В этом видео уроке поговорим про веб-дизайн в Figma. Вы узнаете как быстро сделать дизайн первых экранов сайтов (так называемых Landing Page).
Также освоите простой приём «Склейка фото», который поможет делать классный фон для сайта в программе Фигма.
Это вам подойдёт, если вы хотите прокачать свои навыки в веб-дизайне. Смотрите видео ниже и примеры того, чему сможете научиться уже через 20 минут.
В видео уроке я упомению о ссылках на плагины и фотографии. Вот PDF файл со всеми ссылками из урока.
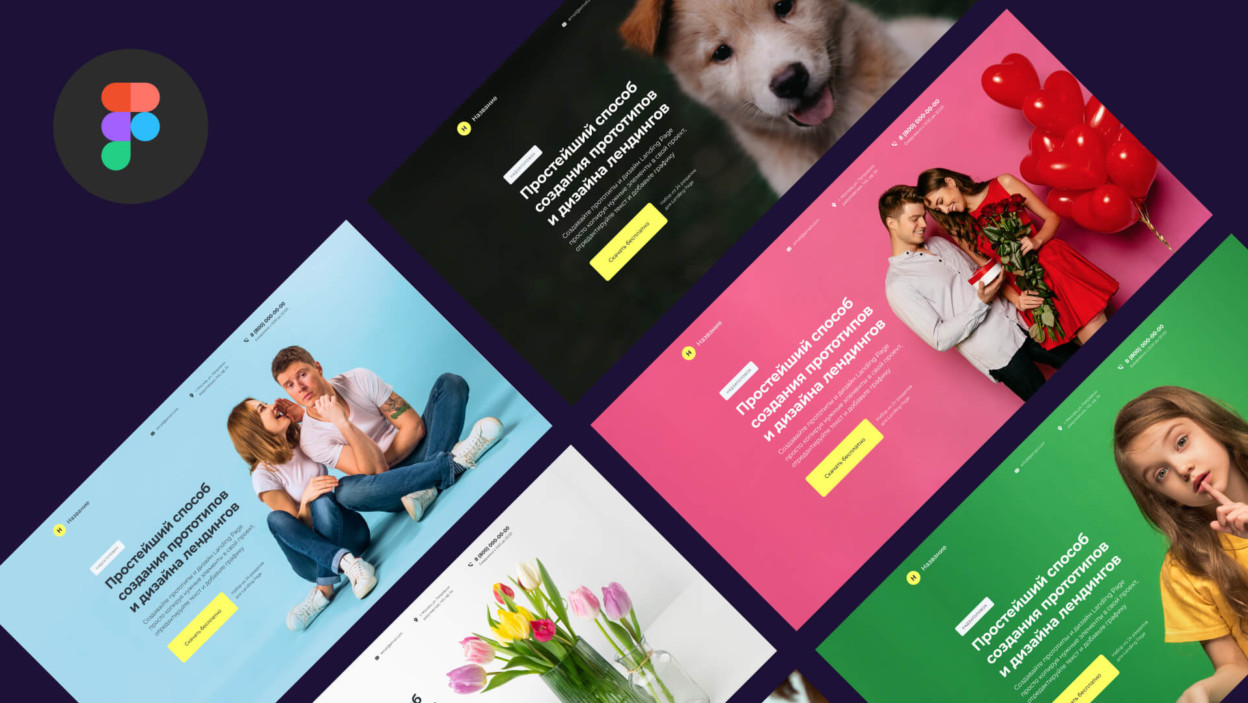
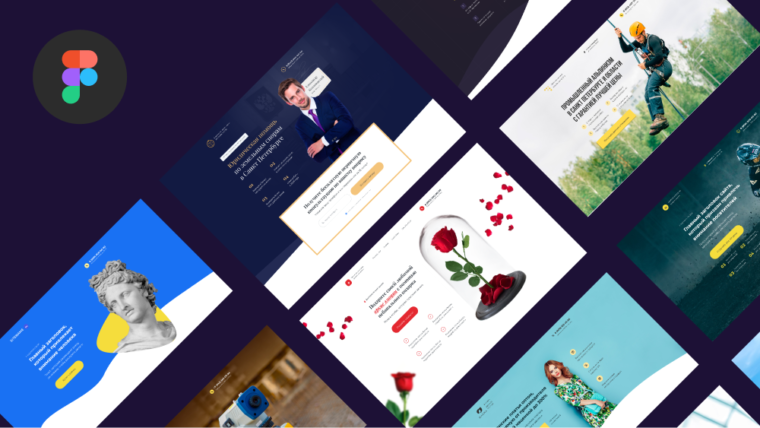
5 примеров дизайна сайтов в Figma. Вы этому научитесь за 20 минут.
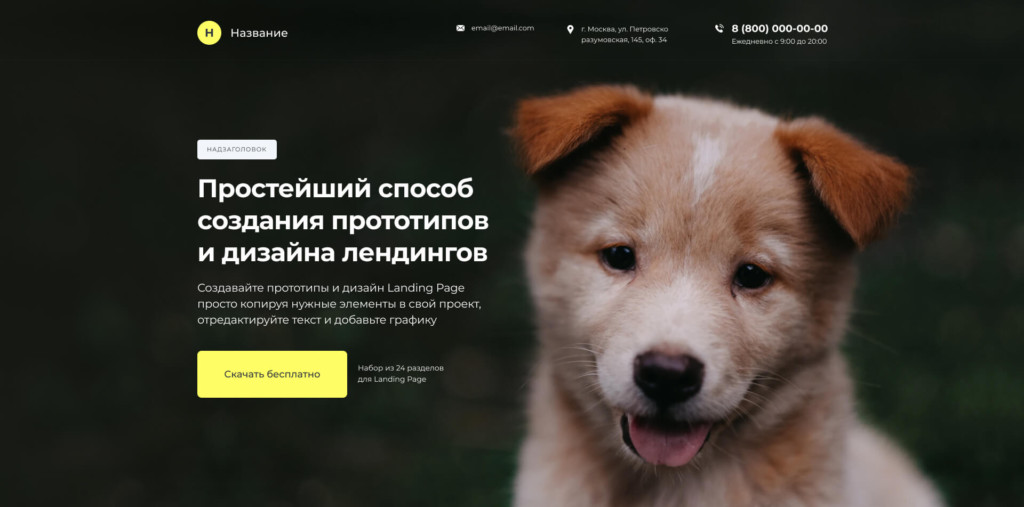
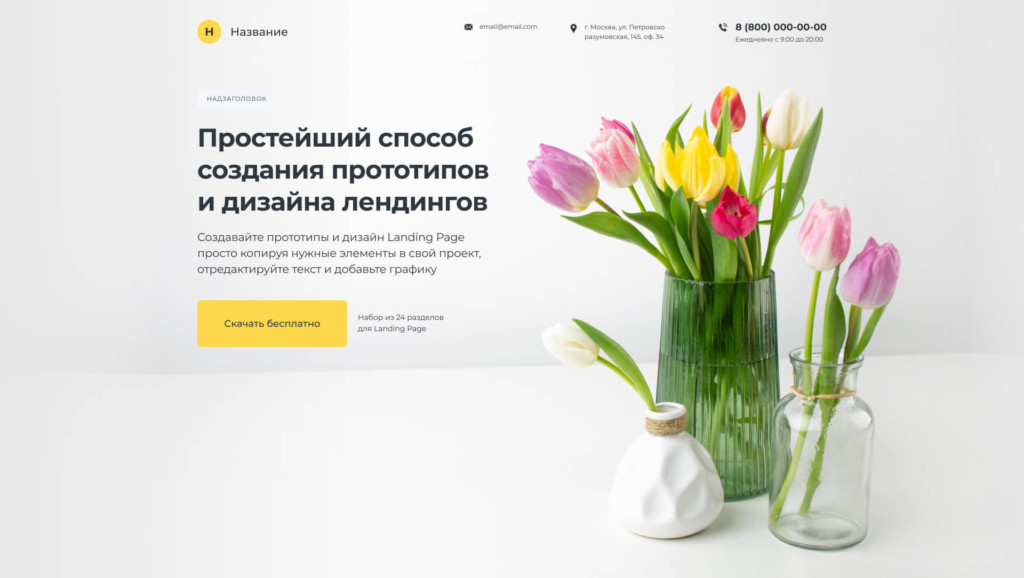
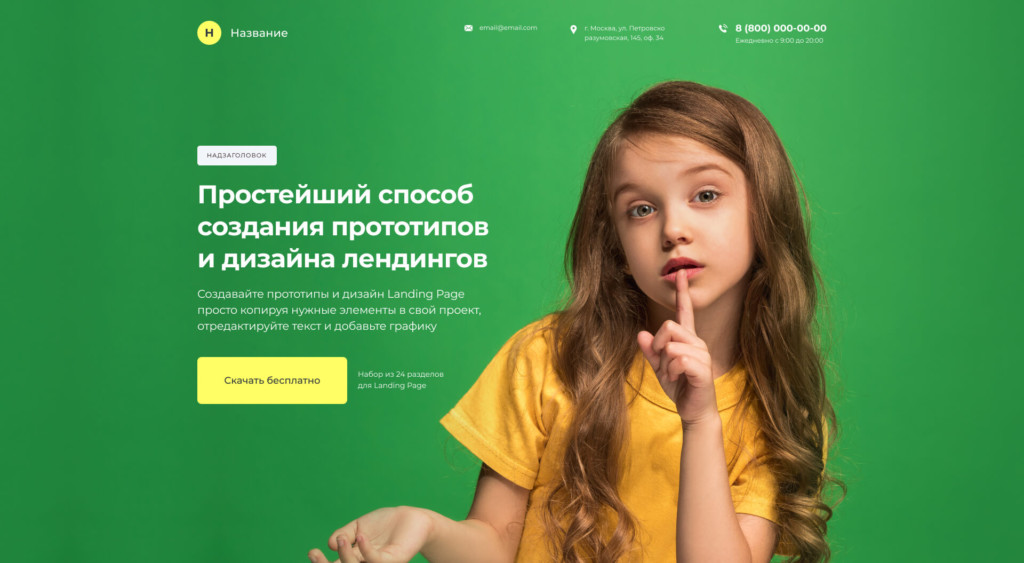
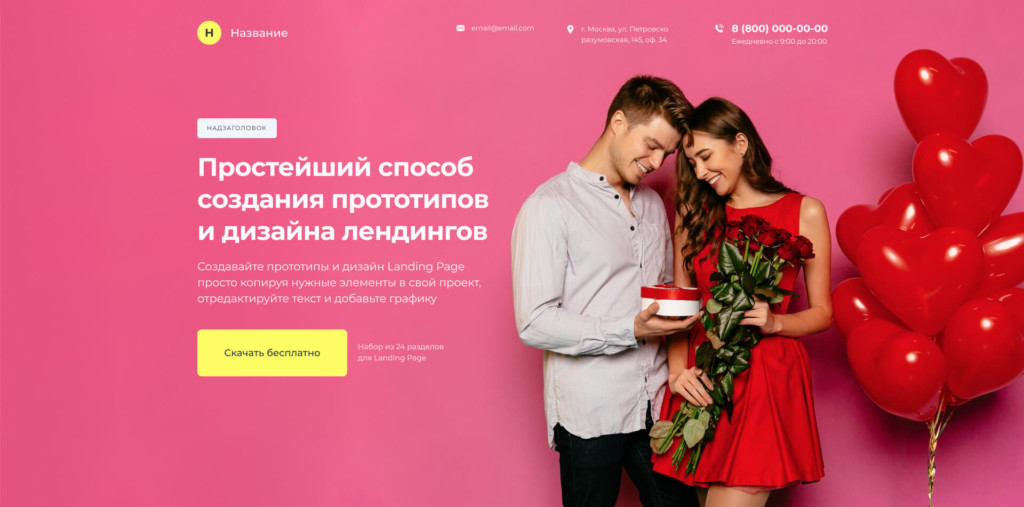
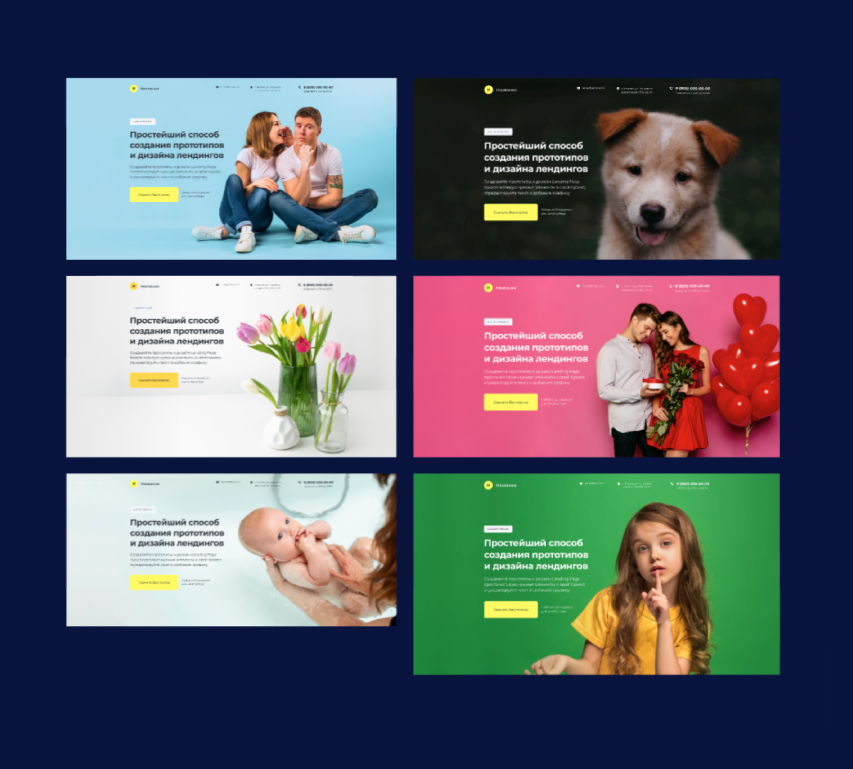
Смотрите 5 примеров работ ниже. Вы научитесь делать дизайн таких первых экранов сайтов (Landing Page). Причем легко и просто.





Как сделать крутой фон в фигме. Пошаговый алгоритм.
Чтобы сделать крутой фон в фигме, следует сначала подобрать качественное изображение. Для этого рекомендую использовать сайты freepik.com или unsplash.com с бесплатными фотографиями. Также для этого можно установить плагины в Figma. Плагины с фотографиями в figma — freepik, unsplash.
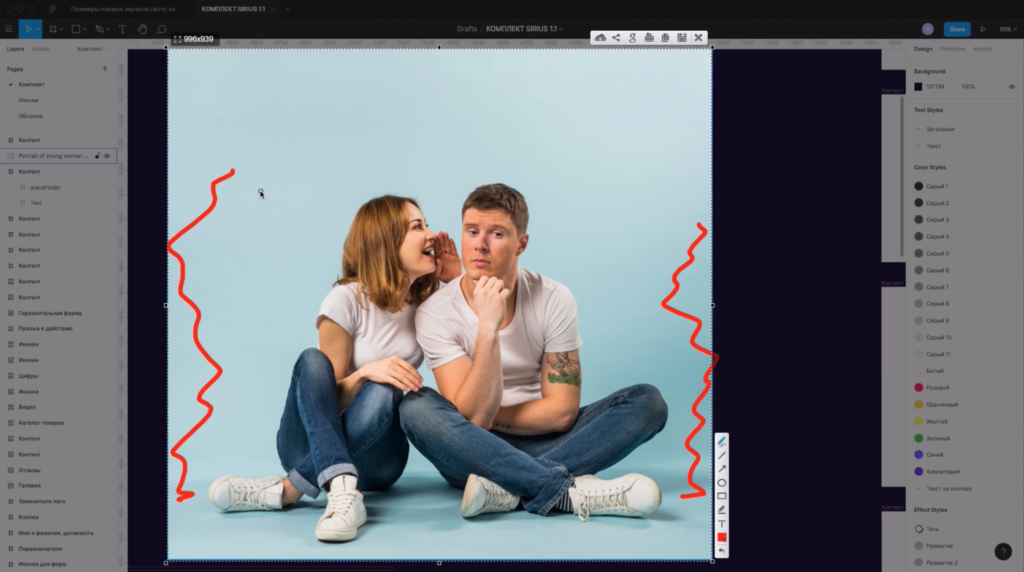
Шаг №1. Подбор фотографии для фона сайта.

Для того, чтобы приём «Склейка фото» для создания фона в фигме сработал необходимо подобрать изображение с однородным фоном по бокам. Выше пример. Как видите слева и справа фон без каких либо объектов.
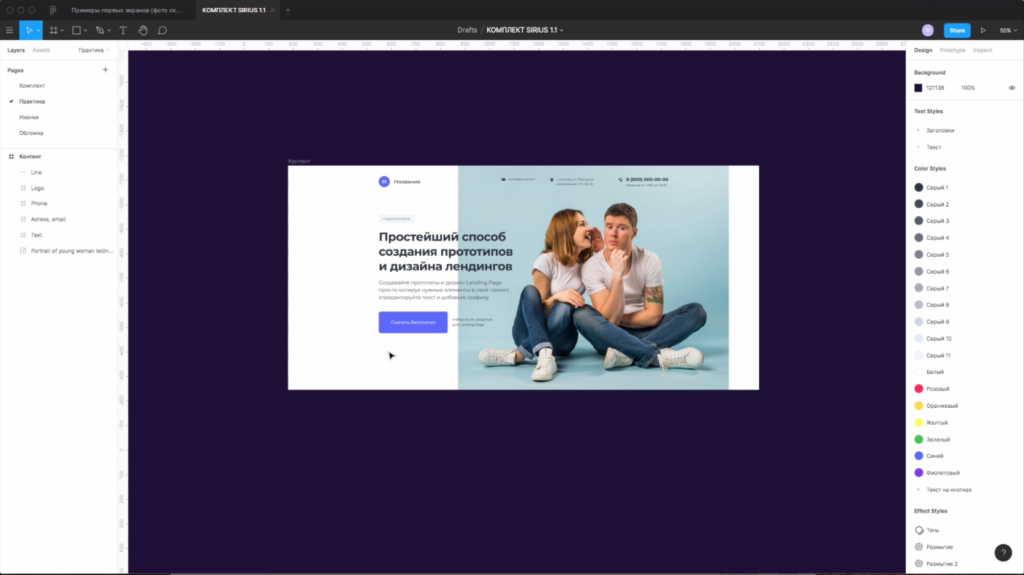
Шаг №2. Размещение фотографии в вашем дизайн макете.

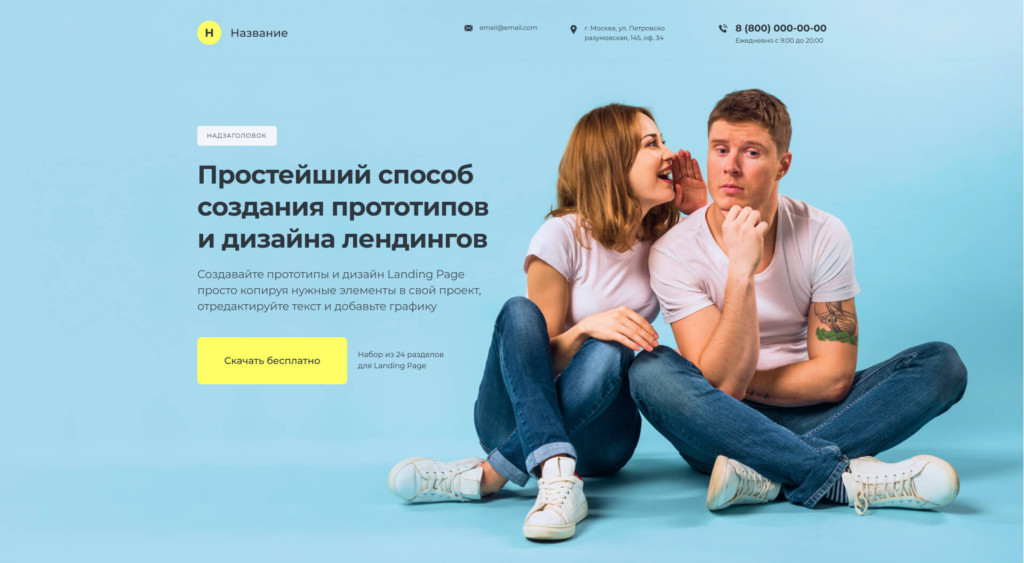
Затем поместите фотографию в ваш макет. Нужно выстроить композицию. Люди будут являться доминантой в этой композиции. Доминанта — это главный элемент в композиции, который доминирует над остальными. Для примера я буду использовать заготовки с текстом, кнопкой и шапкой сайта (где размещен логотип, название, email, адрес и телефон). Скачать мои заготовки можно скачать по ссылке бесплатно.
Шаг №3. Убираем белые полосы по бокам.
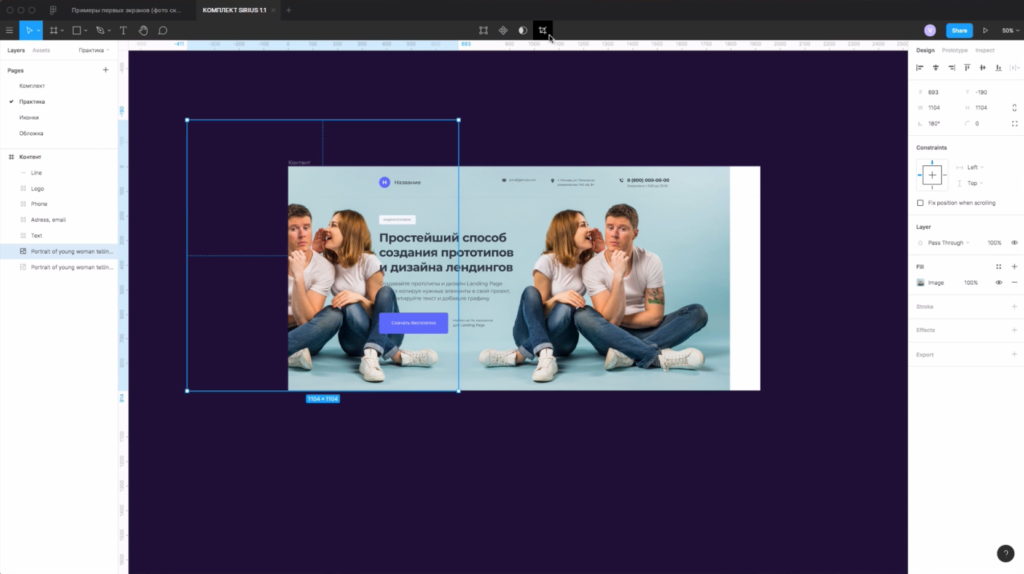
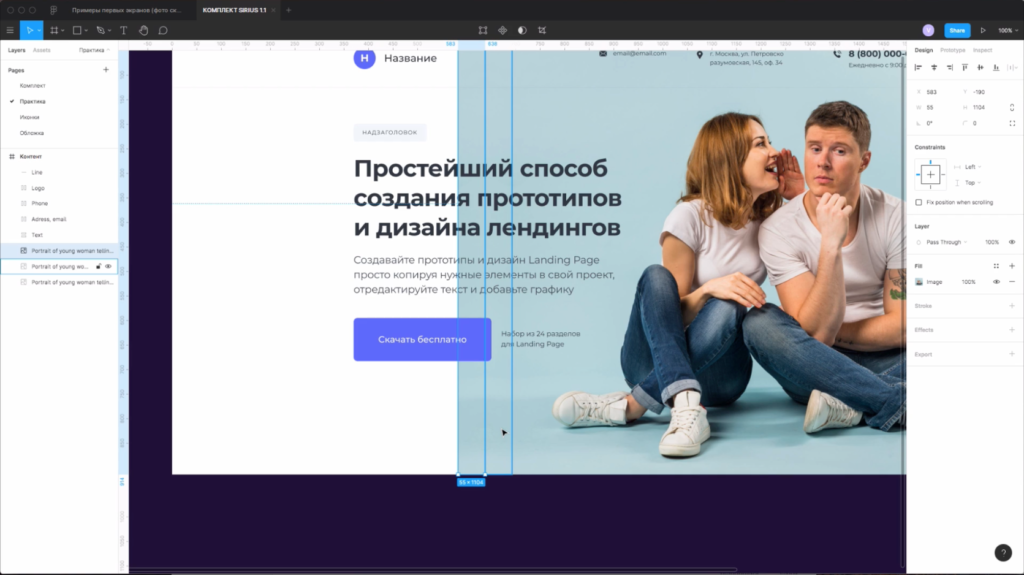
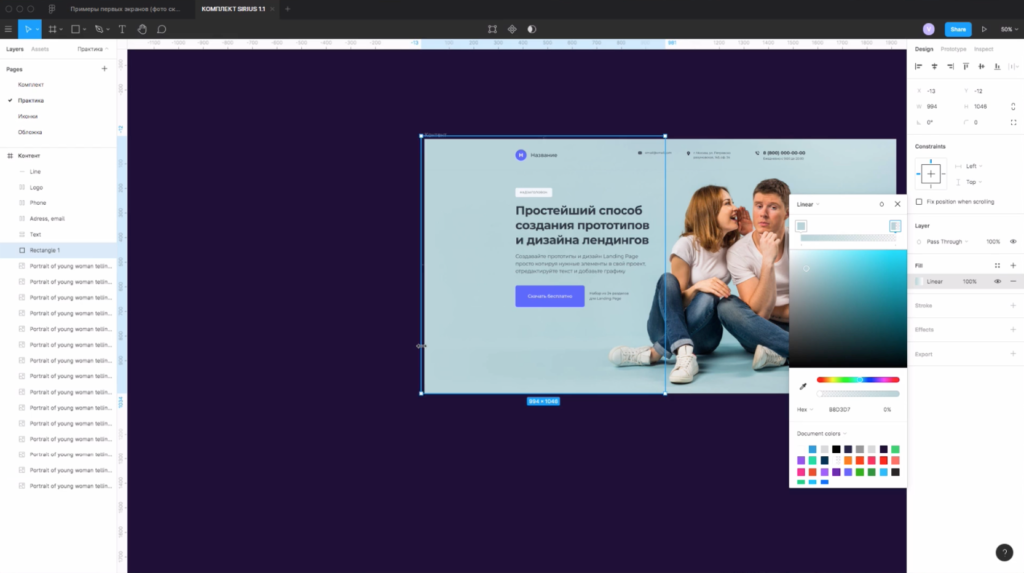
После размещения фотографии в заготовку остаются белые полосы по краям. Это нормально.

Чтобы их убрать продублируйте изображение и состыкуйте с левым краем, как показано на примере выше. Затем отразите фотографию по горизонтали нажав на горячие клавиши «Shift + H».

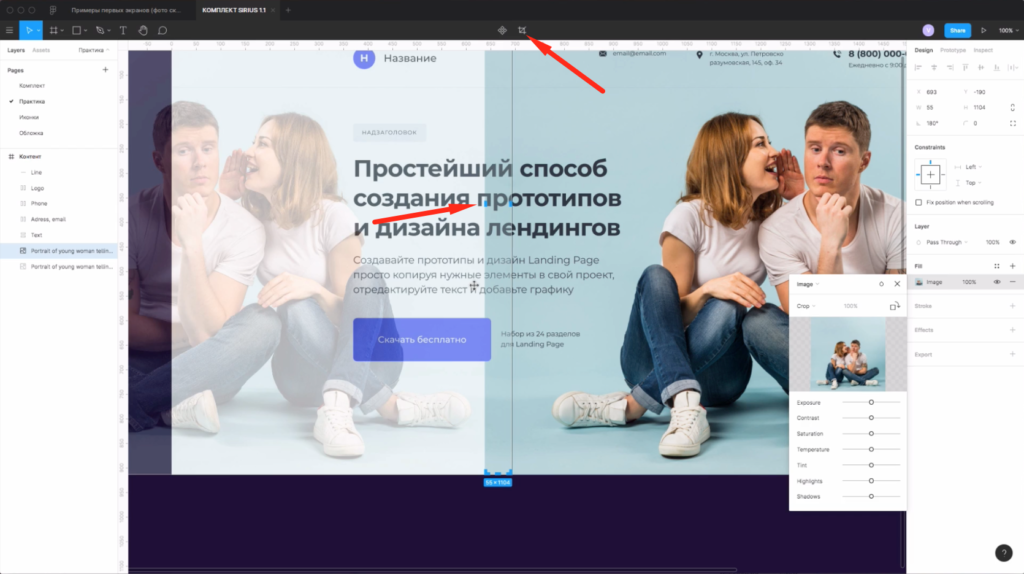
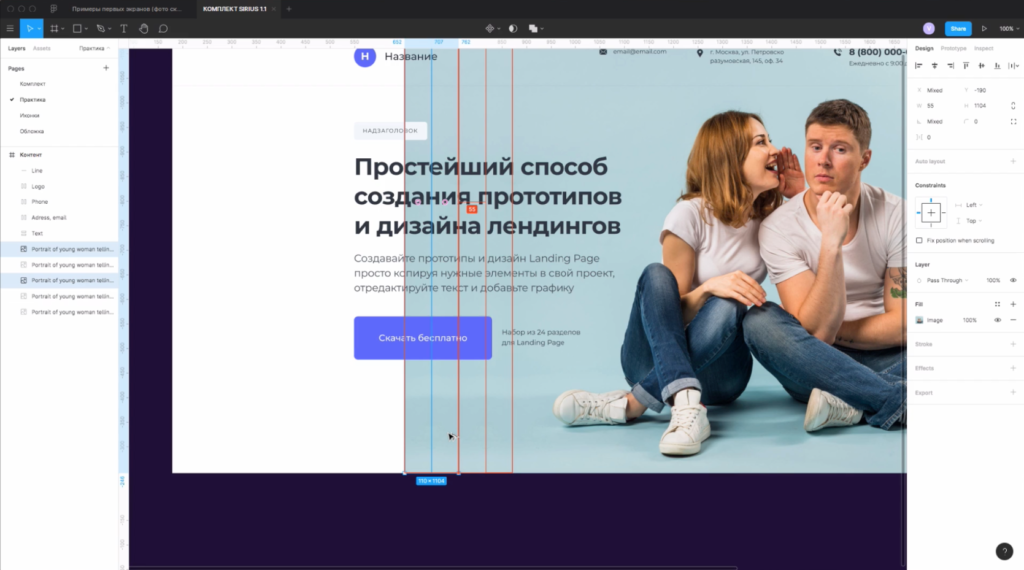
Активируйте инструмент «Crop image». Для этого нажмите на иконку сверху по центру и обрежьте изображение, чтобы удалить элементы, предметы или людей на фото. Получится длинная полоска с однородным фоном.

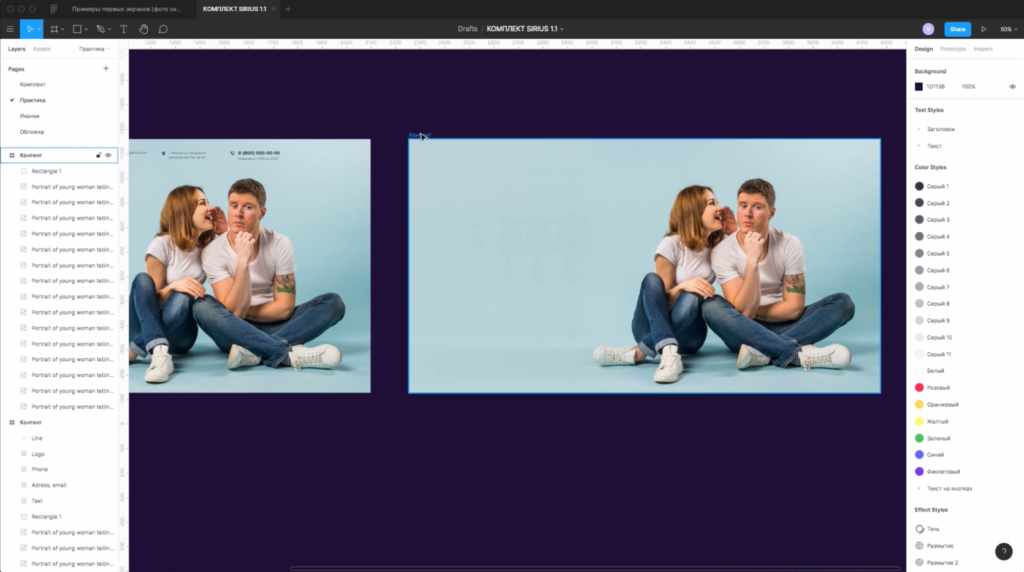
Затем скопируйте её снова и поместите слева. Вновь отразите её по горизонтали.

Выберите 2 полоски слева с однородным фоном. Затем зажмите Alt и потяните в сторону с зажатой левой клавишей мыши, чтобы их скопировать. Состыкуйте с левой границей.

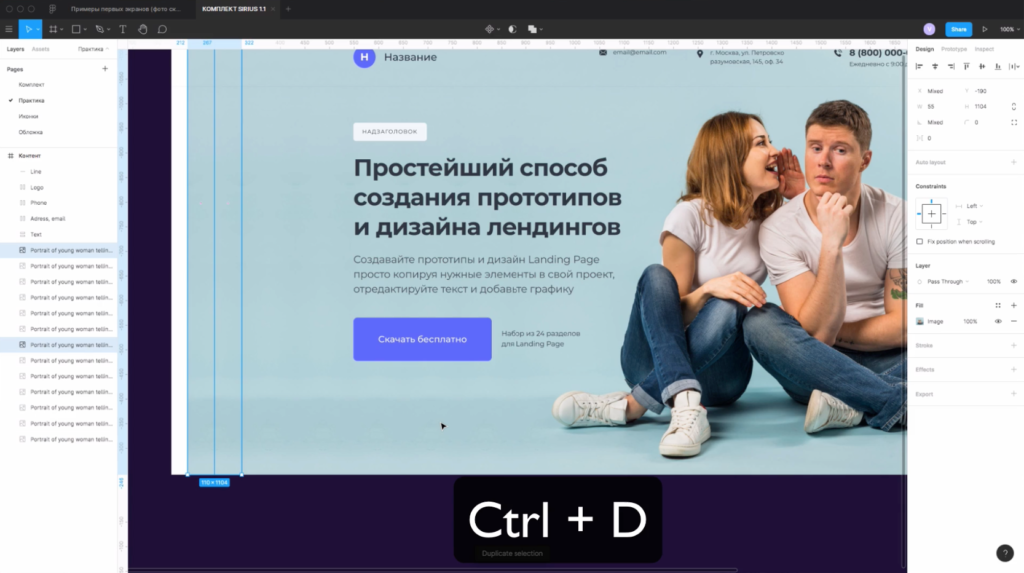
Если нажмёте 2 клавиши «Ctrl + D», то эти изображения будут продублированы на нужном расстоянии. Таким образом нужно добиться чтобы слева был однородный фон. Желательно, чтобы было не заметно отзеркаливание фотографий.

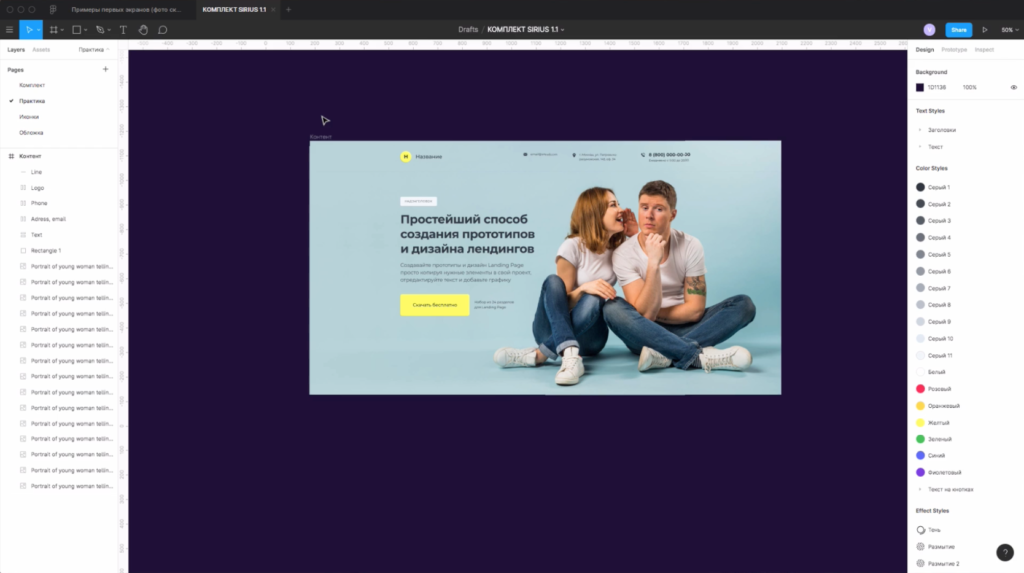
Если есть пустое пространство справа, то можно проделать аналогичную операцию, либо увеличить фотографию. Вот, что у меня получилось. Теперь доработаем эту фотографию, чтобы она смотрелась лучше.
Шаг №4. Доработка фона фотографии

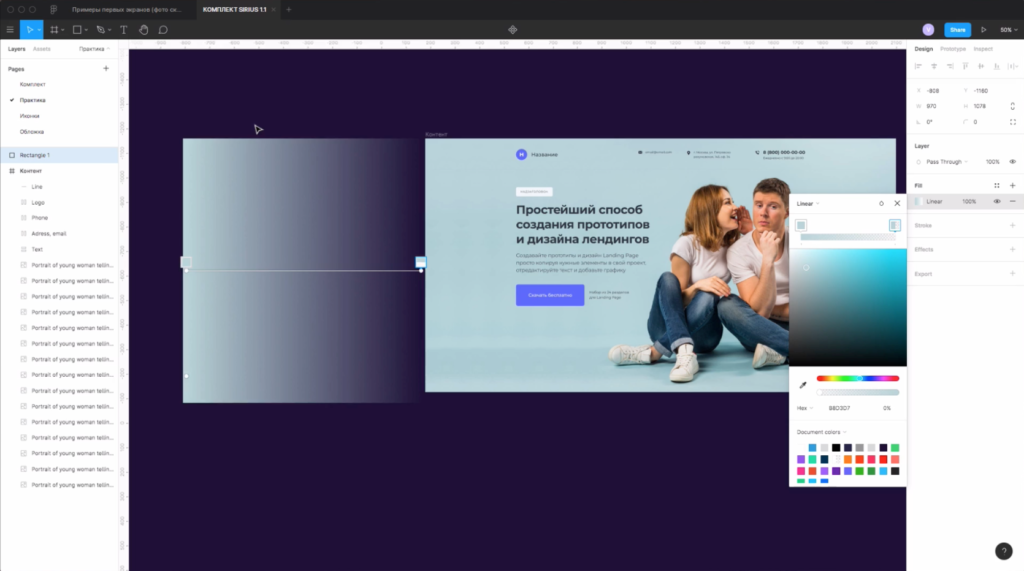
Создам прямоугольник и задам ему линейный градиент. Цвет градиента взят из фотографии. Для этого нажал на пипитку и скопировал значение цвета. Получился плавный переход в прозрачность у одного цвета.

Помещаю созданный прямоугольник с градиентом во фрейм. Затем размещаю его внизу текста, но поверх фотографий.

Изменяю цвет логотипа сверху и кнопки на желтый.
Шаг №5. Склейка нескольких фото в фигме в одну.

Теперь поговорим, как объединить несколько фотографий в одну. Для этого скопирую получившуюся работу (Ctrl + C) и вставлю (Ctrl + V). Удалю из фрейма всё кроме фотографий.

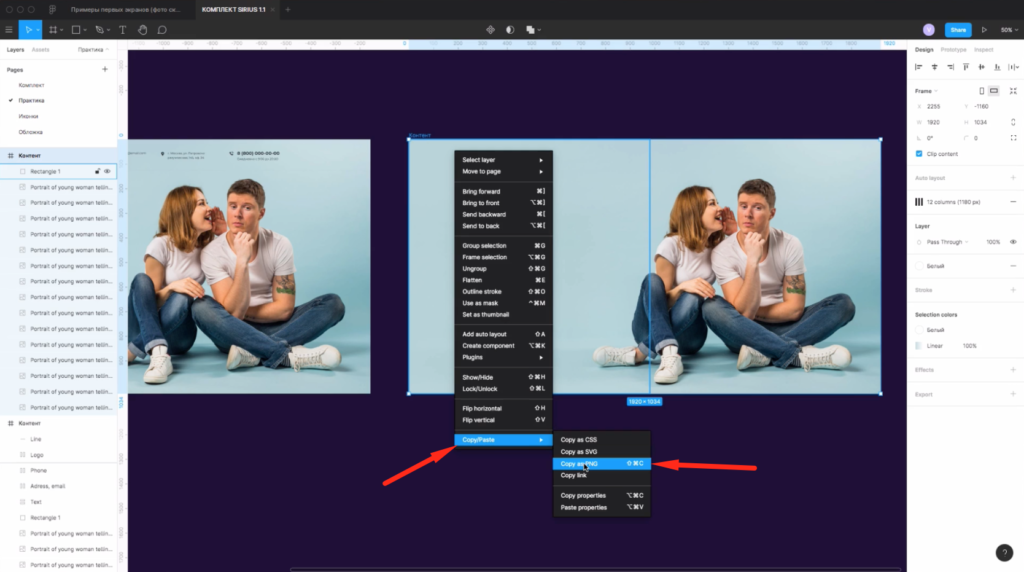
Затем нажму на правую клавишу мыши и выберу пункт «Copy/Paste», потом надпись «Copy as PNG».

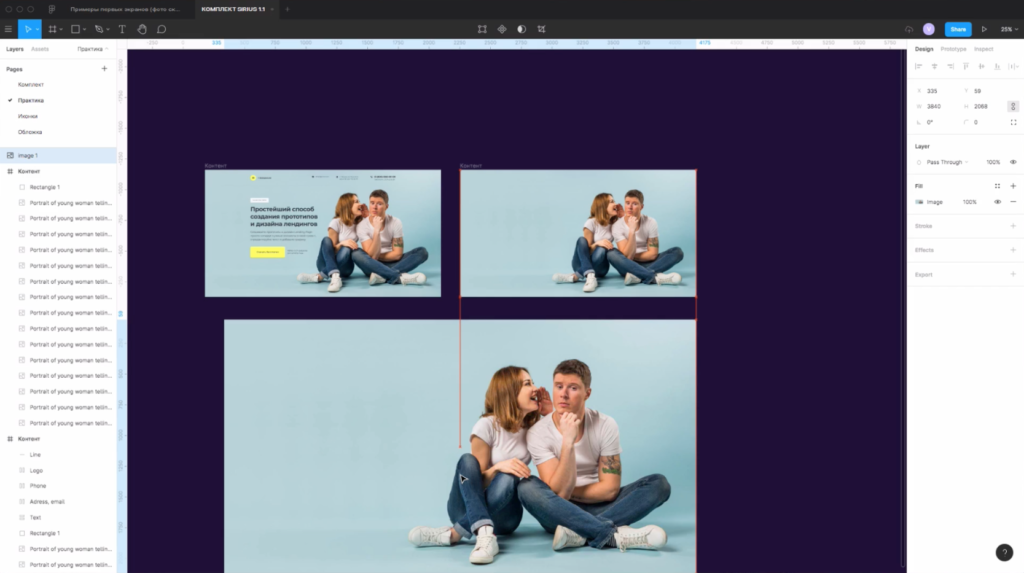
Нажму Ctrl + V чтобы вставить. Изначально изображение копируется больше по размеру, чем оригинал.

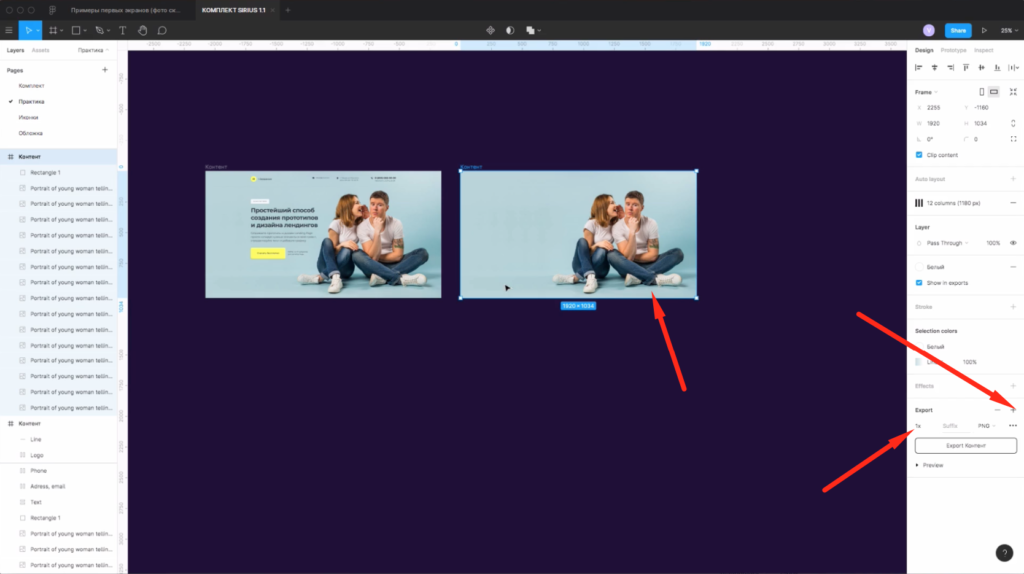
Чтобы скопировать изображение один к одному, выберите фрейм и нажмите напротив надписи Export справа на иконку «+». Там будет стоять значение 1X.

Если снова скопируете элементы во фрейме с фунцией «Copy as PNG», как описано выше, то вставите изображение 1 к 1.
Шаг №6. Как сделать цветокоррекцию фотографий в Figma.

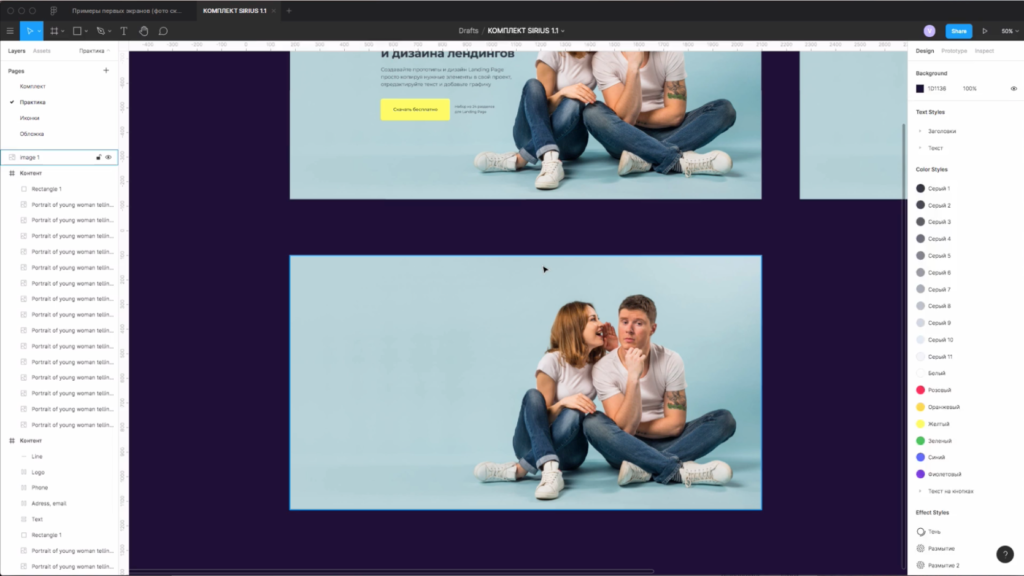
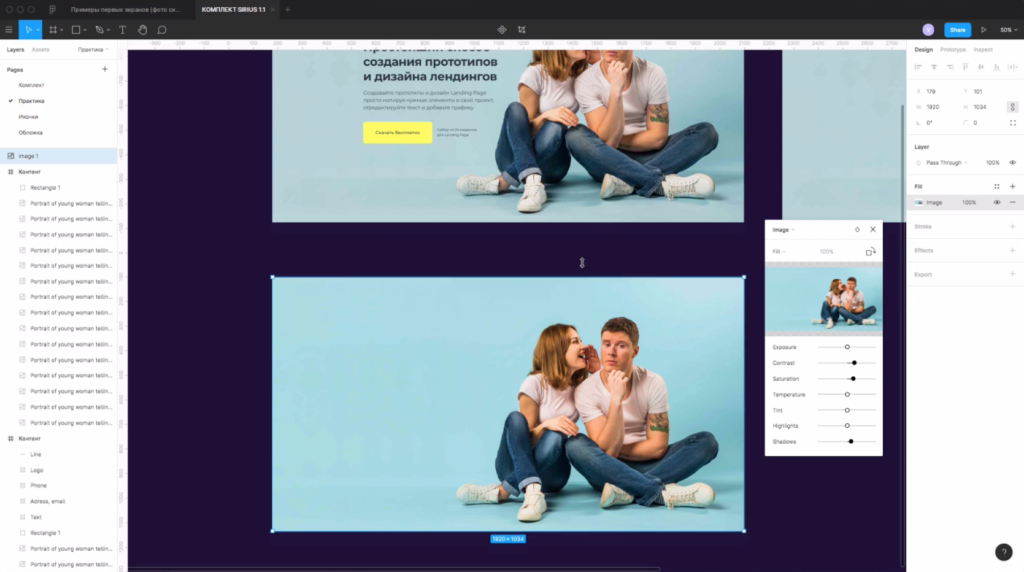
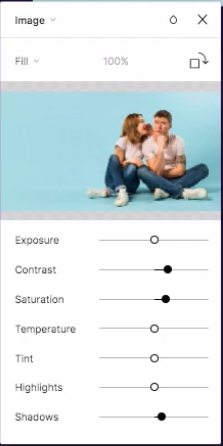
Чтобы сделать цветокоррекцию получившейся фотографии в Figma, выберите её и нажмите справа на «Image».

Затем для этой фотографии я подвину ползунки следующим образом. Увеличиваю значение «Contrast» и «Saturation».
Сравните исходную фотографию и после цветокоррекции. Цвет стал более насыщенным. Если у вас другое фото, то меняйте значения у этих ползунков по другому, поскольку это подойдет не для всех.

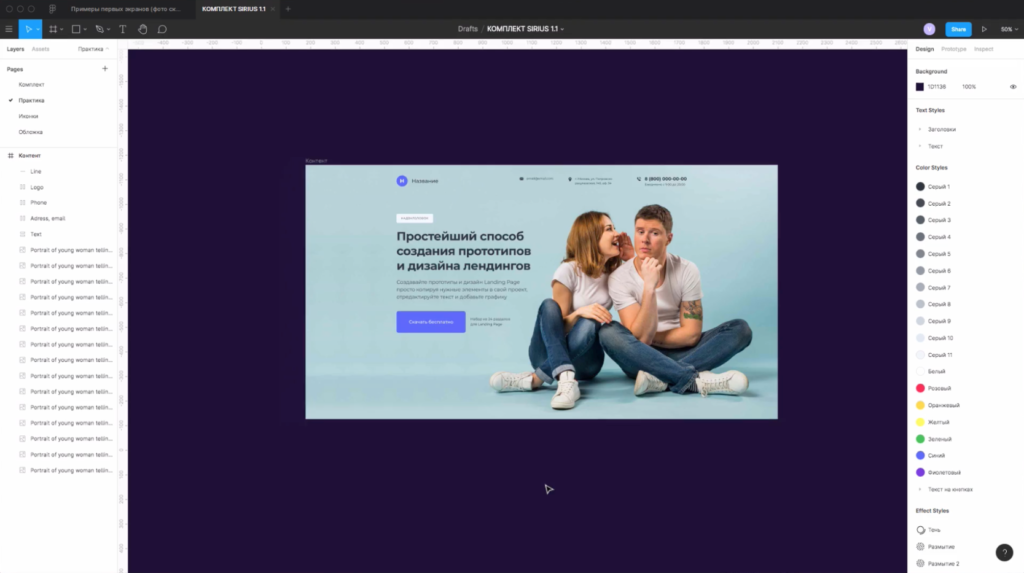
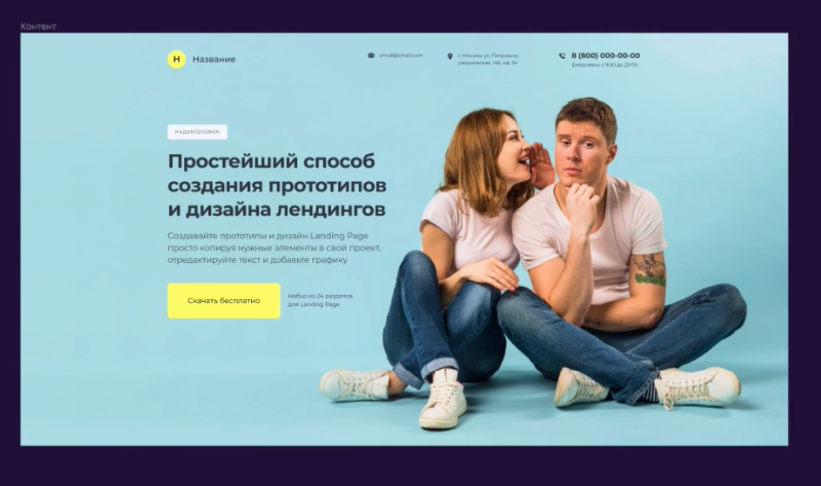
По итогам этого урока получаем готовый фон для дизайна сайта (Landing Page).
Заключение
Итак, вы этом видео вы узнали как делать веб-дизайн в Figma. Разобрали приёмы для создания первых экранов Landing page.

Аналогичную операцию я проделал с фотографиями выше. Вот что получилось с помощью этого алгоритма. Если хотите прокачать веб-дизайн в Figma, то смотрите другие уроки по этой теме.
P.S. Если хотите получить больше заготовок для быстрого создания дизайна сайтов (Landing Page), то переходите по этой ссылке и ознакомьтесь с расширенным комплектом «Дизайн генератор».
Автор статьи: Владимир Чернышов

P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).