В этой короткой инструкции вы узнаете про закрепление меню в фигме. Это можно использовать для закрепления любых элементов. Они будут оставаться неподвижными при скроллинге в режиме просмотра. Это поможет оживить ваш дизайн макет и показать как это может выглядеть на сайте заказчику, либо коллегам.

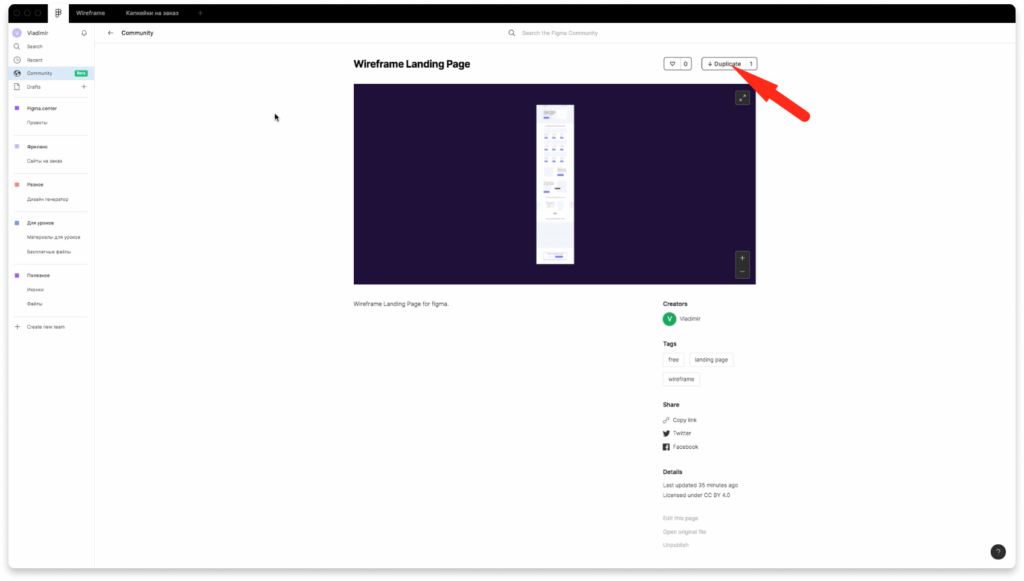
Для практики можете дублировать файл, где есть меню, которое вы можете закрепить.
Закрепление меню в фигме. Пошаговая инструкция.

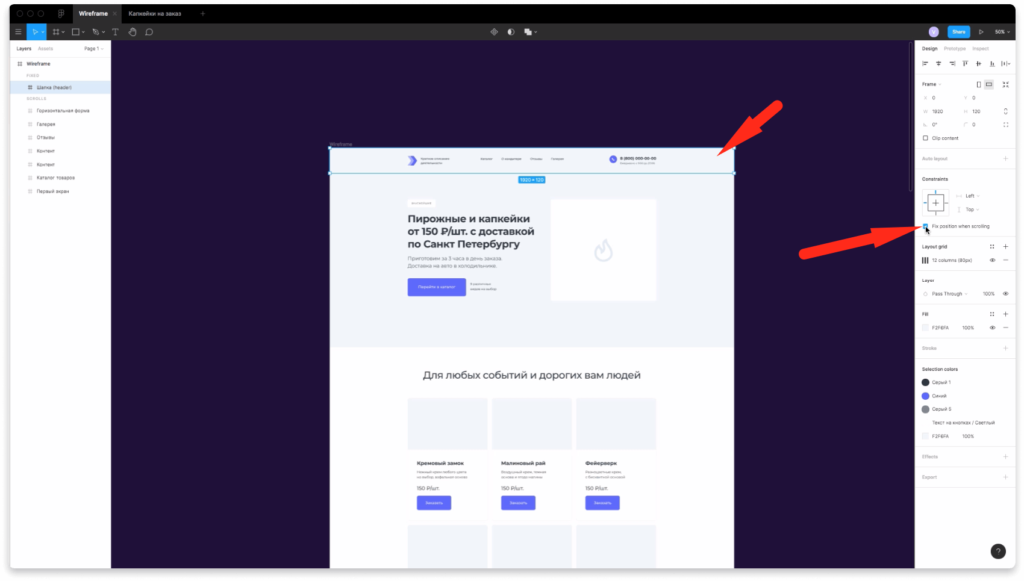
Чтобы закрепить меню или любой другой элемент в фигме при скроллинге, выделите его и нажмите во фрейме. Затем напротив надписи «Fix position when scrolling» поставьте галочку.

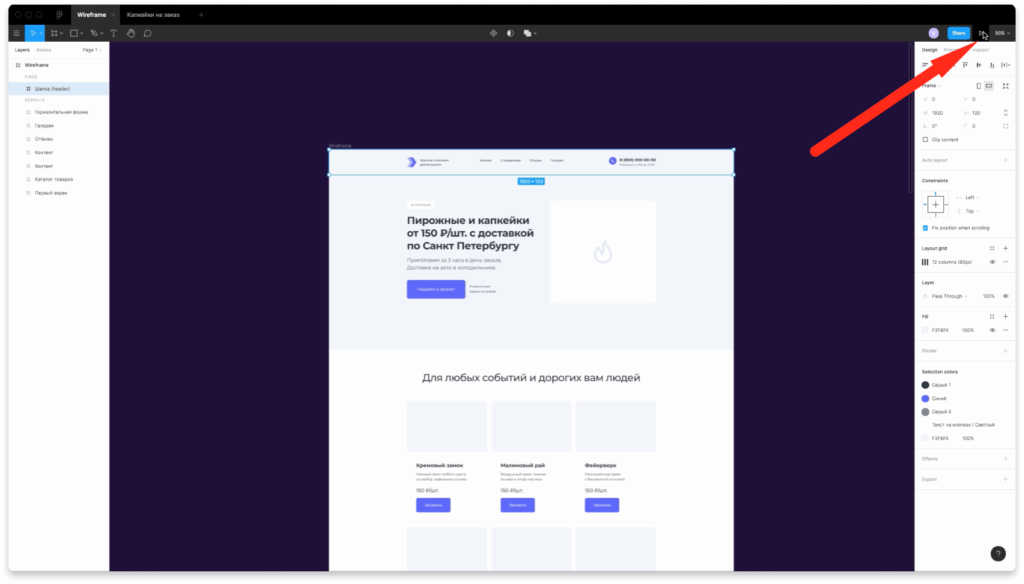
Чтобы посмотреть как это будет выглядеть при скроллинге, нажмите на кнопку «Present» в верхнем правом углу.

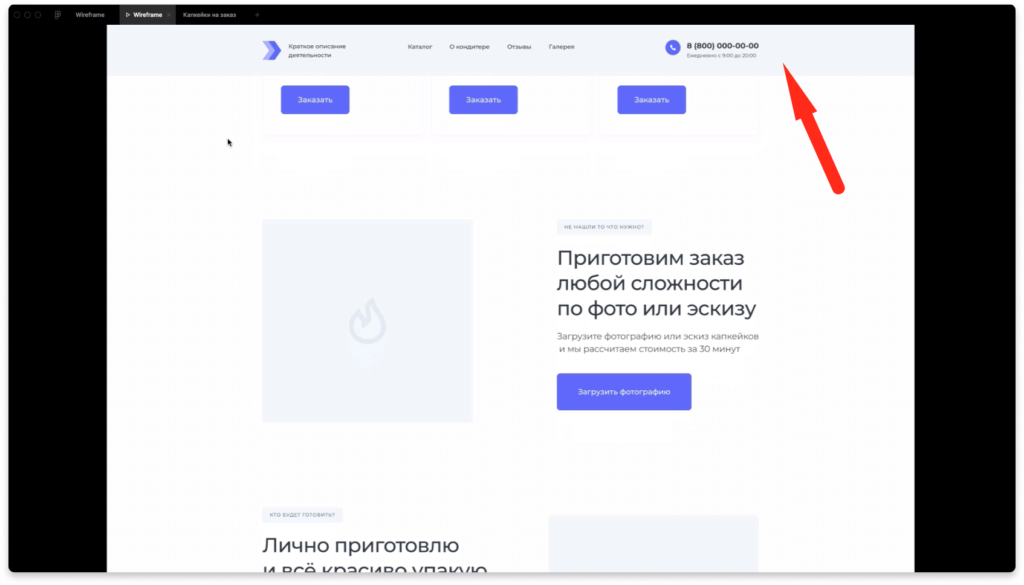
Промотайте вниз и убедитесь, что шапка сверху закреплена. Если на сайте есть якорные ссылки, то посетителям будет удобно передвигаться по разделам лендинга.
Пропала функция «Fix position when scrolling» в Figma — что делать?
Если у вас пропала функция «Fix position when scrolling» в Figma, то нужно убедиться, что элемент, который вы выбираете находится во фрейме. Если выбрать элемент вне фрейма, то этой функции не будет.
Заключение
Итак, вы этом видео вы узнали как закрепить меню или любые другие элементы в Figma при скроллинге с помощью функции «Fix position when scrolling». Это можно использовать для элементов, которые должны оставаться неподвижными на сайте при скроллинге.
P.S. Интересуетесь веб-дизайном в фигме? Получите бонусные материалы по быстрому созданию дизайна Landing Page в Figma, то по этой ссылке и научитесь создавать простые макеты Landing Page быстро и легко.
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).