Если вы задавались вопросом как делать волны в фигме, то вот вам простое решение. В этой инструкции вы узнаете о классном плагине «Get Waves». Ниже видео и инструкция в текстовом формате.
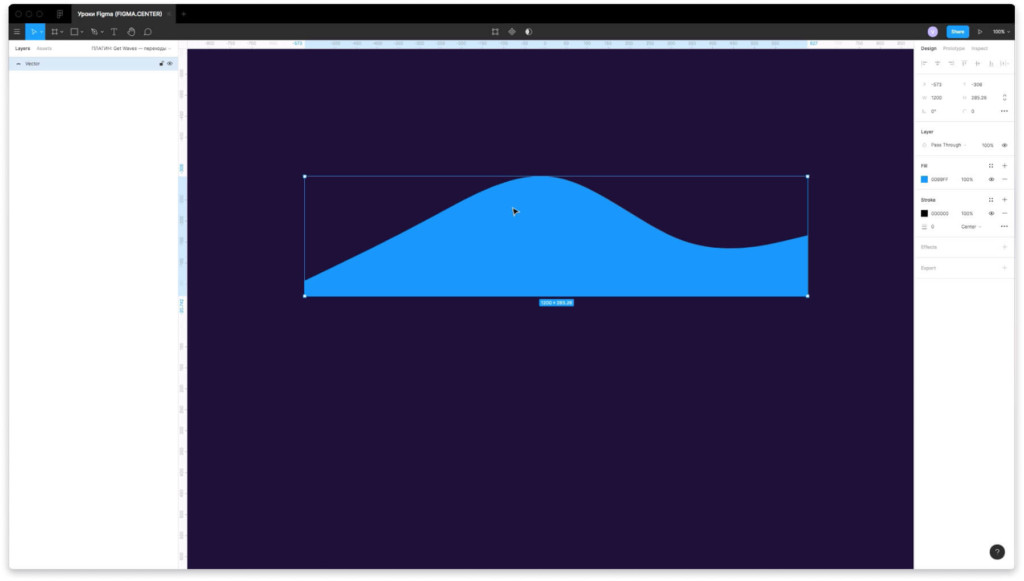
Пример созданных волн в Figma с помощью плагина «Get Waves»

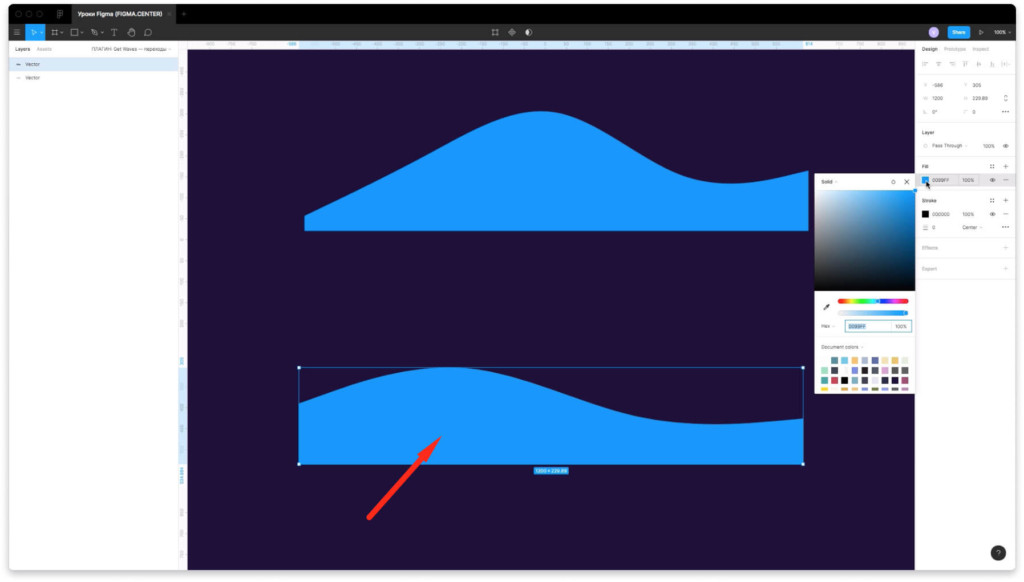
Выше пример созданной волны, которую я создал при помощи плагина Get Waves. Фигура имеет векторный формат. Вы легко можете изменять цвет с помощью стандартных инструментов в фигме.
Установка и активация плагина «Get waves» для Figma

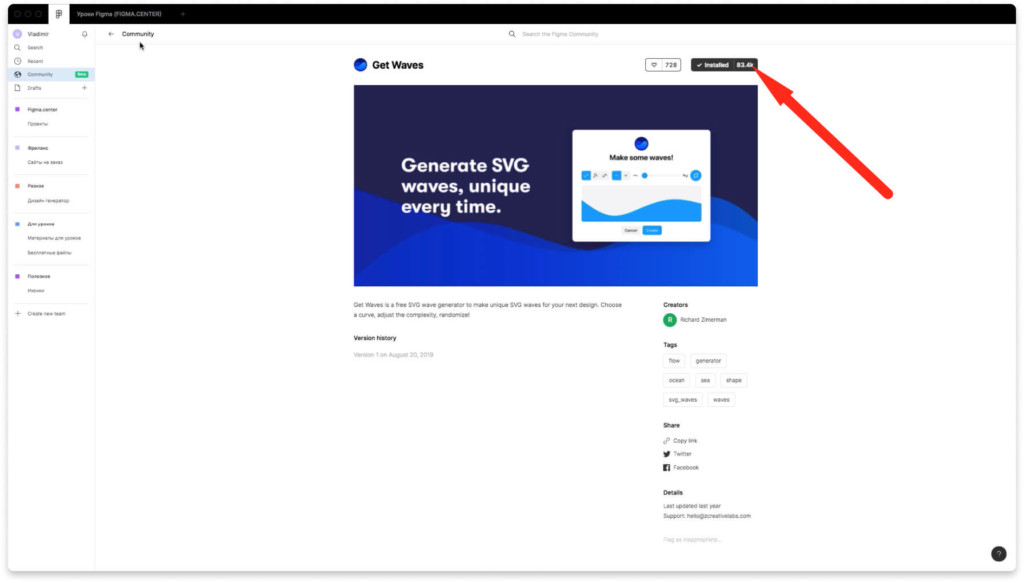
Чтобы установить плагин «Get waves» перейдите по ссылке и нажмите на кнопку «Inatall» в верхнем правом углу.

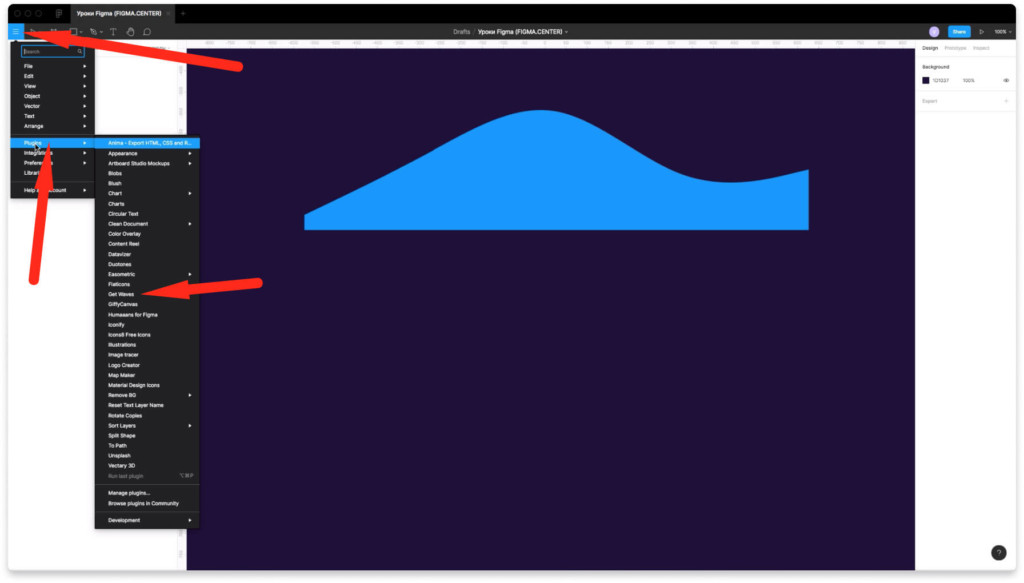
Для активации плагина нажмите на меню слева и сверху в вашем проекте. Затем выберите «Plagins» — «Get waves».

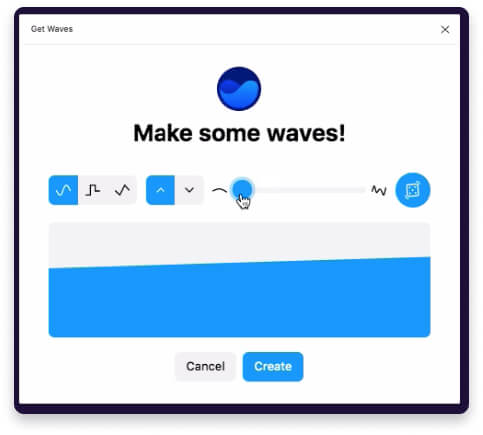
Появиться окно плагина, где вы можете изменять параметры создаваемых вами волн.

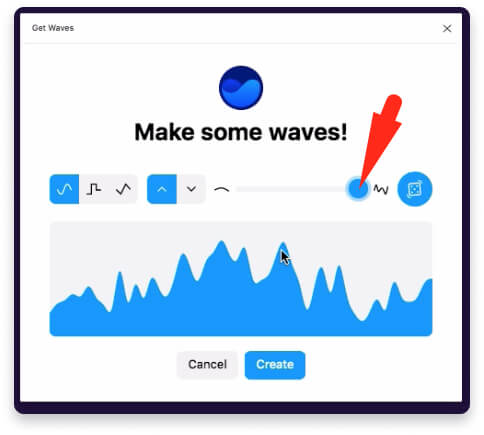
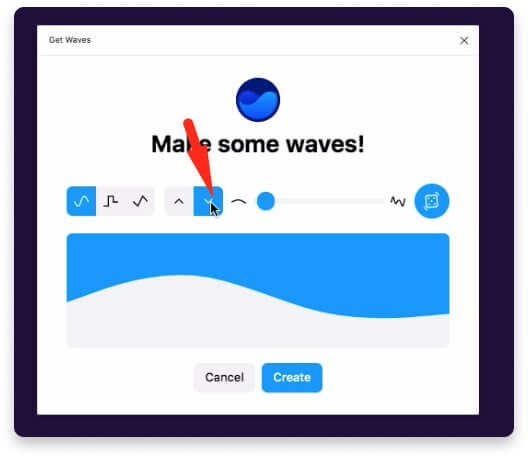
Чтобы создать больше волн потяните ползунок вправо, как показано на скриншоте выше.

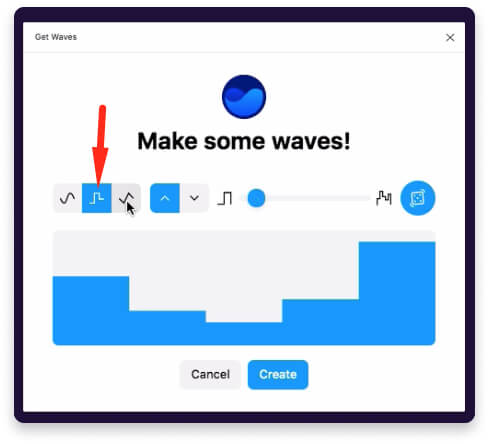
Чтобы вместо волн создать ступени, выберите соответствующую пиктограмму.

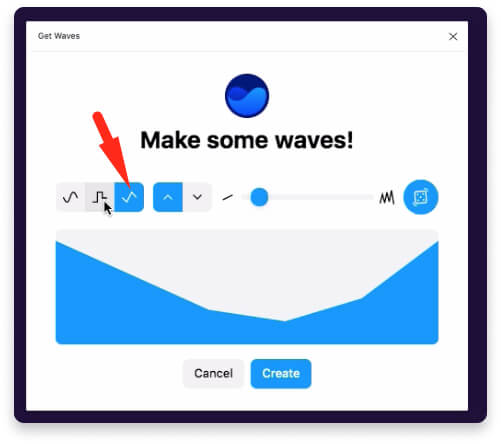
Также есть возможность создавать вместо волн углы.

Если хотите сделать волну сверху, а не снизу, то выберите пиктограмму, которая показывает сверху вниз.

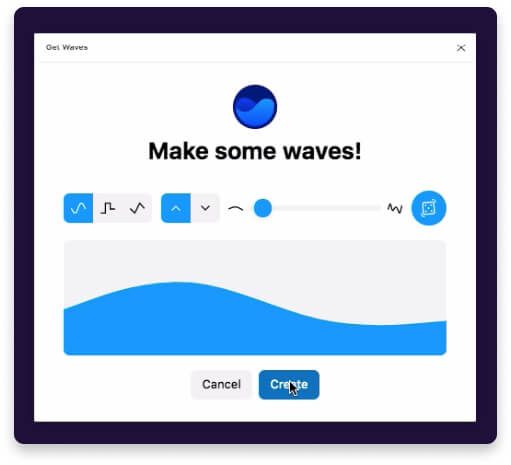
Чтобы создать новую волну, нажмите на кнопку «Create» внизу.

На примере выше показана волна, которую я создал.

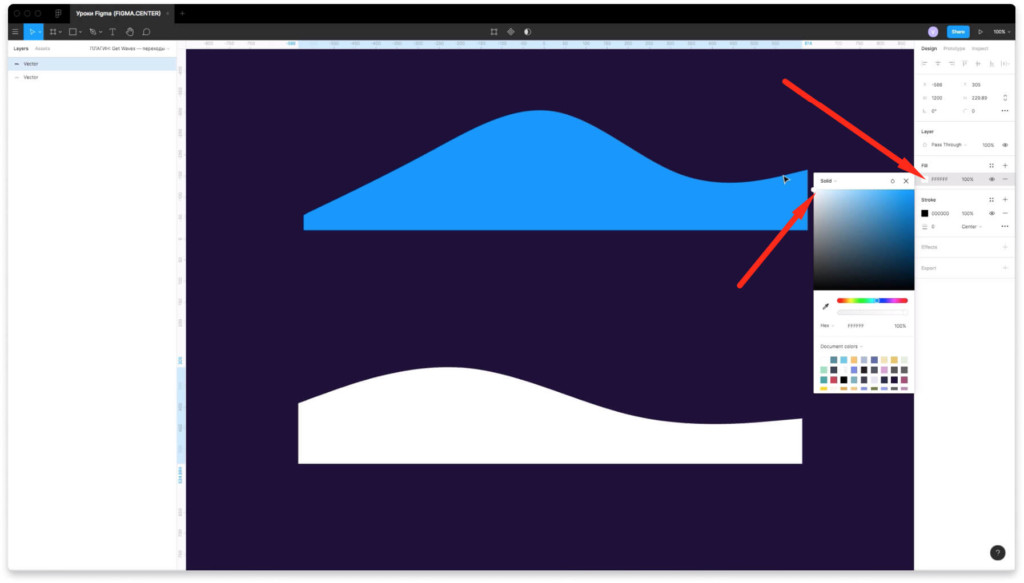
Вы можете изменять цвет этой волны стандартным образом. Для этого внизу надписи «Fill» нажмите на цвет и выберите необходимый вам цвет.
Как использовать волны для переходов в веб-дизайне?

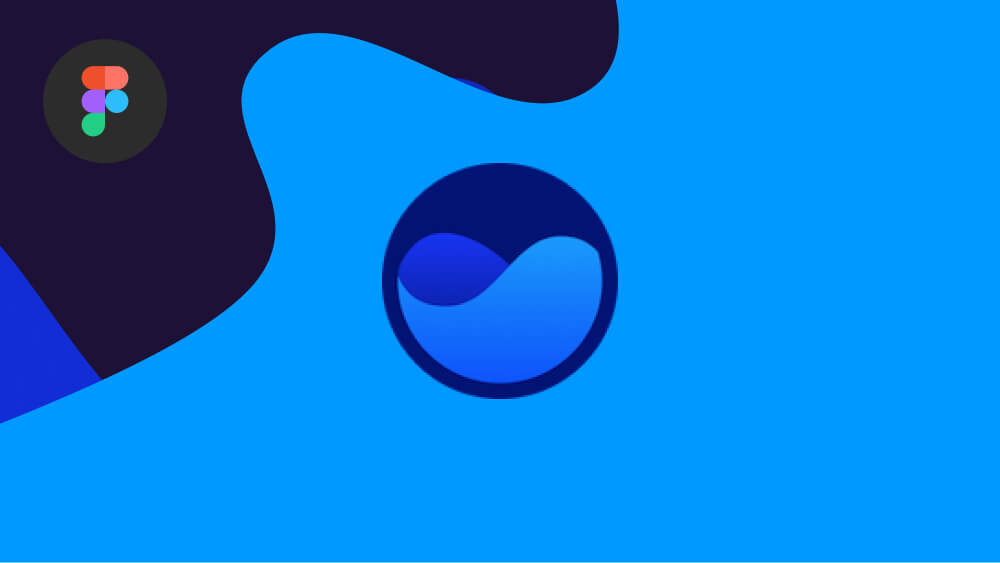
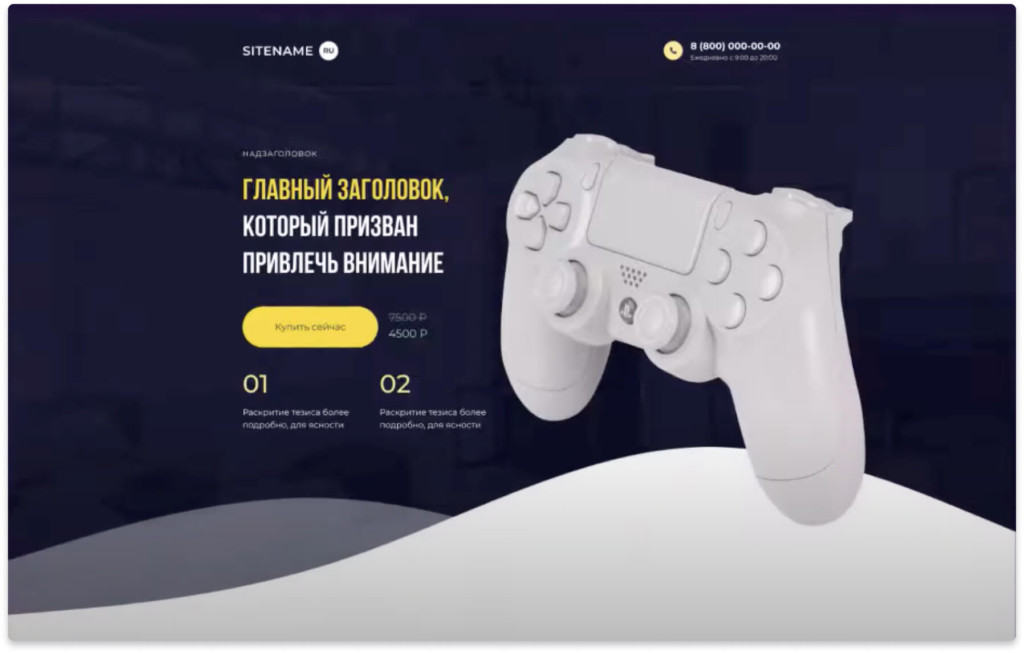
Вы можете использовать волны, которые создаёте с помощью плагина «Get waves» на сайте. Выше пример того как это может выглядеть. Здесь представлено 2 волны с разной прозрачностью.
Волны в фигме: в заключении
Итак, вы узнали как делать волны в фигме (Figma). Как видите это быстро и легко. Иногда этот инструмент может быть вам полезен при создании дизайна сайтов и т.д.
P.S. Если хотите узнать как ускорить работу при создании дизайна Landing Page, то переходите по этой ссылке и получите готовые материалы.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).