В этом уроке вы узнаете как быстро делать векторные кляксы в фигме с помощью плагина «Blobs», как пользоваться специальный сервисом для этого и как можно использовать эти кляксы в дизайне сайтов. Это поможет вам, если вы хотите разнообразить ваш дизайн необычными фигурами.

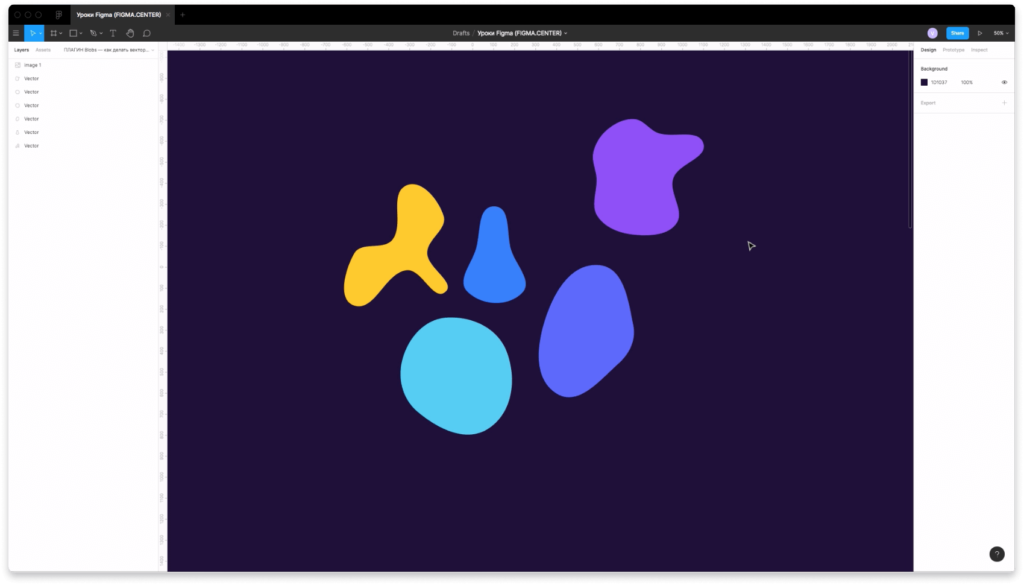
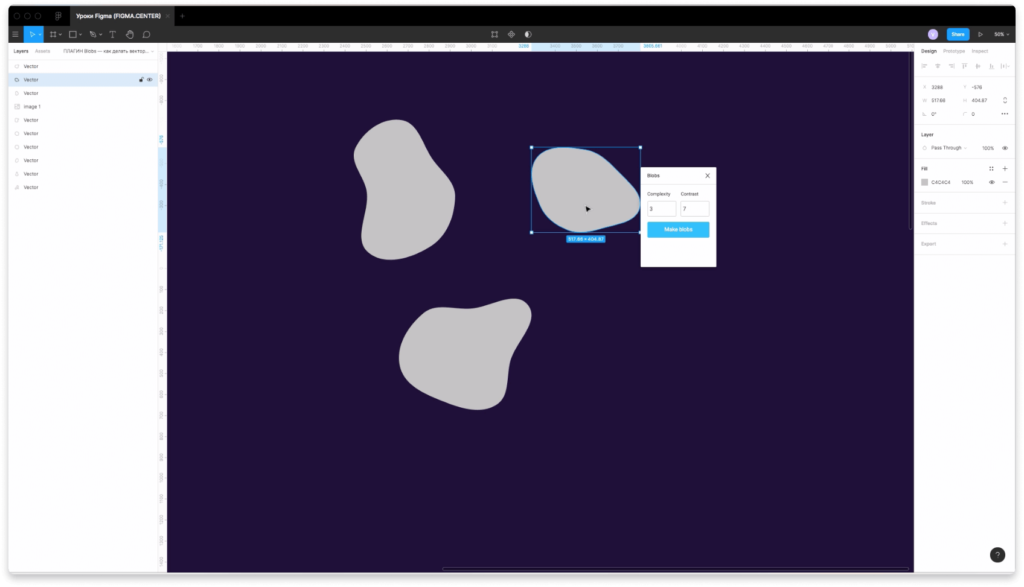
Выше пример векторных клякс, которые вы можете создавать при помощи плагина «Blobs». Вы можете легко изменять цвет, размер и редактировать их как и другие векторные элементы.
Установка плагина с кляксами в фигме

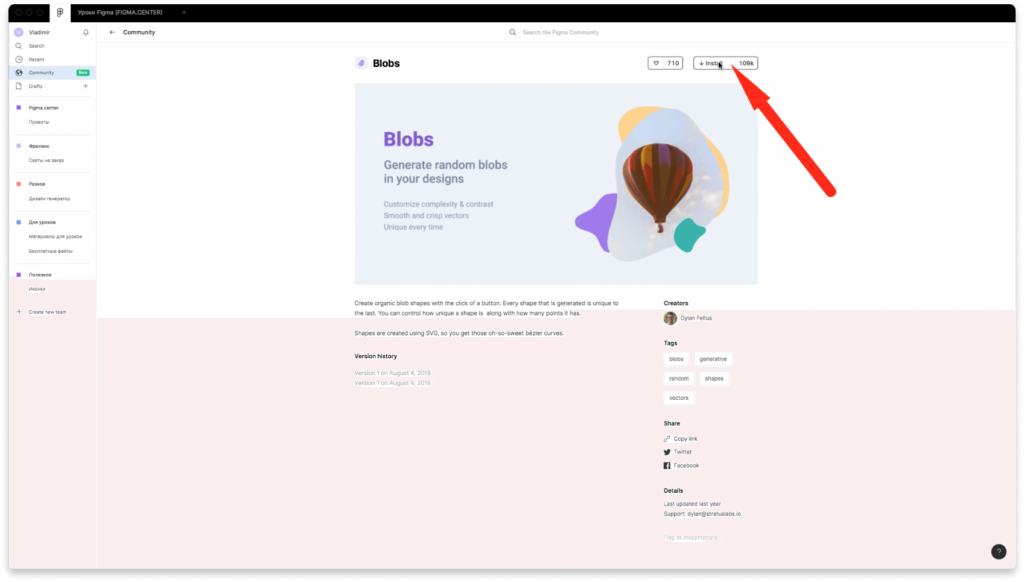
Чтобы установить плагин с кляксами в фигме перейдите по ссылке. Устанавливается стандартным образом, для этого нажмите на кнопку «Install».
Активация плагина «Blobs» в Figma

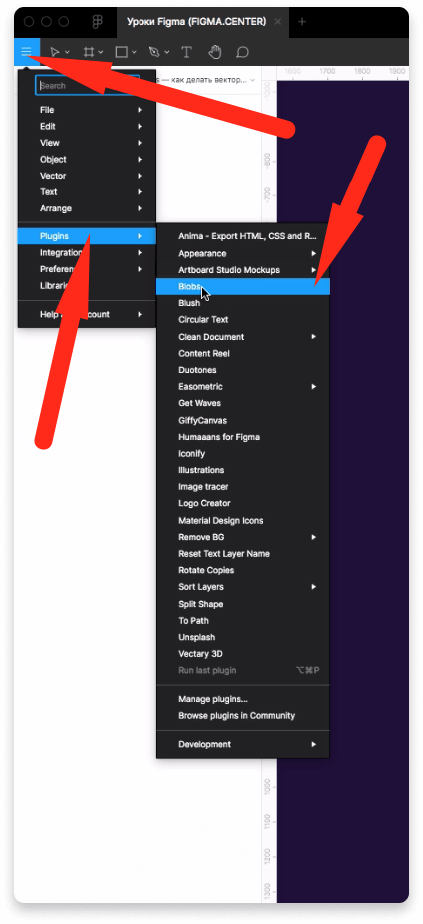
Чтобы активировать плагин «Blobs» в Figma, нажмите на левое, верхнее меню. Затем наведите на надпись «Plagins» и выберите «Blobs». Теперь разберёмся, что даёт этот плагин.
Как создать кляксы в фигме с помощью плагина «Blobs»

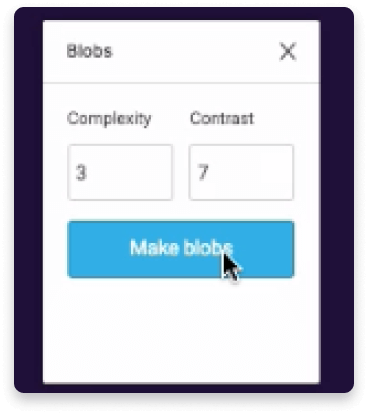
Чтобы создать кляксы с помощью плагина «Blobs» нужно в окне плагина изменить параметры «Сomplexity» (сложность) и «Сontrast» (контраст).

Чтобы создать новую кляксу просто нажмите на кнопку «Make blobs».

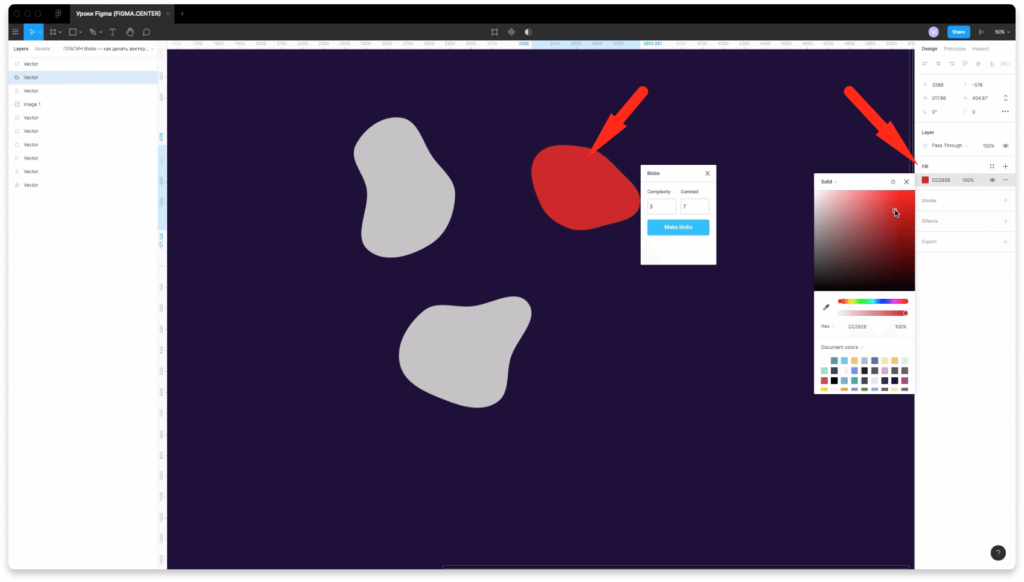
Цвет созданных клякс можно изменить стандартными инструментами фигмы. Для этого выберите кляксу и в правой панели внизу надписи «Fill» выберите нужный вам цвет.
Делаем кляксы с помощью сервиса blobs.app

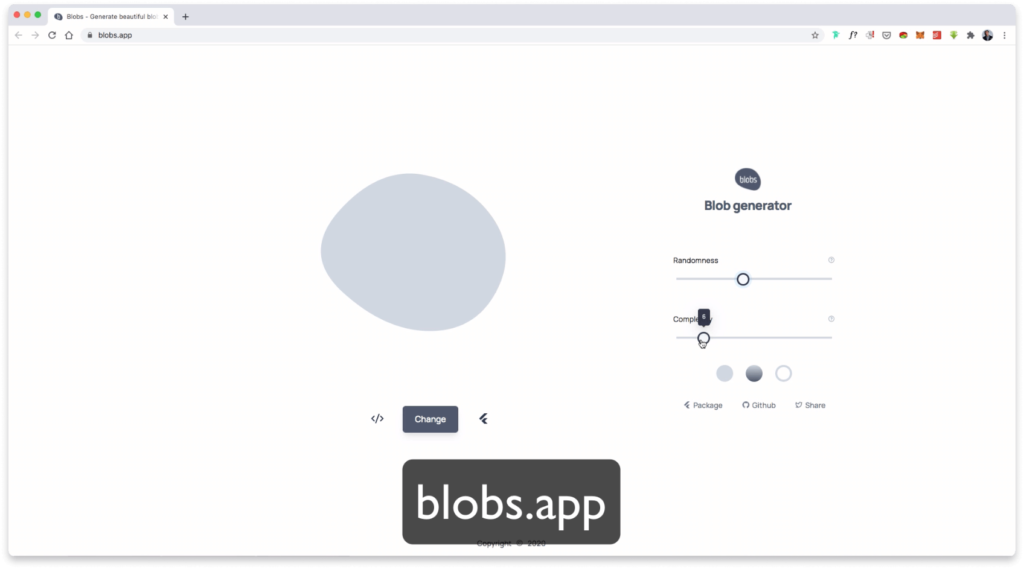
Также для создания клякс можно воспользоваться сервисом blobs.app

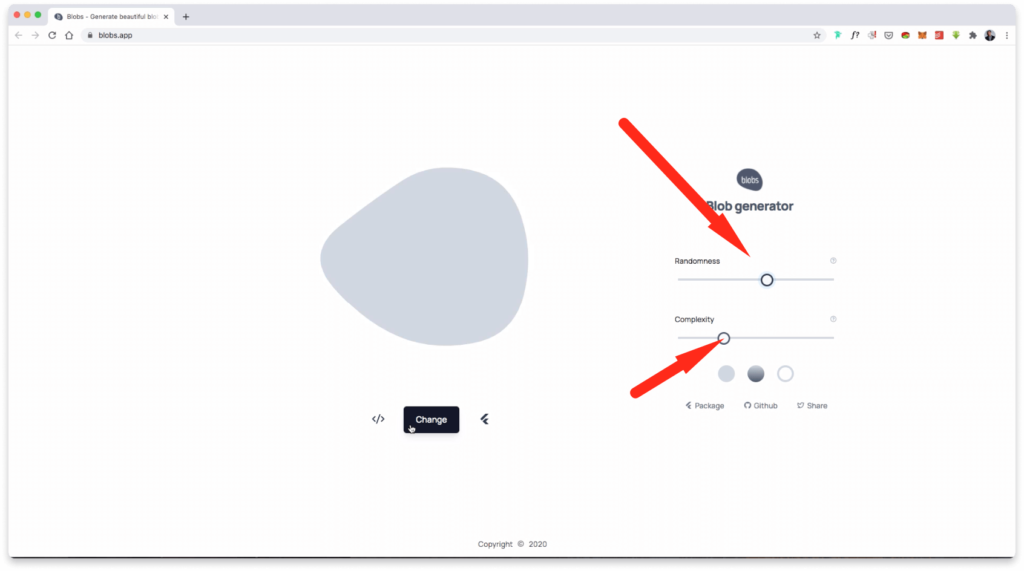
Для изменения формы создаваемых фигур вы можете изменять 2 парамтра «Randomness» и «Complexity». Первый переводится как «Случайность», второй как «Сложность» и отвечает за количество углов у кляксы.

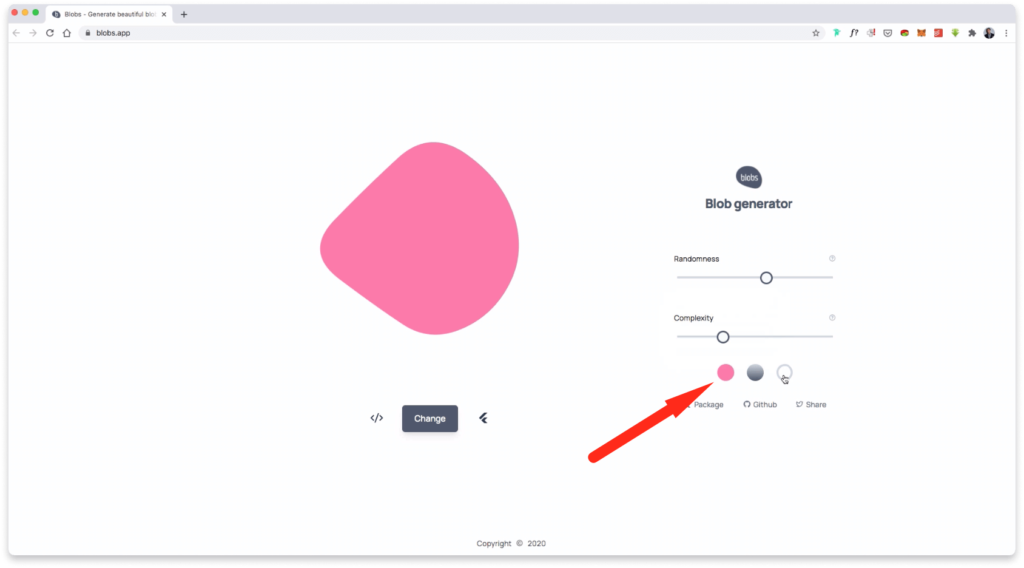
Чтобы изменить цвет нажмите на первый круг внизу и задайте нужный цвет.

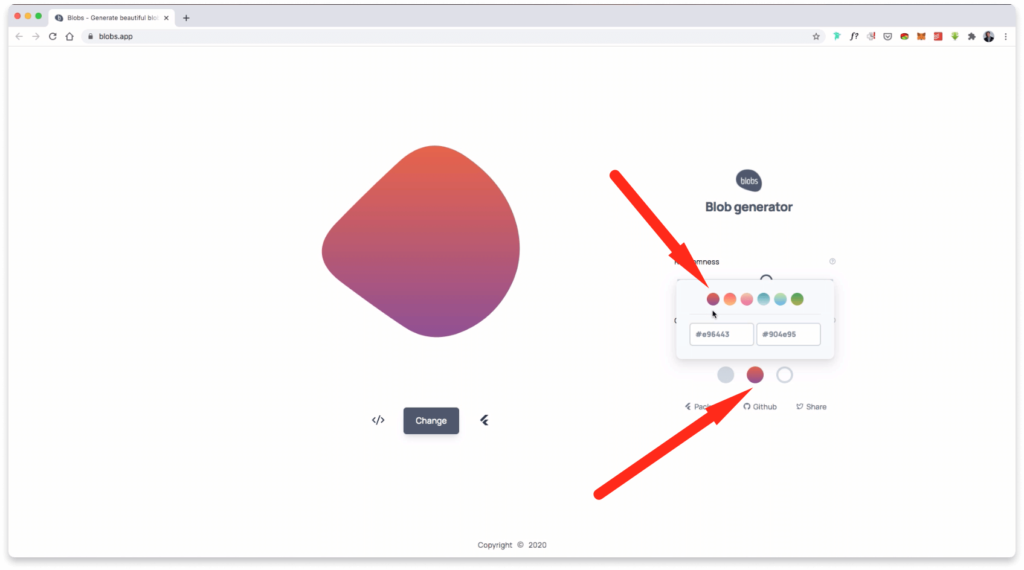
Если хотите создать градиент, то нажмите второй круг и задайте цвета градиента.

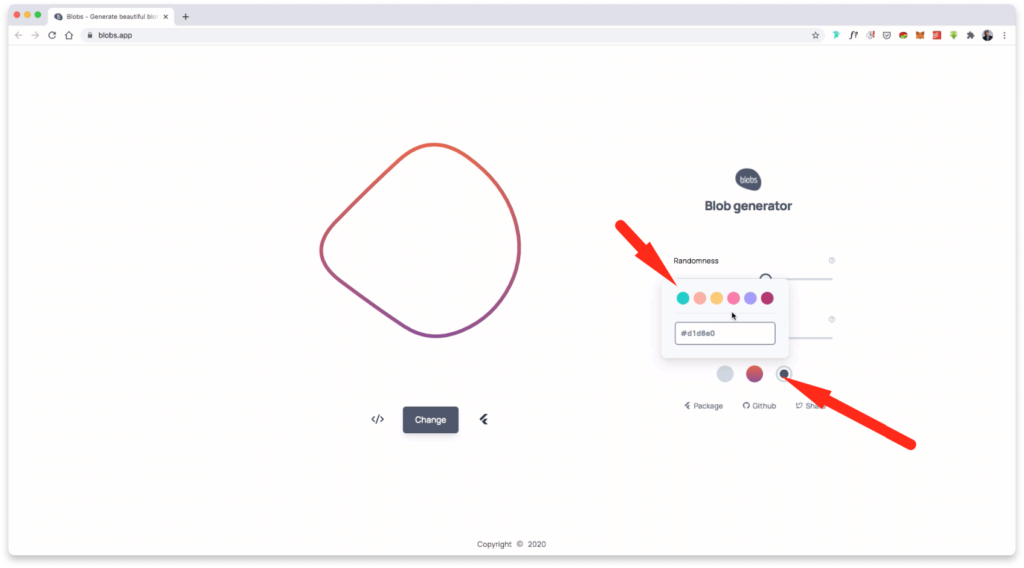
Для изменения цвета обводки кликните на третий круг и задайте ему цвет. Можно выбрать из предлагаемых.

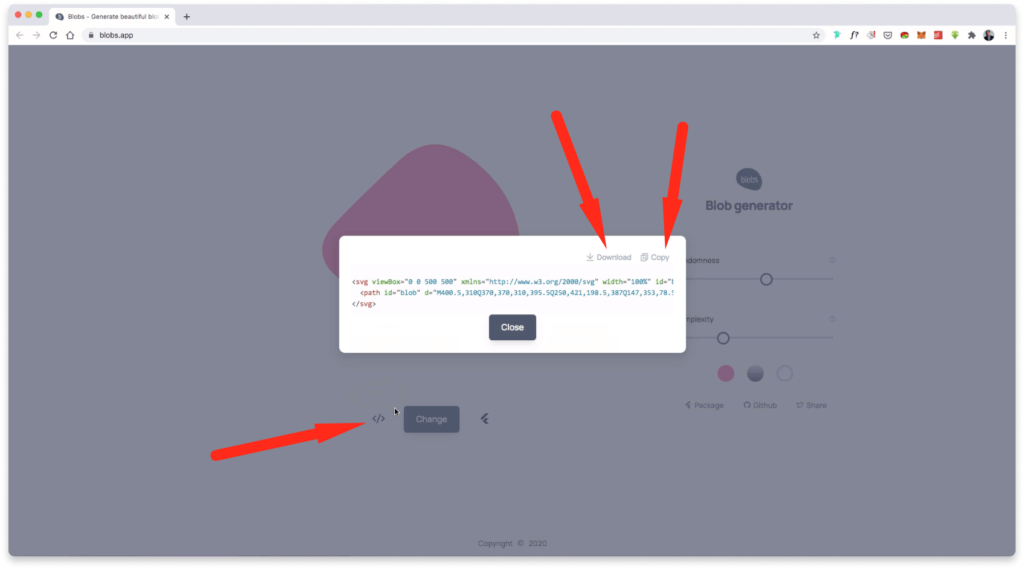
Чтобы сохранить или скопировать кляксу, нажмите на иконку </> слева снизу. В появившемся окне нажмите на надпись «Download», если хотите скачать кляксу себе на комьютер, либо «Copy» для того, чтобы скопировать.

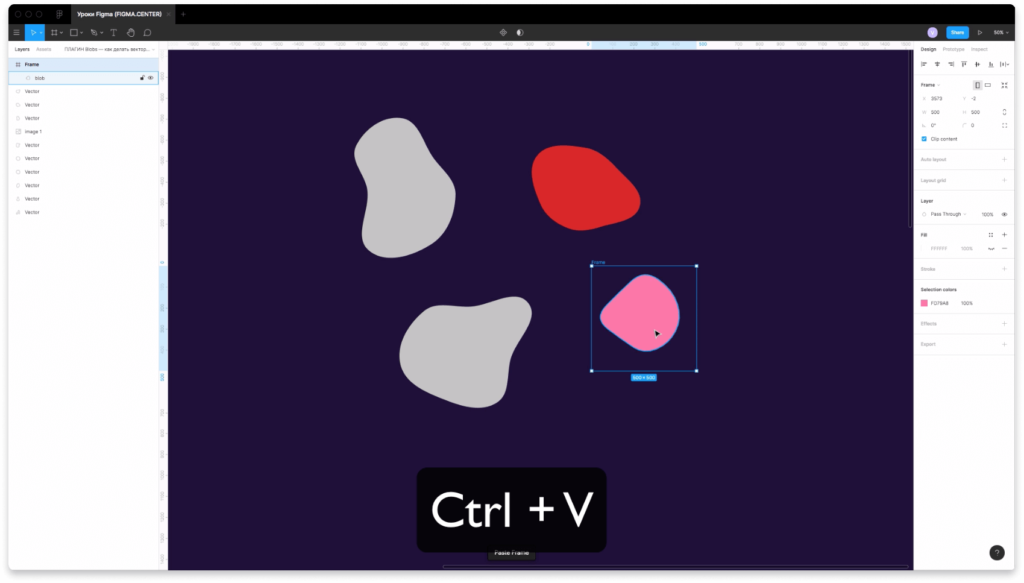
Чтобы вставить кляксу в Figma, перейдите в ваш проект и нажмите «Ctrl» + «V».

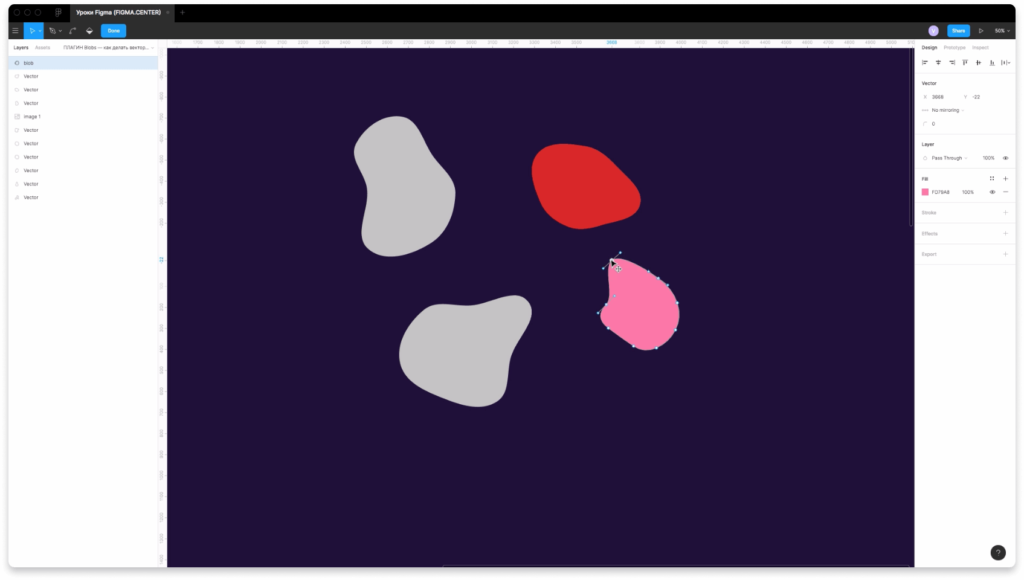
Изменять форму фигуры можно нажав на Enter и затем потянув за векторные точки, которые появятся.
Примеры использования клякс в веб-дизайне
Давайте рассмотрим, как можно использовать кляксы в веб-дизайне. Рассмотрим простой приём обрезания фото внизу.

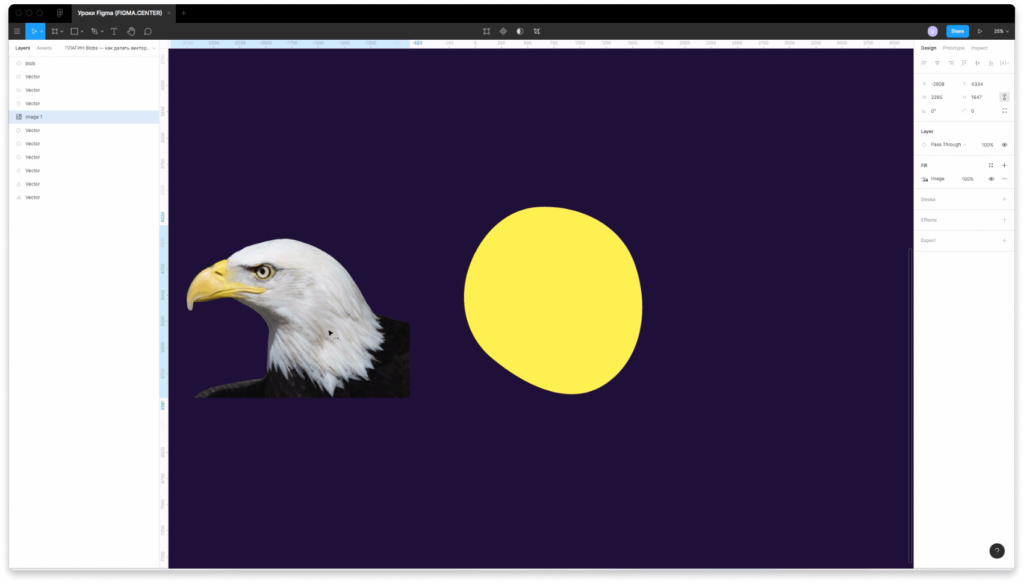
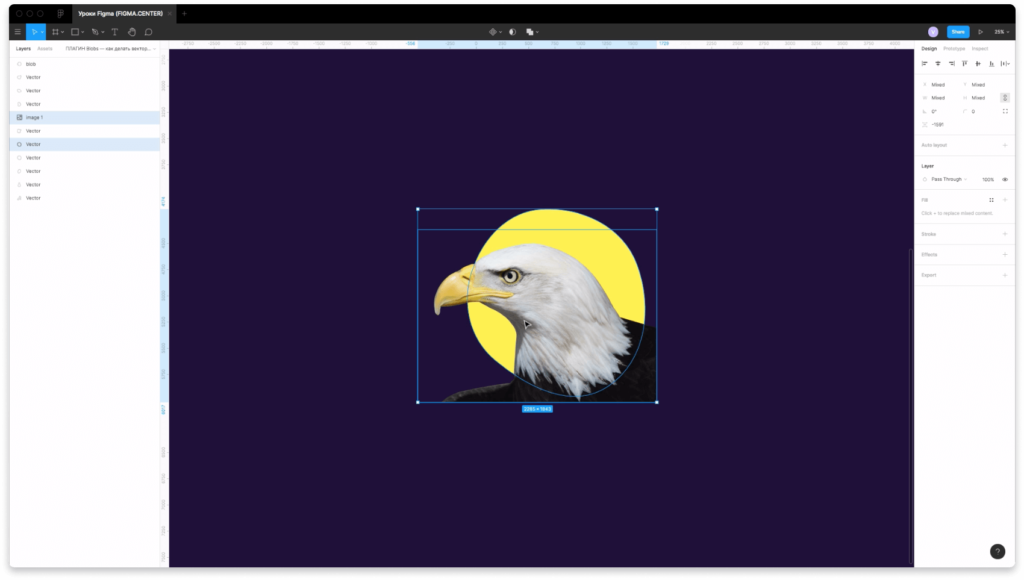
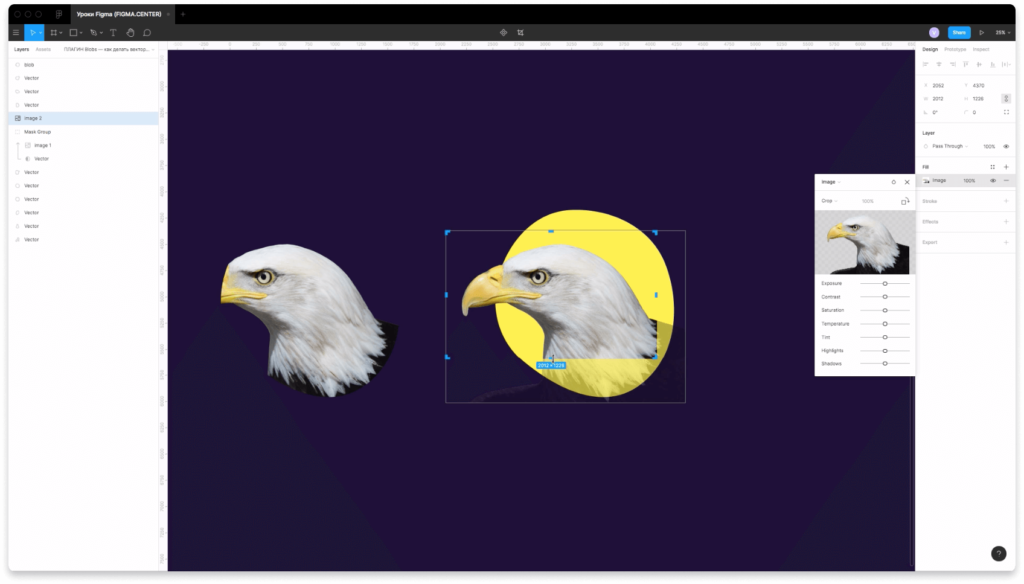
Вставьте кляксу и разместите изображение без заднего фона.

Совместите 2 элемента вместе, как показано на примере выше.

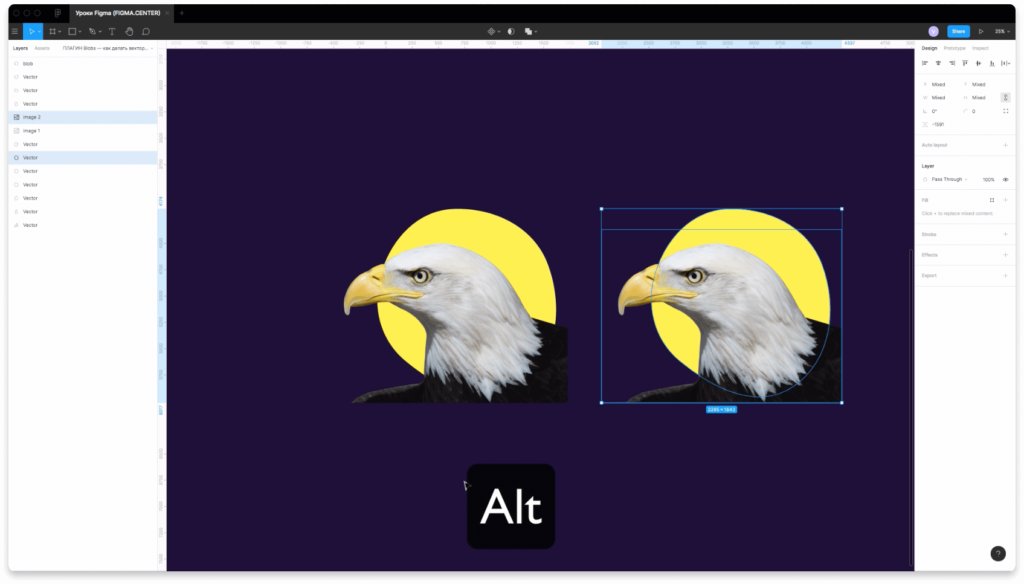
Выделите 2 этих элемента, нажмите на клавишу Alt и потяните в сторону, чтобы копировать.

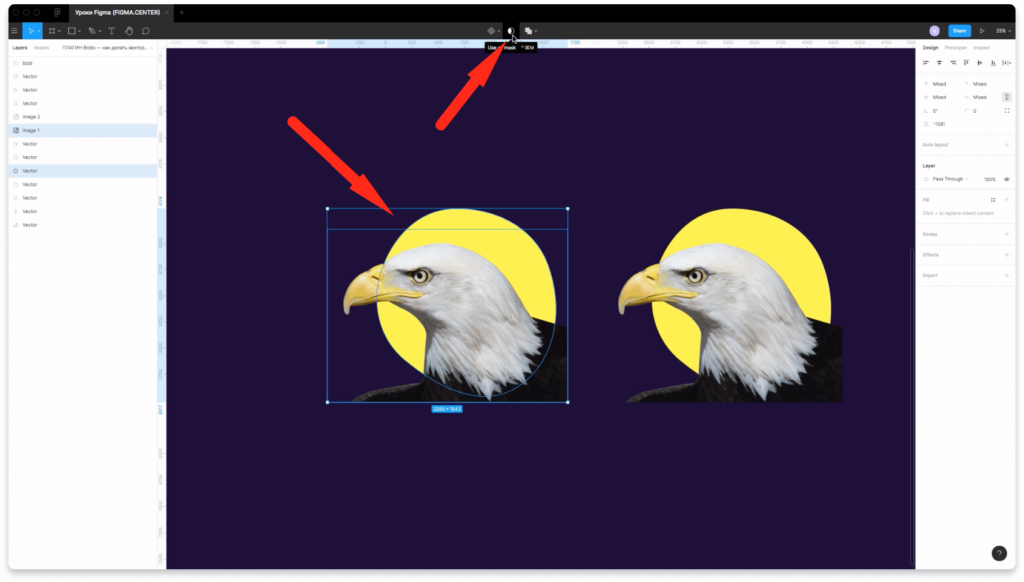
Выберите 2 фигуры слева и нажмите сверху на иконку маски «Use as mask».

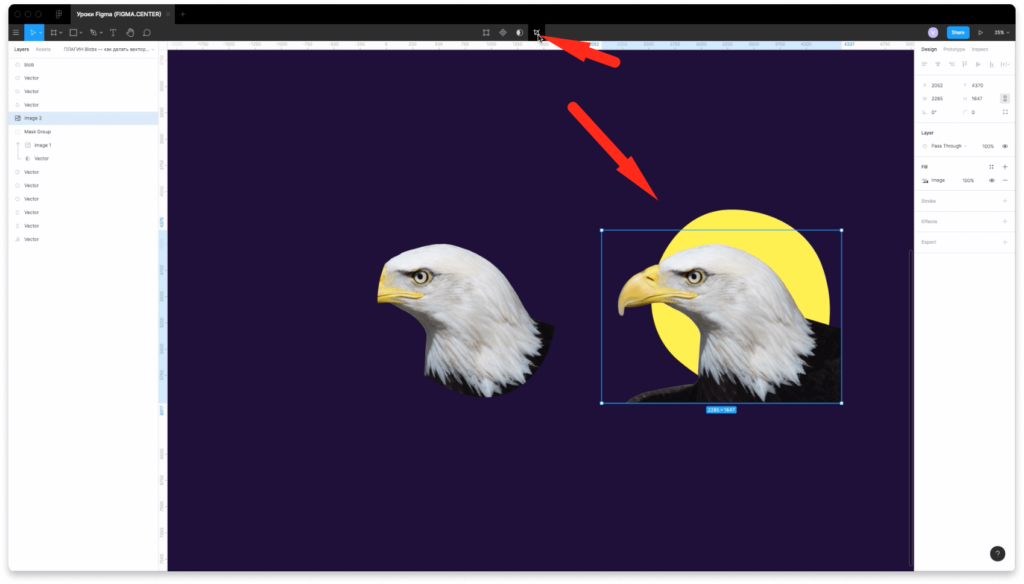
Выберите изображение без фона справа и нажмите сверху на иконку «Crop image», чтобы обрезать изобаражение.

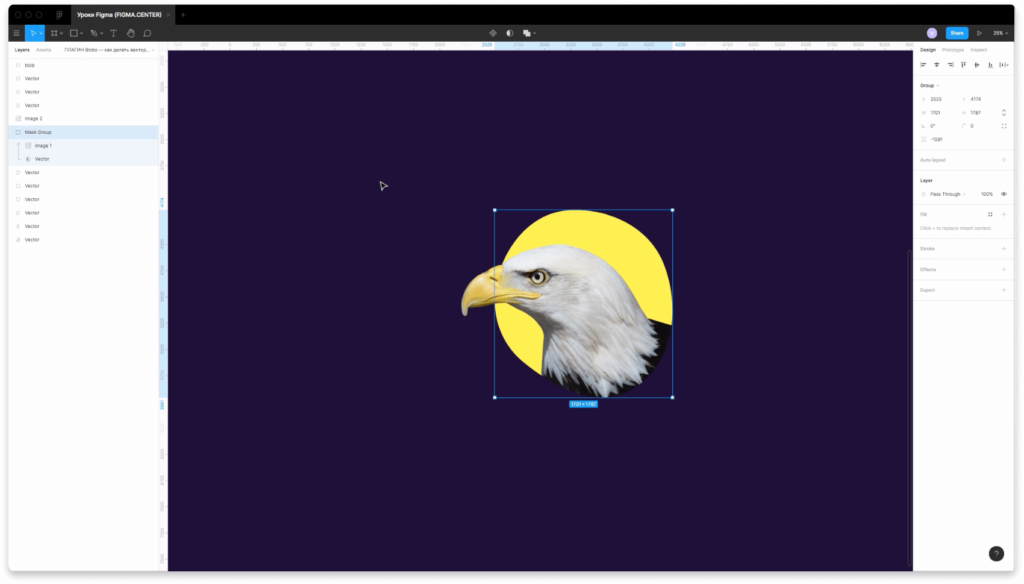
Потяните нижний угол, при необходимости можно обрезать правый угол.

Совместите левое и правое изображение, чтобы из 2 частей собрать одно целое изображение. Можно сгруппировать все элементы выделив их и нажав на горячие клавиши Ctrl + G.

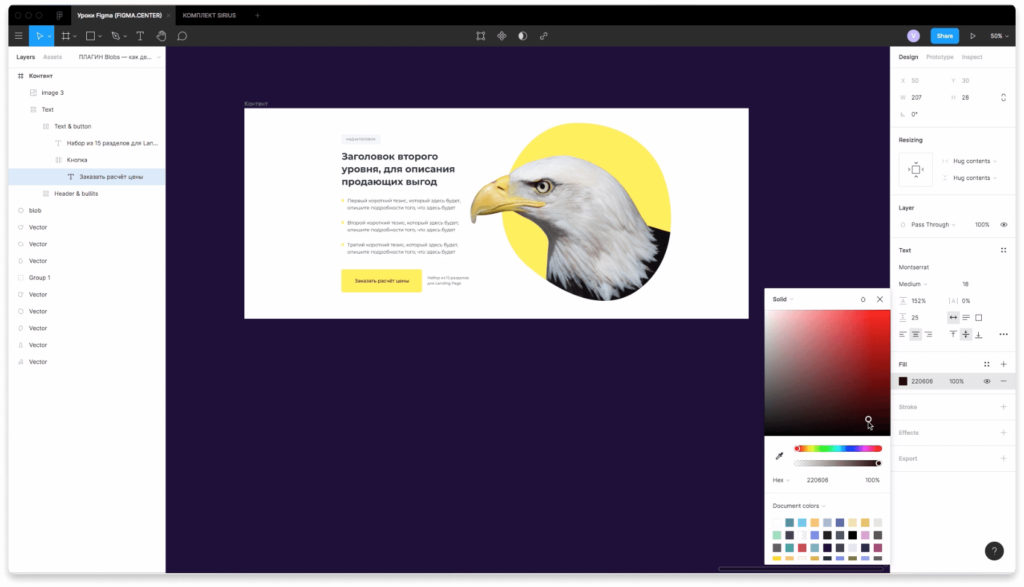
Вот пример как это может выглядеть в дизайне сайта. Кстати, если вас интересует тема веб-дизайна в фигме, то смотрите уроки на эту тему в рубрике посвященной этой теме.
Заключение
Итак, вы этом видео вы узнали как создавать кляксы в фигме с помощью плагина «Blobs», как пользоваться сервисом blobs.app, а также как использовать эти кляксы в веб-дизайне.
P.S. Получите бонусные материалы по быстрому созданию дизайна Landing Page в Figma, то по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).