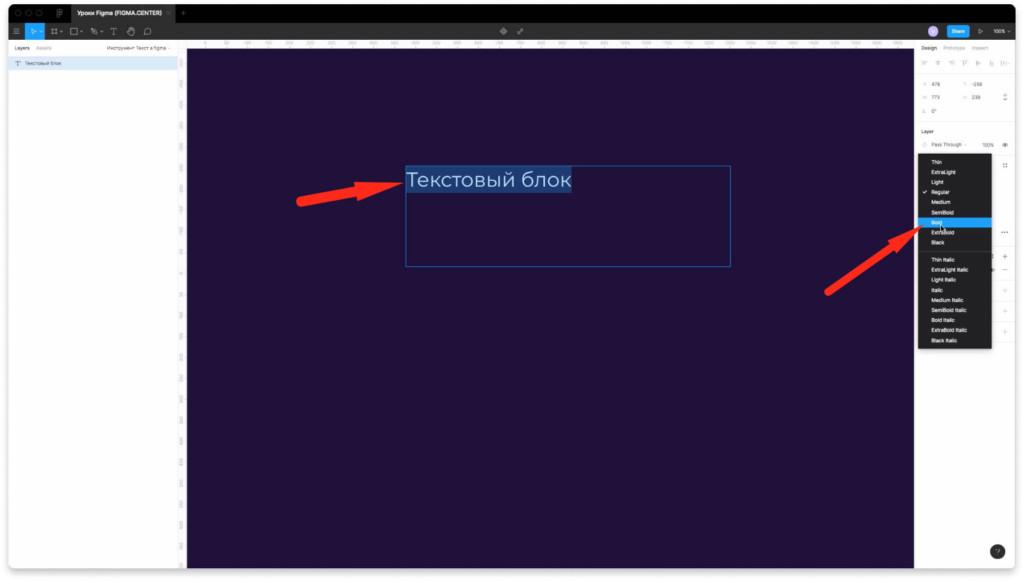
Чтобы изменить начертание текста, например седлать его жирным, выберите нужный текстовый блок и в правой панели поставьте bold, normal, light или другое значение.
Как изменить размер текста (кегль)

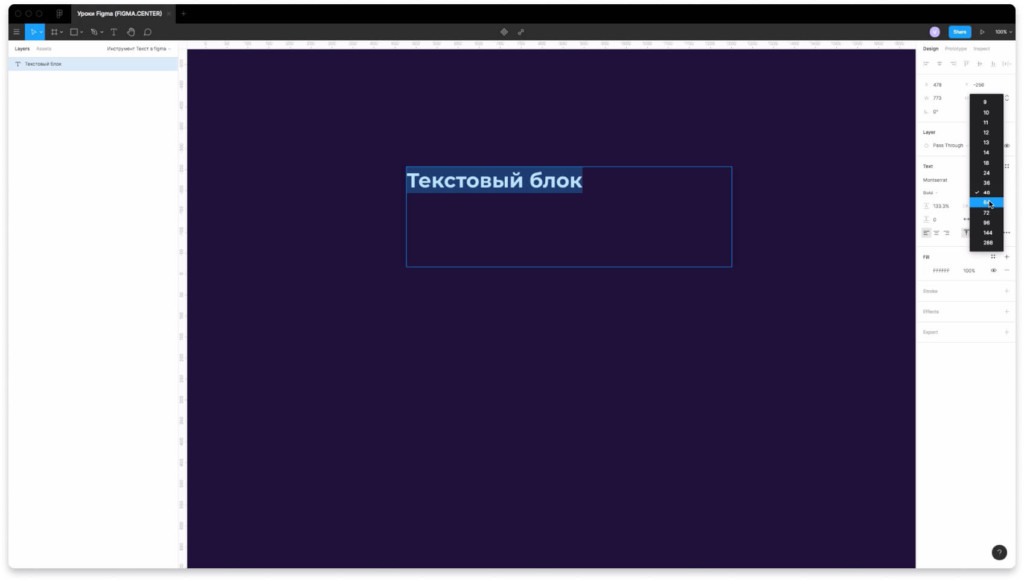
Чтобы изменить размер текста (кегль) в фигме в правой панели задайте другое значение вручную или выберите подходящее значение из списка.
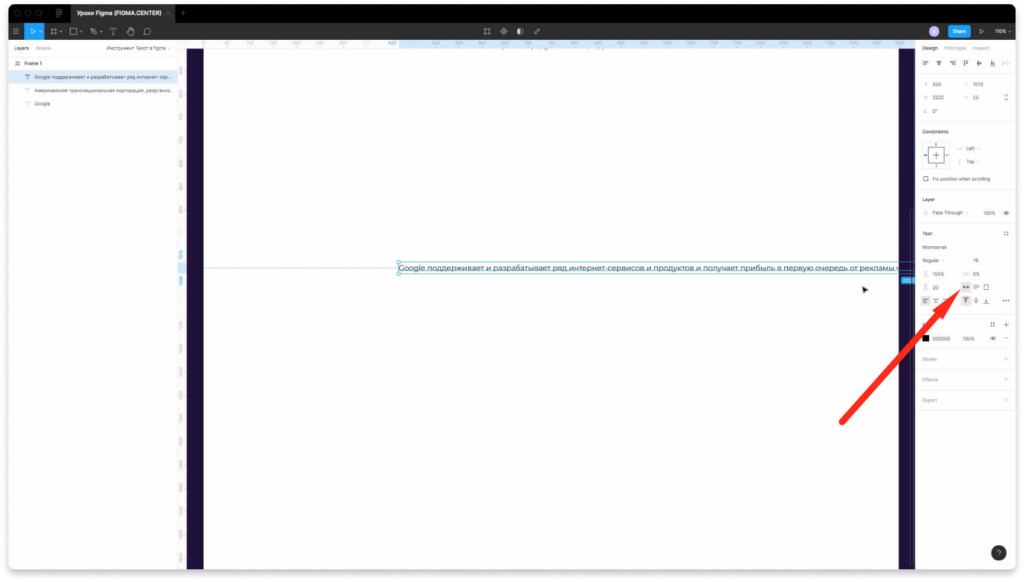
Как изменить межстрочное расстояние (интерлиньяж) в Figma

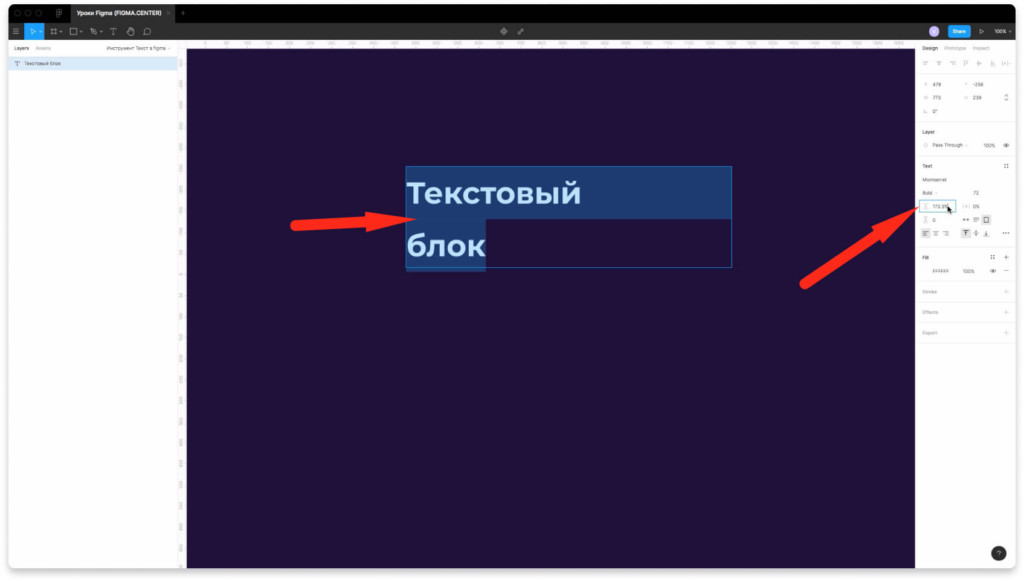
Чтобы задать другое значение для межстрочного расстояния текста в фигме измените его в поле (как показано на скриншоте выше).

Изначально стоит значение в процентах (%). Если хотите поставить пиксели, то напишите px.
Как изменить межбуквенное расстояние (трекинг) в фигме

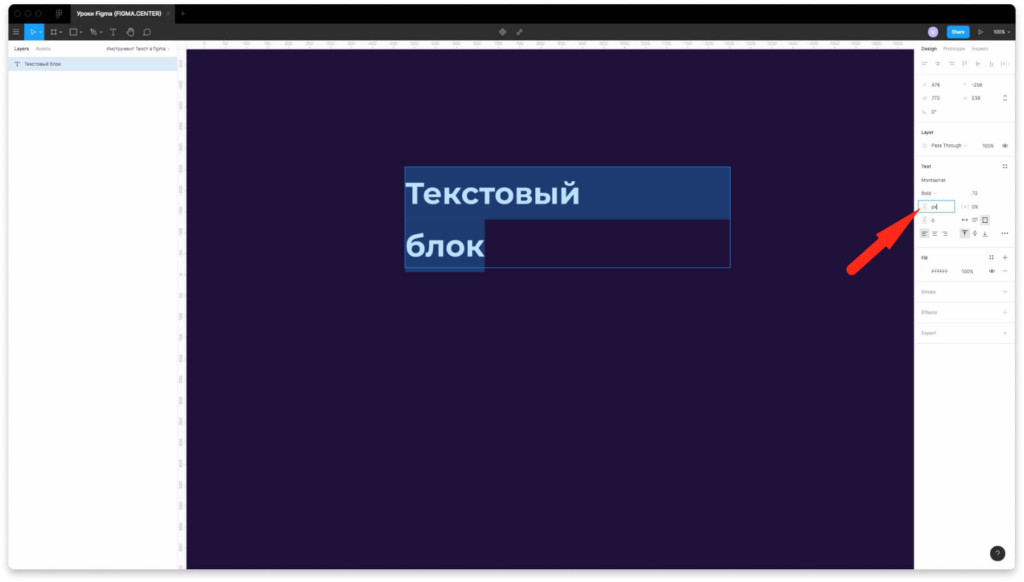
Чтобы изменить трекинг (междуквенное расстояние) измените его значение в цифрах, как показано на скриншоте выше.
Как задать расстояние между 2 абзацами текста в Figma

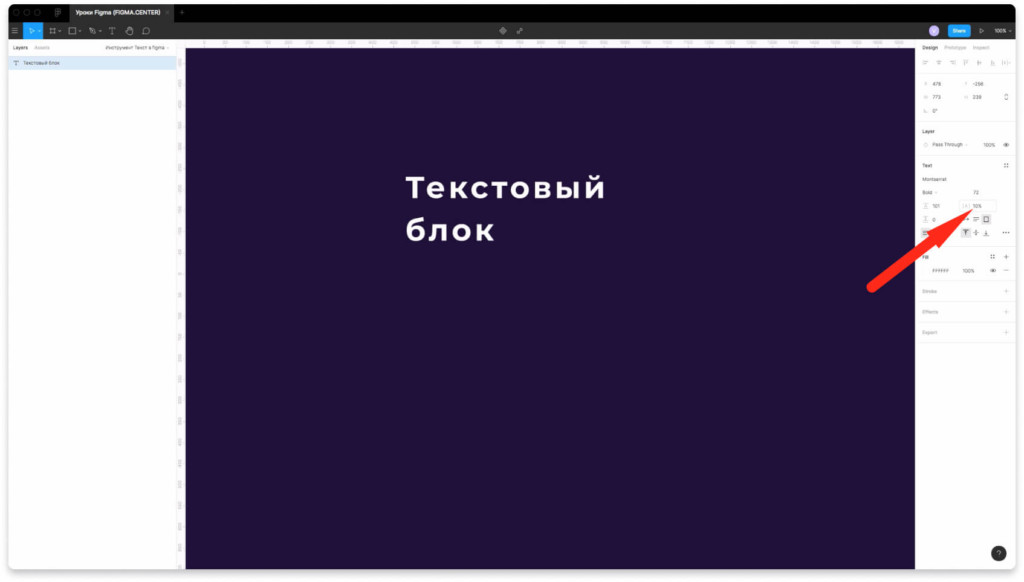
Чтобы задать расстояние между 2 абзацами в фигме измените значение в пикселях в поле, как показано на скриншоте выше. Если хотите создать новый абзац, то нажмите на клавишу «Enter» на клавиатуре.
Как изменить размеры ширины текстового блока в фигме
Автоматическая ширина текста «Auto width»

Если включить иконку «Auto width», то ширина текстового фрейма будет автоматически увеличиваться в зависимости от того текста, который там есть.
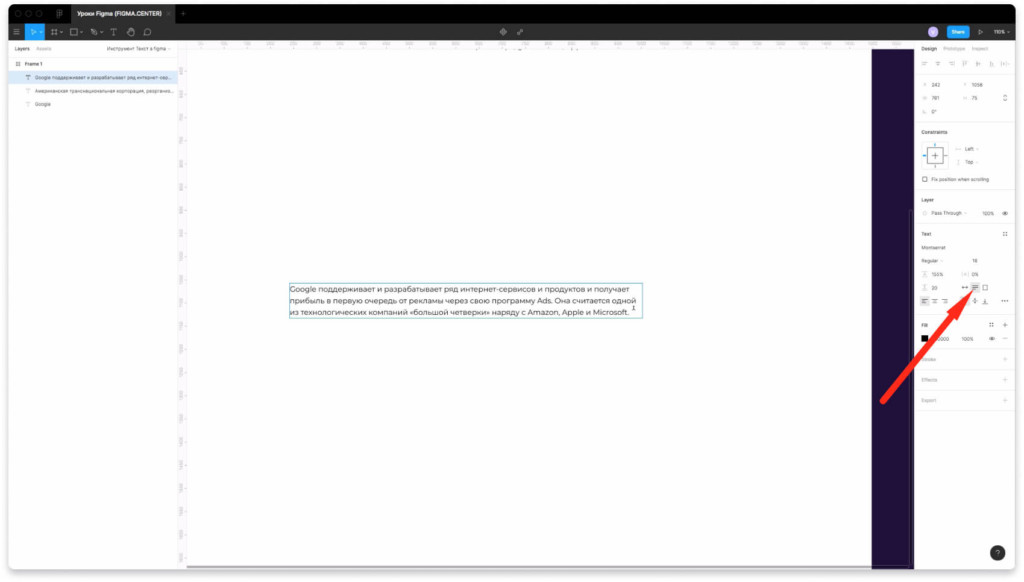
Автоматическая высота текста «Auto height»

При включении иконки автоматическая высота «Auto height» можно задать ширину вручную, а высота будет изменяться в зависимости от количества текста.
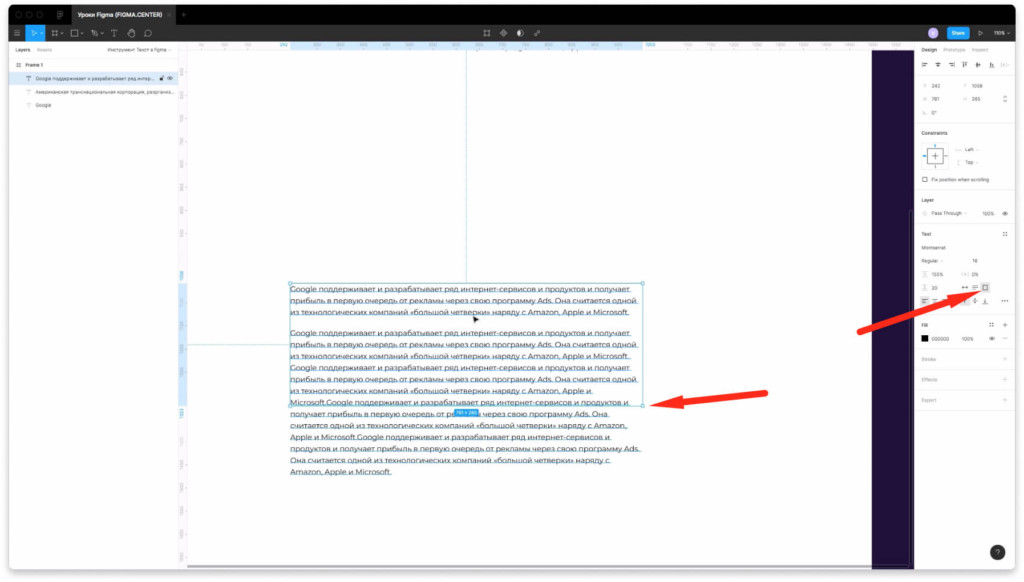
Фиксированный размер текстового блока «Fixed size»

При выставлении иконки «Fixed size» будет фиксированная высота и ширина текстового фрейма. Если вы будете добавлять новые предложения, то текст будет заходить за его границы.
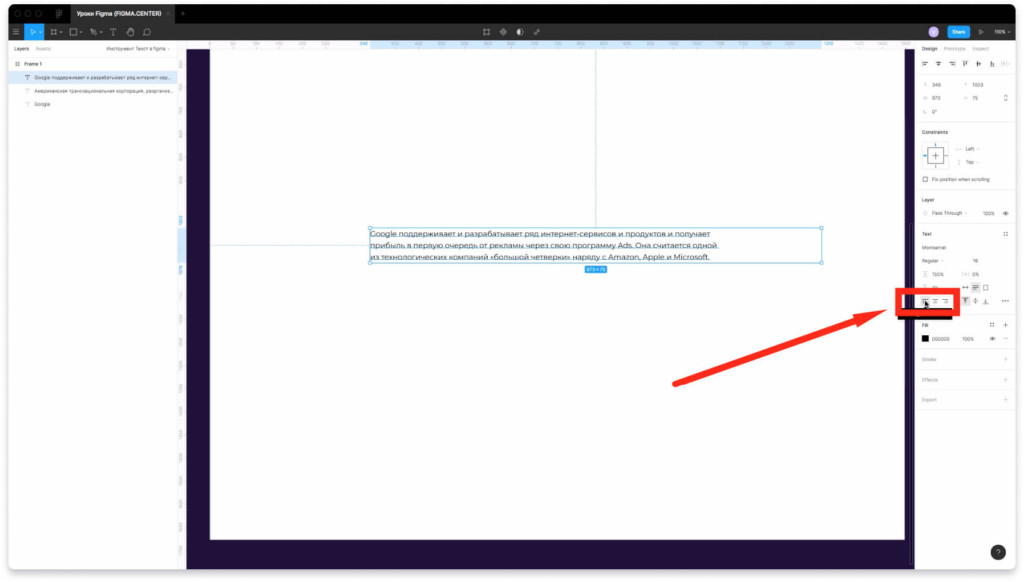
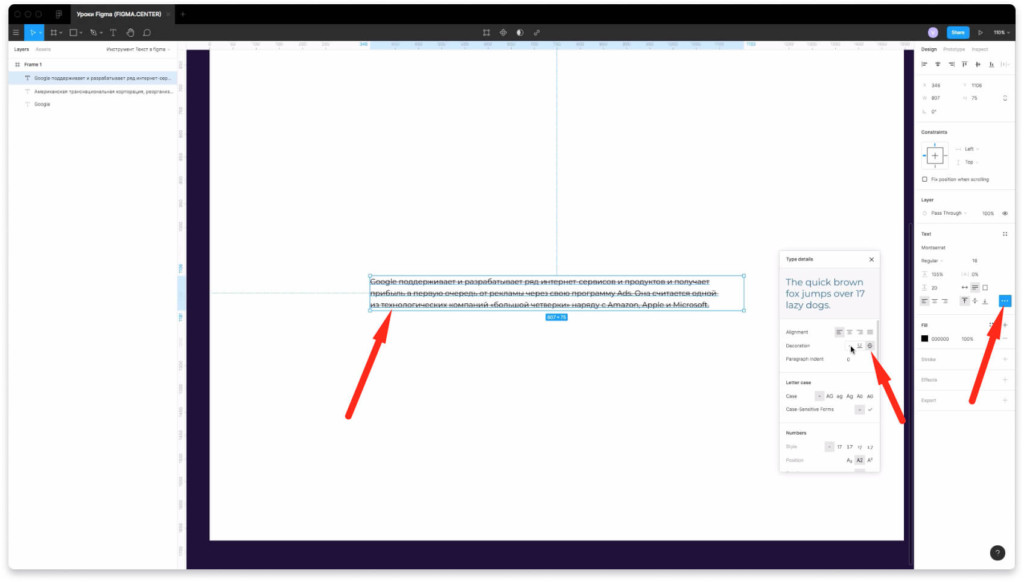
Как изменить выравнивание (выключку) текста в Figma

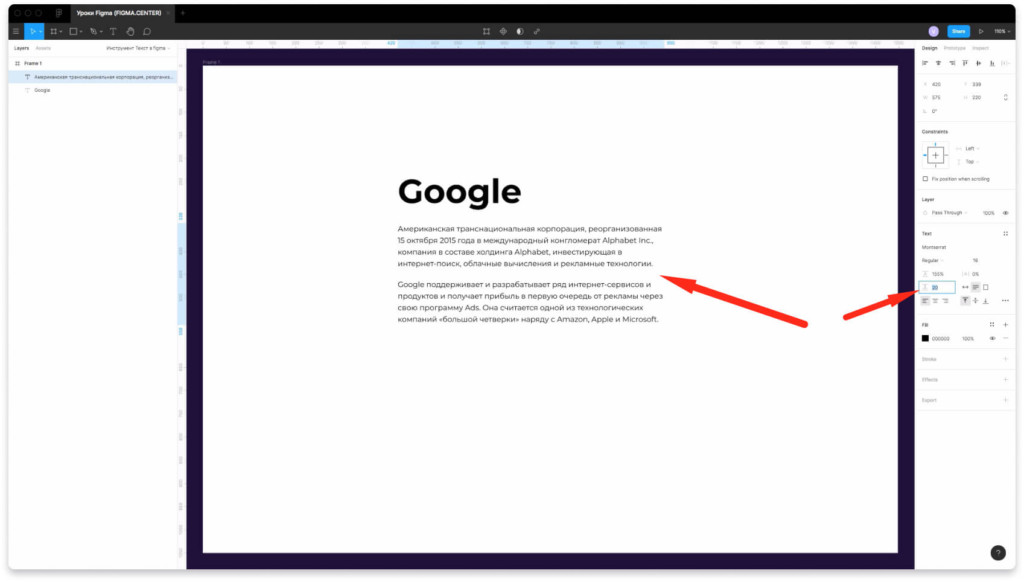
Выключка — это термин из типографики, который означает выравнивание текста. Чтобы изменить выключку в фигме следует нажать на одну из трех иконок (выравнивание по левому краю, по центру, по правому краю). Если хотите сделать выравнивание по ширине (что не рекомендуется для веба), то вам необходимо нажать на 3 точки и появится эта возможность.
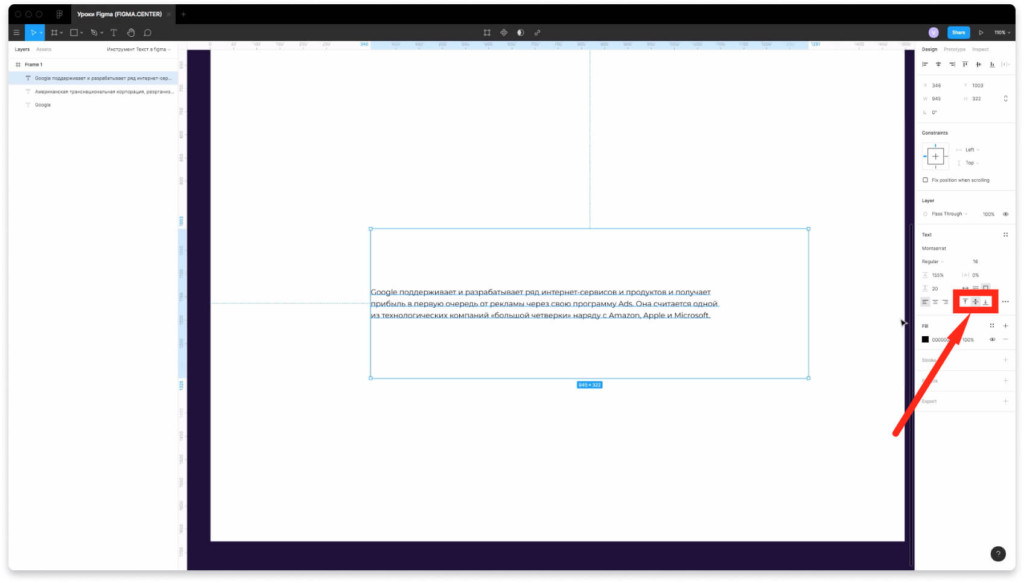
Как разместить текст сверху, по центру или снизу (по вертикали фрейма)

Чтобы выравнять текст сверху, по центру или снизу по вертикали выберите нужную иконку, как показано на скриншоте выше. В зависимости от высоты текстового фрейма расположение текста будет меняться.
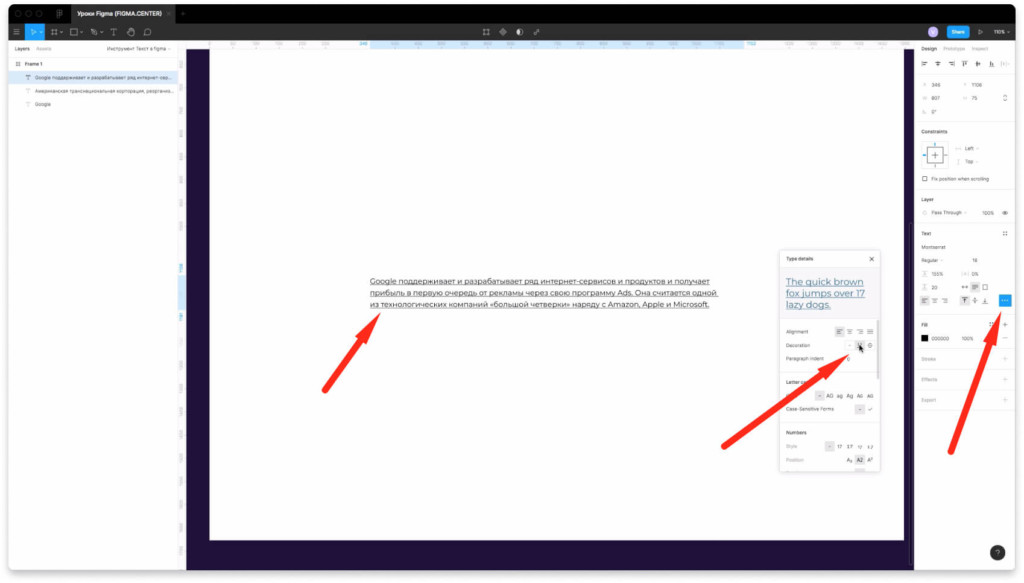
Как сделать подчеркивание текста в фигме
Чтобы сделать подчеркивание текста в фигме, нажмите на 3 точки в правой панели, где редактируется текст. Выберите соответствующую иконку, которая обозначает подчеркивание.

Как зачеркнуть текст в фигме

Чтобы зачеркнуть текст в фигме, нажмите на 3 точки в панели редактирования текста и выберите пиктограмму обозначающий зачеркнутый текст (strikethrough).
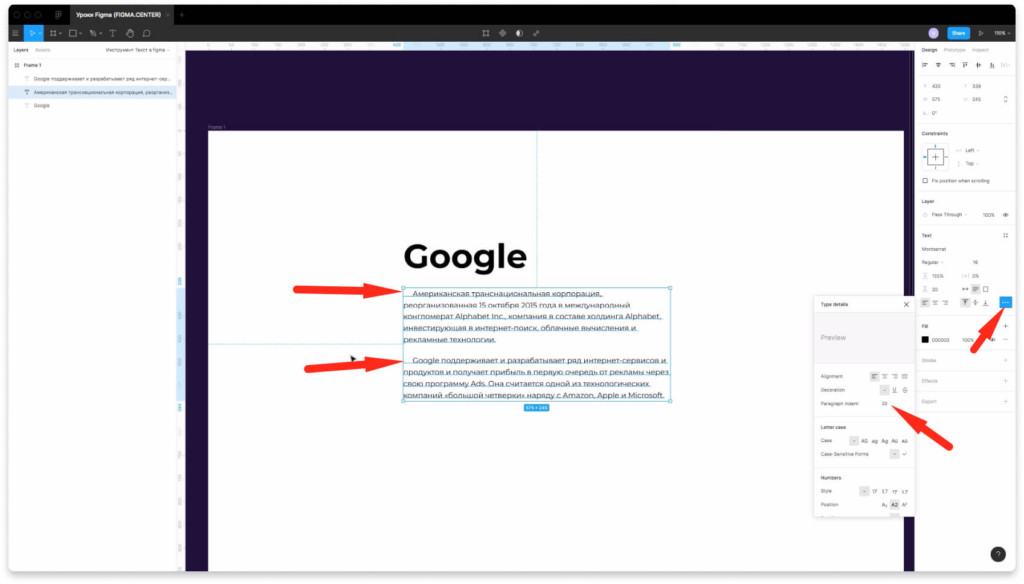
Как сделать красную строку для текста в фигме

Для создания красной строки в Figma, нажмите 3 точки в разделе для редактирования текста (как показано на скриншоте выше) и напротив надписи «Paragraph indent» поставьте значение для отступов в красной строке в пикселях (например 20).
Как сделать заглавные буквы в Figma

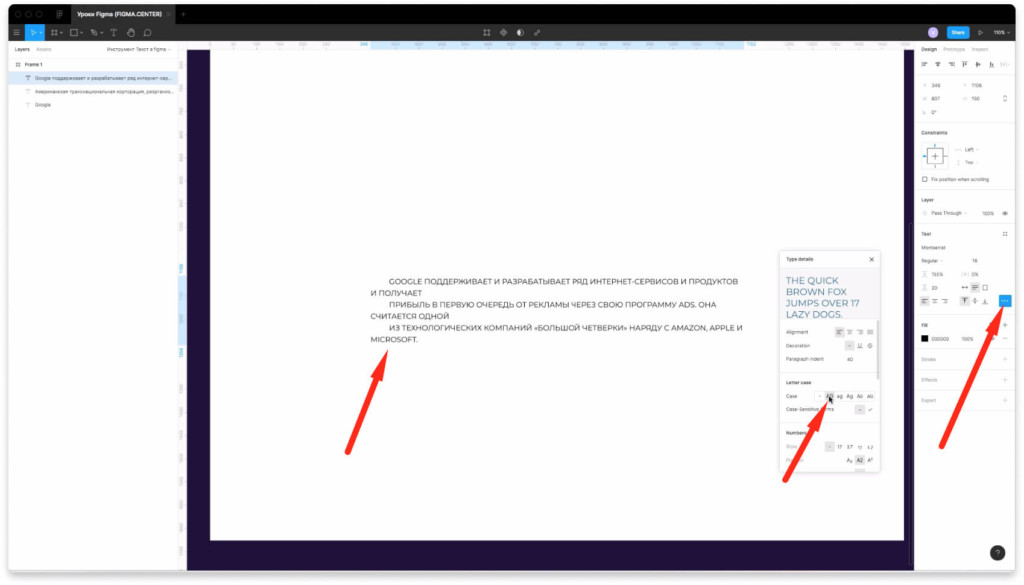
Чтобы текст в фигме был заглавными (большими) буквами, нажмите на пиктограмму (три точки) справа и внизу надписи Letter case поставьте «AG». Текстовый блок, который вы выберите будет с большими буквами.
Как изменить цвет текста в фигме

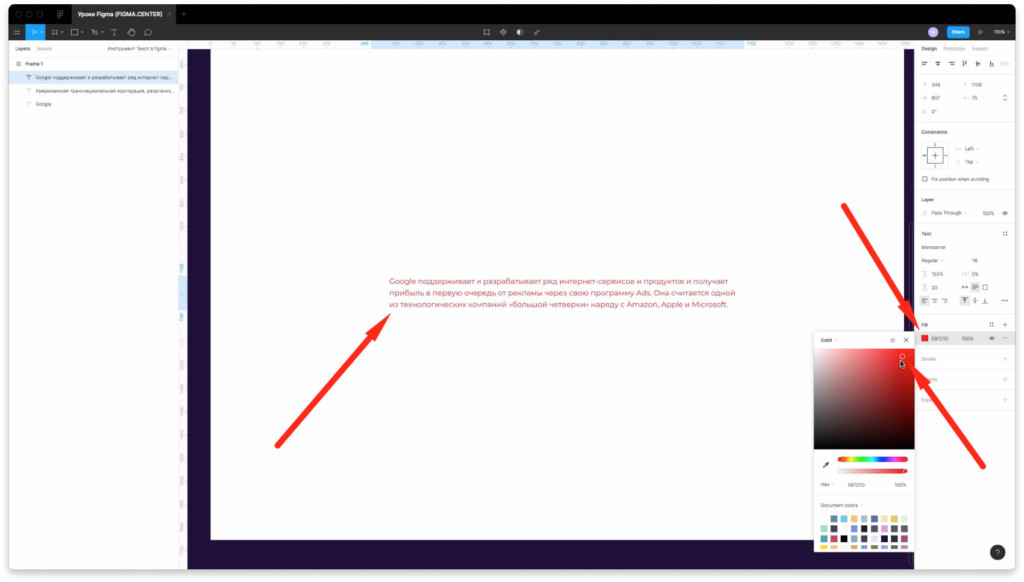
Текст в фигме меняется стандартным образом в правой панели. Для того, чтобы изменить цвет какого-то текстового блока выделите его поменяйте значение как показано на скриншоте выше.
Как сделать обводку текста в фигме

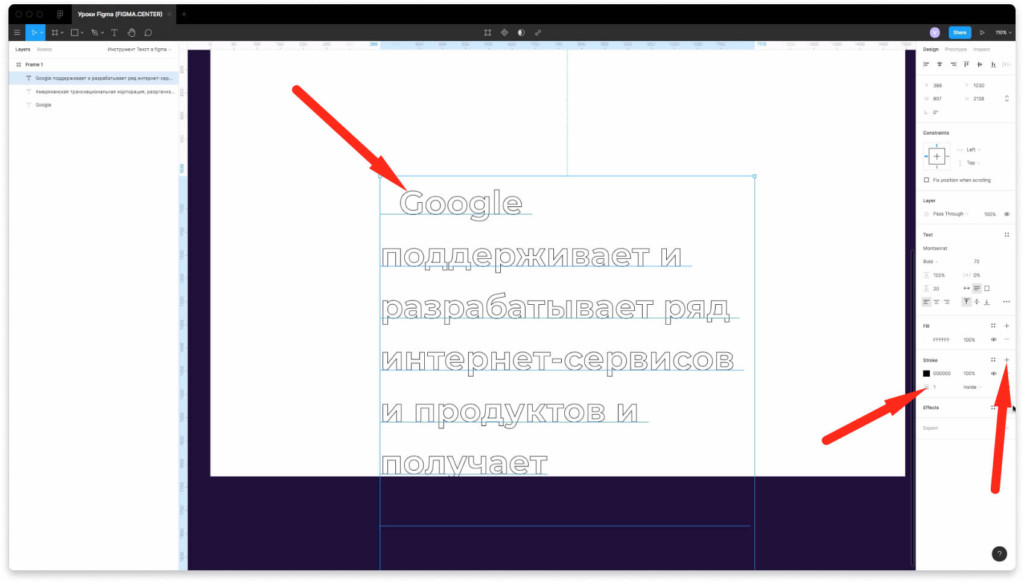
Чтобы задать обводку какому-то тексту выделите его, затем в правой панели напротив надписи Stroke нажмите на иконку «+». Измените толщину обводки. Чтобы обводка была видна текст должен быть большим и жирным.
Как сделать тень для текста в Figma

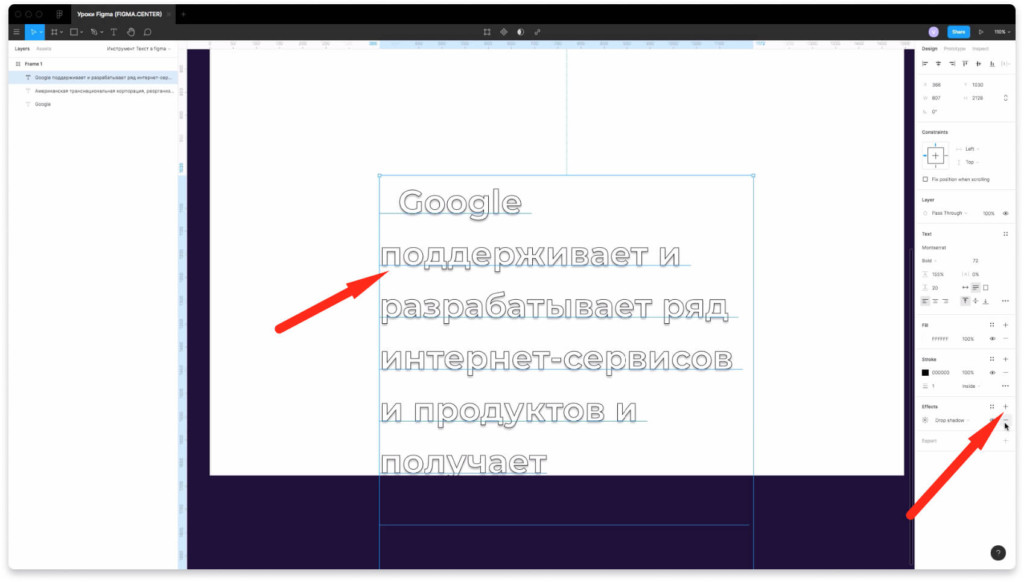
Чтобы сделать тень тексту в фигме, выделите его и нажмите на плюс напротив надписи «Effects». Можно поставить значение «Drop shadow» — внешняя тень, или «Inner shadow» — внутренняя тень.
Как экспортировать текст в фигме

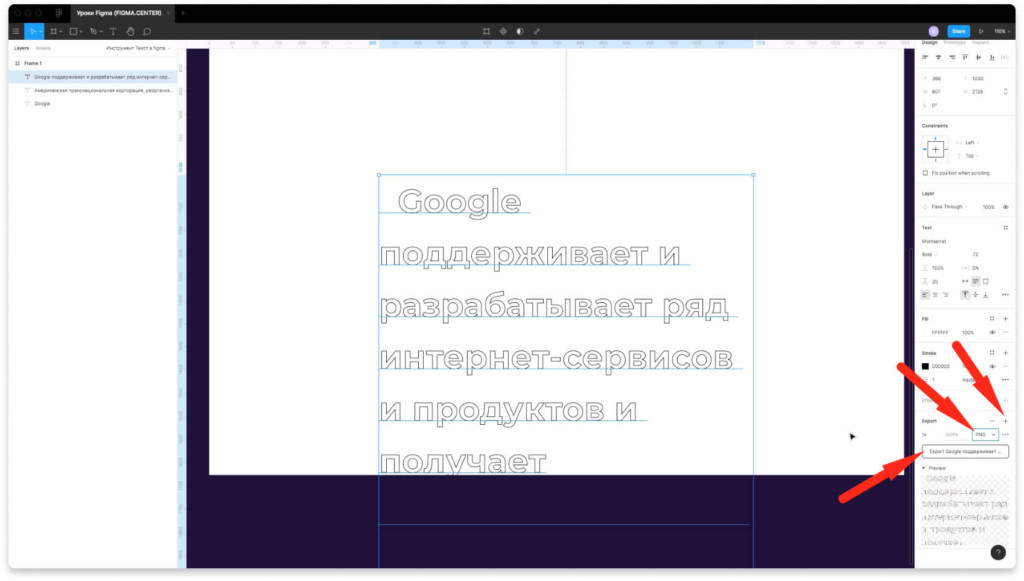
Чтобы экспортировать текстовый блок из фигмы на ваш компьютер, выберите его и нажмите напротив надписи «Export» на плюс. Выберите нужный формат PNG, SVG, JPG или PDF. После этого нажмите кнопку экспорта и выберите место для сохранения.
Заключение
Итак, вы разобрались с инструментом текст в фигме и узнали как с ним работать. Если у вас остались вопросы, то задавайте их в комментариях ниже, мы ответим на него и дополним эту статью.
P.S. Так же переходите по этой ссылке, чтобы получить бонусный видео урок и материалы для создания дизайна сайтов (Landing Page) в Figma.
Автор статьи: Владимир Чернышов

P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).